�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
posted by fanblog
2018�N10��25��
�ӂ�����H�̎d��
����ɂ�́I���b�V�[�ł��I
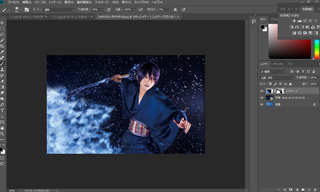
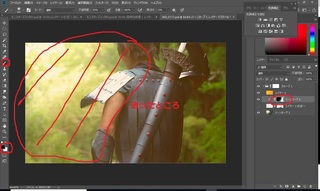
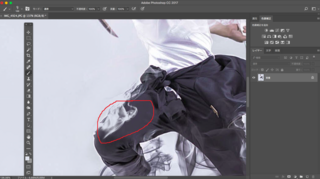
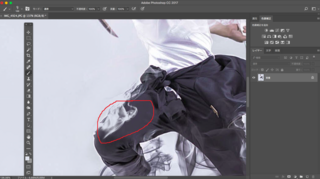
���āA���Љ�郌�^�b�`�͎ʐ^���ӂ��茩�����@�ł��B
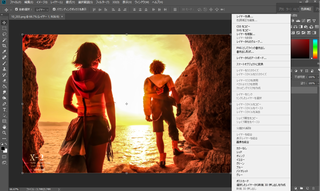
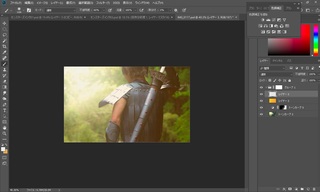
�g���ʐ^�͂�����B

���H�オ������ł��B

�ꌩ�ǂ����ς���Ė����悤�Ɍ����܂����A��ӂ��肵�Ă��ł��I��
����͌��z�I�Ȏʐ^������Ɍ��z�I�ɕς�����A�掿���r���ʐ^���ӂ��肳���ĕ⋭���鎞�ɈӊO�Ɩ𗧂��܂�
����ɂ͏����ʔ������p���ł���̂ŁA�Ō�Ɍy���Љ�܂��B
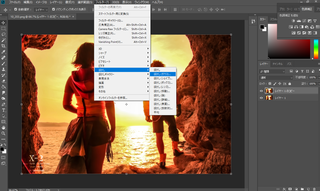
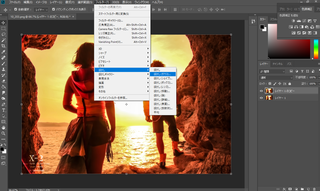
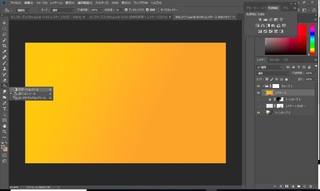
���@�ł����A�܂��̓t�H�g�V�����N�����A���C���[�̕������s���܂��B
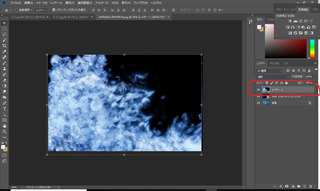
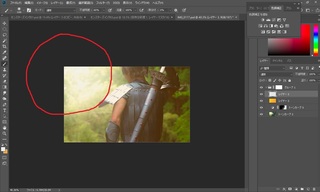
���C���[��I����A�E�N���b�N�ŏo�Ă��܂��B

����Ń��C���[���Q�ɂȂ�Ǝv���̂ŁA��̃��C���[��I�����܂��B

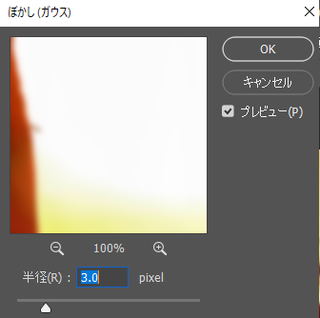
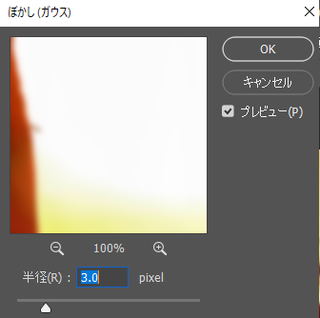
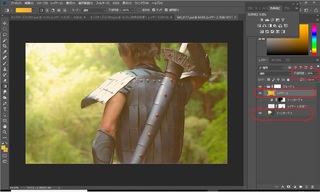
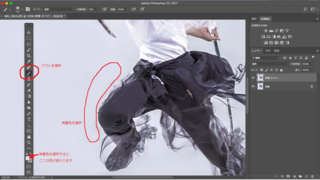
���ɁA�㕔�^�u�̂ڂ������ڂ����u�K�E�X�v���N���b�N�B

�V�������L�̃E�B���h�E���J������A���a�����߂܂��B���X�X����3.0�O��I

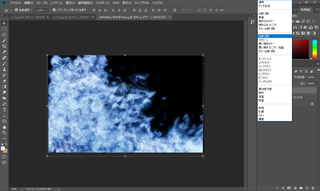
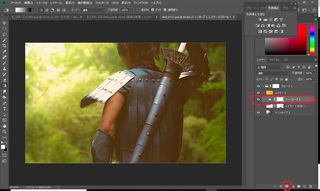
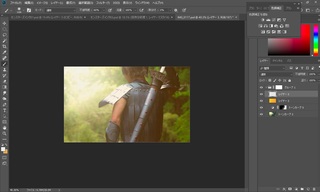
����ƃs���g�������ĂȂ��{�P���ʐ^�ɂȂ�Ǝv���܂��B
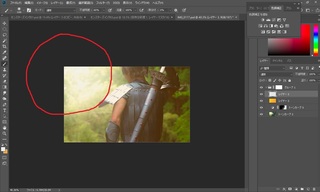
����������A���C���[�̕s�����x��20�`40���ɒ��������Ċ����ł��B


�ȏオ��A�̗���ł��B
����łӂ�����H�̐����͏I���܂����A���p�Ƃ��āA�A
�r���Ŏg�����ڂ����i�K�E�X�j�ƃ}�X�N�@�\���g�����ŁA���������ڂ������ʐ^�����܂��B
��肭���^�b�`����ΒP�œ_�����Y�ŎB�e�����悤�Ȃ��̂��ȒP�ɂł��邩���H
���}�X�N�@�\��2018�N10��24���̋L�����ŐG��Ă���̂ŁA�����悯��`�F�b�N���Ă݂Ă�������
���Ȃ݂ɍ��̊₾���ڂ������̂�������B���G�Ȃ̂͋����āA�A

�ł͂܂��I
���āA���Љ�郌�^�b�`�͎ʐ^���ӂ��茩�����@�ł��B
�g���ʐ^�͂�����B

���H�オ������ł��B

�ꌩ�ǂ����ς���Ė����悤�Ɍ����܂����A��ӂ��肵�Ă��ł��I��
����͌��z�I�Ȏʐ^������Ɍ��z�I�ɕς�����A�掿���r���ʐ^���ӂ��肳���ĕ⋭���鎞�ɈӊO�Ɩ𗧂��܂�
����ɂ͏����ʔ������p���ł���̂ŁA�Ō�Ɍy���Љ�܂��B
���@�ł����A�܂��̓t�H�g�V�����N�����A���C���[�̕������s���܂��B
���C���[��I����A�E�N���b�N�ŏo�Ă��܂��B

