新規記事の投稿を行うことで、非表示にすることが可能です。
2021年01月29日
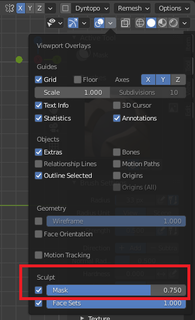
マスクが見えないトラブル
2021年01月26日
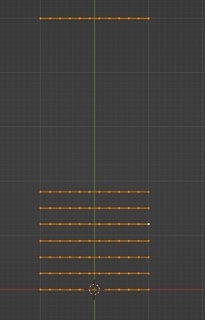
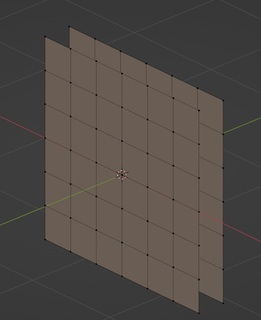
配列ーっ
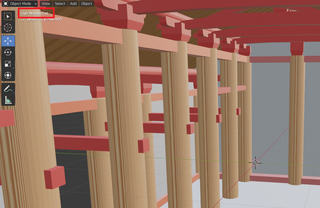
神社などの建築物の本を見ながら作りました。見えないところまで作っているのでモデリングとしてはどうなのって話ですが、どうやって作られているか知りたかったのでまずはそっちの需要を満たすために(笑)

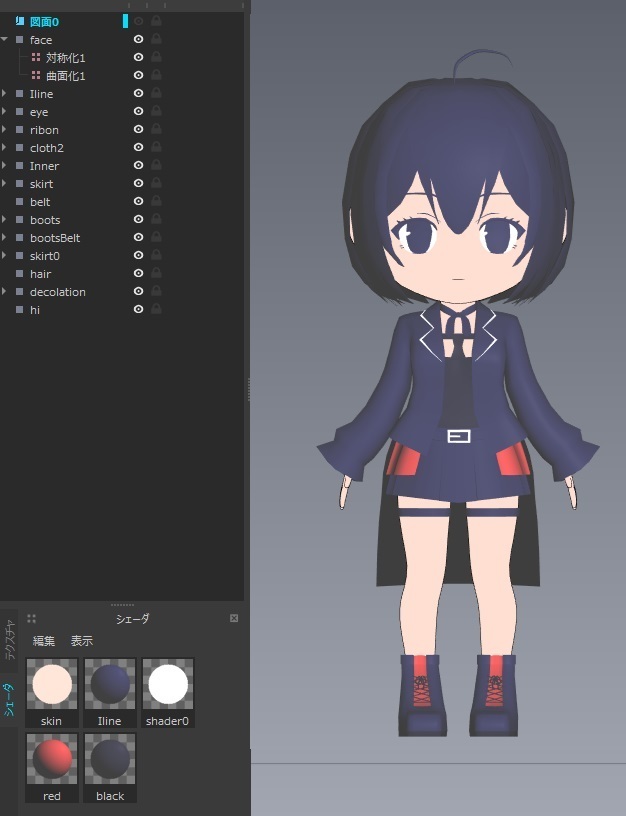
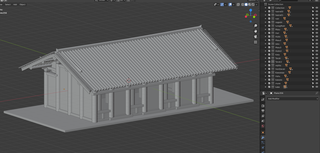
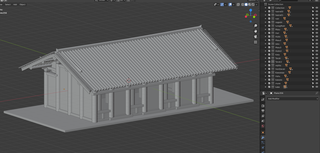
食堂(じきどう)という建物。アウトライナーがすごい事になっていますが、コレクションをきちんと作ってあげているのでマテリアル設定の時に楽でした。

