新規記事の投稿を行うことで、非表示にすることが可能です。
2024年09月27日
blender重い…?
blenderを4.21にアップしたら動作が極端に重くなってしまいました。作業に支障を来していまする。
ということで、XISMO2(キスモツー)を呼び起こしました!
キスモは個人が開発されているそうです。すんごい。最終更新日は2019年?でしたが、まぁ問題なく使えました。初めて触ったモデリングソフトはキスモなのでちょっと感慨深い。
当時は情報量が少なかった為にblenderに移行したのですが、モデリングが出来るようになった今は理解が深まったのでそこそこ使いこなせるようになりました。
とはいえ操作をキレイさっぱり忘れていたので、まずはチュートリアル動画でおさらい。
その後モデリングしましたが慣れない操作にエネルギー持っていかれたので、思ったより進まなかったけど超軽いので快適です。ほんと軽い。

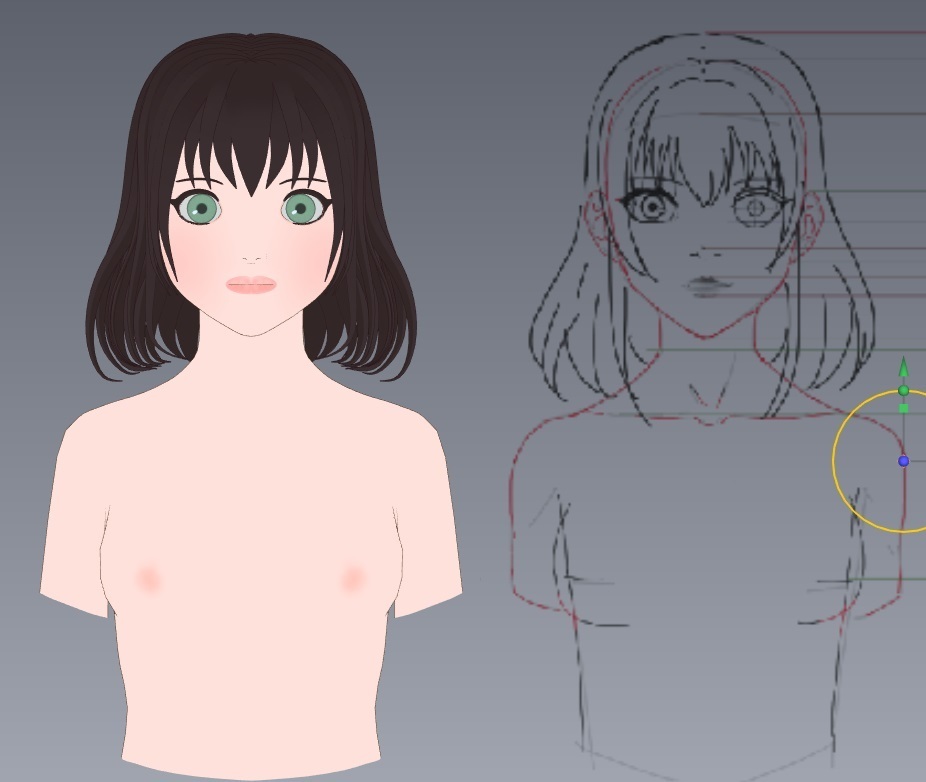
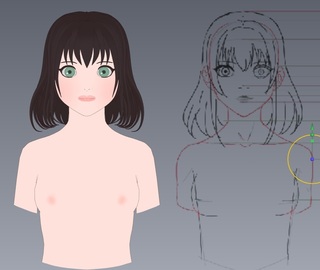
AIに頭身の低いキャラを描かせてローポリでトライしようと思いました。目的は操作に慣れる事とblenderに運用できるかの確認。なので出来栄えは問わない!