����Ń��C���[���Q�ɂȂ�Ǝv���̂ŁA��̃��C���[��I�����܂��B

���ɁA�㕔�^�u�̂ڂ������ڂ����u�K�E�X�v���N���b�N�B

�V�������L�̃E�B���h�E���J������A���a�����߂܂��B���X�X����3.0�O��I

����ƃs���g�������ĂȂ��{�P���ʐ^�ɂȂ�Ǝv���܂��B
����������A���C���[�̕s�����x��20�`40���ɒ��������Ċ����ł��B


�ȏオ��A�̗���ł��B
����łӂ�����H�̐����͏I���܂����A���p�Ƃ��āA�A
�r���Ŏg�����ڂ����i�K�E�X�j�ƃ}�X�N�@�\���g�����ŁA���������ڂ������ʐ^�����܂��B
��肭���^�b�`����ΒP�œ_�����Y�ŎB�e�����悤�Ȃ��̂��ȒP�ɂł��邩���H
���}�X�N�@�\��2018�N10��24���̋L�����ŐG��Ă���̂ŁA�����悯��`�F�b�N���Ă݂Ă�������
���Ȃ݂ɍ��̊₾���ڂ������̂�������B���G�Ȃ̂͋����āA�A

�ł͂܂��I
2018�N10��24��
�X�f�ށi�l�E���p���pOK�j�̋L��-part2-
������[�I���b�V�[�ł��I
���āA�O�L���ŏЉ���f�ނ̎g�����ɂ��āA����Ă��������Ǝv���܂��B
�g�p����͕̂X�f�ނƁA���L�̃T���v���ʐ^�ł��B
���w�i���Â��ʐ^�̕����X���f����̂œK���ɂ����Ă��܂����B�܂��œK���߂��邯�ǐ����ړI�Ȃ�ŋ����ĉ�������

���������t�H�g�V�����N�����ĕX�摜���ڂ��܂�
�Ȃt�H�g�V���̎g�p��������O�ɂȂ��Ă��܂����ˁA�A���

�X�摜�͍�������ʐ^�̏�ɗ���悤�A���ӂ����Ă��������B
�܂��͕X�f�ނ̃��C���[��I�����܂��B

���ɁA���C���[�g���ɂȂ�u��ށv�Ə����ꂽ�^�u��I�����u��r�i���j�v�ɂ��܂��B

����Ƃ��������X�摜�̍������������āA�ʐ^�ɓ���ނ��Ǝv���܂��B
������܂Ȃ������炲�߂�Ȃ����I�ނ���ʐ^�𑗂��Ă����������܂���

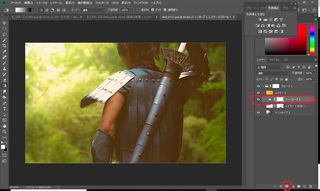
�ł́A�X�摜��C�ӂ̏ꏊ�Ɉړ������܂��傤�B
����͍��[�ɂ����Ă݂܂��B����Ɠ�����O�ł����A�X�摜�̒[�������C�ɂȂ�܂���ˁB�B

���̏ꍇ�́A�����̋L���ł悭�o�ꂷ��}�X�N���g���܂��I
�E�X�摜�̃��C���[��I��������ԂŁA��ʉ��ɂ���}�X�N���N���b�N���܂�
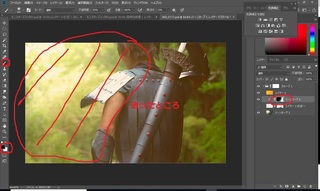
�E�X�摜�̃��C���[�ɔ��������`���o�Ă���̂ŁA���̔��������`��I���B
�E�u���V�c�[���̍��F�Ŏʐ^���̏�������������h���Ă����܂��B
�E�u���V�̕s�����x��30�������X�X��
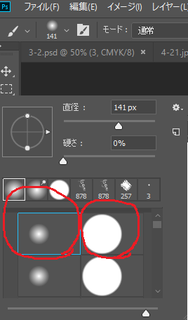
�E�u���V�̌`�͔ėp�u���V�̂܂�肪�ӂ���Ƃ����^�C�v�Ɗۂ��������肵�Ă���^�C�v�B������܂����p���Ă��������B



���L�摜���̐ԕ�����h��܂��B
�������͍D�݂ł��ˁB

������������I

����͈ȏ�ł�
�s���_����C�y�ɂ��A�����������I����ȑf�ލ���Ăق��������ł��I
�ł���͈͂ŁA�A�A�撣��܂���
�ł͂܂��I
���āA�O�L���ŏЉ���f�ނ̎g�����ɂ��āA����Ă��������Ǝv���܂��B
�g�p����͕̂X�f�ނƁA���L�̃T���v���ʐ^�ł��B
���w�i���Â��ʐ^�̕����X���f����̂œK���ɂ����Ă��܂����B�܂��œK���߂��邯�ǐ����ړI�Ȃ�ŋ����ĉ�������

���������t�H�g�V�����N�����ĕX�摜���ڂ��܂�
�Ȃt�H�g�V���̎g�p��������O�ɂȂ��Ă��܂����ˁA�A���

�X�摜�͍�������ʐ^�̏�ɗ���悤�A���ӂ����Ă��������B
�܂��͕X�f�ނ̃��C���[��I�����܂��B

���ɁA���C���[�g���ɂȂ�u��ށv�Ə����ꂽ�^�u��I�����u��r�i���j�v�ɂ��܂��B

����Ƃ��������X�摜�̍������������āA�ʐ^�ɓ���ނ��Ǝv���܂��B
������܂Ȃ������炲�߂�Ȃ����I�ނ���ʐ^�𑗂��Ă����������܂���

�ł́A�X�摜��C�ӂ̏ꏊ�Ɉړ������܂��傤�B
����͍��[�ɂ����Ă݂܂��B����Ɠ�����O�ł����A�X�摜�̒[�������C�ɂȂ�܂���ˁB�B

���̏ꍇ�́A�����̋L���ł悭�o�ꂷ��}�X�N���g���܂��I
�E�X�摜�̃��C���[��I��������ԂŁA��ʉ��ɂ���}�X�N���N���b�N���܂�
�E�X�摜�̃��C���[�ɔ��������`���o�Ă���̂ŁA���̔��������`��I���B
�E�u���V�c�[���̍��F�Ŏʐ^���̏�������������h���Ă����܂��B
�E�u���V�̕s�����x��30�������X�X��
�E�u���V�̌`�͔ėp�u���V�̂܂�肪�ӂ���Ƃ����^�C�v�Ɗۂ��������肵�Ă���^�C�v�B������܂����p���Ă��������B