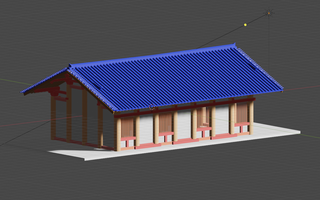
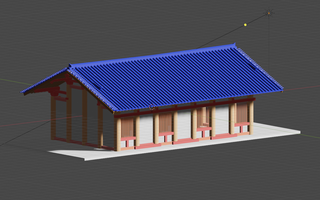
マテリアルのみ。おもちゃみたいな色合いです(笑)しかもレンダーではなくキャプチャーで画像用意したという。
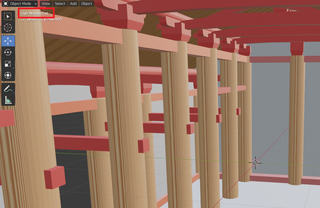
制作中、角度が合っておらず屋根と柱がタッチしないなど趣味じゃなかったらとんでもない設計ミスが多発しましたが、なんとか完成に漕ぎ着けました…。
今回「配列モディファイア」がいかに大切かを学びました。
瓦とか柱とか同じ物を等間隔で並べたいときにこのモディファイアが便利。最初コピペでせっせと手動で増やしてました。
配列モディファイアの紹介サイトや動画は見てましたが、自分には必要ないかなぁなんて思ってスルーしてたんですよね。これに関しては実際に色々なモデリングをやってみないと分かりませんね。
ノードは相変わらず難しいのですが、メッシュをどんな質感に仕上げたいかを最優先に考えてあげると迷いにくいかもしれません。例えば柱は木で出来ているので、木の質感を出したいと。テクスチャを合成させるとより木っぽさを演出させてあげられるので、その時にテクスチャを用意するといいかな。(とか言って面倒くさがって一部にしかやらなかった…)
色は全くテキトーにやってしまったので、だから完成品がすごく微妙な色合いです。が、瓦に石っぽさを出すためにテクスチャを混ぜるなど少しずつ進んではいます。
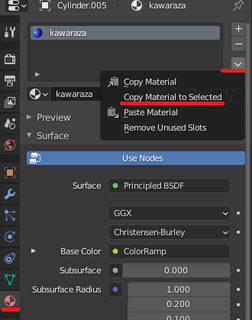
マテリアルの一括設定は簡単で便利で良かったです。
(1)10個同じにしたいメッシュがあったとする。そのうちの一つを選んで先ずマテリアル作る
(2)shiftで9個を複数選択し、最後の10個目に既に色付けしたメッシュを選ぶ(10個目はオレンジ色になっていると思う)
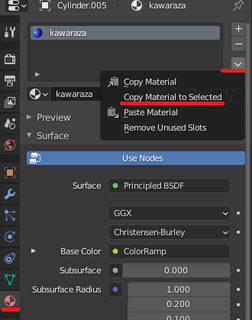
(3)+ーの下にある v を押して「マテリアルを選択物にコピー(Copy Material to Selected)」を押す

でOK。
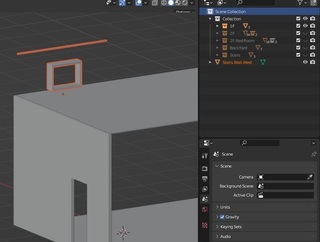
あと普段は平行投影で制作していますが、作った建物の中を覗きたいときはテンキー5を押して、透視投影(perspective)に切り替えるとカメラを近付ければ入れると思います。

こんな風に。‥扉付け忘れた…

食堂(じきどう)という建物。アウトライナーがすごい事になっていますが、コレクションをきちんと作ってあげているのでマテリアル設定の時に楽でした。

マテリアルのみ。おもちゃみたいな色合いです(笑)しかもレンダーではなくキャプチャーで画像用意したという。
制作中、角度が合っておらず屋根と柱がタッチしないなど趣味じゃなかったらとんでもない設計ミスが多発しましたが、なんとか完成に漕ぎ着けました…。
今回「配列モディファイア」がいかに大切かを学びました。
瓦とか柱とか同じ物を等間隔で並べたいときにこのモディファイアが便利。最初コピペでせっせと手動で増やしてました。
配列モディファイアの紹介サイトや動画は見てましたが、自分には必要ないかなぁなんて思ってスルーしてたんですよね。これに関しては実際に色々なモデリングをやってみないと分かりませんね。
ノードは相変わらず難しいのですが、メッシュをどんな質感に仕上げたいかを最優先に考えてあげると迷いにくいかもしれません。例えば柱は木で出来ているので、木の質感を出したいと。テクスチャを合成させるとより木っぽさを演出させてあげられるので、その時にテクスチャを用意するといいかな。(とか言って面倒くさがって一部にしかやらなかった…)
色は全くテキトーにやってしまったので、だから完成品がすごく微妙な色合いです。が、瓦に石っぽさを出すためにテクスチャを混ぜるなど少しずつ進んではいます。
マテリアルの一括設定は簡単で便利で良かったです。
(1)10個同じにしたいメッシュがあったとする。そのうちの一つを選んで先ずマテリアル作る
(2)shiftで9個を複数選択し、最後の10個目に既に色付けしたメッシュを選ぶ(10個目はオレンジ色になっていると思う)
(3)+ーの下にある v を押して「マテリアルを選択物にコピー(Copy Material to Selected)」を押す

