新規記事の投稿を行うことで、非表示にすることが可能です。
2015年10月30日
【Smarty】phpファイルの作成
プログラム側(phpファイル)では、テンプレートに渡す値を作成したり、
最終的にテンプレートを呼び出して画面に表示させたりします。
プログラムは以下の通りです。
<?php
//Smartyを読み込む
require_once('Smarty.class.php');
$smarty = new Smarty();
//テンプレートファイルなどを配置したディレクトリを絶対パスで指定
$smarty->template_dir = 'd:/path/templates/';
$smarty->compile_dir = 'd:/path/templates_c/';
$smarty->config_dir = 'd:/path/configs/';
$smarty->cache_dir = 'd:/path/cache/';
//テンプレートファイルに記述した変数に渡す値を設定
$smarty->assign('msg','Hello World!');
//テンプレートを呼び出して表示
$smarty->display('sample.tpl');
?>
テンプレートファイルには、以下のように変数を記述する。
sample.tpl
<html>
<head><title></title></head>
<body>
main<br>
{$msg}<br>
</body>
</html?>
ディスプレイ表示は、以下のようになる。
main
Hello World!
2015年10月29日
【Bootstrap】DataTablesがすごい
下記のサイトにコードと、ライブラリがまるまる書いてあるので
それをコピペ、読み込むだけで実装完了。

https://datatables.net/examples/styling/bootstrap.html
デフォルトで、以下が設定されています。
・表示件数設定
・検索機能
・ソート機能
・ページング機能
もちろん、ただコピペするだけでは仕様が不完全。
オプションを指定して、カスタマイズしていきます。
いくつかオプションを記載します。
簡単なカスタマイズたけなら、javascriptに以下のように記載するだけでOK。
$(document).ready(function() {
$('#example').DataTable();
//ここにオプションを記載
} );
オプション
// 大量データ利用時、「処理中」メッセージを表示するかを設定
bProcessing: true,
// 初期表示の行数設定
iDisplayLength: 100,
// ページングボタンの制御
// two_button:進むと戻る
// full_numbers:全ボタン表示
sPaginationType: "full_numbers",
// 改ページを有効にするか設定
bPagenate: true,
// ソート行を強調(cssクラスを指定)するかを設定
bSortClasses: false,
//検索(フィルタ)を表示するかを設定
bFilter:false,
//画面の表示件数を選択可能かを設定
bLengthChange:false
// 自働列幅の計算を有効にするか設定
bAutoWidth: true,
// テーブル情報の表示を有効にするか設定
binfo: true,
// 水平スクロールを有効にするか設定
sScrollX: faulse;
// 垂直方向のスクロールを有効にするか設定
sScrollY: faulse;
使いそうなものを抜粋しました。他にも探せばあります。
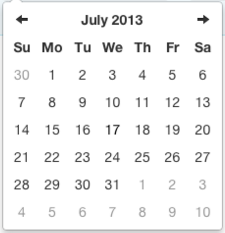
【jQuery】bootstrapのカレンダーをカスタマイズ

