2015年12月24日
Visual Studio Codeを使ってみた。日本の文字コードとフォントを使いたい!
マイクロソフト社には、「Visual Studio Code」と言う、ユニークなコードエディタがあります。
公開されているのは、まだベータ版ですが、2015年4月から無償公開され、Windows、Mac、Linuxで使えます。
GoogleのGo、C#やPascalなど一般的なプログラム開発言語の多くを1つのエディタでコーディングできます。
現在の最新の「Visual Studio Code」は、2015年12月19日付けのVersion 0.10.6です。
※実際のバージョンアップは、今日、12月24日に行われました。

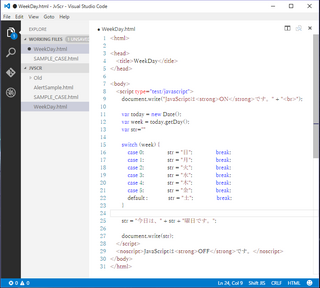
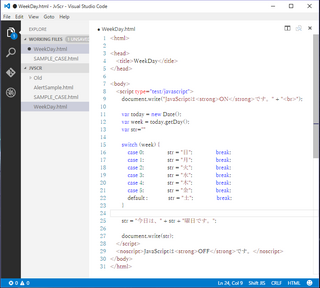
〔Visual Studio Code〕
※この画像は、最新のバージョンのものですが、
エディタの黒い画面は好みでないので、
白(Light − Default Color Theme)に変更してあります。
変更は、メニューのFile − Preferences −Color Themeで、できます。
htmlやJavaScriptでも、簡単な入力候補を利用できます。
例えば、docと入力すれば、documentが表示されますし、
続いてドットを入力すれば候補の一覧(例えば、writeなど)が表示されます。
htmlとJavaScriptで
インテリセンス機能(入力補助機能)のあるエディタが欲しかったので、
この「Visual Studio Code」を使い始めました。
このインテリセンス機能、入力候補を表示する機能を利用するには、
単に画面右下にあるWindows 10でお馴染みのフィードバック用の笑顔のマークの隣の
「Select Language Mode」をクリックして
htmlやJavaScriptを選択するだけです。
ファイルを作成したり開いたりするときには、
拡張子(html や js)により自動的に選択されるので、手間がありません。
もちろんほかの言語でも同様だと思います。
※ほかの言語では、私は他のIDE環境を使っているので、まだ、試していません。
「Visual Studio Code」は、
IDE(統合開発環境)ではなく、
プログラムのコードを入力するエディタでしかないから、
プログラムの実行結果を表示できる他のソフトと併用する必要があると思います。
しかし、コードエディタとしては、
「Visual Studio Code」は、軽く、ストレスを感じません。
htmlやJavaScript用として、しばらく試してみるつもりです。
ところで・・・
「Visual Studio Code」を使い始めてすぐに
気になったことがあります。
文字コードがデフォルトでUTF-8であり、
Shift_JISにその都度変更することはできますが、
メニューからデフォルト指定できないことです。
どうやら、
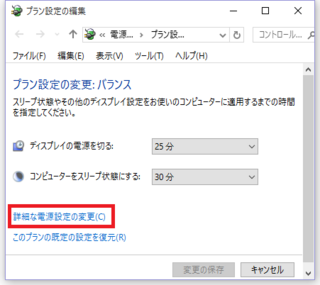
メニューのFile − Preferences −User Settingsで
「settins.json」に書き込まなければならないようです。
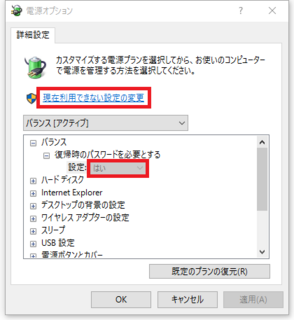
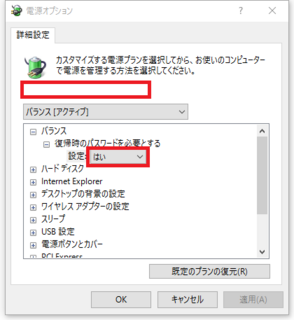
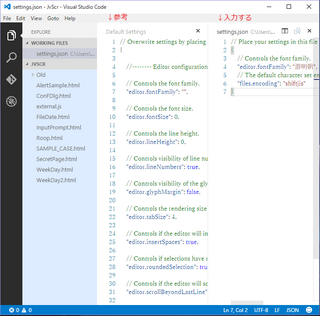
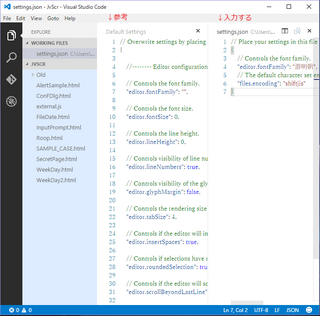
User Settingsを表示すると、
左にDefault Settingsが表示されるので、
それを参考に変更すればよいのです。
プログラマー初心者には、少し憂鬱かも。
でも、安心を!
