新規記事の投稿を行うことで、非表示にすることが可能です。
【レビュー記事、またはレビュー近日公開予定】
★基礎化粧品 レビュー済み記事の一覧はこちらから
★化粧品(下地)
★化粧品(メイク)
★洗顔・クレンジング
★パック・シート
★白髪染め
★育毛剤
★サプリメント レビュー済み記事の一覧はこちらから
★ドリンク レビュー済み記事の一覧はこちらから
★基礎化粧品 レビュー済み記事の一覧はこちらから
★化粧品(下地)
★化粧品(メイク)
★洗顔・クレンジング
★パック・シート
★白髪染め
★育毛剤
★サプリメント レビュー済み記事の一覧はこちらから
★ドリンク レビュー済み記事の一覧はこちらから
2017年11月07日
ラストスパートに向けて、ワードプレスの作成に集中したいと思います
ワードプレスでブログを作り、グーグルアドセンスに申請する準備を進めています。
まだやらなくてはならないことを全部終えたわけではないのですが、とりあえず昨日からは記事の作成に取り掛かっています。
準備段階では分からないことやつまずくことが多かったので、それを記事にしてこのブログに載せてきました。
自分の疑問やミスや解決方法を書くのはそれほど時間がかからないので、このブログとワードプレス、両立しながらでもそれほど大変ではありませんでした。
でも記事を書く段階になると、それほど報告するようなこともないんですよね^^;
全くないこともないのですが、記事を書くたびになにか新たな疑問が生まれるわけでもなくて・・・
そこで、今日はワードプレスの記事を書くことに集中したいため、こちらのブログはお休みさせていただきます。(と言いながら、書いているけど)
時間ができたらできたですぐ他のことやってしまったりサボってしまう癖のある私ですが、もし集中してやってみて調子がいいようなら、何日間か連続でお休みすることも考えてます。
とにかく今は早くアドセンスの申請をして、気がかりなことを一つ減らしたい気持ちでいっぱい!(笑)
他のみなさんは特にお休みすることもなく新ブログをサクッと書き上げていて、ある日いきなりアップしたりして・・・
すごいなぁ~とつくづく思います。
2つの作業を同時進行できれば一番いいのですが、私にはなかなか厳しいようで><
ということで、申請するまでの間は今日のような日記や雑記ばかりで美容・健康に関する記事が書けなかったり、更新頻度が減ったりお休みすることもあるかと思いますが、身体の方は元気ですので、ご心配をかけないように報告まで
(とりあえず今夜はあまりサボらず、わりとサクサク進んでいます♪)


2017年11月06日
ワードプレス やっと記事を書くところまで辿り着きました
ワードプレス、記事を書き始める前の準備として、やることがたくさんありますね^^;
いちいち調べながらなので手間がかかります。
でも調べる時間がかかるというだけで作業自体は今のところ、どれも簡単でした。
まだあまり複雑なことには手を出していません。
まだまだデザインも変えたいし、タイトルも本決まりではないのですが、よく考えてみたら今はそこに時間を割くより、少しずつでも記事をアップする段階にきているのではないかと。
そこで昨夜から記事作成(リライト)を始めましたが・・・
ここでまたサクッとはいかず、調べ物が発生(笑)
せっかくワードプレスで書くのですから、「目次」を付けたいじゃないですか。
クリックすればその見出しまで飛べてしまう「目次」は、読者からしてみると全文読まずに欲しい情報にだけ飛べるから、便利です!