でOK。
あと普段は平行投影で制作していますが、作った建物の中を覗きたいときはテンキー5を押して、透視投影(perspective)に切り替えるとカメラを近付ければ入れると思います。

こんな風に。‥扉付け忘れた…
2021年01月11日
とりあえず完成…
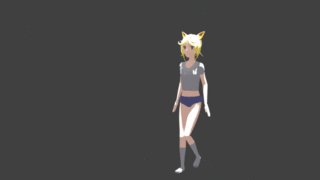
モデリングから始まりマテリアル、アーマチュア+リグ、アニメーション、レンダリングまでやりました。今回はテクスチャはやっていません。次はテクスチャも挑戦したいと思いますが、マテリアルもまだまだ理解できてません。

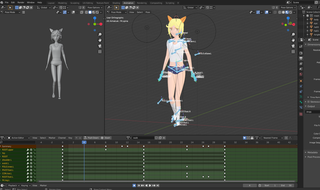
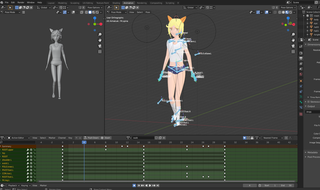
編集中の図。
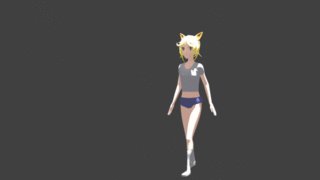
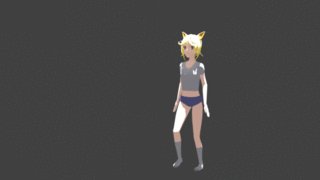
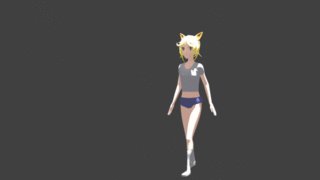
リグが難しくてアニメーションは歩行というか足踏みのみです。リグが完成したら後は楽になれるかと思ったら、体を動かすと服の下の肌が出てきたりと大変でした。

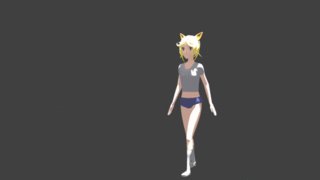
脇の下が破綻しかけてます…。なぜケモミミって感じですが気分だったんです。頭が大きく見えて髪の毛のぺったんこ具合が緩和されるメリットはあるかも(笑)
よく見ると髪の毛(右目にかかっている横髪のさらに奥側)が一束だけポリゴン感があります。これはモディファイア・サブディビジョンサーフェイスの使い方に苦戦した名残です。気付いた時には既に遅しでしたが教訓という事で受け入れましょう…。
本当はもっと私服っぽい感じだったんですが、それが難しいと分かったため超シンプルな恰好にさせたら、変な体操服になってしまいました。ヘソ出し今時ブルマという謎の恰好。ちなみに足は上履きを履いてますが、足の造りが小さくなり過ぎた為、全体のバランスが変になってしまいました。

