ブログのカスタマイズ「ファンブログのタグ説明」
更新をサボっておりました、ブログのカスタマイズ編「その2」となります。
前回、ブログのテンプレート更新方法を掲載しましたが、今回はそのテンプレートにファンブログのタイトル・記事を掲載する方法となります。
テンプレートを作成した場合でも、フリーのテンプレートを使用する場合でも、狙った場所に記事などが表示されなければ意味がありません。
そこで、ファンブログを構成するタグ?の意味を理解しながら、カスタマイズを進めていきましょう。
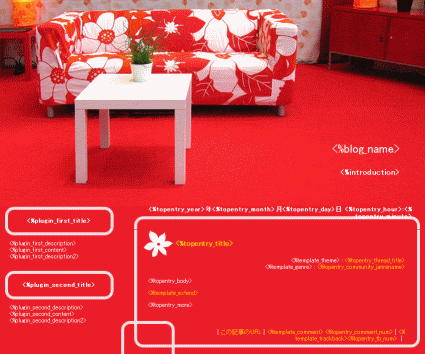
「ファンブログのカスタマイズ(その1)」に引き続き、私のポータルサイトにアップしたテンプレートを元に話を進めていきます。
例)アフィリエイトでがっちりのポータルURLの場合
https://fanblogs.jp/1225yui/portal

ファンブログのテンプレート変更で、どうすればわかりやすく伝えられるかなぁ?
ということで、IE8に搭載されている開発者ツールを使って説明することにしました。
IEとは、インターネットエクスプローラです。Windowsのパソコンには標準でインストールされていますよね。
IE7〜IE9には、開発者ツールというのがあり、ソースが確認しやすくなっています。
[ツール] ⇒ [開発者ツール]を選択してください。
※ツールが表示されてない場合は「ALT」キーを押すと出てきますよ。

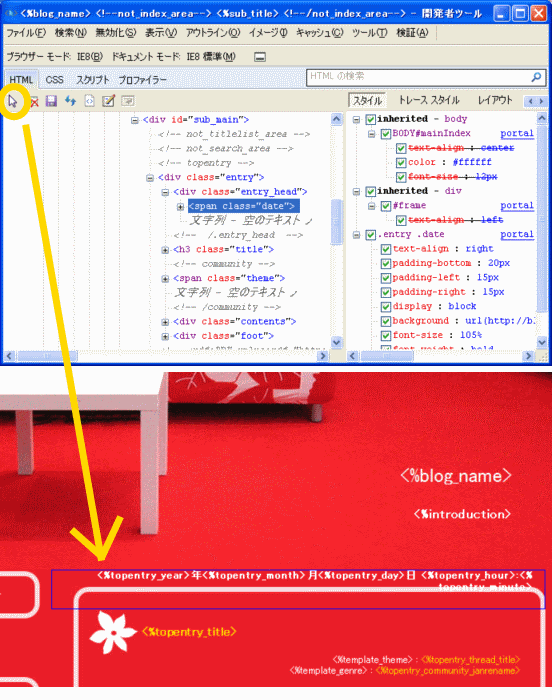
管理者ツールには、マウスカーソルの位置の情報をリアルタイムに確認できる機能があります。
下記画像の黄色丸にある矢印をクリックし、IEの画面にマウスカーソルを移動して下さい。
サイト内のページ構成にあわせて、青い枠が表示さるので、気になる部分をクリックして、ソースを確認できます。HTMLに慣れてない人は、このような方法で確認しながら、今後のブログカスタマイズに使用してみて下さい。

長くなりましたが、ここからはファンブログのタグがどのように変換されるのかを説明します。
ファンブログは、皆さんご存知の通り、管理者画面から記事を登録します。
登録された記事は、ファンブログのテンプレートにしたがって、ページに表示されます。
つまり、登録した記事・タイトル・サイドバーなどは、決まったタグ?と呼んでいいのかわからないですが、タグの場所に変換されます。
ということは、好きなテンプレートにファンブログのタグを追記すれば、どんなものでもテンプレートにすることができます。
では、サンプルとして利用しているブロプーのテンプレートを、実際にファンブログ用に変更してみましょう。
分かりやすいタイトルを変更するところから説明します。
ファンブログのタイトルタグは{$BlogName$}と記述します。
サンプルで使用しているブロプーのテンプレートはFC2ブログのものですので、FC2ブログのタグが書いてあります。ただ、タイトルや記事はファンブログと同じでタグで変換されます。
つまり、FC2のタイトルタグを、ファンブログのタイトルタグに変えればOKです。
FC2のタイトルタグ:<%blog_name>
ファンブログのタグ:{$BlogName$}
変更後のソース:<h1><a href="<%url>" accesskey="0"
title="{$BlogName$}">{$BlogName$}</a></h1>
変更前の画面:

変更後の画面:

テンプレートを直接変更することで、タイトルが正しく変更されたでしょうか?
ページタイトル部分以外にも、ウィンドウのタイトル名など、同じタグがテンプレート内に複数あるので、一括変換してもOKです。
次回は、実際のファンブログタグの説明をお送りします。