よくあるのが、あることを調べにきたのに、その準備段階のことまで丁寧に説明してあるサイト。
サイトとしては情報盛りだくさんで優秀だと思いますけど、私からしてみると、もう準備段階の説明はいらなかったりします。
そういう時、目次がないと面倒になってしまい、他のサイトに移動してしまうことがあります。
読者の立場からするとスクロールして確認する、その数十秒をゆったりと待てないものですよね(笑)
それに、一瞬で「この記事でどんな情報を得られるのか」が分かるので、このまま読み続けるべきか他に移動するべきかという判断がすぐにできるのもいいですね。
その分、書く側は読み続けてもらえるような見出しを考えないといけませんが。
そしてどうせなら、見出しのデザインも変えてみたい。
ということで、それらのことを調べていたのです。
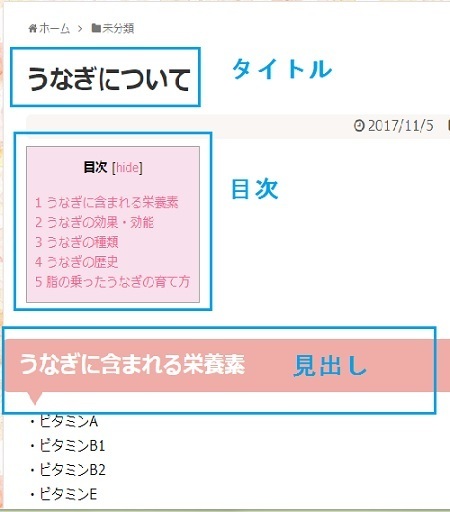
下の画像は、あるテスト用記事の一部になりますが、タイトル部分は何も変更せずデフォルトのままです。
背景がピンクの目次を作り、吹き出しのような形のピンクの見出しにしたのが、カスタマイズ部分です。
デフォルトだと目次はありませんし、見出しの色や形ももっとシンプルなものになります。

目次は、プラグインで簡単に入れられます。
多分たくさんの種類のプラグインがあると思います。
見出しデザインの変更は、テーマのスタイルシートにコードを書き加えるだけです。
コードは検索するとネット上にゴロゴロありますが、それについての説明はまた今度にしようと思います。
昨日までは「所詮リライトなんだからそんなに時間はかからないだろう」と思っていました。
でも私にそういう能力が欠けてるのかなんなのか、リライトも意外と時間がかかる(ノД`)
甘く見すぎていました><
私のブログは、シリーズもの・・・というほどでもないですが、同じ話題についての記事が複数あったりします。
たとえば、いまリライトしているのは「米ぬかパック」についてで、初めて米ぬかを入手したところから、それを使って顔パックを作ったり、米ぬかの効能について書いてみたり。
リライトでも同じような複数の記事を作り、さらに分かりやすくシリーズものとして各記事を連動させようと計画していました。
でもアドセンス申請用ならある程度のボリュームが必要で、このブログで書いたそれぞれの米ぬか記事を1記事じゃ、文字数が足りません。
そこでいくつかの記事を1記事にまとめることにしましたが、なにしろ本記事を書いていた時は日記感覚で、その日に思うことをそのまま書いているので、途中で言ってることが変ってたりするんですよね(笑)
内容も、いま見ると「軽いなぁ」「分かり辛いなぁ」「もっと別のこと知りたいんだけど?」と思ってしまいます
あの頃の自分を恨みます・・・
そんなこんなでなかなか書き終えることができず、悪戦苦闘中。
リライトも大変だという話は聞いていましたが、1記事目からいきなり実感しました^^;
(しかもなぜか思い通りのレイアウトにならないし><)
過去に書いた記事はたくさんあるから、20~30記事ならすぐ作れる♪と思っていましたが、こうやってシリーズものを1つにまとめるとなると、記事数もけっこう少なくなってしまいます。
そしてまとめたとしても、3000字とか大変です。
アドセンス審査に通るための1記事の文字数ははっきり分かっていませんが、「とりあえず3000字以上なら大丈夫」という情報をよく見かけますが・・・
1500~2000文字くらいで勘弁していただけないでしょうか
※この記事を書いたあと、ブログ仲間で最近アドセンスの申請が通った方に、「1000文字くらいでも合格した」と聞きました。
なんか急にやる気スイッチが入りました!!
初日からここまでの作業工程まとめ
(サーバーはロリポップで契約中の状態からスタートです)
・ムームードメインで新しいドメインを取得(ドメイン管理会社を決めておく)
・ムームードメインの管理画面で新ドメインの設定
・ロリポップの管理画面で新ドメインの設定
・ロリポップの管理画面でSSL化の設定
・ロリポップの管理画面でワードプレスのインストール
・ワードプレスの管理画面でテーマを設定(テーマを決めておく)
・simplicity2の子テーマを導入
・パーマリンクの設定(URLの形を決めておく)
・グローバルメニューの作成(メニューの種類を決めておく)
・背景やヘッダー画像の設定(色やデザインを決めておく)
・カテゴリーの作成(カテゴリーを決めておく)
・記事を書き始める ←いまここ
※赤文字の部分を事前に決めておくと、いざ作業に取り掛かる時、とても時間を短縮できます。
なんとなくでもいいですからある程度は頭の中で構成やデザインなど、形にしておくことをお勧めします。
また、「テーマのダウンロード」「ヘッダー素材や背景のダウンロード」など、先に準備できるものはしておいた方が作業中は本筋だけに集中できて混乱もしにくく、途中で飽きにくいと思います。
【関連記事】
・ワードプレス simplicity2でカテゴリーを作る
・simplicity2 ヘッダーとか背景とか、デザインを色々といじってみる
・無料テーマのsimplicity2でパーマリンクの設定とグローバルメニューの作成
・ワードプレス simplicity2の子テーマを作ってみました。
・ロリポップで独自ドメイン設定 www付きのアドレスで403エラーが出てしまう理由と解決方法
・そろそろ本格的にワードプレスに取り組まないと!