ダウンロード
下記よりダウンロード。
取得先によっては、日本語対応していないものもあるが、下記は日本語対応も含まれるため、まるごとダウンロードする。
https://github.com/eternicode/bootstrap-datepicker
最終的に必要なのは下の5ファイル。(日本語にする場合)
他はとくにいらない。
jquery-1.8.3.js
bootstrap.min.css
datepicker.css
bootstrap-datepicker.js
bootstrap-datepicker.ja.js
日本語化の「bootstrap-datepicker.ja.js」はlocalesフォルダ内に存在。
これらのファイルを、適当な場所に配置しておく。
記述方法
(1) head内で呼び出す
上記5つを読み込む。
「bootstrap-datepicker.js」を読み込んだうえで「bootstrap-datepicker.ja.js」を読み込むことに注意。
(2) body内で以下のように記述
<input id="datepicker" type="text">
<script type="text/javascript">
$(function() {
$('#datepicker').datepicker({
// 以下オプション
// 日付フォーマット
format: 'yyyy/mm/dd',
// 日本語化
language: 'ja',
// 日付を選択したらクローズ
autoclose:'true'
});
});
</script>
オプション
オプションを書き足せば、datepickerを使いやすくカスタマイズできる。
すべてではないが、使えそうなオプションをいくつかメモ。
・選択できる日付の範囲を設定
minDate: '-1w',
maxDate: '+1m +10d'
・カレンダーに「今日」ボタンと「閉じる」ボタンを表示
showButtonPanel: true
・今日の日付をハイライト
todayHighlight : true
・曜日のテキストを変更
dayNamesMin:['S','M','T','W','T','F','S']
他にも、探せばたくさんありそうです。
2015年10月27日
【Linux】アクセス権限変更コマンド
画像などの保存やファイルの書き込み、削除など
パーミッションの設定でエラーが出ることがあります。
その場合は、ファイル、ディレクトリのパーミッション(アクセス権限)を変更する必要があります。
chmodコマンドを使用して、ファイル、ディレクトリのパーミッションの変更をメモ。
書式
chmod [オプション] [モード] [ファイルやディレクトリ]
・オプション
-c:パーミッションが変更されたファイルのみ詳細を表示。
-f:パーミッションを変更できない場合、エラーメッセージを表示しない。
-v:パーミッションの変更を詳細に表示。
-R:ディレクトリとディレクトリ以下のファイルを再帰的に変更。
・モード
「所有者」「所属グループ」「その他ユーザー」の順に3つの数値で指定する。
0: ---
1: --x
2: -w-
3: -wx
4: r--
5: r-x
6: rw-
7: rwx
全てのユーザに、すべてのアクセス許可を与える場合は、「777」となる。
・例
$ chmod -R 777 file01/
"file01"以下全てのディレクトリのパーミッションを「777」に変更。
【Linux】所有者変更コマンド
あれ?エラーが出る・・・
と思った時にまず初めに疑う、「所有者」と「権限」。
まずはファイルやディレクトリの所有者を変更するlinuxコマンド。
書式
chown [-cfhvR] [ユーザー]:[グループ] ファイル名
・オプション
-c
所有者が変更されたファイルのみ詳細に表示。
-f
所有者を変更できない場合でも,エラー・メッセージを表示しない。
-h
シンボリックリンクを変更する場合、そのリンク自身の所有者を変更。
デフォルトはリンク先のファイルの所有者が変更される。
-v
所有者の変更を詳細に表示。過程を表示。
-R
ディレクトリとその中のファイルを再帰的に変更
[ユーザー]:[グループ]
変更する所有者、グループを指定。
どちらかは指定する必要があります。片方の指定でも可。
--help
chownコマンドの使用法を表示。
・例
$ chown -R apache file01
"file01"の所有者を「apache」に変更。
2015年10月24日
Webサイト制作にオススメBootstrapとは
「Bootstrap」は、HTMLの知識を持った人なら、Webページを簡単に作成できる
CSSフレームワークとよばれるツールの中の1つです。
簡単に言うとCSSのライブラリファイルのようなものです。
よく使うものが便利にまとまっていて、さらにモダンな見た目のサイトを作ることができます。
Bootstrapを利用すると、今まで時間のかかっていたレイアウトもすぐにできます。
Bootstrap は、簡単にWebサイトをつくるためのツールですが、
「ホームページ・ビルダー」のようなツールではないので、
当然ですが、HTMLとCSSの知識・技能は必要になります。
Bootstrap 3 は、フラットなデザイン。

【公式サイト】http://getbootstrap.com/
このサイトを、どんどん読み進めていくと解ると思いますが、Bootstrapは、基本的にフラットデザインになっています。
まず、ブラウザごとの表示崩れが少ないことです。
各種OS、各種ブラウザの検証をするのはとても大変で、苦労するところになりますが、
Bootstrapはあらかじめブラウザの差異を修正してあるので、
知識がなくても表示崩れのないWebサイトが作れます。
それと、レスポンシブWebデザインが簡単につくれること。
一から作れと言われると難しいレスポンシブWebデザインですが、
Bootstrap3にバージョンアップし、レスポンシブWebデザインに特化されています。
スマホが普及している近年では、レスポンシブWebデザインは必要不可欠ですよね。
最後となりますが、Bootstrap3にはよく使うインターフェースが揃っています。
ボタンやタブ式ナビ、ドロップダウンメニュー・・・。その他Webデザインで必要とされるパーツが揃っています。
実際に使用するところはまた次回。
2015年10月18日
PHPの例外処理「try〜catch」の意味
例外処理try〜catchの基本構文です。
<?php
try {
throw new Exception('エラー発生');
} catch (Exception $e) {
}
?>
しかしこの構文、
基本的には明示的にthrowしない限りはtry〜catchの意味はなくなります。
実際の使い方としては、throwの前にif文を書いて例外処理するって感じになると思いますが、
これはifの中でcatchでやっていることをやって、returnすれば同じことになりますね。
Javaとか.NETなどの言語では、エラー発生時に例外を勝手に投げてくれます。
しかしPHPは勝手に例外を投げてくれません。
自分で例外を投げなきゃいけないってことは、ifで完結してしまうので、
この構文は実際あまり意味がないですよね。
バージョンによって差があるとは思いますが。
try〜catchを使うメリットとしては、
エラー時の処理をcatchの中にまとめられる点ですかね。
PHPにはもともと例外処理がなかったので、
なんか物足りない感がすごくありますが、
今後のバージョンアップで良くなることを期待ですね。
2015年10月17日
PHPのバージョン確認方法
2015年10月14日
ブログ紹介♪
なんちゃってプログラマです。
ここでは、自分で使用してみて便利だと思ったツール、
流行りの技術情報、IT関連ニュースについてのぼやき(←これはほぼ主観)などなど、
つらつら気まぐれで書いていこうと思います。
参考になる情報があれば幸いです。
そんな感じで、ぼちぼち更新していこうと思います。