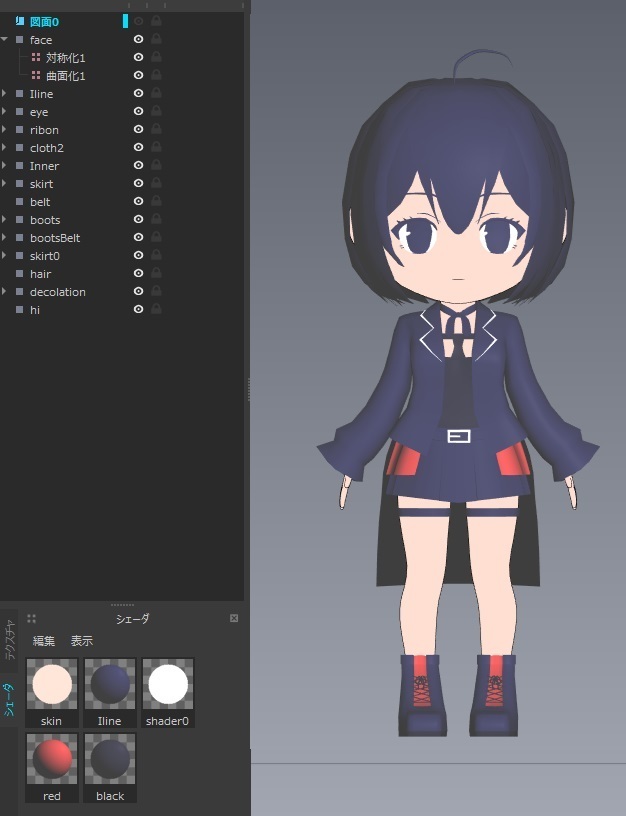
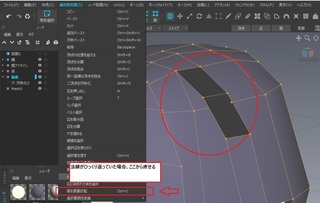
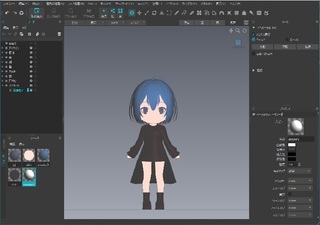
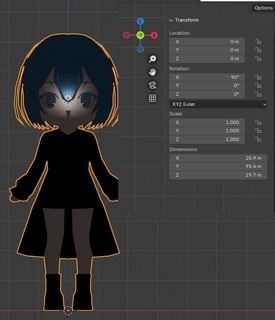
上図。これはキスモの方。見ての通り服とか全く再現してません。顔は後頭部まで作りましたがガタガタなんですよ(笑)顔の側面が個人的に難しく今までなぁなぁに済ませていたのでここに来て壁にぶち当たる事に。

blenderにエクスポート。fbxが持っていけなかったのでこれはちょっとちゃんと研究しなくては…。
objは持っていけました。
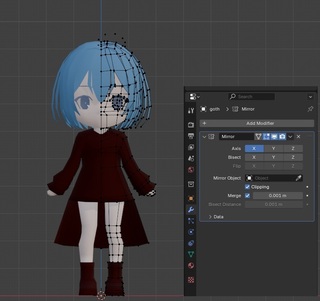
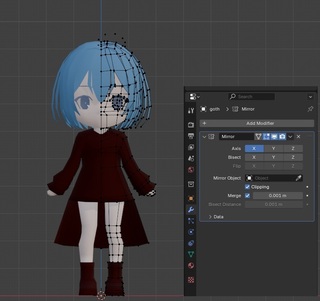
ただしメッシュの半分しか持っていけなかった(ミラーが統合されてなかった)。残念ながらアホ毛もちゃんとエクスポート出来てませんでした。エクスポートする時の設定が甘かったかも知れません。とりあえずblenderでミラーモディファイアをつけてキスモverを再現。

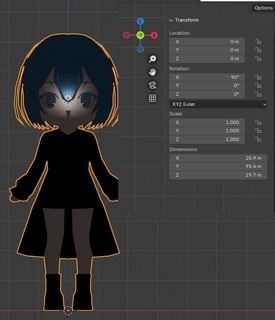
あとモデルの身長(Z)がめちゃくちゃでかかったです(笑)30M弱?かな。モデルの大きさ設定とかは完全に失念していました。法線は問題なかったです。