2017年11月04日
ワードプレス simplicity2でカテゴリーを作る
無料テーマのsimplicity2を使っていますが、今日はカテゴリーを作りました。
カテゴリーの作成については、他のテーマでもほとんどsimplicity2と同じようなやり方だと思いますので、他のテーマをお使いの方も参考にしてみてください。
最初に親カテゴリーを作る
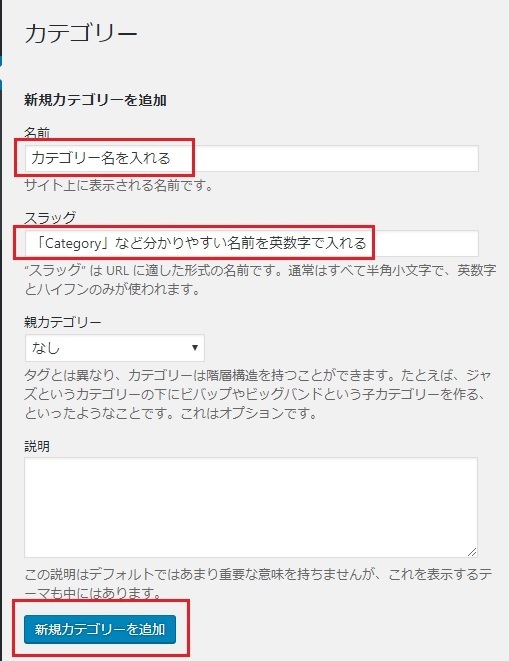
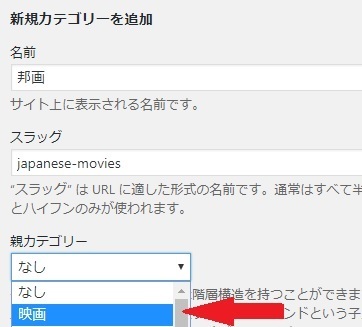
カテゴリーを作る場所は、「投稿」→「カテゴリー」です。
そして下の画像の赤枠部分を入力し、「新規カテゴリーを追加」ボタンを押します。
そうすると画面右のカテゴリー一覧に、そのカテゴリーが追加されます(画像なし)。

スラッグはカテゴリー名を英数字にしたものを入れるのがお勧めです。
たとえば、カテゴリー名が「映画」なら「movie」「cinema」や、日本語をアルファベット表記した「eiga」でもいいです。
スラッグについてはこちらの記事をご覧ください。
「カテゴリーのスラッグを設定する」という項目で説明しています。
子カテゴリーを作る
次は、子カテゴリーの作り方です。
「映画」というカテゴリーの中に、さらに「洋画」と「邦画」などのカテゴリーを作る場合、それを子カテゴリーと言います。
設定場所はさきほどと同じですが、まず先に「映画」という親カテゴリーを作っておいてください。
そうすると、「親カテゴリー」のドロップダウンリストの中に「映画」が追加されていますので、それを選択してください。
「映画」を選択してカテゴリーの新規追加をすることで、「映画」カテゴリーの中に「邦画」カテゴリーが作られます。

カテゴリーの順番を入れ替える方法
上の画像の右隣には、自分で追加したカテゴリーの一覧が表示されています。
無料ブログだと、カテゴリーの順番は簡単に入れ替えられますよね。
でも、ワードプレスは入れ替えられないのです。
それは困ります・・・
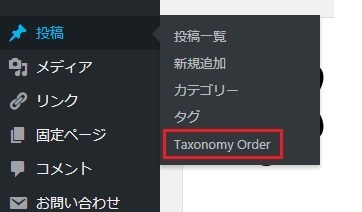
ということで、私は「Category Order and Taxonomy Terms Order」というプラグインを入れました。
「プラグイン」→「新規追加」と進むと、画面右の方に「プラグインの検索」と書いてある入力欄がありますので、上のプラグイン名をコピペしてください。
多分一番上に出てくると思うので、「今すぐインストール」→「有効化」を押してください。
「投稿」の中に、「Taxonomy Order」という項目が追加されているはずです。

「Taxonomy Order」を押すとカテゴリー一覧が出てきますが、ドラッグアンドドロップで好きな順番に入れ替えることができます。
他にもこのようなプラグインがありますので、好きなプラグインをお使いください。
初日からここまでの作業工程まとめ
・ムームードメインで新しいドメインを取得
・ムームードメインの管理画面で新ドメインの設定
・ロリポップの管理画面で新ドメインの設定
・ロリポップの管理画面でSSL化の設定
・ロリポップの管理画面でワードプレスのインストール
・ワードプレスの管理画面でテーマを設定(今回は無料テーマのsimplicity2を使っています)
・simplicity2の子テーマを導入
・パーマリンクの設定
・グローバルメニューの作成
・背景やヘッダー画像の設定
・カテゴリーの作成
【関連記事】
・simplicity2 ヘッダーとか背景とか、デザインを色々といじってみる
・無料テーマのsimplicity2でパーマリンクの設定とグローバルメニューの作成
・ワードプレス simplicity2の子テーマを作ってみました。
