広告
この広告は30日以上更新がないブログに表示されております。
新規記事の投稿を行うことで、非表示にすることが可能です。
こんばんは。「ここにブログの名前を入れます」略して「ナマ入れ」です。
「
キーワードチョイス」のNARUさんが、明日から痔で入院するので
10日ほどブログを休むそうです。
でも、時にはブログ放置でリフレッシュはいい効果を生むと思います。
一般論として「ネタがない、ネタがない」と悩んで、質の悪い記事をムリにアップするより、
めんどくさかったら「放置」もおおありだと思っています。
このブログは7月から放置して10月に再開する前には、現実にアクセスゼロでしたが、
今では再開前より、ずっと多くのアクセスをいただいています。
この下のは、わたしが
NARUさんのコメント欄に書いたものですが、
そっちにアクセスが行くのがもったいないので、ここに途中まで再掲します。
こんばんは。
自分も先月、再開前はアクセスゼロでしたがすぐに200台まで行きました。問題ないです。
むしろ、今まで貯めたものを改定、加筆修正してどっと公開すると、一気にアクセス上がります。
理由。
つづきはNARUさんのコメント欄で!
なにより、これから10日ほど、つまらない冗談につき合わされないで
ホッとできるのがいいですね!
新ブログ「Big Bang」で続きを読む →
こんばんは。「ここにブログの名前を入れます」略して「ナマ入れ」です。
うちは別に、営業目的の活動を否定しているわけではないです。
最近、フランカーとベリー姫ではない、別の男女2人が、よく訪問してくれますが、
足あとだけ残して、おとなしく去っていく。
足あとクリックしてみると凝ったスキンのブログで、見せる努力をしている。
その2人のブログのフッターからリンクたどって、元のサイトに行くと、
結構ためになることが書いてある。
こういう、静かな営業はむしろ歓迎だな。うちは。ネーちゃんのほう、セクシーだし。
ただ、シロウトのお子ちゃま2人にひたすらスパム書き込ませてる、
バカ会社の営業活動を迷惑だといっているだけです。
新ブログ「Big Bang」で続きを読む →
こんにちは。「ここにブログの名前を入れます」略して「ナマ入れ」です。
今回はアフィリエイトをクリックしてもらえた際の、飛び先について考えてみたいと思います。
なぜなら、わたしたちが貼っているアフィリエイトはあくまで販売サイトへのリンクであって、クリックした方が実際に購入手続きをされるのは販売サイトのページだからです。
いくらクリックしてもらっても、サイトで申し込まれなければ成果にならない。
どんなにクリックされようが無駄になるサイトというのは実際に存在します。
例えばですが、今年の夏に私自身が体験した、こんな出来事がありました。
毎日クリックがあるのに、成果が出ない。そこで、アフィリエイトの飛び先を見てみたらサイトの応募フォームが閉じられている。下のはその時のA8.netサポートセンターからのメールです。
新ブログ「Big Bang」で続きを読む →
Microsoft サポートに説明が書いてありましたが、日本語がヘタクソです。
まるで機械が翻訳したみたいな説明です。その説明を見てやったら直りました。
手順は以下の通りです。
新ブログ「Big Bang」で続きを読む →
ほんと、懲りずにコメント送ってる奴がいる。
俺んとこは拒否設定してるから構わないけど、
俺とコメやりとりしてる相手の所に書き込んでるからなぁ。
別に詐欺だとか言ってるわけじゃないし、まったく儲からないとも言っていない。
1日10分で月3000円くらいにはなるんだろ。
10x30=300分、つまり5時間。時給換算600円。
これを儲かると考えるならそれでいい。俺はやだけど。
でも、大勢使ってくれればマージンがある?
少なくともファンブログではそのマージンは期待できない。なぜか?
新ブログ「Big Bang」で続きを読む →
リセットCSS後編 - HTML5で縦書き年賀状3のつづきです。
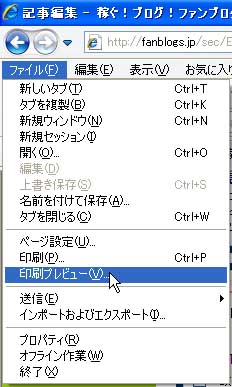
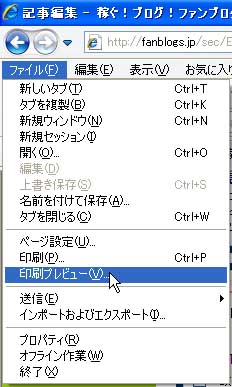
まず「Internet Explorerで背景も印刷する方法」の手順で、印刷でも背景画像を表示する設定にしてください。終わったら、このページを印刷プレビューで見てみてください。ヘッダーの画像が小犬ではなくなっているはずです。
印刷プレビューの方法
メニューバーのファイルから、印刷プレビューを選択します。

このように、普段の表示と印刷時などで、読み込むスタイルシートを変更することができます。今回は、この機能を使って、ブラウザを見ながらレイアウトを作る時は枠線を表示して、印刷の時にはその枠線が表示されないようにします。
その前に。
前回はリセットCSSについて書きました。
混乱を避けるために書きませんでしたが、縦書き年賀状を作るのにリセットCSSは不要です。
なぜなら、リセットCSSというのは、どんなコンピュータの、どんなブラウザで見ても同じように表示するためのものです。縦書きはInternetExplorerでしかできないのだから、他のブラウザのことを考える必要はありませんし、印刷に使うのは自分自身が持っているInternetExplorerなのですから、バージョンを心配する必要もありません。
リセットCSSを説明するのにいい機会なので、黙って、わき道にそれました。
取っ掛かりがファンブログに書いた年賀状のHTMLソースだったから、ファンブログのスタイルシートを適用しないと表示が狂うだけで、最初から書き直せば、リセットCSSは不要です。
ということで、この下が、印刷用年賀状HTMLのソースです。
新ブログ「Big Bang」で続きを読む →
前回ファンブログのスタイルシートを読み込まずにhtmlファイルを表示したら、思い通りに表示されませんでした。
ソースは同じなのに何故、違う表示がされるのか?
それは、スタイルシートの初期値が違うからです。
InternetExplorerやfirefoxなどのブラウザはそれぞれにスタイルシートの初期値を持っています。
何もスタイルシートを読み込まない場合、その初期値を使います。
前回使ったhtmlファイルは、「縦書きHTML」という記事で使ったソースを流用しました。そのソースはファンブログのスタイルシートを基準に作られています。だから、そのファンブログのスタイルシートを先に読み込まないと基準値が違うために、表示が変わります。
これと同じことは、ブラウザを変えただけで起こります。
しかし、今見ているページはInternetExplorerで見ても、firefoxで見ても、ほとんど同じように表示されます。それは、各ブラウザの初期値をファンブログのスタイルシートでリセットしているからです。
新ブログ「Big Bang」で続きを読む →
ファンブログのプロフィールの写真ってクリックすると、でっかくなるんだ。知らなかった。
今まで気になる女性の写真を何枚「小さくてわからねぇ!」と悔しがったことか。
「長所 スタイル抜群」て書いてあって、写真が全身像。
「くっそー!」と思ってクリックしたら大きくなったよ、
sayoさん。
新ブログ「Big Bang」で続きを読む →
HTML、CSS、JavaScript、スパムと悪徳商材の対策