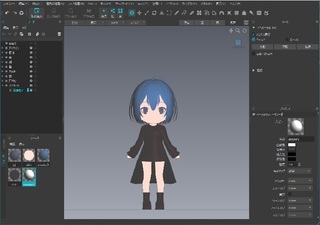
cyclesでレンダリングしたやつ。あんまり角度変えると顔が酷いのがバレるのでこのくらいで…(笑)
というわけで多少の課題は残しつつblenderにきちんと持っていける事は確認出来たので、しばらくはキスモで練習したいと思います。このイラストの子が満足いくまで作れるようになりたいと思います。
しかし慣れない操作に指つりました…!
あとblenderに戻ってきたら、操作間違えまくりました…!手癖って厄介ですね(笑
ということで、XISMO2(キスモツー)を呼び起こしました!
キスモは個人が開発されているそうです。すんごい。最終更新日は2019年?でしたが、まぁ問題なく使えました。初めて触ったモデリングソフトはキスモなのでちょっと感慨深い。
当時は情報量が少なかった為にblenderに移行したのですが、モデリングが出来るようになった今は理解が深まったのでそこそこ使いこなせるようになりました。
とはいえ操作をキレイさっぱり忘れていたので、まずはチュートリアル動画でおさらい。
その後モデリングしましたが慣れない操作にエネルギー持っていかれたので、思ったより進まなかったけど超軽いので快適です。ほんと軽い。

AIに頭身の低いキャラを描かせてローポリでトライしようと思いました。目的は操作に慣れる事とblenderに運用できるかの確認。なので出来栄えは問わない!

上図。これはキスモの方。見ての通り服とか全く再現してません。顔は後頭部まで作りましたがガタガタなんですよ(笑)顔の側面が個人的に難しく今までなぁなぁに済ませていたのでここに来て壁にぶち当たる事に。

blenderにエクスポート。fbxが持っていけなかったのでこれはちょっとちゃんと研究しなくては…。
objは持っていけました。
ただしメッシュの半分しか持っていけなかった(ミラーが統合されてなかった)。残念ながらアホ毛もちゃんとエクスポート出来てませんでした。エクスポートする時の設定が甘かったかも知れません。とりあえずblenderでミラーモディファイアをつけてキスモverを再現。

あとモデルの身長(Z)がめちゃくちゃでかかったです(笑)30M弱?かな。モデルの大きさ設定とかは完全に失念していました。法線は問題なかったです。

cyclesでレンダリングしたやつ。あんまり角度変えると顔が酷いのがバレるのでこのくらいで…(笑)
というわけで多少の課題は残しつつblenderにきちんと持っていける事は確認出来たので、しばらくはキスモで練習したいと思います。このイラストの子が満足いくまで作れるようになりたいと思います。
しかし慣れない操作に指つりました…!
あとblenderに戻ってきたら、操作間違えまくりました…!手癖って厄介ですね(笑
【このカテゴリーの最新記事】
2024年05月20日
強制終了くらってたんですよ。
いまだにblender3.4です。制作途中のモデルを終えたらアップグレードしようと思ってたんですが、作業中に強制終了食らう、作業中だったファイルを開こうとするとblenderが落ちるという非常事態に遭遇して、困り果ててました。
今はたぶん解決しています。たぶんと言うのはまだ制作が終えてない、またいつか強制終了食らうかも分からない、そもそも原因が100%特定できなかった…など不安要素も多いから、”たぶん”なのです…!
トラブルの内容です。
■突然、落ちた。
blenderは終了するときに保存していなければ必ず確認メッセージが表示されますよね。あれも無しにフッと終了してしまったのです。
■blenderを再度起動してさっきまで編集していたファイルを選択し、ロード。しかしメッシュを編集しようものならやはり強制終了を食らってしまう。
■もう一度blenderを再起動してさっきまで編集していたファイルを選択したら、ロードもせず強制終了を食らってしまった。
という感じでどんどんblenderが落ちる間隔が早くなってしまいました…。
blender自体は起動できます。特定のファイルをロードしようとすると強制終了食らうんです。つまり他のファイルを選択するとblenderは落ちないし、いつも通りモデリングが出来るんですね。
なので特定のファイルに問題がありそうです。特定ってついさっきまで編集していたファイルですけどね。
対処法というか原因の特定方法。
1.blenderを起動して、【新規】で作業する。
2.アペンドする。問題があると思われるファイルのアペンドをします。
3.まずはコレクションをひとつアペンドします。
4.保存とロードをする。この時に強制終了食らうか注視!
5.問題がなければさらに違うコレクションをアペンド。
6.これを繰り返す。
メッシュ数が多いとひとつひとつ手作業で確認するのは大変なので、コレクションでやりました。
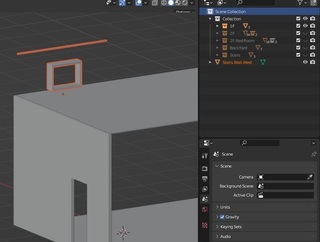
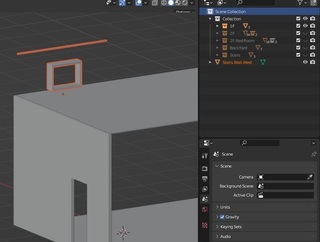
で、一目見てなんだか不自然なメッシュがありました。