���L�摜���̐ԕ�����h��܂��B
�������͍D�݂ł��ˁB

������������I

����͈ȏ�ł�
�s���_����C�y�ɂ��A�����������I����ȑf�ލ���Ăق��������ł��I
�ł���͈͂ŁA�A�A�撣��܂���
�ł͂܂��I
2018�N10��23��
�X�f�ށi�l�E���p���pOK�j�̋L��
����ɂ�́I���b�V�[�ł��I
����́A�ŋ�Twitter�̕��ŏグ�����L�ʐ^�́u�X�v�ɂ��ĐG�ꂽ���ȂƎv���܂��B
�G�ꂽ���ƌ����Ă��A���������Ȃ蕡�G�Ȃ̂ō쐬���@�Ɋւ�������͂ł��鎩�M������܂�����

�Ȃ̂ō���͂��̕X�f�ނ��A�t���[�f�ނƂ��ēW�J�������Ǝv���܂��I
�L���̃^�C�g���������Ǝ�Ⴄ�̂͂����������Ƃł��I
���Ȃ݂ɁA�A�ʐ^���̕X�Ƃ͂���̂��Ƃł��ˁB

�ʐ^���ɕX�����܂��Ă��Ȃ��̂ŁA�S�̑��������Ƃ���ȁI
������E�N���b�N�Ń_�E�����[�h���Ē�����OK�ł�

�����̑f�ނ̎g�����́A����̋L���ł��������܂��I
�X�f�ނ��C���^�[�l�b�g�ŒT���Ă����X������Ȃ������̂łȂ�Ƃ����܂������A
�����Ǝ����ȊO�ɂ��u�Z�Z�̑f�ނ��Ȃ��I�v�ƔY��ł���������Ȃ��Ȃ��͂��I
�ŋ߂̓q���A�J���ŕX�≊�A���f�ނ̎��v���������Ǝv���܂���
�Ȃ̂ō������I�ɑf�ނ̍쐬�A���o����ƍl���Ă܂�
�ł͂܂��I
����́A�ŋ�Twitter�̕��ŏグ�����L�ʐ^�́u�X�v�ɂ��ĐG�ꂽ���ȂƎv���܂��B
�G�ꂽ���ƌ����Ă��A���������Ȃ蕡�G�Ȃ̂ō쐬���@�Ɋւ�������͂ł��鎩�M������܂�����

�Ȃ̂ō���͂��̕X�f�ނ��A�t���[�f�ނƂ��ēW�J�������Ǝv���܂��I
�L���̃^�C�g���������Ǝ�Ⴄ�̂͂����������Ƃł��I
���Ȃ݂ɁA�A�ʐ^���̕X�Ƃ͂���̂��Ƃł��ˁB

�ʐ^���ɕX�����܂��Ă��Ȃ��̂ŁA�S�̑��������Ƃ���ȁI
������E�N���b�N�Ń_�E�����[�h���Ē�����OK�ł�

�����̑f�ނ̎g�����́A����̋L���ł��������܂��I
�X�f�ނ��C���^�[�l�b�g�ŒT���Ă����X������Ȃ������̂łȂ�Ƃ����܂������A
�����Ǝ����ȊO�ɂ��u�Z�Z�̑f�ނ��Ȃ��I�v�ƔY��ł���������Ȃ��Ȃ��͂��I
�ŋ߂̓q���A�J���ŕX�≊�A���f�ނ̎��v���������Ǝv���܂���
�Ȃ̂ō������I�ɑf�ނ̍쐬�A���o����ƍl���Ă܂�
�ł͂܂��I
2018�N10��22��
�[�z���ʐ^�̉��H�̎d��-part2-
����ɂ��́I���b�V�[�ł��I
�O��̑��������������Ǝv���܂�
�O��͍쐬�����O���f�[�V�������ʐ^�̏�ɒu���ĉ��L�̂悤�ȐF���ɂȂ�܂����B

�����A����ł͒P���ɐF��ς��������Ȃ̂����ĕ������Ă��܂��̂ŁA�A�A
�ꕔ�̐F���𖾂邭or�Â����邱�Ƃł��[�z���ݏo���܂��B
��̓I�ɂ́A�u�F����v���ɂȂ�u�g�[���J�[�u�v���g�����L�̂悤�ɖ��邳�����܂��B
���F�������������Ȃ��ꍇ�́A�㕔�^�u�u�E�B���h�E�v����F�����I�����ĉ������B
����͗[�z�ŃJ�b�R�����|�[�Y�Ȃ̂ŁA�Â����������Ă܂���

���ɁA�g�[���J�[�u�̃��C���[��I��������ԂŁA��ʉ��ɂ��郌�C���[�}�X�N��I�����܂��B

�g�[���J�[�u�̃��C���[�ɔ��������`���o�Ă���̂ŁA���̔��������`��I���B
�u���V�c�[���̍��F�Ŏʐ^���̈Â��������Ȃ�������h���Ă����܂��B
���̎��A�u���V�̕s�����x��10�`30���x�������߂ł��B

�����h��ƃ��C���[�}�X�N�̔��������`���A�����ēh��ꂽ������\�����Ă����̂ŁA���Ȃ��璲�����Ă݂Ă��������B���̎ʐ^�͍����瑾�z���o�Ă�C���[�W�Ȃ̂ŁA���S�̂����œh���Ė��邭���A�w�������Â��܂܂Ŏc���Ă��܂��B

�ł͎��ɁA���z����苭�����܂��B
�㕔�^�u�́u���C���[�v���u�V�K�v���u���C���[�v�ŃO���f�[�V�������C���[�̉����ʐ^���C���[�̏�ɐV�������C���[���쐬

�c�[���̃u���V��I�����A����͔��F���~�`�̌`�i�ėp�u���V�̊O�����t���b�Ƃ�����j��I���B
�s�����x��60�`70����������

�V�������C���[�ɁA���L�Ԑ��̑傫���ň��h��܂��B�i���������傫���Ă��������j
��������Ɣ����A���邳�������Ȃ�A�g�[���J�[�u�ňÂ����������Ƃ̍����ۗ��̂ŏォ��ڂ����I�����W�F���ʐ^�ɓ���ނ��Ǝv���܂�

���ꂪ���z����������O

��ł��B

���̂悤�ɁA�[�z�B�e���ł��Ȃ��Ă��[�z���ۂ�������H�͂�������̂ł��Ѓ`�������W���Ă݂Ă��������I
������Ȃ����Ƃ���������A�O���f�[�V���������Ȃ�������Ό����ĉ������I
�ł͂܂��I
�O��̑��������������Ǝv���܂�
�O��͍쐬�����O���f�[�V�������ʐ^�̏�ɒu���ĉ��L�̂悤�ȐF���ɂȂ�܂����B

�����A����ł͒P���ɐF��ς��������Ȃ̂����ĕ������Ă��܂��̂ŁA�A�A
�ꕔ�̐F���𖾂邭or�Â����邱�Ƃł��[�z���ݏo���܂��B
��̓I�ɂ́A�u�F����v���ɂȂ�u�g�[���J�[�u�v���g�����L�̂悤�ɖ��邳�����܂��B
���F�������������Ȃ��ꍇ�́A�㕔�^�u�u�E�B���h�E�v����F�����I�����ĉ������B
����͗[�z�ŃJ�b�R�����|�[�Y�Ȃ̂ŁA�Â����������Ă܂���

