2021�N02��16��
Blogger�ł�SEO�G���[�u�������y�[�W�̃w�b�h �Z�N�V�����ɂ���܂���B�v�͑Ώ��ł��Ȃ�
�����O�ɏ������L�� Bing Webmaster Tools �� SEO�G���[�u�������y�[�W�̃w�b�h �Z�N�V�����ɂ���܂���B�v�ɑΏ����Ă݂� �ŏ��������@��SEO�G���[�ɑΏ��ł����Ǝv���Ă����̂ł����A���炩�̌����őΏ��ł��Ă��Ȃ������悤�ŁABing Webmaster Tools �� SEO�G���[�͕\�����ꂽ�܂܂ł��B
�yA�zBlogger�́m�ݒ�n�ɐ����p�̃��^�^�O��������
�O�ɏ������L���ł́A�����p�̃��^�^�O���m�e�[�}�n���m�J�X�^�}�C�Y�n���mHTML�ҏW�n�Œlj����܂������A�悭���ׂĂ݂��Blogger�́m�ݒ�n�ɐ����p�̃��^�^�O����͂ł��郁�j���[������܂����B
������g���A�����̕��͂���͂��邾���ŁA�����I�Ƀ��^�^�O��K�ȏꏊ�ɒlj����Ă���܂��B
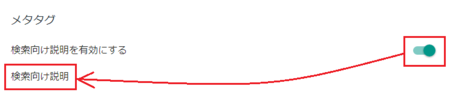
�P�jBlogger �Ƀ��O�C�����āA�m�ݒ�n�̒��ɂ���u���^�^�O�v�������܂��B
�i�y�[�W�̐^��菭�����ɂ���܂��j
�Q�j�u��������������L���ɂ���v�̃{�^�����N���b�N���ăI���̏�Ԃɂ���ƁA�m�������������n���N���b�N�ł���悤�ɂȂ�܂��B
�m�������������n���N���b�N���āA����������͂�������Ƃ������ƂɂȂ�܂��B
�yB�z�����p���^�^�O�̕��͂̏������ƁABlogger�ƍ����u���O�Ƃ̈Ⴂ
�����p���^�^�O�̕��͂͂ǂ̂悤�Ȃ��̂ɂ�������̂��A���łɒ��ׂĂ݂��̂ŁA�ȒP�ɏ����Ă����܂��B
Blogger�̃w���v�Łu���^�^�O�v�ɂ��Ē��ׂĂ݂�ƁA���̂悤�ɏ����Ă���܂��B
�u���O�̌�������������ݒ肵�܂��B�u���O�̏Љ�������āA�������ʂ���u���O��I�����Ă��炦��悤�ɂ��܂��B������������A�u���O�^�C�g�����ɕ\�����������ƕς��Ȃ����������܂��B
���ہA�����̖����u���O�iSeesaa�u���O��t�@���u���O�j�ł́A�u���O�^�C�g�����̐��������̂܂ܐ����p�̃��^�^�O�Ƃ���HTML�ɉ������܂��B
���̂��߁A�����̖����u���O�ł� Bing Webmaster Tools �� SEO�G���[���ł܂���B
Blogger�̏ꍇ�́A�u���O�^�C�g�����ɕ\�����������ƁA�����G���W�����Q�Ƃ�������p���^�^�O���ʂɂȂ��Ă���̂ŁA�����p���^�^�O��ʂɏ����Ă��Ȃ���SEO�G���[���o��킯�ł��B
����������̓I�ȏ������Ƃ��āA�l�b�g�Ō������L���umeta�^�O�Ƃ́HSEO��ɏd�v��6��meta�^�O�ƍœK�ȏ������v�� �Ameta description�i���^�f�B�X�N���v�V�����j ���Q�l�ɂȂ�܂����B
�ȒP�Ɍ����ƁA�u�d�v�ȃL�[���[�h���ŏ��̑S�p80�����ɓ���āA�S�̂őS�p120�������x�Ńu���O�̊T�v������������́v�Ƃ������ƂɂȂ�܂��B
��͂�A�u���O�^�C�g�����ɕ\�����������Ɠ����悤�Ȃ��̂Ȃ̂ŁA�����̃u���O�̂悤�ɂ��̂܂ܐ����p���^�^�O�Ɏg���Ă��������̂ɂƎv���܂����A�ʂɂ��邱�Ƃł����ʂ�����̂�������܂���B
�yC�zBlogger�̐����p���^�^�O�̖��_���̂P
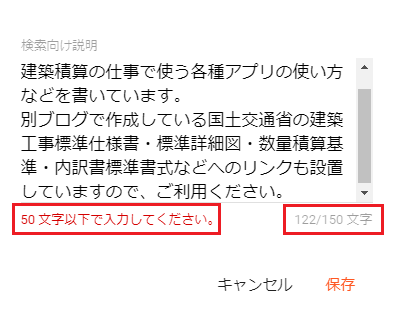
