PC画面を自動キャプチャーできるフリーソフト「Wink」が記事作成に便利
2014年11月05日

PC画面のキャプチャー画像
こんにちは、ハニービーンです。
ブログ記事を書く時に、PC画面のキャプチャー画像を使うこと、よくありますよね。そんなとき「Wink」というソフトがとても便利です。
ハニービーンもよくキャプチャー画像を使います。はじめの頃はPrintScreenキーを使って、1枚ずつキャプチャーしていました。
でも、PCを操作している画面のスクリーンショットって、操作しながらPrintScreenキーを押すのも大変だし、操作の内容によってはキーを押せない時もありますよね。
しかも、次にPrintScreenを押す前に、クリップボードの内容をファイルに保存しておかないと、上書きされちゃいます。(Windows8/8.1では自動保存もできます)
[参考] Windows8/8.1画面キャプチャー方法まとめ
今回は画面をキャプチャーする作業を楽にしてくれるフリーソフト「Wink」を紹介したいと思います。
画面キャプチャーソフト Wink
Wink は、PCの画面を自動キャプチャーしてくれるフリーソフトです。
最新バージョンは「version 2.0 build 1060」のようですね。こちらのダウンロードページからダウンロードできます。
このソフトを使うと、操作の開始から終了まで、画面を自動でキャプチャーし、後で資料作成に必要な画像をピックアップすることができて、作業がとても楽になります。
Wink の特徴
このソフト以外にも、画面を録画するソフトはたくさんあります。でも、記事作成の支援用にWinkを使うのは大きな理由があります。
それは、このソフトが、もともとPCのチュートリアル資料を作成することを意図して作られている、という点です。
Wink は、一連の動画として録画するのではなく、コマ録画するような動作をしてくれます。そして、録画終了後、不要なコマを削除したり、各コマを編集したりできるのです。
編集後、Flash動画に出力してチュートリアル動画を作成することを意図したソフトですが、HTMLに出力する機能もあります。
HTMLに出力すると、コマ画像をbmpやjpgで保存できます。そうして保存された静止画ファイルを使う、という使い方がとても便利なのです。
Wink のいいところ
いいところは、以下の点です。
- 画面を自動でキャプチャーできる
- マウスカーソルも撮れる
- スタート画面もマウスカーソル付きで撮れる
- あとから不要なコマを削除できる
- 簡単な編集がWink内でできる
- コマを静止画に出力できる
悪いところは、特にないと思います。強いて言うなら、インストールが必要なのでUSBに入れて持ち運べないこと、日本語の表記かイマイチなこと、くらいです。
使い方の紹介
準備
ダウンロードしたファイルをインストールします。
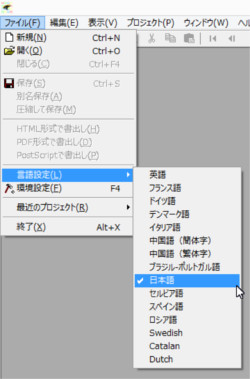
始めて起動した時に、必要なら言語を日本語に変えます。

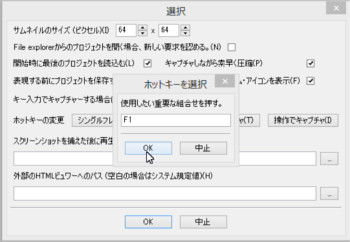
自動キャプチャーの開始/終了のホットキーを必要に応じて設定します。

ハニービーンはF1にしてあります。他のホットキーは設定していません。

基本的な使い方
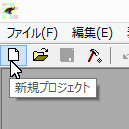
Winkを起動し、新規プロジェクトをクリックします。

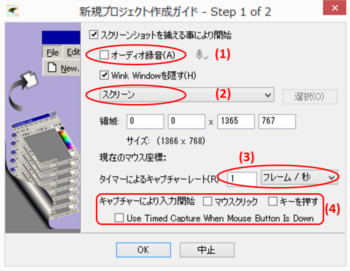
キャプチャーの設定をします。

(1) オーディオ録音・・静止画像目的なのではずします。
(2) 画面・・スクリーンを選択するとフルスクリーンが録画されます。
(3) コマ数・・デフォルトは1秒4コマですが、通常の操作なら1秒1コマで十分です。
(4) 録画中の操作・・通常は必要ないと思います。
「OK」で開始します。
「最小化してトレイに格納」をクリックします。