���ɁA�g�[���J�[�u�̃��C���[��I��������ԂŁA��ʉ��ɂ��郌�C���[�}�X�N��I�����܂��B

�g�[���J�[�u�̃��C���[�ɔ��������`���o�Ă���̂ŁA���̔��������`��I���B
�u���V�c�[���̍��F�Ŏʐ^���̈Â��������Ȃ�������h���Ă����܂��B
���̎��A�u���V�̕s�����x��10�`30���x�������߂ł��B

�����h��ƃ��C���[�}�X�N�̔��������`���A�����ēh��ꂽ������\�����Ă����̂ŁA���Ȃ��璲�����Ă݂Ă��������B���̎ʐ^�͍����瑾�z���o�Ă�C���[�W�Ȃ̂ŁA���S�̂����œh���Ė��邭���A�w�������Â��܂܂Ŏc���Ă��܂��B

�ł͎��ɁA���z����苭�����܂��B
�㕔�^�u�́u���C���[�v���u�V�K�v���u���C���[�v�ŃO���f�[�V�������C���[�̉����ʐ^���C���[�̏�ɐV�������C���[���쐬

�c�[���̃u���V��I�����A����͔��F���~�`�̌`�i�ėp�u���V�̊O�����t���b�Ƃ�����j��I���B
�s�����x��60�`70����������

�V�������C���[�ɁA���L�Ԑ��̑傫���ň��h��܂��B�i���������傫���Ă��������j
��������Ɣ����A���邳�������Ȃ�A�g�[���J�[�u�ňÂ����������Ƃ̍����ۗ��̂ŏォ��ڂ����I�����W�F���ʐ^�ɓ���ނ��Ǝv���܂�

���ꂪ���z����������O

��ł��B

���̂悤�ɁA�[�z�B�e���ł��Ȃ��Ă��[�z���ۂ�������H�͂�������̂ł��Ѓ`�������W���Ă݂Ă��������I
������Ȃ����Ƃ���������A�O���f�[�V���������Ȃ�������Ό����ĉ������I
�ł͂܂��I
2018�N10��19��
�[�z���ʐ^�̉��H�̎d��-part1-
������I���b�V�[�ł��B
����̃��^�b�`�Z�p�͗[�z���ʐ^�ł��������Ǝv���܂��B
����܂łɔ�ׂď������G���Ǝv���̂ŁA������Ȃ���������Ύ��≺����
�ł͂��������I
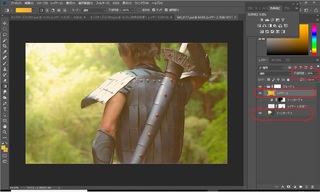
�g�p�A�v���̓t�H�g�V���b�v�ŁA�g���ʐ^��������

�����C���[�W��������ł��B

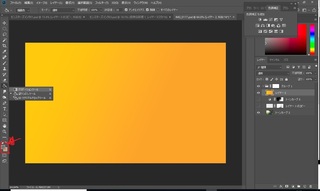
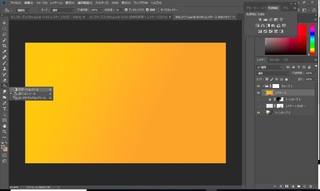
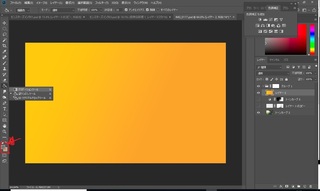
���̎ʐ^�Ɣ�ׁA�I�����W���������F���ɂȂ��Ă��邩�Ǝv���܂��B
����͉��摜�̗l�ȃI�����W�F�̃O���f�[�V�����f�ނ��|�C���g�ɂȂ邽�߁A�܂��n�߂ɍ���Ă����܂��傤�B

�O���f�[�V�����̓c�[�����̃o�P�c�A�C�R�����E�N���b�N�ŏo�Ă��܂��B
�㕔�^�u�́u���C���[�v���u�V�K�v���u���C���[�v�ŐV�������C���[���쐬��A
�F��h���Ă����܂��B

�F�͉摜���̐Ԋە������N���b�N����ΑI���ł��܂��B
�O���f�[�V���������邽�߁A�Ԋۓ��̏�Ɖ���2�F�쐬���܂��傤�B
�����ł̃|�C���g�́A���F�̖��邢�F�A�Â��F��I�����邱��

�C���[�W�͂���Ȃł��B���̐F�A���������Â��Ă���������

���ɁA�O���f�[�V�������쐬������u���H�������摜�v�̏�ɃO���f�[�V�������C���[��u���A�s�����x��10�`30�̒l�Œ������Ă��������B
���̎��_�ŐF���͕ς��܂����A�������炳��ɐF�����܂��܂��B

�Ƃ������ƂŁA���������Ȃ�̂ō���͂����܂ŁI
�C�ɂȂ邱�Ɠ�����Ύ��₨�҂����Ă��܂��[�I
����̃��^�b�`�Z�p�͗[�z���ʐ^�ł��������Ǝv���܂��B
����܂łɔ�ׂď������G���Ǝv���̂ŁA������Ȃ���������Ύ��≺����
�ł͂��������I
�g�p�A�v���̓t�H�g�V���b�v�ŁA�g���ʐ^��������

�����C���[�W��������ł��B

���̎ʐ^�Ɣ�ׁA�I�����W���������F���ɂȂ��Ă��邩�Ǝv���܂��B
����͉��摜�̗l�ȃI�����W�F�̃O���f�[�V�����f�ނ��|�C���g�ɂȂ邽�߁A�܂��n�߂ɍ���Ă����܂��傤�B

�O���f�[�V�����̓c�[�����̃o�P�c�A�C�R�����E�N���b�N�ŏo�Ă��܂��B
�㕔�^�u�́u���C���[�v���u�V�K�v���u���C���[�v�ŐV�������C���[���쐬��A
�F��h���Ă����܂��B

�F�͉摜���̐Ԋە������N���b�N����ΑI���ł��܂��B
�O���f�[�V���������邽�߁A�Ԋۓ��̏�Ɖ���2�F�쐬���܂��傤�B
�����ł̃|�C���g�́A���F�̖��邢�F�A�Â��F��I�����邱��

�C���[�W�͂���Ȃł��B���̐F�A���������Â��Ă���������

���ɁA�O���f�[�V�������쐬������u���H�������摜�v�̏�ɃO���f�[�V�������C���[��u���A�s�����x��10�`30�̒l�Œ������Ă��������B
���̎��_�ŐF���͕ς��܂����A�������炳��ɐF�����܂��܂��B