上図のStairs.Wall.Westっていうメッシュ。
なにが変って下図を見て分かるでしょうか?

本来は右隣にあるモデルと同じ見た目をしてなきゃいけないんですよ。そうやって作ったから。なのに面が消えちゃってるんですよね。でも部分的に残ってるやつもある。
このメッシュはWallというコレクション内にあるWall.Westというコレクション内に収納してありました。
最初、上階層のWallというコレクションを保存、ロードしようとすると強制終了してしまうので、原因はWallコレクションにありと睨むわけです。で、3Dビューアーに表示されるメッシュで明らかにこの子(Stairs.Wall.West)が見た目おかしかったので、次に、このメッシュを単体でアペンドします。
※一旦Wallコレクションは全部削除してから。
単体でアペンドするときはコレクションではなくオブジェクトから呼び出します。オブジェクト名がださくても分かりにくくても変更しておくとこういう時にすぐに見つけられます。
さてこのStairs.Wall.Westというメッシュを選択して、エディット(編集)モードへ移行しようとショートカットキーのTabキーを押すと……強制終了!!!!ショートカットキーを使わず画面内にある選択ボタンから移行しようとしても、強制終了!!!
確か保存しようとしても強制終了食らったと思います。
またこのメッシュを含んだ状態で無理矢理保存してしまうと、次回そのファイルを開こうとするとblenderが落ちる可能性があるんです。
じゃあどうすればいいか?
この問題があるとみられるメッシュを削除した。
それだけです。
このメッシュは編集自体が出来ない(強制終了食らう)ので、点のクリーンアップとかすら出来ないんですよ。奇跡的に一回だけエディットモードに入れたんですが、やはり面が綺麗になくなってました。点と線はあったと思います。多角面があったとか、法線の向きが違うとかそういう細かい確認は出来ませんでした。
ちなみに。
blenderを開くと上のメニューバーにあるWindowを押して下部に表示されるToggle System Console(システムコンソール切り替え)をクリックすると、常にコンソールが表示された状態になります。
この状態で作業(この場合アペンドし続ける作業)をして、もし何かエラーがあったらコンソールに表示されます。
しかし今回はなんと、全く!!エラーメッセージが表示されることはありませんでした。
今現在はアペンドした新規ファイルを使ってモデリングを続けています。ちなみにファイルサイズは元のやつは18MBでクラッシュする程やばいデータサイズではないという事です。
新しいファイルは全てをアペンドしたわけではないので、6MB。ただまぁ元のファイルは削除すべきオブジェクトとかもそのままにしっぱなしだったので、これからは余計なオブジェクトは早く消そうかなぁと思いました。
今はたぶん解決しています。たぶんと言うのはまだ制作が終えてない、またいつか強制終了食らうかも分からない、そもそも原因が100%特定できなかった…など不安要素も多いから、”たぶん”なのです…!
トラブルの内容です。
■突然、落ちた。
blenderは終了するときに保存していなければ必ず確認メッセージが表示されますよね。あれも無しにフッと終了してしまったのです。
■blenderを再度起動してさっきまで編集していたファイルを選択し、ロード。しかしメッシュを編集しようものならやはり強制終了を食らってしまう。
■もう一度blenderを再起動してさっきまで編集していたファイルを選択したら、ロードもせず強制終了を食らってしまった。
という感じでどんどんblenderが落ちる間隔が早くなってしまいました…。
blender自体は起動できます。特定のファイルをロードしようとすると強制終了食らうんです。つまり他のファイルを選択するとblenderは落ちないし、いつも通りモデリングが出来るんですね。
なので特定のファイルに問題がありそうです。特定ってついさっきまで編集していたファイルですけどね。
対処法というか原因の特定方法。
1.blenderを起動して、【新規】で作業する。
2.アペンドする。問題があると思われるファイルのアペンドをします。
3.まずはコレクションをひとつアペンドします。
4.保存とロードをする。この時に強制終了食らうか注視!
5.問題がなければさらに違うコレクションをアペンド。
6.これを繰り返す。
メッシュ数が多いとひとつひとつ手作業で確認するのは大変なので、コレクションでやりました。
で、一目見てなんだか不自然なメッシュがありました。