この程度なら、後でご紹介のスクリプトをコピーして貼り付けるだけでOK!

[vscode-settings]
私は、Shift_JISに変更するとともに、
フォントを最近試している游明朝に変更しました。
※コードを表示するときはゴシック体が一般的なようです。
しかし、游ゴシックでは、
最近頻繁に利用しているAccess 2013でのSQL文の作成で、
フォントサイズ10の場合「=」の文字が太字の「−」のように見えます。
それで、ここのところ、游明朝を試しているのです。
ちなみに、私が入力した後の「setting.json」の詳細を、
参考までにご案内すると、次の通りです。
必要なのは、4行目と6行目だけど、
よくわからない人は、そのまま全部コピーして貼り付けてください。
◯Shift_JISにするとき
Shift_JISは、入力し始めると候補が出てきますが、
「shiftjis」と(選択)入力してください。
◯フォントは、
「MS 明朝」、「MSP 明朝」、
「MS ゴシック」、「MSP ゴシック」など、
お好みのもので書き換えてください。
おそらくあなたのWindowsにも多数のフォントが入っているはずです。
※「MS」と「MSP」は、ここで表示の通り全角です。
「明朝」や「ゴシック」との間には、半角スペースが入っています。
私が現在利用している游明朝では、
文字、特に日本語の文字が薄くなり、
コントラストの穏やかな、優しい感じになります。
「setting.json」のファイルを保存するだけで、
「Visual Studio Code」の表示がすぐに変わるので、
いろいろ試してみてもよいでしょう。
あなたも「Visual Studio Code」を試してみませんか?
ベータ版ですが、
各種のプログラム言語に対応した、
コーディング用のインテリセンス機能のある
エディタとして、普通に使えますよ。
ダウンロードとインストールをするのなら、
マイクロソフト社の「 Visual Studio Code 」のページが楽です。
Windows環境でアクセスすると
〔Download Code for Windows〕と表示されたボタンがあるので、
これをクリックして、後は指示に従ってボタンをクリックしていけば、
何の苦労もなくインストールまで完了します。
<付記>
インターネット上で「Visual Studio Code」を調べると、
デフォルトのUTF-8では日本語の表示がおかしいという情報はありますが、
解決策が記載されたページが見当たりません。
困っている人が多いかと思い、記事を作成しました。
公開されているのは、まだベータ版ですが、2015年4月から無償公開され、Windows、Mac、Linuxで使えます。
GoogleのGo、C#やPascalなど一般的なプログラム開発言語の多くを1つのエディタでコーディングできます。
現在の最新の「Visual Studio Code」は、2015年12月19日付けのVersion 0.10.6です。
※実際のバージョンアップは、今日、12月24日に行われました。

〔Visual Studio Code〕
※この画像は、最新のバージョンのものですが、
エディタの黒い画面は好みでないので、
白(Light − Default Color Theme)に変更してあります。
変更は、メニューのFile − Preferences −Color Themeで、できます。
htmlやJavaScriptでも、簡単な入力候補を利用できます。
例えば、docと入力すれば、documentが表示されますし、
続いてドットを入力すれば候補の一覧(例えば、writeなど)が表示されます。
htmlとJavaScriptで
インテリセンス機能(入力補助機能)のあるエディタが欲しかったので、
この「Visual Studio Code」を使い始めました。
このインテリセンス機能、入力候補を表示する機能を利用するには、
単に画面右下にあるWindows 10でお馴染みのフィードバック用の笑顔のマークの隣の
「Select Language Mode」をクリックして
htmlやJavaScriptを選択するだけです。
ファイルを作成したり開いたりするときには、
拡張子(html や js)により自動的に選択されるので、手間がありません。
もちろんほかの言語でも同様だと思います。
※ほかの言語では、私は他のIDE環境を使っているので、まだ、試していません。
「Visual Studio Code」は、
IDE(統合開発環境)ではなく、
プログラムのコードを入力するエディタでしかないから、
プログラムの実行結果を表示できる他のソフトと併用する必要があると思います。
しかし、コードエディタとしては、
「Visual Studio Code」は、軽く、ストレスを感じません。
htmlやJavaScript用として、しばらく試してみるつもりです。
ところで・・・
デフォルトの文字コードを日本語のShift_JISに変更したい!