見えませんがちゃんと下着をつけています。そのせいでリグが難しく(ほんとに!)こんなぎこちない歩きになりました。が‥まぁこれはこれでいいや。やっぱ動いたら楽しいです。
制作するにあたってこちらの動画を参考にしました。
丁寧に解説しているので痒い所に手が届く教材みたいな動画です。ありがたや…。一回の再生時間が長いので見ながら作る事をオススメします。
アニメーションの参考にしたのはこちら。
尺は短いものの内容が濃い動画です。何回見てもゼペットタイムで笑ってしまいます。
次の課題も見つかったことだし、また頑張ろう〜。
でも工程が長すぎてもう最初のモデリングとかどうやるんだっけ状態です…。

編集中の図。
リグが難しくてアニメーションは歩行というか足踏みのみです。リグが完成したら後は楽になれるかと思ったら、体を動かすと服の下の肌が出てきたりと大変でした。

脇の下が破綻しかけてます…。なぜケモミミって感じですが気分だったんです。頭が大きく見えて髪の毛のぺったんこ具合が緩和されるメリットはあるかも(笑)
よく見ると髪の毛(右目にかかっている横髪のさらに奥側)が一束だけポリゴン感があります。これはモディファイア・サブディビジョンサーフェイスの使い方に苦戦した名残です。気付いた時には既に遅しでしたが教訓という事で受け入れましょう…。
本当はもっと私服っぽい感じだったんですが、それが難しいと分かったため超シンプルな恰好にさせたら、変な体操服になってしまいました。ヘソ出し今時ブルマという謎の恰好。ちなみに足は上履きを履いてますが、足の造りが小さくなり過ぎた為、全体のバランスが変になってしまいました。

見えませんがちゃんと下着をつけています。そのせいでリグが難しく(ほんとに!)こんなぎこちない歩きになりました。が‥まぁこれはこれでいいや。やっぱ動いたら楽しいです。
制作するにあたってこちらの動画を参考にしました。
丁寧に解説しているので痒い所に手が届く教材みたいな動画です。ありがたや…。一回の再生時間が長いので見ながら作る事をオススメします。
アニメーションの参考にしたのはこちら。
尺は短いものの内容が濃い動画です。何回見てもゼペットタイムで笑ってしまいます。
次の課題も見つかったことだし、また頑張ろう〜。
でも工程が長すぎてもう最初のモデリングとかどうやるんだっけ状態です…。
2020年12月21日
とにかく最後まで作る
今回は胸像ではなく全身を作り、アーマチュア、リグ、アニメーションまでやりました。現時点で作るのが難しいと思った箇所…耳や指などは無視して作ったのですが…。

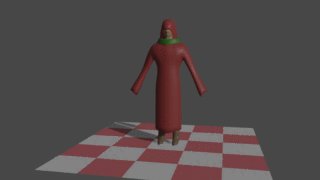
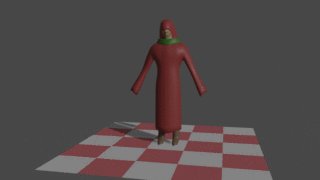
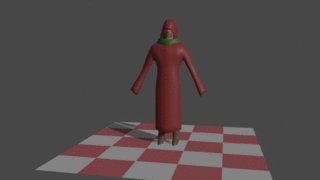
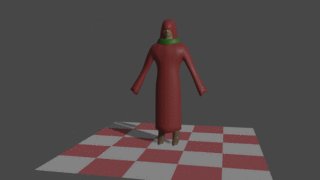
見切り発車で作った為、最終的にこのような変なおっさんになってしまいました(笑)カラーはクリスマスを意識したのにいちごっぽいです。だからこの人の名前はいちごの妖精おじさんにしよう(笑)サイズも0.09m(9cm)と小さいです。間違えて小さく作ったのは内緒です。
それとローブのようなダボッとした恰好は難しいと知識では知っていたのに作ってしまいました。手足にボーンは入っていますが動かすと破綻するため苦し紛れに首を動かしたらなんとも不気味な動きに…。
サブディビジョンサーフェイス(細分化モディファイア)を使っても思ったより滑らかに見えなかったのですが、スムースシェード(smooth shade)でだいぶ滑らかになりました。
今回は
・人体を作る
・服を足してあげる
・マテリアルで色を設定
・アーマチュア設定
・ウェイト付け
・動かしてみる
・アニメーションさせてみる
・完成
という流れで制作。全部やると大変な作業量でした。アーマチュア以降はまだまだ手順が慣れません。
そしてそれぞれの反省点を挙げると…
・人体を作る→下書きを作るなどきちんとキャラを設計してから着手しよう。
・服を足してあげる→同上。始めのうちはシンプル系で。
・マテリアルで色を設定→布のようなテクスチャを付けたかったのですがblenderに初期では入っていない?ので要研究
・アーマチュア設定/ウェイト付け/動かしてみる/アニメーション→人体が服を貫通してしまう、歪むなど問題があったのですが、今回この問題はスルーしたので次の宿題に。

