2017年04月12日
nendのオーバーレイ広告が表示されない理由の一つ。ファンブログでの対処法。

ブログをマネタイズ化する際に割けては通れない広告達
以前に書いた記事でも触れてますが
※過去記事:『ブログで稼ぐのに必要な事』へのリンク※
グーグルアドセンスに挑戦する前に試せるものは試しておきたくてその備忘録として書いていきます。
あっと、medi8様の審査は通過しました。
無料ブログでも申請出来てホッとしています。
現在PCの方では表示されてますがスマホ向けでの表示がされないので問い合わせ中です。
nendのオーバーレイが上手く表示されない理由の1つ
広告の承認を受けて自由形式の中に入れて貼ってみるも
追尾をしてくれない
一番上と一番下にチラっと表示されてすぐ消える。
時間の経過が必要かと思い1日置いておくもダメ。
困ったら運営に聞く。鉄則。
12時に問い合わせて18時前に返信。超早い!
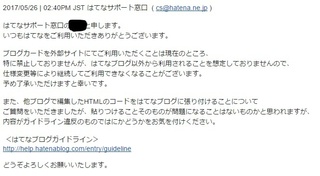
内容は
『確認したところ、広告コードが記載されたdiv id="main"に設定されるCSSの
「transform: translate3d(0px, 0px, 0px);」が問題になっているようです。』との回答
(本当はdiv〜main”は<>で括られています。本文に貼ったら以降の文字が全部赤色になりましたw)
はて?CSSなんていじれないから無料ブログでやってるのに・・・
必死こいてブログの設定を探しますが
スマホでのCSSの記述が何処に該当するかさっぱり分かる訳もなく。
格闘する事4時間。
諦めかけて「スマホのデザインでも変えておくか・・・」半ば投げやりで変えてみたんです。
したらば
何と!スマホのデザインのテンプレートを変えて一発解決!
どうやら新しいテンプレートデザインの触れない所に
「transform: translate3d(0px, 0px, 0px);」が存在していたのだと思います。
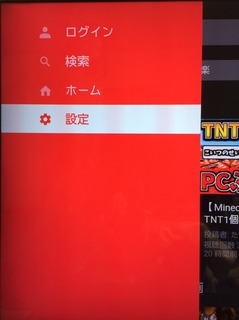
多分赤丸の所ですね。
2017年4月現在の新着のもの全てに搭載されています。
ヘッダー画像がスマホでもいじれると思って変えたばっかりだったので大分残念(´;ω;`)
フィナーレ
nend様の対応の速度と丁寧な対応に感激です。
ちょっと専門的な用語での返答で困惑しましたがそれもまた勉強になりましたし。
medi8様もネットでの対応の早さは評判が良かったのですが広告を申請してから承認されるまでが長いのと
問い合わせの返答の時間がかかるのは今、大人気だからだろうと思います。
※追記:4月11日問い合わせで4月13日に返答ありました。
併用して利用させて頂き、経過を見て、また思い立ったら記事にしようと思います。
『ブログに広告貼りたい!等の簡単な質問ならお気軽にコメントをどうぞどうぞ!』
時間があれば親身に相談に乗ります!時間があれば!
それでは
ん〜!良い人生を!
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/6159008
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック