2017年11月02日
simplicity2 ヘッダーとか背景とか、デザインを色々といじってみる
simplicity2を使い、色柄など、パッと見の変更をしてみました。
simplicity2には、最初からヘッダー・背景・色などがセットになったスキンが20種類ほどありますので、デザイン決めるの面倒くさい!という人はスキンを使ってみてください。
私はヘッダー画像と背景画像は他のサイト様からいただいてきましたが、それでも一応スキンを適応させてみると、文字色など細かいところが変化してくれるので、楽しいですよ♪
私は「ストロベリーチョコ」「バナナチョコ」「ミントチョコ」などをイメージした色合いが大好きなので、スキンの「チョコレート」を使用し、ところどころに茶色を散りばめています。
そうするとグローバルメニューにマウスポインターを当てた時、背景が茶色に変わると同時に文字色もピンクに変わり、ストロベリーチョコっぽくなるので、とてもお気に入りです。
すごい細かいことですけど(笑)
全ては、ワードプレスの管理画面から作業することになります。
どの部分がどのように呼ばれているのか、大まかなものだけ説明しておきます。
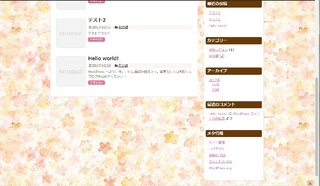
下の画像をご覧ください(クリックすると別窓で大きくなります)
私は「ヘッダー画像」と「背景画像」に、自分で用意した画像を使っています。
使いたい画像は事前に、「メディア」→「新規追加」で、アップロードしておいてくださいね。
以下は変更の方法ですが、simplicity2でのやり方になります。
どのテーマでもこれとかけ離れたやり方ではないのですが、変更するための設定画面の場所は、テーマによって違います。
【ヘッダー画像の変更】
「外観」→「ヘッダー」→「現在のヘッダー」に新規画像を追加してください。
そのちょっと下に「ヘッダーの高さpx」という項目がありますが、デフォルトでは100pxですので、高さのあるヘッダーを使う場合はその部分の数値を変更しておいてください。
私は600pxにしています。
【ヘッダー外側背景色の変更】
「外観」→「カスタマイズ」→「色」の中にある「ヘッダー外側背景色」で、好きな色を選んでください。
画像を使いたい場合は、「外観」→「ヘッダー」→「ヘッダー外側背景画像」で設定できます。
【グローバルナビ色の変更】
「外観」→「カスタマイズ」→「色」の中にある「グローバルナビ色」をお好きな色に変更してください。
グローバルナビの中にある項目(私の例でいうと「トップ」「プロフィール」など)の色、またその項目にマウスポインタを置いた時の色は、それぞれ「グローバルナビリンク色」「グローバルナビホバー色」で変更できます。
全部同じような場所にあります。
【背景画像の変更】
上の画像ではあまり写っていないので分かりにくいですが、私のサイトは全体の背景が薄ピンクの花柄です。
ここを変更するのは、「外観」→「背景」です。
さきほども書きましたが、使用したい画像は先に「メディア」からアップロードしておいてください。
画像を使わずに色だけ変えたい場合は、「外観」→「カスタマイズ」→「色」の中の一番上にある「背景色」です。
けっこう自由自在に色や柄を変えられますが、なにしろ素材探しが一番時間かかりますね~
もうちょっと違うデザインも考えたいのですが、あまり凝りすぎるとキリがないので、ある程度のところで切り上げます^^;
次は、カテゴリー分けをどうするか考えなくてはいけません。
まだまだ記事を書くまでには時間がかかるようです
(あぁ、タイトルもまだ決めてない!^^;)


この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/6922869
この記事へのトラックバック