ず〜〜ん
+ + +
最後にボーンヒートウェイト(Bone heat weighting)問題に直面したので解決方法を。
【1】メッシュを全選択して編集モード(EditMode)でMesh→CleanUP→Merge by Distanceで重複頂点を結合する。
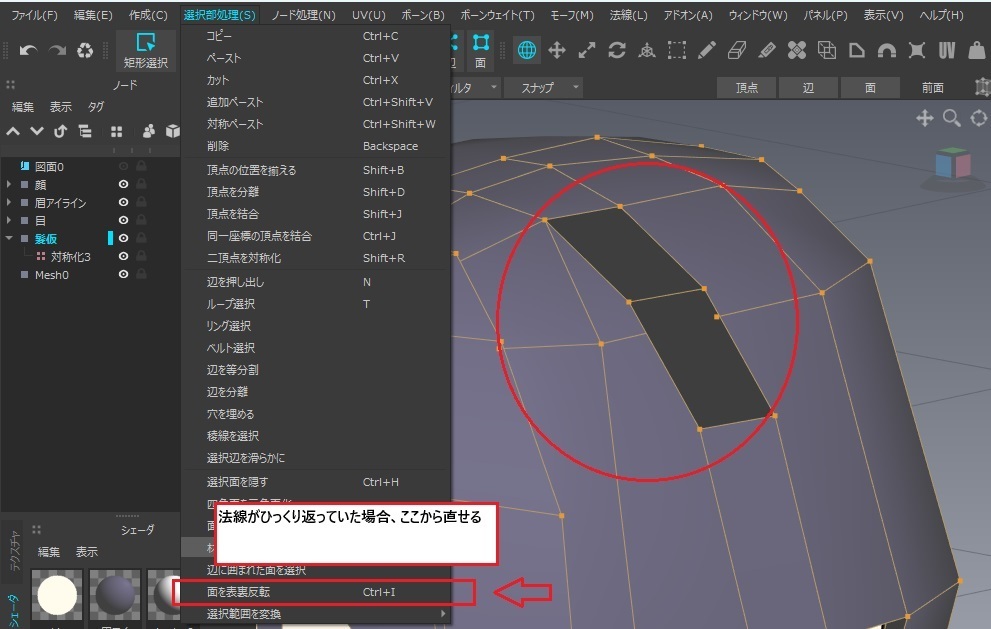
【2】面の向きが表かどうか確認。ビューポートオーバーレイ→ジオメトリで面の向きが確認できる。表が青で裏が赤。
面の整え方は、全選択してMesh→Normal(法線)→RecalculateOutside(面の向きを外側に揃える)
【3】パーツを分けてウェイト付けしてみる。上の図のいちご妖精おじさん(笑)の場合は、人体と服と別々にウェイト付けをしてみたところ、人体の時にエラー表示が出ました。つまり人体に原因があるところまで突き止めました。
【4】1〜3を試しても解決しなかったので、1の頂点結合のとき結合距離を設定できるタブが画面左下に小さく表示されると思いますが、これを元々の0.001mから0.005mに変更したところ解決しました。あまり数値をいじくると見た目が変化してしまうそうですがこの時は0.005mで問題はありませんでした。