・ロリポップで独自ドメイン設定 www付きのアドレスで403エラーが出てしまう理由と解決方法
・そろそろ本格的にワードプレスに取り組まないと!


2017年11月03日
うなぎを半額でゲット♪ うなぎについての豆知識
昨日の夕方、スーパーに行ったら、なんとうなぎのかば焼きが1パックだけ半額に!
その日の献立やその他色々と何も考えず、なにはともあれすぐにカゴに入れました(笑)
いつもより小ぶりのうなぎで、2/3くらいの大きさしかないと思います。
定価で698円ですので、金額的にもいつもの2/3くらい。
ね、細身でしょ?↓

でもこれ、以前購入したうなぎもどきの「うな次郎」1パックよりは、少し大きいです。
「うな次郎」は美味しかったけれど、あくまで"もどき"で、380円。
今日のうなぎは中国産ではありますが本物のうなぎで、しかもうな次郎よりちょっと大きくて349円。
どう考えても、今日の半額うなぎに軍配があがります

「うな次郎」のレビュー記事はこちらから。
いつもはこの大きさのうなぎだと、1パック1人分強かな?というところですが、今日はこれを二人で半分ずつ。
どんぶり飯用のどんぶりにはちょっとうなぎの量が少ないと思ったので、ご飯茶碗とどんぶり飯用のどんぶりの、中間くらいの大きさの椀を使うことにしました。
豚汁やつみれ汁など、具だくさんの汁物用の碗というか。
写真はクリックで大きくなりますけど、空腹時や深夜のクリックに要注意です!
ちなみに、うなぎもどきの「うな次郎」の写真はこちらです↓
これは普通のご飯茶碗を使っています。
せっかくうなぎを食べたので、今日はうなぎについてのあれこれを書いていきたいと思います。
うちのかば焼きの調理方法
1.フライパンか鍋に切り分けたうなぎを皮目を下にして入れ、うなぎが半分浸るくらいまで酒を入れる(料理酒でも良いし水でかさを増してもOK)
2.蓋をして強めの弱火でふんわりするまで約10分蒸し煮にする
3.ふんわり柔らかくなったらうなぎを取り出し、残り汁に醤油・砂糖・みりんをお好みで足し、煮詰めてタレを作る
4.ごはんにタレをかけ、うなぎを乗せ、最後にタレをかけて完成
ポイントは、「え?こんなに?」と思うくらいジャバジャバお酒を入れることです(水を足してもいいです)。
生臭さが気になる人は先にうなぎをよく洗ってから調理してください。
また、タレを作る時は残り汁を使わずに、新たに酒・醤油・砂糖・みりんで作ってもいいです。
うちはあまり気にしないので、上記のような調理方法です。
とてもふんわりとろとろに美味しく仕上がりますが、うなぎによってはもっと長く蒸し煮にしないと柔らかくならないものもあり、下手したらどんなに長く蒸し煮にしても皮目がゴムみたいな時もあります><
業務スーパーの冷凍うなぎを使った時は、この方法でたいてい美味しく仕上がります( *´艸`)
電子レンジにお酒を振ってラップで仕上げていた時期もありましたが、好みにもよるでしょうけど、私はこの作り方が一番好きですね。
毎回、中国産の冷凍うなぎとは思えないほど美味しいね!と言いながら食べています(笑)
でも、西日本の人にはあまり合わない作り方かもしれません・・・
理由は、↓下の「関東・関西での蒲焼の違い」を読んでいただければ分かると思います。
うなぎの数え方の単位
うなぎって状態によって数え方の単位が違います。
種類が多くて紛らわしいので、ここでまとめておきますね。
・生き物として
匹
・食材としてのうなぎ
本、尾
・蒲焼
串、枚、(尾)
うちのうなぎは串に刺されていなかったので「1枚」という呼び方で良さそうです。
関東・関西での蒲焼の違い
自分の育った地元でしかうなぎのかば焼きを食べたことがない方、他の地方に行ったら驚くことがあるかもしれません。