上図のStairs.Wall.Westっていうメッシュ。
なにが変って下図を見て分かるでしょうか?

本来は右隣にあるモデルと同じ見た目をしてなきゃいけないんですよ。そうやって作ったから。なのに面が消えちゃってるんですよね。でも部分的に残ってるやつもある。
このメッシュはWallというコレクション内にあるWall.Westというコレクション内に収納してありました。
最初、上階層のWallというコレクションを保存、ロードしようとすると強制終了してしまうので、原因はWallコレクションにありと睨むわけです。で、3Dビューアーに表示されるメッシュで明らかにこの子(Stairs.Wall.West)が見た目おかしかったので、次に、このメッシュを単体でアペンドします。
※一旦Wallコレクションは全部削除してから。
単体でアペンドするときはコレクションではなくオブジェクトから呼び出します。オブジェクト名がださくても分かりにくくても変更しておくとこういう時にすぐに見つけられます。
さてこのStairs.Wall.Westというメッシュを選択して、エディット(編集)モードへ移行しようとショートカットキーのTabキーを押すと……強制終了!!!!ショートカットキーを使わず画面内にある選択ボタンから移行しようとしても、強制終了!!!
確か保存しようとしても強制終了食らったと思います。
またこのメッシュを含んだ状態で無理矢理保存してしまうと、次回そのファイルを開こうとするとblenderが落ちる可能性があるんです。
じゃあどうすればいいか?
この問題があるとみられるメッシュを削除した。
それだけです。
このメッシュは編集自体が出来ない(強制終了食らう)ので、点のクリーンアップとかすら出来ないんですよ。奇跡的に一回だけエディットモードに入れたんですが、やはり面が綺麗になくなってました。点と線はあったと思います。多角面があったとか、法線の向きが違うとかそういう細かい確認は出来ませんでした。
ちなみに。
blenderを開くと上のメニューバーにあるWindowを押して下部に表示されるToggle System Console(システムコンソール切り替え)をクリックすると、常にコンソールが表示された状態になります。
この状態で作業(この場合アペンドし続ける作業)をして、もし何かエラーがあったらコンソールに表示されます。
しかし今回はなんと、全く!!エラーメッセージが表示されることはありませんでした。
今現在はアペンドした新規ファイルを使ってモデリングを続けています。ちなみにファイルサイズは元のやつは18MBでクラッシュする程やばいデータサイズではないという事です。
新しいファイルは全てをアペンドしたわけではないので、6MB。ただまぁ元のファイルは削除すべきオブジェクトとかもそのままにしっぱなしだったので、これからは余計なオブジェクトは早く消そうかなぁと思いました。