�Ƃ������ƂŁA���������Ȃ�̂ō���͂����܂ŁI
�C�ɂȂ邱�Ɠ�����Ύ��₨�҂����Ă��܂��[�I
2018�N10��17��
���H���H�̎d���i����Łj
�����́I���b�V�[�ł��I
���Ă��āA����͏����R�A�ȉ��H���@�����Љ�܂��B
����́u���B�e�Ŏg���邩������Ȃ����H���@�v�ł��I��
����܂ł͉��H�Z�p���L�ڂ��Ă��܂������A����͉��H�Z�p�����łȂ��A�B�e���ɍ����p�f�ނ��B��K�v��������@�ɂȂ�̂ŁA�����^�����ɂ����ł��A�A�A��
���I�I���������Ȃ̂ŋL�ڂ����Ē����܂��I�I
�R�X�v���B�e�Ő����g���Ƃ��A��ʑ̂ƃJ�����}������̊Ԃɐ������x���������藬���āA
�����̂���ʐ^����������C���[����͏��Ȃ��Ȃ��Ǝv���܂��B
�Ⴆ����Ȃ��

��������A���͑S�č����ł�
�܂��͎������[������p�x�A�\��ŎB���Ă���������ƁB�w�i���Â����āA���H�݂̂̎ʐ^�����x���B�e���ĉ������B�C���[�W�͂�����ł��B

�����̎ʐ^�A�t���[�f�ނƂ��Ďg����OK�ł��I
���Ƃ͂����̃t�H�g�V�����J���āA��������ʐ^�Ɛ��H�݂̂̎ʐ^���������܂��I�I


�ȏ�ł��I
����͐��H�f�ނ��肫�̐����ł������A�A�A�܂������H�̐����͂������Ǝv���̂ŁA
���̎��͑f�ޕK�{�ɂȂ�Ȃ��Z�p�����`���ł���ȂƎv���܂��I
�ł͂܂��I
���Ă��āA����͏����R�A�ȉ��H���@�����Љ�܂��B
����́u���B�e�Ŏg���邩������Ȃ����H���@�v�ł��I��
����܂ł͉��H�Z�p���L�ڂ��Ă��܂������A����͉��H�Z�p�����łȂ��A�B�e���ɍ����p�f�ނ��B��K�v��������@�ɂȂ�̂ŁA�����^�����ɂ����ł��A�A�A��
���I�I���������Ȃ̂ŋL�ڂ����Ē����܂��I�I
�R�X�v���B�e�Ő����g���Ƃ��A��ʑ̂ƃJ�����}������̊Ԃɐ������x���������藬���āA
�����̂���ʐ^����������C���[����͏��Ȃ��Ȃ��Ǝv���܂��B
�Ⴆ����Ȃ��

��������A���͑S�č����ł�
�܂��͎������[������p�x�A�\��ŎB���Ă���������ƁB�w�i���Â����āA���H�݂̂̎ʐ^�����x���B�e���ĉ������B�C���[�W�͂�����ł��B

�����̎ʐ^�A�t���[�f�ނƂ��Ďg����OK�ł��I
���Ƃ͂����̃t�H�g�V�����J���āA��������ʐ^�Ɛ��H�݂̂̎ʐ^���������܂��I�I


�ȏ�ł��I
����͐��H�f�ނ��肫�̐����ł������A�A�A�܂������H�̐����͂������Ǝv���̂ŁA
���̎��͑f�ޕK�{�ɂȂ�Ȃ��Z�p�����`���ł���ȂƎv���܂��I
�ł͂܂��I
2018�N10��14��
�����̂���ʐ^�������H�̎d��
�����́I���b�V�[�ł��I
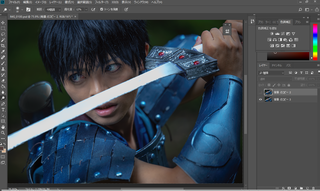
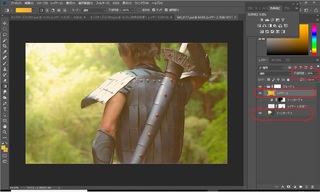
����̓o�g���n�̎ʐ^�Ŏg����H��������Ȃ������̂���G�t�F�N�g�����Љ�܂�
�C���[�W�͂�����ł��ˁB

���g�p�A�v��
�t�H�g�V���b�v
�����C���[�@�\������\�t�g�Ȃ�t�H�g�V���b�v����Ȃ��Ă�������\���L
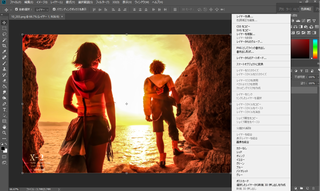
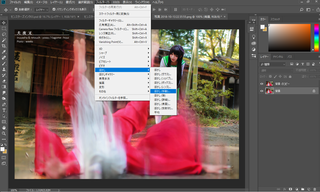
�@���C���[�����܂�
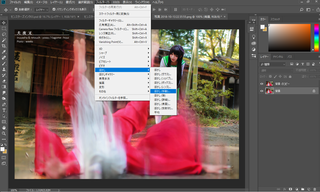
�@�������郌�C���[��I��������E�N���b�N��������I��


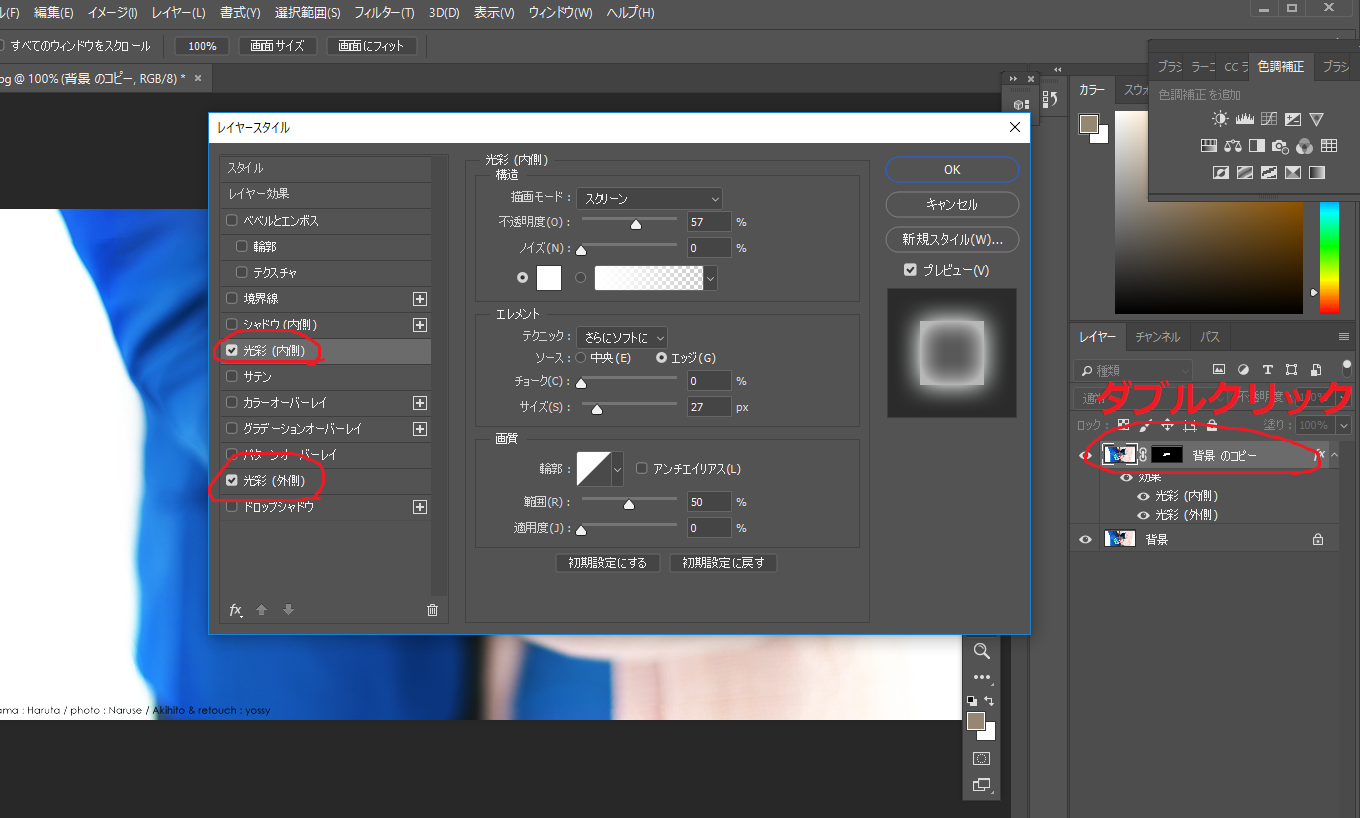
�A���̃��C���[��I�����A�u�t�B���^�[�v���u�ڂ����v���u�ڂ����i�ړ��j�v��I�����܂��B