F1(登録したホットキー)を押すと、自動キャプチャーが開始されます。
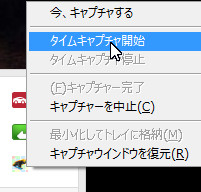
タスクトレイアイコンの右クリックからも、自動キャプチャーの開始/終了操作ができます。

またタスクトレイアイコンを見れば、キャプチャー中かどうかがわかります。

左がキャプチャー中、右が中断中です。
最後までキャプチャーしたら、タスクトレイアイコンを右クリックし完了します。

完了すると、編集画面が開きます。

下の方に、撮影された静止画がサムネイル表示されています。
不要なコマを削除していきます。

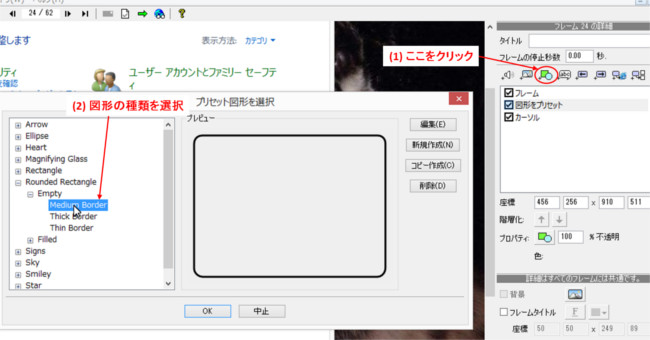
使うコマは、そのままでもいいですし、簡単な図形の追加なども行えます。
試しに赤い楕円を追加してみます。図形の追加ボタンをクリックして、楕円を選択します。

赤い楕円を作ります。

サイズを調整して、場所を移動します。

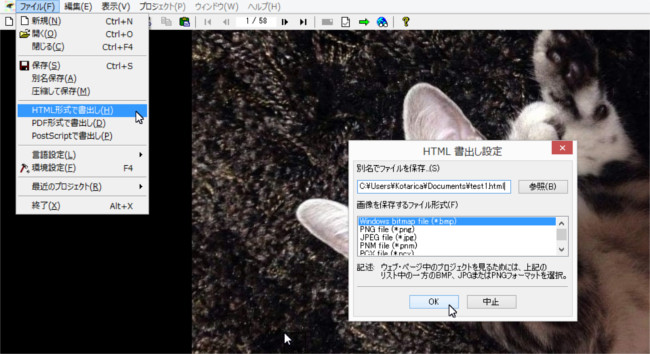
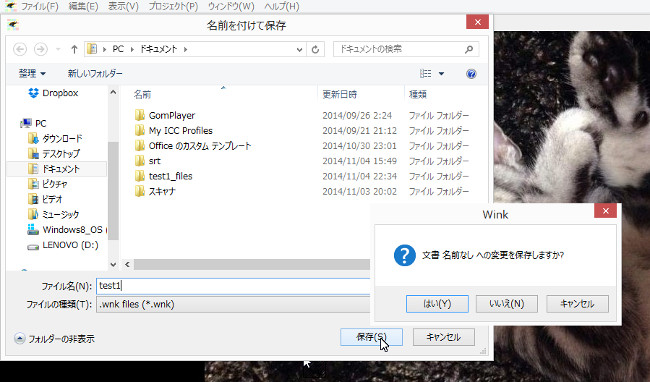
編集が終わったら、HTMLに出力します。画像ファイルの種類を選び、ファイル名をつけて保存します。

Wink を終了しますが、まだこのプロジェクトを使う場合は、名前をつけて保存します。

出来上がったHTMLファイルは使いません。ブラウザで開くと、全ての静止画が上から表示されるだけです。

ファイル名_filesというフォルダができるので、この中味を使います。

ちゃんと画像ファイルができていますね。

先ほど赤い楕円を加えたのがこちらです。

あとは、必要な部分を切り抜いたり、サイズを変更したりすればOKです。
まとめ
PC画面をキャプチャーするのに、PrintScreenを押して、画像をファイルに保存、これを繰り返すのは結構面倒です。自動で画面をキャプチャーするソフトを使えば、楽に作業できますね。
かと言って、動画として録画するソフトを使ってしまうと、後で再生して、必要なタイミングで一時停止してキャプチャー、なんてことになったりします。
紹介したWinkは、つながった動画としてではなく、コマとして撮影されるので、後から不要なコマを削除することで、必要なスクリーンキャプチャーが簡単に出力できてとても便利です。チュートリアル作成用ソフトということですが、とてもよくできたソフトだと思います。
シェアしていただけると大変うれしいです。
更新情報はこちらからどうぞ