見切り発車で作った為、最終的にこのような変なおっさんになってしまいました(笑)カラーはクリスマスを意識したのにいちごっぽいです。だからこの人の名前はいちごの妖精おじさんにしよう(笑)サイズも0.09m(9cm)と小さいです。間違えて小さく作ったのは内緒です。
それとローブのようなダボッとした恰好は難しいと知識では知っていたのに作ってしまいました。手足にボーンは入っていますが動かすと破綻するため苦し紛れに首を動かしたらなんとも不気味な動きに…。
サブディビジョンサーフェイス(細分化モディファイア)を使っても思ったより滑らかに見えなかったのですが、スムースシェード(smooth shade)でだいぶ滑らかになりました。
今回は
・人体を作る
・服を足してあげる
・マテリアルで色を設定
・アーマチュア設定
・ウェイト付け
・動かしてみる
・アニメーションさせてみる
・完成
という流れで制作。全部やると大変な作業量でした。アーマチュア以降はまだまだ手順が慣れません。
そしてそれぞれの反省点を挙げると…
・人体を作る→下書きを作るなどきちんとキャラを設計してから着手しよう。
・服を足してあげる→同上。始めのうちはシンプル系で。
・マテリアルで色を設定→布のようなテクスチャを付けたかったのですがblenderに初期では入っていない?ので要研究
・アーマチュア設定/ウェイト付け/動かしてみる/アニメーション→人体が服を貫通してしまう、歪むなど問題があったのですが、今回この問題はスルーしたので次の宿題に。

ず〜〜ん
+ + +
最後にボーンヒートウェイト(Bone heat weighting)問題に直面したので解決方法を。
【1】メッシュを全選択して編集モード(EditMode)でMesh→CleanUP→Merge by Distanceで重複頂点を結合する。
【2】面の向きが表かどうか確認。ビューポートオーバーレイ→ジオメトリで面の向きが確認できる。表が青で裏が赤。
面の整え方は、全選択してMesh→Normal(法線)→RecalculateOutside(面の向きを外側に揃える)
【3】パーツを分けてウェイト付けしてみる。上の図のいちご妖精おじさん(笑)の場合は、人体と服と別々にウェイト付けをしてみたところ、人体の時にエラー表示が出ました。つまり人体に原因があるところまで突き止めました。
【4】1〜3を試しても解決しなかったので、1の頂点結合のとき結合距離を設定できるタブが画面左下に小さく表示されると思いますが、これを元々の0.001mから0.005mに変更したところ解決しました。あまり数値をいじくると見た目が変化してしまうそうですがこの時は0.005mで問題はありませんでした。
2020年12月15日
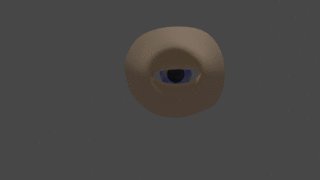
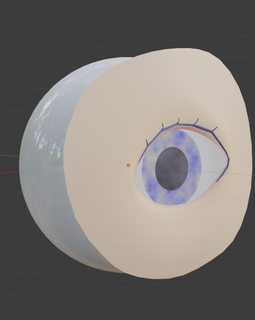
瞼を閉じる
目の作り方は主に2種類あるようで、一つは球を眼球に見立ててそれを当てはめるやり方。
仏像の目を作る時に水晶をはめるやり方を玉眼(ぎょくがん)と言うそうですが、まさにこれですね。
もう一つが眼球は存在せず瞳(虹彩と瞳孔)を浮かべ、白目と眼窩を一体化させたように表現する方法。難易度はこちらの方が低いようです。
アニメ調に表現する場合は後者なのかなぁと思ったのですが、別にそういうわけではないようです。
参考になった動画。
ありがたいです。
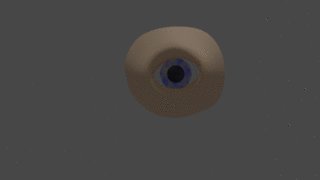
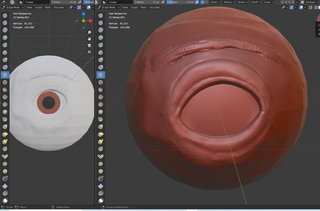
そんなわけで眼球タイプで練習してみました。

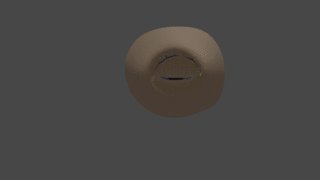
360度から見られることを想定していない作りなので、瞼を閉じると凹んでいるような不自然な点が見受けられます(笑)