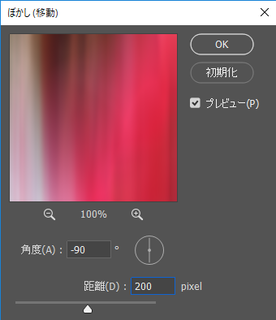
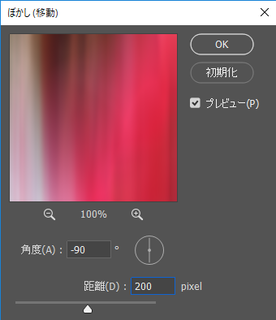
�B�G�t�F�N�g�̋����C�ӂɑI��ł��������B���߂ɂ��������ꍇ�͋����u200�v���������߂ł��B
���Ȃ݂ɁA�p�x�͍������ɐݒ肵�Ă��܂��B

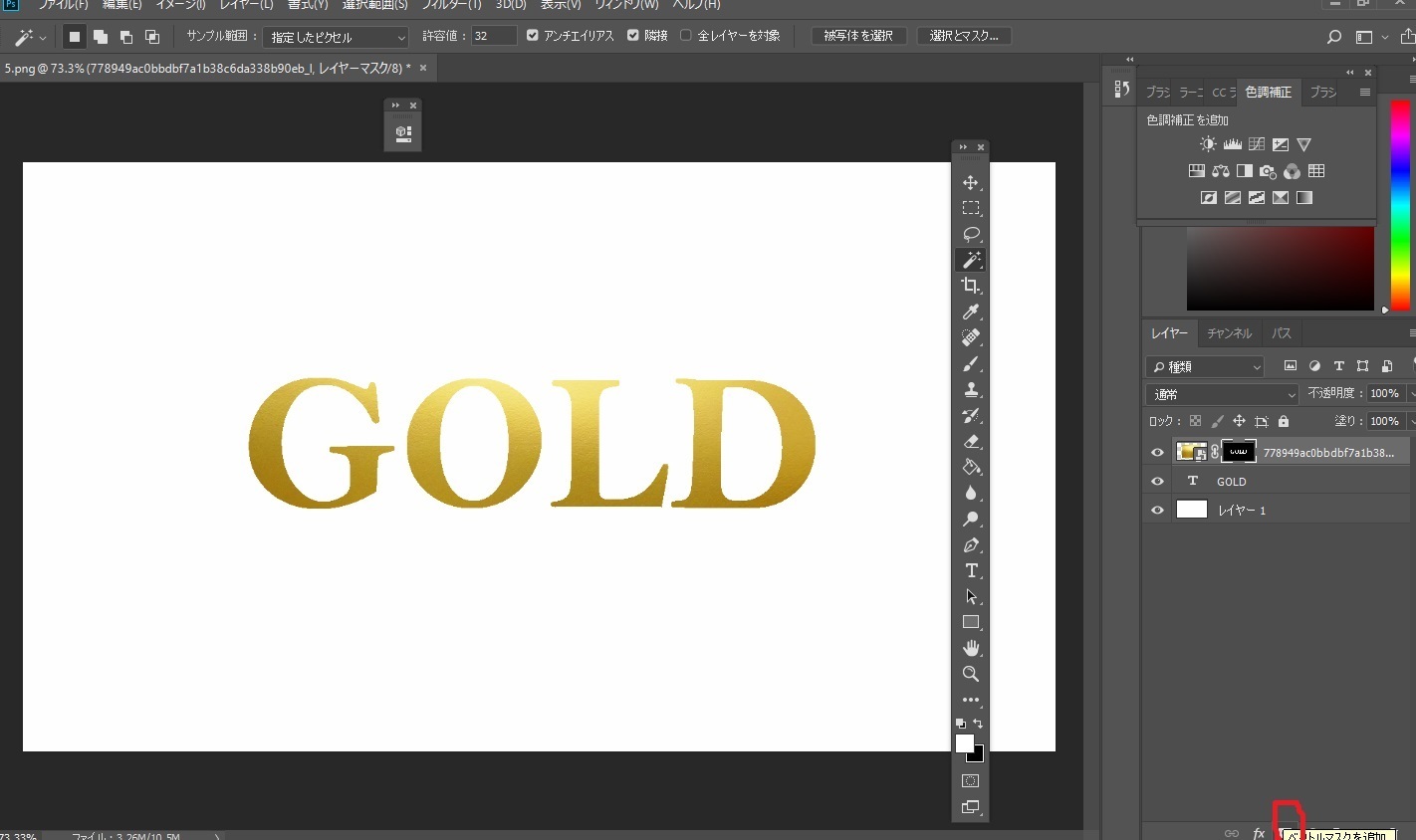
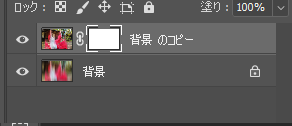
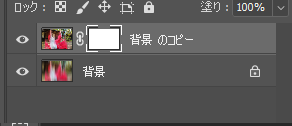
�C���ɁA��̃��C���[��I�����A�摜�����ɂ���u�x�N�g���}�X�N�v�{�^����I�����ĉ������B
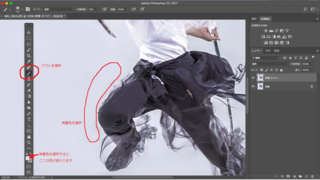
�@���C���[�ɔ��������`���o��Ǝv���܂��B