それはそれで美味しいと思えるのならいいのですが、「なんだ、このかば焼きはっ!?」とならないように、頭の片隅にでも置いておいてください。
【関東】
ふわとろタイプです。
背開きにし、白焼き→蒸す→焼いて仕上げます。
背開きにする理由は諸説あり、
・武家社会の江戸では腹開きは切腹をイメージさせるから嫌われた
・背開きの方が簡単で、関西より料理人の腕が劣る・関西より外食する人が多いから効率化が必要、などの理由で背開き手法が重宝された
などなど。
関東の場合は(うなぎのいる)川の流れが緩やかで広いので、泥臭く脂が乗ったうなぎが獲れるため、蒸すことにより泥臭さと脂を落としたと言われています。
【関西】
ぱりふわタイプです。
腹開きにし、蒸さずにタレを絡めながら焼いて仕上げます。
関東とは逆に流れの勢いが強い川で育つため、泥臭さや脂が少なく、蒸す必要がなかったと言われています。
【関東風と関西風の境界線】
静岡~長野県あたりは関東風と関西風のお店が混在しているので、このあたりが境界線だという話が多いですね。
うなぎに含まれる栄養素と効果
詳しく調べようと思ったのですが、そもそもうなぎって「そんな効果があるのか!?じゃあ毎日食べよう!」というわけにもいかない食材ですので、簡単に説明しておきます(笑)
【うなぎに含まれる代表的な成分】
・ビタミンA
・ビタミンB1
・ビタミンB2
・ビタミンE
・DHA
・EPA
・ムチン
・コラーゲン
【うなぎに含まれる成分による効果】
・抗酸化作用による、身体やお肌の老化防止
・疲労回復効果
・眼精疲労、白内障、視力低下の予防
・骨粗しょう症予防
・コレステロールの抑制
・血行の正常化
・認知症予防
・学習能力の向上
うなぎ水揚げ量ランキング
【平成27年度の養殖量(水揚げ量)ランキング】
1位 鹿児島 40.5%(8157トン)
2位 愛 知 25.4%
3位 宮 崎 16.6%
4位 静 岡 9.1%
5位 徳 島 2.0%
6位 高 知 1.9%
7位 三 重 1.7%
8位 熊 本 1.2%
9位 大 分 0.5%
10位 福 岡 0.2%
(参考:地域の入れ物)
【平成27年度の天然うなぎ水揚げ量ランキング】
1位 茨城 20%(14トン)
2位 岡山 12.9%
3位 大分、愛媛 8.6%
5位 島根、福岡 7.1%
7位 兵庫、高知、宮崎 4.3%
10位 岐阜、徳島、熊本 2.9%
(参考:地域の入れ物)
まとめ
背開きの「江戸では切腹のイメージが」という説ですが、「それなら他の魚も全部背開きだったの?」という疑問が^^;
関東で蒸すことについて、昔は地理なども関係してそのようになったのかもしれませんが、今ではもう、東と西でうなぎの質がそこまで違うとも考えにくいんですよね。
ほとんど養殖ですし・・・、という以前に、輸入品が多すぎますし。
昔は関東のうなぎは脂が乗りすぎてたから蒸したということですが、それならどの地域でも同じようなうなぎを食べるようになった今は、関西風のかば焼きの方が蒸さない分、脂が多いということになるのでしょうか。
私は関東の店舗でしかうなぎを食べたことがないのですけど、一度関西でも食してみたいものです。
義父はだんなが小さい頃、近所の川でうなぎを獲ってきて、自分でさばいて蒲焼を作ってくれたそうです。
だんなは天然うなぎだと言っていますが、これだけ養殖量が多い鹿児島県のこと。
私は秘かに、近所の養殖うなぎが逃げ出して、川で暮らしていたんじゃないかとも思っています(笑)
それにしても、川で手に入るなんて羨ましい限りですよね~
ちなみにだんなは、「大人になればうなぎをさばけるようになる」と、思い込んでいたらしいです
うなぎのかば焼きはタレもいいけれど、白焼きに山椒の粉をふったりわさびを乗せたのも、たまらなく美味しいですね!
