テンプレートの変更に着手
今回から、いよいよテンプレートの変更に着手します。
まず、ファンブログの純正テンプレートには、カスタマイズできるもの・できないものがある点に注意です。
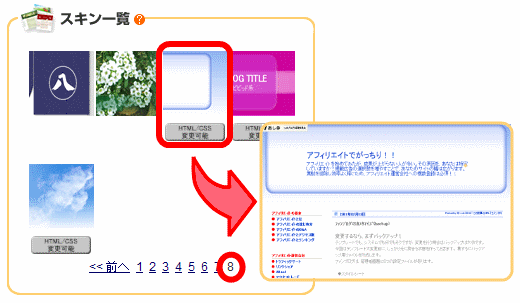
テンプレートによって、変更箇所が異なる可能性がありますので、HTML・CSSに自信がない方は、事前に以下のテンプレートに変更しておくことで、説明内容をそのままお試しいただけます。

ファンブログのテンプレート以外に変更
ファンブログのカスタマイズ(事前準備)で説明しました、ブロプー様のテンプレート「0075」を使用します。
このテンプレートには、livedoor用、ameblo用、FC2用がありますが、FC2用をカスタマイズして作成します。
 |
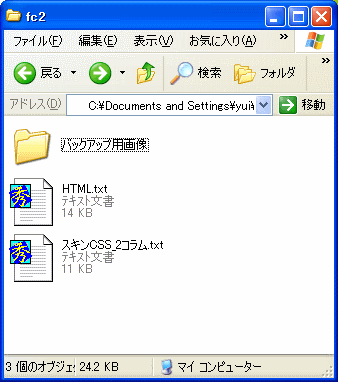
ファイルの中を確認すると、2つのファイル+1つの画像フォルダで構成されていることがわかります。 <HTML.txt> ブログのテンプレートとなるファイルです <スキンCSS_2コラム.txt> ブログのスタイルシート(CSS)です <バックアップ用画像> ブログで使用する画像フォルダです |
既存サイトに影響させないためにテストページを作成
ただ、大半の方は、既にサイトを運営中だと思います。その場合、テンプレート変更中にサイトを訪問者されると、作りかけの画面を見られてしまうかもしれません。管理者としては、完成したページを提供すべきですよね。
よって、極力閲覧者の少ない画面で表示テストを行ったほうがいいでしょう。
ファンブログには、「スタイルシート」「メイン」「ポータル」「アーカイブ」「1記事」「プロフィール」の6つがあります。
この中で、ポータル画面が一番閲覧される可能性が低いので、今回はこちらの画面で表示テストを行います。

まずは、テンプレートをそのまま差し替えてみましょう。
そのまま差し替えて確認できればよかったのですが、既存ページに影響を与えず、テンプレートを確認するには・・・
迷った挙句、HTMLに直接CSSを記述することで回避することにしました。
以下の手順で、HTMLとCSSを置き換えてみましょう。
【ポータルを<HTML.txt>のテンプレートに差し替える】
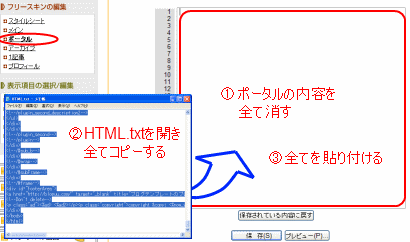
1.ポータルページを開き、ポータルの内容を全て消します。
2.ブロプーの<HTML.txt>をメモ帳で開き、全てコピーします。
3.1で消したポータルに、2でコピーした内容を貼り付けてください。

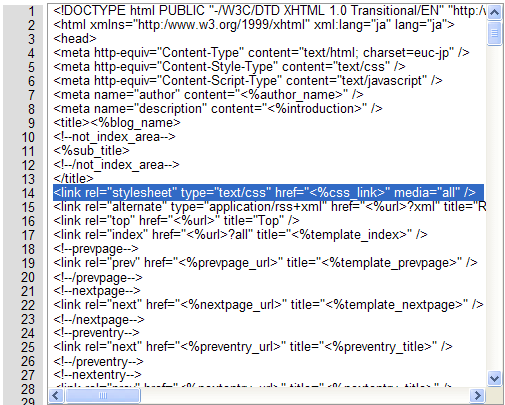
4.14行目にスタイルシートへのリンク設定がありますので確認して下さい。
通常であればCSSの保存先を記述するのですが、今回は直接HTMLに記述します。

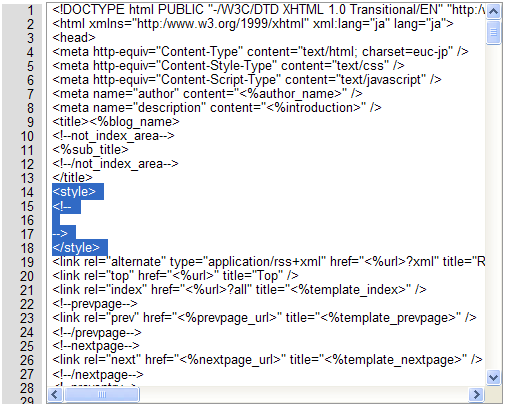
5.14行目に、CSSを記述するために以下の3行をコピーして貼り付けてください。
6.14行目に貼り付けると、以下のようになります。

7.ブロプーの<スキンCSS_2コラム.txt>をメモ帳で開き、全てコピーする。
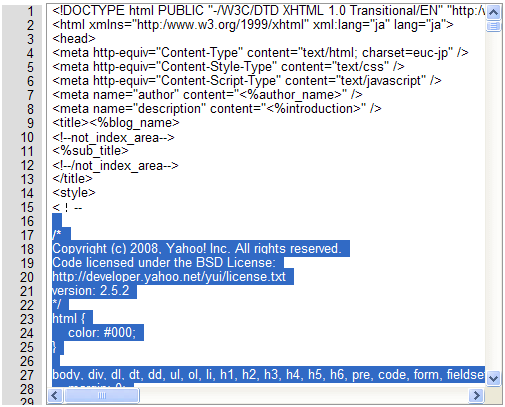
8.7でコピーしたCSSの内容を、16行目に貼り付けてください。
貼り付けると以下のようになります。
これでHTMLにスタイルシートを記述したことになります。

これで、テストページは完成です。
ポータルのURLから、テストページを確認してみて下さい。
ポータルのURLは「(あなたのトップページURL)/portal」となります。
例)アフィリエイトでがっちりのポータルURLの場合
https://fanblogs.jp/1225yui/portal

まだテンプレートが表示されるだけですので、記事などが表示されず、FC2のタグが表示されています。
次回はテンプレートにファンブログの記事を表示する方法をご説明します。