�D���������`��I�����A�c�[�����ɂ���u���V�ō��F��I����A�G�t�F�N�g�����������ӏ���h���Ă��������B���̎��A�u���V�̕s�����x�͍ŏ�70���炢�ɂ��Ă����A����������10�`20���g���̂������߂ł��B

�E�u���V�œh���������������S���̗v�̂ŏ����邩�Ǝv���܂��B
�@��̃��C���[�������邱�ƂŁA�A�A�B�ɂăG�t�F�N�g���|���������C���[������邽�߁A
�@���̂悤�Ɉړ��������̂悤�Ȏʐ^�ɂȂ�܂�
�@���Ƃ̓u���V�̖��ēx��傫���Œ�����������Ί����ł��B
�@���������߂����Ǝv�����ꍇ�A�u���V�̔��F�ŏ���������h��Ό��̉摜���C������܂��B
�ƂĂ��Ȍ��ɐ������Ă��܂��܂������A�ȏオ��b�ɂȂ�܂��B
�s���_��C�ɂȂ�Ƃ��날��ǂ��ǂ����≺�����O�O
����͈ȏ�ł��B�ł͂܂��I
����̓o�g���n�̎ʐ^�Ŏg����H��������Ȃ������̂���G�t�F�N�g�����Љ�܂�
�C���[�W�͂�����ł��ˁB

���g�p�A�v��
�t�H�g�V���b�v
�����C���[�@�\������\�t�g�Ȃ�t�H�g�V���b�v����Ȃ��Ă�������\���L
�@���C���[�����܂�
�@�������郌�C���[��I��������E�N���b�N��������I��


�A���̃��C���[��I�����A�u�t�B���^�[�v���u�ڂ����v���u�ڂ����i�ړ��j�v��I�����܂��B

�B�G�t�F�N�g�̋����C�ӂɑI��ł��������B���߂ɂ��������ꍇ�͋����u200�v���������߂ł��B
���Ȃ݂ɁA�p�x�͍������ɐݒ肵�Ă��܂��B

�C���ɁA��̃��C���[��I�����A�摜�����ɂ���u�x�N�g���}�X�N�v�{�^����I�����ĉ������B
�@���C���[�ɔ��������`���o��Ǝv���܂��B


�D���������`��I�����A�c�[�����ɂ���u���V�ō��F��I����A�G�t�F�N�g�����������ӏ���h���Ă��������B���̎��A�u���V�̕s�����x�͍ŏ�70���炢�ɂ��Ă����A����������10�`20���g���̂������߂ł��B

�E�u���V�œh���������������S���̗v�̂ŏ����邩�Ǝv���܂��B
�@��̃��C���[�������邱�ƂŁA�A�A�B�ɂăG�t�F�N�g���|���������C���[������邽�߁A
�@���̂悤�Ɉړ��������̂悤�Ȏʐ^�ɂȂ�܂�
�@���Ƃ̓u���V�̖��ēx��傫���Œ�����������Ί����ł��B
�@���������߂����Ǝv�����ꍇ�A�u���V�̔��F�ŏ���������h��Ό��̉摜���C������܂��B
�ƂĂ��Ȍ��ɐ������Ă��܂��܂������A�ȏオ��b�ɂȂ�܂��B
�s���_��C�ɂȂ�Ƃ��날��ǂ��ǂ����≺�����O�O
����͈ȏ�ł��B�ł͂܂��I
2018�N10��08��
�ꕔ���������ۂ�������H�̎d��
�͂��I�������߂Ă����܂��[�I
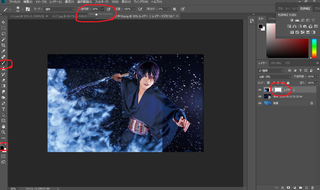
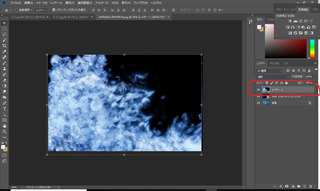
����f�ڂ���̂́u�ꕔ���������ۂ�����v���H�ł��B
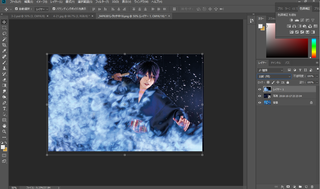
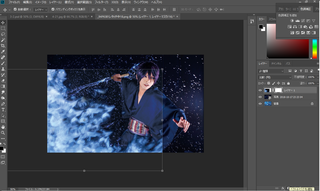
�C���[�W�͉��̉摜�����Ă��炤�̂��������Ǝv���܂��B

���g�p�A�v��
�t�H�g�V���b�v
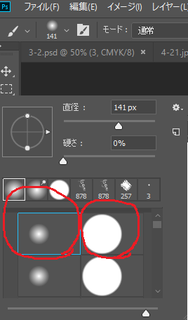
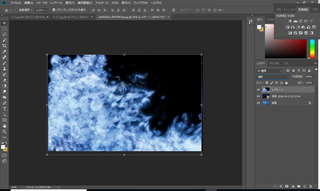
���g�p�c�[���i�u���V�j
Smoke Brushes Set 1or2
�������G���W���Łu�X���[�N�u���V�@�t�H�g�V���b�v�v�ƌ�������Ɩ����̃u���V����ʂɏo�Ă��܂��B
���D���Ȃ��̂𗘗p���Ď����ĉ�����
�����̓t�H�g�V���b�v�����p���Ă��܂����AGIMP���t�H�g�V���ɋ߂��d�l�Ŗ����A�v�����t�H�g�V���̃u���V���g������̂�����������̂ŁA�t�H�g�V���b�v���Ȃ��������А^�����Č��ĉ������B
�ł́A�{��ɖ߂�܂��āA�A
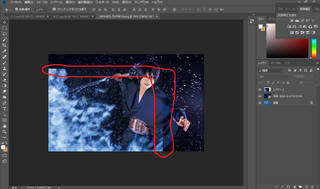
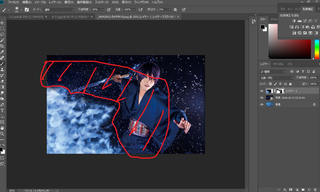
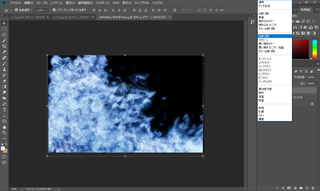
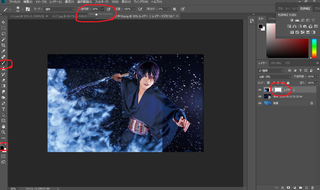
�@�c�[�����́u�u���V�v��I���B���ɂ������ӏ��ɋ߂������̔w�i�F���ACtrl�L�[�������Ȃ���N���b�N���܂��B��������ƃN���b�N�����F����ɓ���܂��B