お正月用の贅沢なおつまみに、うなぎの白焼きはいかがでしょうか。


タグ:うなぎ
2017年11月02日
simplicity2 ヘッダーとか背景とか、デザインを色々といじってみる
simplicity2を使い、色柄など、パッと見の変更をしてみました。
simplicity2には、最初からヘッダー・背景・色などがセットになったスキンが20種類ほどありますので、デザイン決めるの面倒くさい!という人はスキンを使ってみてください。
私はヘッダー画像と背景画像は他のサイト様からいただいてきましたが、それでも一応スキンを適応させてみると、文字色など細かいところが変化してくれるので、楽しいですよ♪
私は「ストロベリーチョコ」「バナナチョコ」「ミントチョコ」などをイメージした色合いが大好きなので、スキンの「チョコレート」を使用し、ところどころに茶色を散りばめています。
そうするとグローバルメニューにマウスポインターを当てた時、背景が茶色に変わると同時に文字色もピンクに変わり、ストロベリーチョコっぽくなるので、とてもお気に入りです。
すごい細かいことですけど(笑)
全ては、ワードプレスの管理画面から作業することになります。
どの部分がどのように呼ばれているのか、大まかなものだけ説明しておきます。
下の画像をご覧ください(クリックすると別窓で大きくなります)
私は「ヘッダー画像」と「背景画像」に、自分で用意した画像を使っています。
使いたい画像は事前に、「メディア」→「新規追加」で、アップロードしておいてくださいね。
以下は変更の方法ですが、simplicity2でのやり方になります。
どのテーマでもこれとかけ離れたやり方ではないのですが、変更するための設定画面の場所は、テーマによって違います。
【ヘッダー画像の変更】
「外観」→「ヘッダー」→「現在のヘッダー」に新規画像を追加してください。
そのちょっと下に「ヘッダーの高さpx」という項目がありますが、デフォルトでは100pxですので、高さのあるヘッダーを使う場合はその部分の数値を変更しておいてください。
私は600pxにしています。
【ヘッダー外側背景色の変更】
「外観」→「カスタマイズ」→「色」の中にある「ヘッダー外側背景色」で、好きな色を選んでください。
画像を使いたい場合は、「外観」→「ヘッダー」→「ヘッダー外側背景画像」で設定できます。
【グローバルナビ色の変更】
「外観」→「カスタマイズ」→「色」の中にある「グローバルナビ色」をお好きな色に変更してください。
グローバルナビの中にある項目(私の例でいうと「トップ」「プロフィール」など)の色、またその項目にマウスポインタを置いた時の色は、それぞれ「グローバルナビリンク色」「グローバルナビホバー色」で変更できます。
全部同じような場所にあります。
【背景画像の変更】
上の画像ではあまり写っていないので分かりにくいですが、私のサイトは全体の背景が薄ピンクの花柄です。
ここを変更するのは、「外観」→「背景」です。
さきほども書きましたが、使用したい画像は先に「メディア」からアップロードしておいてください。
画像を使わずに色だけ変えたい場合は、「外観」→「カスタマイズ」→「色」の中の一番上にある「背景色」です。
けっこう自由自在に色や柄を変えられますが、なにしろ素材探しが一番時間かかりますね~
もうちょっと違うデザインも考えたいのですが、あまり凝りすぎるとキリがないので、ある程度のところで切り上げます^^;
次は、カテゴリー分けをどうするか考えなくてはいけません。
まだまだ記事を書くまでには時間がかかるようです
(あぁ、タイトルもまだ決めてない!^^;)