2024年03月05日
ただの日直
過去にあげていた記事をいったん非公開にしました。情報が古くたぶん間違えている(かすらどうかも分からない笑)ので、見直します。
ウェイトペイントうまく塗れない場合どうすれば?という内容でしたが、最近上げている記事に解決策書いたので非公開にしても問題はありません。一応簡単にまとめておくと…
ウェイトペイント塗れない時は
・マスクがONになってしまっている(高確率でこれだと思う)
・ウェイトが0になっていないか確認する
塗りづらい時は
・ブラシを、Accumulateにしてみる
・Fキーでブラシサイズを大きくしてみる
・ウェイトが0になっていないか確認する
いっそ頂点ウェイトで数値で操作する。
何を試してもだめな時はいったんblenderを再起動。
オブジェクトモードとかエディット(編集)モードなどの切り替えがちゃんと出来ていない
などを確認しよう。
ウェイトペイントうまく塗れない場合どうすれば?という内容でしたが、最近上げている記事に解決策書いたので非公開にしても問題はありません。一応簡単にまとめておくと…
ウェイトペイント塗れない時は
・マスクがONになってしまっている(高確率でこれだと思う)
・ウェイトが0になっていないか確認する
塗りづらい時は
・ブラシを、Accumulateにしてみる
・Fキーでブラシサイズを大きくしてみる
・ウェイトが0になっていないか確認する
いっそ頂点ウェイトで数値で操作する。
何を試してもだめな時はいったんblenderを再起動。
オブジェクトモードとかエディット(編集)モードなどの切り替えがちゃんと出来ていない
などを確認しよう。
2024年02月04日
ボーンと関節の研究!3
※使用バージョンを書き忘れました。現在3.4で制作しています。blender4.0だと一部ショートカットキーが変わっているようです。Ctrl+左クリックがblender4.0だと、Alt+左クリックだそうです。
* * *
3です。
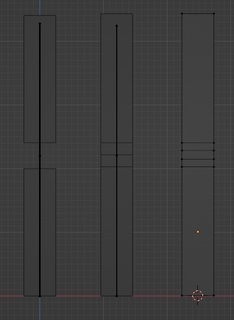
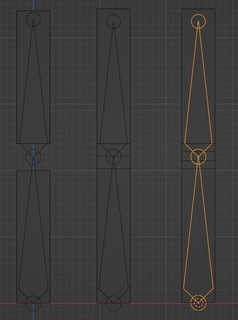
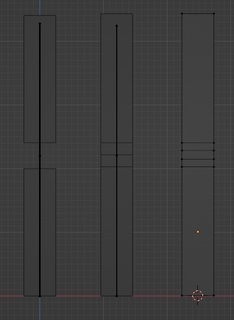
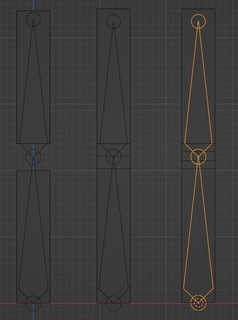
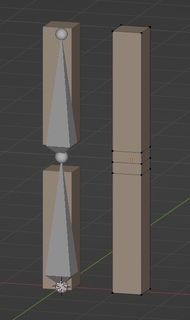
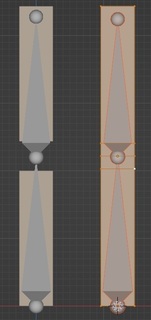
一番右に新しく縦長cubeを追加しました。真ん中あたりで今度は4分割しています。

