情報商材のバッシングは、というか、それに関わることは、一般読者の心証悪くするから、そろそろ止めようと思う。
このブログはファンブログというA8.netというASP(アフィリエイト・サービス・プロバイダー)の運営するサービスだから、全員がアフィリエイト会員なわけだけど、普通は「アフィリエイト」っていうのは「胡散臭い」もんなんだよな。その中でも特に胡散臭いのが、情報商材。オプトインというのか?「今だけ無料で」とか「いつまでに申し込めば無料」とかいうやつ。
今まで、さんざん「それ、やべーからやめろ!」と書いてきたけど、別に書く必要もないかな、と思えてきた。だって言わなくたってフツーの感覚なら申し込むはずもないわけで。申し込むような奴は頭悪いから、ここに書いても読めないだろうし、そこまで頭悪いなら何書いても無意味。
そもそも、このブログに関して言えばアフィリエイト関連の記事は別格にアクセスが少ない。その理由は恐らくこうだ。
アフィリエイト情報記事にアクセスが少ない理由

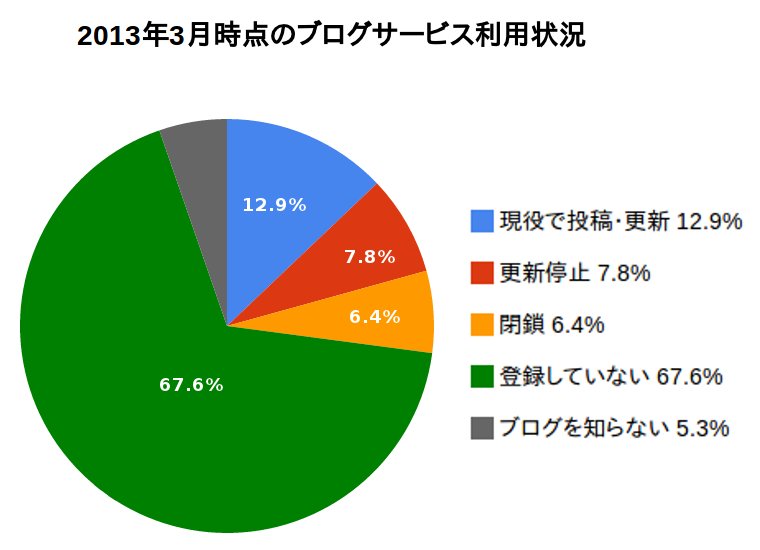
現役ブロガーは1割程度(ライフメディア リサーチバンク調べ)
このグラフはリサーチバンクによるブログに関する調査。ブログをやめた理由、53%が「更新が面倒になったから」という調査の結果を元に作ったんだけど、2013年3月5日〜13日の間に、10代から60代の年齢の男女6,566人から回答を得られたアンケートの結果です。
調査はインターネット上で実施されたもの。つまりインターネットユーザーを対象にしているわけだ。この調査を信じるならインターネットユーザーで、現役ブロガーは12.9%しかいない。
アフィリエイトをやるには、それを貼る場所が必要なわけで、現役アフィリエイターはその中の、さらに数パーセントということになる。仮に現役ブロガーの半分がアフィリエイトをやっていたとしてもネットユーザーの中ではわずかに6%程度。
普通の記事に比べて、圧倒的に読者が少ないのは、土台となる層が少ないからではないだろうか?
情報商材に興味を示す者は、さらに極小数
そして、普通は情報商材には興味を示さないわけで、大部分の人は胡散臭いと思っている。情報商材関連ブログにアクセスするのは、わずかな数しかいないアフィリエイターだけだ。それも、アフィリエイターの中でも頭が悪い、ごく一部のみ。
情報商材関連ブログには、ほとんどアクセスがないと思うんだけど違うのかな。多分それは、情報商材を扱っているやつらがいちばん感じているんじゃないかと思うけど、どうなんだろう?聞いてみたいもんだ。
こういう、無料でモノを配るという行為の目的は「見込み客」の獲得にある。それについては、[危険]迷惑料1000円のオファーは危ない![大幅加筆]で説明している。
売り上げ報酬の場合
それでも無料につられて申し込むバカはいるわけで、オプトインでも多少の利益はあるのだろう。では「無料申し込み」ではなく、高額報酬になる「売り上げ実績」の場合を考えてみる。
もし通常価格が348、000円の情報商材だとして、千個売れたら3億4800万円。これは売上であって、利益ではないけれど、大元が月収1億だとしたら、月に1000個弱しか売れていないのではないかと思われる。元手がかからないから、もっと少ないか?
情報商材扱っている奴なら分かるだろうし、リンクを張りたくないので、どことは言わないが、4人紹介して24万と書いてあるということは、1人紹介して6万円の報酬。これだけ聞いて目が眩むんだろうけど、月に100万円以上の報酬を得ている人数がどれだけ多いことか。少ないのではない。多いんだ。そこに注目。
100万円の利益を出すためには6x17=102で、17人紹介しないといけない。月に1000個しか売れていないとしたら、60人が17人ずつ紹介したら終わってしまう。実際には、「1日」で100万円以上の利益を出している者がいると書いてある。ということは、そのひとりが、毎日頑張ったら1000個の売上の半分に達してしまう。まあ、さすがに毎日コンスタントに売り上げは出せないだろうけど、それでも、結果として、利益を出している人数は非常に少ないということは言えるのではないか。
さっき書いたように、おそらく情報商材つくるのに元手はほとんど必要ない。だから実際には1000個という試算は数字が大きすぎる可能性もある。
恐らくは、売り上げを出すノウハウを持っている、本当に一部の人間だけが儲けを出し、残り大部分の、報酬に目が眩んだだけで、ノウハウを持たない素人は、利益をあげられずに、宣伝だけさせられているというわけだ。
売り上げを出すノウハウとは?誰がそのノウハウを持っているのか?見込み客のリストを持っている奴だ。つまり大部分の奴は「見込み客」の獲得のために利用されているわけだ。
まあバカは、どうせいくら書いても止めないだろうし、儲からないだろうから、放っておけばいいや。