2017年11月04日
ワードプレス simplicity2でカテゴリーを作る
無料テーマのsimplicity2を使っていますが、今日はカテゴリーを作りました。
カテゴリーの作成については、他のテーマでもほとんどsimplicity2と同じようなやり方だと思いますので、他のテーマをお使いの方も参考にしてみてください。
最初に親カテゴリーを作る
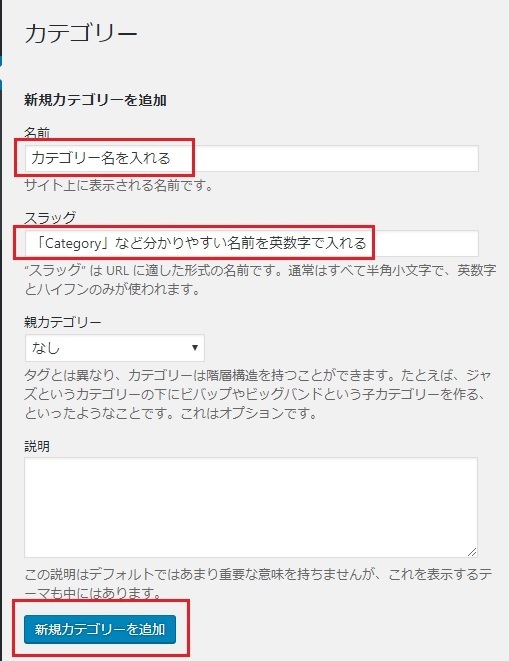
カテゴリーを作る場所は、「投稿」→「カテゴリー」です。
そして下の画像の赤枠部分を入力し、「新規カテゴリーを追加」ボタンを押します。
そうすると画面右のカテゴリー一覧に、そのカテゴリーが追加されます(画像なし)。

スラッグはカテゴリー名を英数字にしたものを入れるのがお勧めです。
たとえば、カテゴリー名が「映画」なら「movie」「cinema」や、日本語をアルファベット表記した「eiga」でもいいです。
スラッグについてはこちらの記事をご覧ください。
「カテゴリーのスラッグを設定する」という項目で説明しています。
子カテゴリーを作る
次は、子カテゴリーの作り方です。
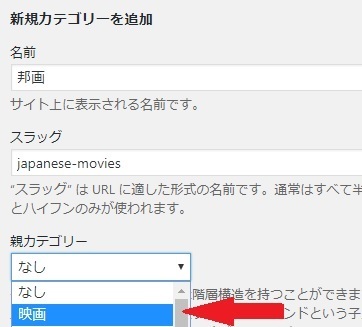
「映画」というカテゴリーの中に、さらに「洋画」と「邦画」などのカテゴリーを作る場合、それを子カテゴリーと言います。
設定場所はさきほどと同じですが、まず先に「映画」という親カテゴリーを作っておいてください。
そうすると、「親カテゴリー」のドロップダウンリストの中に「映画」が追加されていますので、それを選択してください。
「映画」を選択してカテゴリーの新規追加をすることで、「映画」カテゴリーの中に「邦画」カテゴリーが作られます。

カテゴリーの順番を入れ替える方法
上の画像の右隣には、自分で追加したカテゴリーの一覧が表示されています。
無料ブログだと、カテゴリーの順番は簡単に入れ替えられますよね。
でも、ワードプレスは入れ替えられないのです。
それは困ります・・・
ということで、私は「Category Order and Taxonomy Terms Order」というプラグインを入れました。
「プラグイン」→「新規追加」と進むと、画面右の方に「プラグインの検索」と書いてある入力欄がありますので、上のプラグイン名をコピペしてください。
多分一番上に出てくると思うので、「今すぐインストール」→「有効化」を押してください。
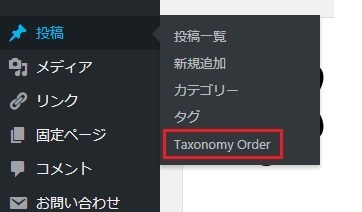
「投稿」の中に、「Taxonomy Order」という項目が追加されているはずです。

「Taxonomy Order」を押すとカテゴリー一覧が出てきますが、ドラッグアンドドロップで好きな順番に入れ替えることができます。
他にもこのようなプラグインがありますので、好きなプラグインをお使いください。
初日からここまでの作業工程まとめ
・ムームードメインで新しいドメインを取得
・ムームードメインの管理画面で新ドメインの設定
・ロリポップの管理画面で新ドメインの設定
・ロリポップの管理画面でSSL化の設定
・ロリポップの管理画面でワードプレスのインストール
・ワードプレスの管理画面でテーマを設定(今回は無料テーマのsimplicity2を使っています)
・simplicity2の子テーマを導入
・パーマリンクの設定
・グローバルメニューの作成
・背景やヘッダー画像の設定
・カテゴリーの作成
【関連記事】
・simplicity2 ヘッダーとか背景とか、デザインを色々といじってみる
・無料テーマのsimplicity2でパーマリンクの設定とグローバルメニューの作成
・ワードプレス simplicity2の子テーマを作ってみました。
・ロリポップで独自ドメイン設定 www付きのアドレスで403エラーが出てしまう理由と解決方法
・そろそろ本格的にワードプレスに取り組まないと!


この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/6930843
この記事へのトラックバック