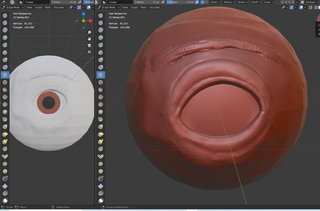
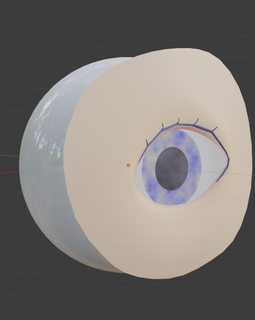
先に眼球を軽く作ってスカルプトで眼球を覆う皮膚の練習をしました。が眼球にUV球を被せての練習はやり方としては失敗だった気がします。なんでUV球を選んだん……。

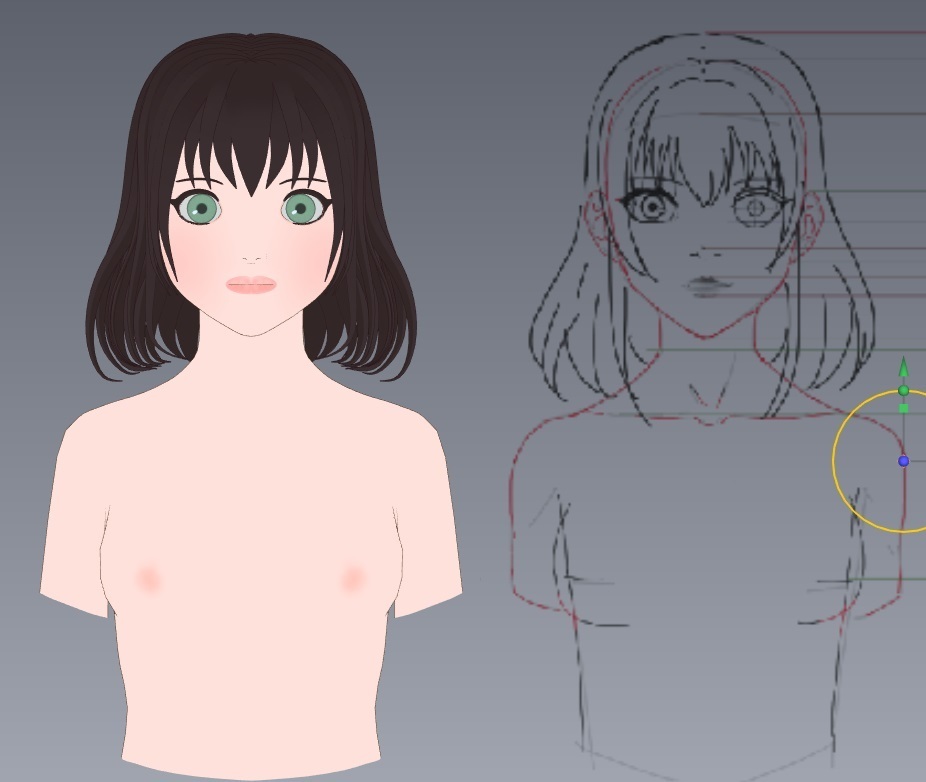
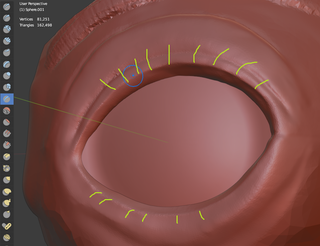
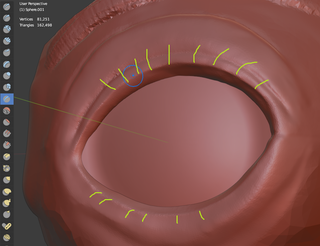
まつ毛を生やしたい所はここ。
自分の目を何度も見ましたが、まつ毛が生えている箇所はややこしいですね。あと一重とか二重関係も難しい。

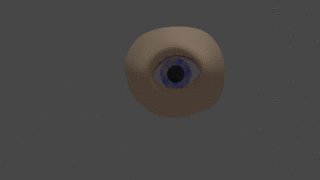
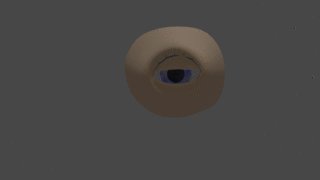
まつ毛(笑)大変だったので下はありません…!