�A�D�݂̉��u���V��I���B

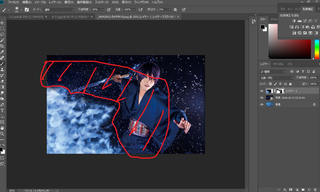
�B�g�̂̏��������ӏ����u���V�œh��܂��B
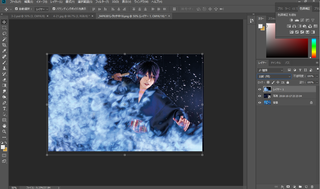
�@���̎��A���u���V�̌����͉��̐�[�A�ׂ��Ȃ��Ă������g�̊��A�������グ�̑��ߕ������O���ɂ���Ƃۂ��Ȃ�Ǝv���܂��B

�C���ɁA�������g�̕������ӂ̐F��Ctrl�L�[�������Ȃ���N���b�N���A�F�����܂��B

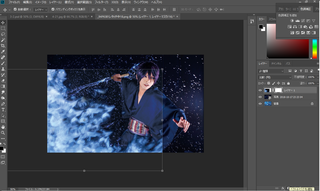
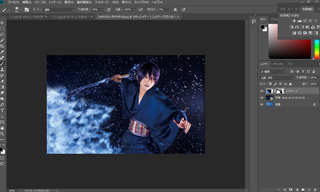
�D�Ō�ɁA�C�Ŕ���������F�ʼn��u���V���g���قڊ����ł��B
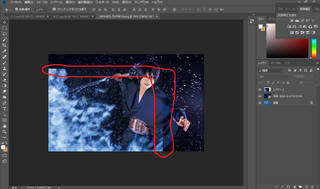
���Ƃ͉��̃T�C�Y�A�s�����x���������Ē������������ƂɂȂ�܂��B
�ƂĂ��Ȍ��ɐ������Ă��܂��܂������A�ȏオ��b�ɂȂ�܂��B
�s���_��C�ɂȂ�Ƃ��날��ǂ��ǂ����≺�����O�O
����͈ȏ�ł��B�ł͂܂��I
����f�ڂ���̂́u�ꕔ���������ۂ�����v���H�ł��B
�C���[�W�͉��̉摜�����Ă��炤�̂��������Ǝv���܂��B
���g�p�A�v��
�t�H�g�V���b�v
���g�p�c�[���i�u���V�j
Smoke Brushes Set 1or2
�������G���W���Łu�X���[�N�u���V�@�t�H�g�V���b�v�v�ƌ�������Ɩ����̃u���V����ʂɏo�Ă��܂��B
���D���Ȃ��̂𗘗p���Ď����ĉ�����
�����̓t�H�g�V���b�v�����p���Ă��܂����AGIMP���t�H�g�V���ɋ߂��d�l�Ŗ����A�v�����t�H�g�V���̃u���V���g������̂�����������̂ŁA�t�H�g�V���b�v���Ȃ��������А^�����Č��ĉ������B
�ł́A�{��ɖ߂�܂��āA�A
�@�c�[�����́u�u���V�v��I���B���ɂ������ӏ��ɋ߂������̔w�i�F���ACtrl�L�[�������Ȃ���N���b�N���܂��B��������ƃN���b�N�����F����ɓ���܂��B

�A�D�݂̉��u���V��I���B

�B�g�̂̏��������ӏ����u���V�œh��܂��B
�@���̎��A���u���V�̌����͉��̐�[�A�ׂ��Ȃ��Ă������g�̊��A�������グ�̑��ߕ������O���ɂ���Ƃۂ��Ȃ�Ǝv���܂��B

�C���ɁA�������g�̕������ӂ̐F��Ctrl�L�[�������Ȃ���N���b�N���A�F�����܂��B

�D�Ō�ɁA�C�Ŕ���������F�ʼn��u���V���g���قڊ����ł��B

���Ƃ͉��̃T�C�Y�A�s�����x���������Ē������������ƂɂȂ�܂��B
�ƂĂ��Ȍ��ɐ������Ă��܂��܂������A�ȏオ��b�ɂȂ�܂��B
�s���_��C�ɂȂ�Ƃ��날��ǂ��ǂ����≺�����O�O
����͈ȏ�ł��B�ł͂܂��I
�͂��߂�
������I�R�X�v���C���[�̃��b�V�[�ł��B
���̃u���O�ł́A�R�X�v����ʂ��Ď������Ɗw�Ŋw�ʐ^�����E���^�b�`�̒m����A�R�X�v���Ɋւ���������C���Ōf�ڂ��Ă�����Ǝv���܂��I
�m���ʂ�Z�p�͂͂����܂ł���܂���
���Ԃ͂����Ă����̂őf�l�ɖт��������Ƃ���܂ł͂����Ǝ������Ă��܂��B
�Ȃ̂ł��̖ѕ����������ł������ŏЉ�ł�������ȂƁA�A
�����A���������ł͂ǂ���̃��m�Ȃ̂��B�`���邱�Ƃ͓���Ǝv���܂��̂Ŏ���������܂ŕҏW���Ă����ʐ^�̈ꕔ���R�`���ɍڂ��܂��B
2016�N�܂Ƃ�

2017�N�܂Ƃ�

2018�N�܂Ƃ�

�ȏ�I�X���ȏ㎩�����g�Ń��^�b�`�������̂ł��B
�����A�`���ɂ��L�ڂ��܂����������܂ł��Ɗw�Ŋw�m���̂��߁A�������܂�Ȃ��Ƃ����Ԉ�����Ƃ�����o�Ă��邩�Ǝv���܂��B
����ł�������v���Ē�������A���Ă���������Ɗ������ł��B
�������u������������������v�u���̂��������āv�Ƃ����R�����g�劽�}�ł��̂ŁI
�ł͂ł́A���ꂩ��撣���Ă����܂��I
���̃u���O�ł́A�R�X�v����ʂ��Ď������Ɗw�Ŋw�ʐ^�����E���^�b�`�̒m����A�R�X�v���Ɋւ���������C���Ōf�ڂ��Ă�����Ǝv���܂��I
�m���ʂ�Z�p�͂͂����܂ł���܂���
���Ԃ͂����Ă����̂őf�l�ɖт��������Ƃ���܂ł͂����Ǝ������Ă��܂��B
�Ȃ̂ł��̖ѕ����������ł������ŏЉ�ł�������ȂƁA�A
�����A���������ł͂ǂ���̃��m�Ȃ̂��B�`���邱�Ƃ͓���Ǝv���܂��̂Ŏ���������܂ŕҏW���Ă����ʐ^�̈ꕔ���R�`���ɍڂ��܂��B
2016�N�܂Ƃ�
2017�N�܂Ƃ�
2018�N�܂Ƃ�
�ȏ�I�X���ȏ㎩�����g�Ń��^�b�`�������̂ł��B
�����A�`���ɂ��L�ڂ��܂����������܂ł��Ɗw�Ŋw�m���̂��߁A�������܂�Ȃ��Ƃ����Ԉ�����Ƃ�����o�Ă��邩�Ǝv���܂��B
����ł�������v���Ē�������A���Ă���������Ɗ������ł��B
�������u������������������v�u���̂��������āv�Ƃ����R�����g�劽�}�ł��̂ŁI
�ł͂ł́A���ꂩ��撣���Ă����܂��I