�yA�z�ŏ��������@�Ő����p���^�^�O����͂��ĕۑ����悤�Ƃ���ƁA�G���[���o�ĕۑ��ł��܂���ł����B
�u50�����ȓ��œ��͂��Ă��������B�v�ƐԂ������Ń��b�Z�[�W���\������܂��B
50�����ȓ��Ƃ����̂́A������Ə��Ȃ��ł��ˁB
�{���́A�yB�z�ŏ������悤�ɑS�p120�������x�̂͂��ł��B
��̉摜�́u50�����ȓ��œ��͂��Ă��������B�v�̉E���Ɂu122/150�����v�ƕ\������Ă��܂����A����150�������{�������œ��͂ł��镶�������ƍl�����܂��B
�����炭�A150�������Ă�����G���[��\��������ݒ���A�ԈႦ��50�����Ƃ��Ă��܂��Ă���̂��Ǝv���܂��B
����ɂ��ẮABlogger�̃t�B�[�h�o�b�N�ő����Ă����܂����A�Ƃ肠��������50�����������͂ł��܂���B
�yD�zBlogger�̐����p���^�^�O�̖��_���̂Q
Blogger�̐����p���^�^�O�́A�ȑO�������L����HTML�ҏW�Őݒu������@�ł���Ă��A�yA�z�ŏ�����Blogger�̐ݒ���g�������@�ł���Ă��ABing Webmaster Tools �� SEO�G���[�͉�������܂���B
SEO�G���[����������Ȃ������́A�����炭Blogger�̐����p���^�^�O��HTML�R�[�h�̏����ɂ���Ǝv���܂��B
�ȑO�������L����HTML�ҏW�Őݒu������@�ł́A�����p���^�^�O�� Bing Webmaster Tools �� SEO�G���[�̂Ƃ���ŏ����Ă��鐄������鑀��ɏ]���āA���̂悤��HTML�R�[�h��lj����܂����B
�{���A��������鑀��̂Ƃ����HTML�R�[�h��lj������̂ŁASEO�G���[�͉��������͂��ł����A��������Ă��܂���B
�����ŁA�Y������u���O��\�����āA�E�N���b�N �� �m�y�[�W�̃\�[�X��\���n�ŁAHTML�R�[�h���m�F���Ă݂܂����B
����ƁA�lj������R�[�h�����̂悤�ɕς���Ă��܂����B
�����Œlj������R�[�h�ƕς���Ă���_�́A�uname='description'�v�����ɍs���Ă��邱�Ƃł��B
�����炭���ꂪ�����Ő����p���^�^�O�Ƃ��ĔF�����ꂸ�ABing Webmaster Tools �� SEO�G���[����������Ȃ��̂��낤�Ǝv���܂��B
�����p���^�^�O�̏����Ƃ��āA�uname='description'�v�̈ʒu�����ł������̂��ǂ����́A���ׂĂ�������܂���ł������ABlogger�̏ꍇ�͑��̃��^�^�O�����ׂāuname='description'�v�̂悤�ȑ��������ɂ���܂�����A���Ԃ���ł������̂ł��傤�B
�Ƃ肠�����ABing Webmaster Tools �Ńt�B�[�h�o�b�N�𑗂��āA�l�q�����邱�Ƃɂ��܂��B
�y2021�N2��16���NjL�z
Bing Webmaster Tools �̃t�B�[�h�o�b�N���������܂����B
�́u���^�f�B�X�N���v�V�����̐������`����lj����Ă��������B�v�Ƃ̂��ƂŁA�v����Ɂuname='description'�v�͌��ł̓_���Ƃ������Ƃ̂悤�ł��B
���ȉp���ł̂���肾�����̂ŁiGoogle�|����g���܂����j�A�����Ɠ`��������^�₪�c��܂����A�Ƃ��Ă͓`����Ă����Ȉ�ۂȂ̂ŁA���̌���Blogger�̃t�B�[�h�o�b�N�ɑ����Ă݂邱�Ƃɂ��܂��B
���̋L���ւ̃g���b�N�o�b�NURL
https://fanblogs.jp/tb/10536356
�����y�����N�̂Ȃ��g���b�N�o�b�N�͎�M����܂���B
