2012年10月23日
スタイルに広告コードを埋め込む方法
スタイルに広告コードを埋め込む方法
「ブログ下にコピーライト&▲UPを設置」でご紹介したやり方を応用すると、
「メイン」、「ポータル」、「アーカイブ」、「1記事」、「プロフィール別」に広告表示を分けて表示させることができます。
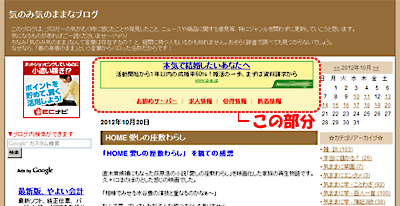
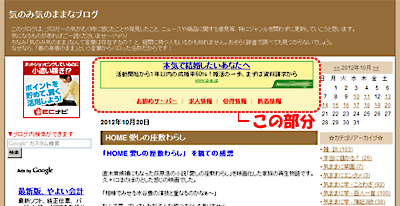
「気のみ気のままなブログ」では以下の位置にアドセンス広告を表示させています。
このブログのスタイルに準拠して説明しますのでご了承ください。
赤点線枠の箇所が今回の設定で表示される箇所です。

メイン、ポータル、アーカイブ、1記事、プロフィール別にアクセスして表示確認をしてみてください。
それぞれの項目の記事の前に表示されるているのがわかりますね。
(とはいってもアドセンスなの切り替わっているかは確認できないですね)
この位置に広告を設置してもクリックされる確立が上がるかどうかの保障できませんが、目立たせることは間違いないでしょう
広告だけではなく、アクセスさせたいメニューなどを設置してもよいと思います
まず各項目で表示させたいソースを用意してください。
ここでは広告表示の切り替わりがわかりやすいように以下のテキストを表示させることにします。
フリースキンの編集で「メイン」は、
< center>広告表示テスト - メイン< /center>
「ポータル」では、
< center>広告表示テスト - ポータル< /center>
「アーカイブ」では、
< center>広告表示テスト - アーカイブ< /center>
「1記事」では、
< center>広告表示テスト - 1記事< /center>
「プロフィール」では、
< center>広告表示テスト - プロフィール< /center>
それぞれのフリースキンの編集で < div id="content"> の直下に追加して保存してみてください。
例)ポータルの場合
< div id="content">
< center>広告表示テスト - ポータル< /center>
全の設置が完了したら、動作確認をしてみると項目ごとに切り替わって表示されているでしょう。
項目別に広告ソースを設定するか、アドセンスのように自動に切り替えて表示してくれる広告を設定するかは、自由です
ものぐさな ひょっとこ弥太郎 は、更新作業がいらない後者を選択してます・・・・〓
「ブログ下にコピーライト&▲UPを設置」でご紹介したやり方を応用すると、
「メイン」、「ポータル」、「アーカイブ」、「1記事」、「プロフィール別」に広告表示を分けて表示させることができます。
「気のみ気のままなブログ」では以下の位置にアドセンス広告を表示させています。
このブログのスタイルに準拠して説明しますのでご了承ください。
赤点線枠の箇所が今回の設定で表示される箇所です。

(デザインに多少の変更がある場合があります)
メイン、ポータル、アーカイブ、1記事、プロフィール別にアクセスして表示確認をしてみてください。
それぞれの項目の記事の前に表示されるているのがわかりますね。
(とはいってもアドセンスなの切り替わっているかは確認できないですね)
この位置に広告を設置してもクリックされる確立が上がるかどうかの保障できませんが、目立たせることは間違いないでしょう
広告だけではなく、アクセスさせたいメニューなどを設置してもよいと思います
まず各項目で表示させたいソースを用意してください。
ここでは広告表示の切り替わりがわかりやすいように以下のテキストを表示させることにします。
フリースキンの編集で「メイン」は、
< center>広告表示テスト - メイン< /center>
「ポータル」では、
< center>広告表示テスト - ポータル< /center>
「アーカイブ」では、
< center>広告表示テスト - アーカイブ< /center>
「1記事」では、
< center>広告表示テスト - 1記事< /center>
「プロフィール」では、
< center>広告表示テスト - プロフィール< /center>
それぞれのフリースキンの編集で < div id="content"> の直下に追加して保存してみてください。
例)ポータルの場合
< div id="content">
< center>広告表示テスト - ポータル< /center>
全の設置が完了したら、動作確認をしてみると項目ごとに切り替わって表示されているでしょう。
項目別に広告ソースを設定するか、アドセンスのように自動に切り替えて表示してくれる広告を設定するかは、自由です
ものぐさな ひょっとこ弥太郎 は、更新作業がいらない後者を選択してます・・・・〓
【ブログ・制作Tip!の最新記事】
投稿者:ひょっとこ弥太郎|00:50|ブログ・制作Tip!





この記事へのコメント