「Visual Studio Code」を使い始めてすぐに
気になったことがあります。
文字コードがデフォルトでUTF-8であり、
Shift_JISにその都度変更することはできますが、
メニューからデフォルト指定できないことです。
どうやら、
メニューのFile − Preferences −User Settingsで
「settins.json」に書き込まなければならないようです。
User Settingsを表示すると、
左にDefault Settingsが表示されるので、
それを参考に変更すればよいのです。
プログラマー初心者には、少し憂鬱かも。
でも、安心を!
この程度なら、後でご紹介のスクリプトをコピーして貼り付けるだけでOK!

[vscode-settings]
私は、Shift_JISに変更するとともに、
フォントを最近試している游明朝に変更しました。
※コードを表示するときはゴシック体が一般的なようです。
しかし、游ゴシックでは、
最近頻繁に利用しているAccess 2013でのSQL文の作成で、
フォントサイズ10の場合「=」の文字が太字の「−」のように見えます。
それで、ここのところ、游明朝を試しているのです。
ちなみに、私が入力した後の「setting.json」の詳細を、
参考までにご案内すると、次の通りです。
| 「setting.json」の例 |
|---|
| // Place your settings in this file to overwrite the default settings { // Controls the font family. "editor.fontFamily": "游明朝", // The default character set encoding to use when reading and writing files. "files.encoding": "shiftjis" } |
必要なのは、4行目と6行目だけど、
よくわからない人は、そのまま全部コピーして貼り付けてください。
◯Shift_JISにするとき
Shift_JISは、入力し始めると候補が出てきますが、
「shiftjis」と(選択)入力してください。
◯フォントは、
「MS 明朝」、「MSP 明朝」、
「MS ゴシック」、「MSP ゴシック」など、
お好みのもので書き換えてください。
おそらくあなたのWindowsにも多数のフォントが入っているはずです。
※「MS」と「MSP」は、ここで表示の通り全角です。
「明朝」や「ゴシック」との間には、半角スペースが入っています。
私が現在利用している游明朝では、
文字、特に日本語の文字が薄くなり、
コントラストの穏やかな、優しい感じになります。
「setting.json」のファイルを保存するだけで、
「Visual Studio Code」の表示がすぐに変わるので、
いろいろ試してみてもよいでしょう。
あなたも「Visual Studio Code」を試してみませんか?
ベータ版ですが、
各種のプログラム言語に対応した、
コーディング用のインテリセンス機能のある
エディタとして、普通に使えますよ。
ダウンロードとインストールをするのなら、
マイクロソフト社の「 Visual Studio Code 」のページが楽です。
Windows環境でアクセスすると
〔Download Code for Windows〕と表示されたボタンがあるので、
これをクリックして、後は指示に従ってボタンをクリックしていけば、
何の苦労もなくインストールまで完了します。
<付記>
インターネット上で「Visual Studio Code」を調べると、
デフォルトのUTF-8では日本語の表示がおかしいという情報はありますが、
解決策が記載されたページが見当たりません。
困っている人が多いかと思い、記事を作成しました。
【おすすめの最新記事】