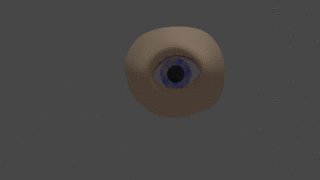
すごく…平面ですっ!
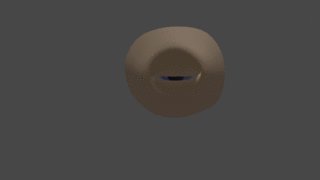
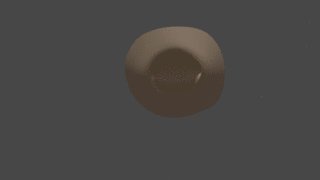
瞼を閉じる演出はシェイプキーを使って表現。その際になぜか頂点がマージされてしまって(自動マージがONになっていたせいか)一時期はめちゃくちゃになってしまいましたが、まぁ瞼を閉じる事は出来たのでとりあえずは良しとしよう…。
ただしまつ毛は追従していません。まつ毛も一緒に動かす場合、瞼と結合して頂点を制御させるのが一番分かりやすいやり方だったんでしょうが、上記のマージ問題のせいでそこまでには至りませんでした。む、無念。

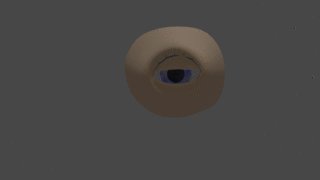
タイトル:置き去りにされたまつ毛
まつ毛ナシverと再生スピードが違うのはGIFアニメ変換時の設定が違うからでblenderは関係ありません。
もっと限界までがんばれよ!(修造風に)と言いたいところですが、眼球の色を作る際、マテリアル設定に苦戦を強いられこれが限界でしたーーっ!マテリアルはまだまだ勉強中です。
仏像の目を作る時に水晶をはめるやり方を玉眼(ぎょくがん)と言うそうですが、まさにこれですね。
もう一つが眼球は存在せず瞳(虹彩と瞳孔)を浮かべ、白目と眼窩を一体化させたように表現する方法。難易度はこちらの方が低いようです。
アニメ調に表現する場合は後者なのかなぁと思ったのですが、別にそういうわけではないようです。
参考になった動画。
ありがたいです。
そんなわけで眼球タイプで練習してみました。

360度から見られることを想定していない作りなので、瞼を閉じると凹んでいるような不自然な点が見受けられます(笑)

先に眼球を軽く作ってスカルプトで眼球を覆う皮膚の練習をしました。が眼球にUV球を被せての練習はやり方としては失敗だった気がします。なんでUV球を選んだん……。

まつ毛を生やしたい所はここ。
自分の目を何度も見ましたが、まつ毛が生えている箇所はややこしいですね。あと一重とか二重関係も難しい。

まつ毛(笑)大変だったので下はありません…!

すごく…平面ですっ!
瞼を閉じる演出はシェイプキーを使って表現。その際になぜか頂点がマージされてしまって(自動マージがONになっていたせいか)一時期はめちゃくちゃになってしまいましたが、まぁ瞼を閉じる事は出来たのでとりあえずは良しとしよう…。
ただしまつ毛は追従していません。まつ毛も一緒に動かす場合、瞼と結合して頂点を制御させるのが一番分かりやすいやり方だったんでしょうが、上記のマージ問題のせいでそこまでには至りませんでした。む、無念。

タイトル:置き去りにされたまつ毛
まつ毛ナシverと再生スピードが違うのはGIFアニメ変換時の設定が違うからでblenderは関係ありません。
もっと限界までがんばれよ!(修造風に)と言いたいところですが、眼球の色を作る際、マテリアル設定に苦戦を強いられこれが限界でしたーーっ!マテリアルはまだまだ勉強中です。