ボーン追加。

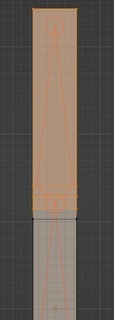
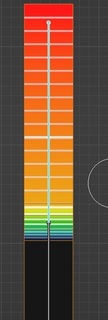
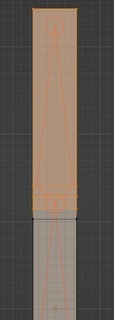
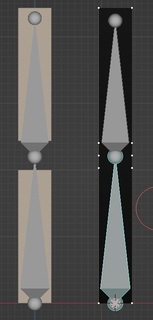
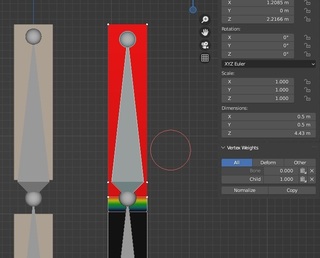
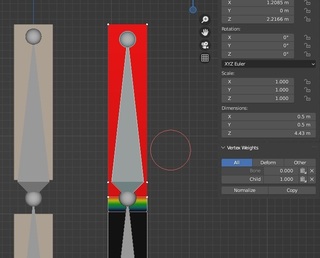
既に説明したところはカット。下図は子ボーンに割り当てたメッシュを塗る途中。マスク設定の為に編集(Edit)モードで選択中です。
どこまで選択するか悩ましいです。4分割されているので、4分の2の上2つの辺を選択してもいいのですが、結局4分の3を選択しました。
親ボーンのメッシュは既に塗ったので、逆走しない為にも多めに選択しました。
(子ボーンのメッシュを塗っている最中にやっぱり塗る範囲を広げようとするのは、いつでも出来るのでそこまで深刻に考えなくてもOKではある!)

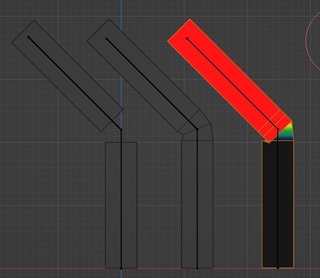
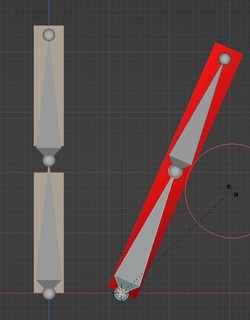
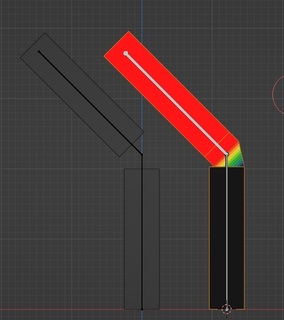
まずはウェイトを1にして塗りました。そして曲げてみました。滑らかに曲がっていません。

ウェイトをどの程度に調整すれば分からないので、手探りでやっています。下図では0.5で塗ってますが納得のいく出来ではありません。どうすればいいのでしょうか?

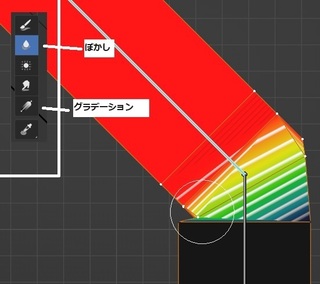
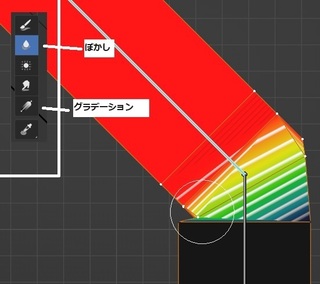
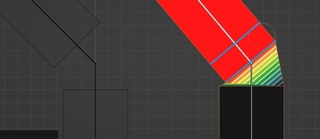
そこで活用したいのが、ぼかしツール。グラデーションなどもおすすめです。ここではぼかしを使いました。

左に45度曲げたまま、ぼかしツールを使って滑らかに曲がるまで調整していきます。
どのように動かしたいのか先にゴールを作って(この場合 左に45度曲げる)から、ウェイトを調整しているやり方は覚えておいて損はないと思います。

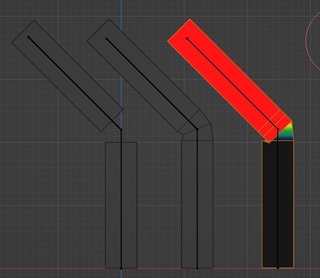
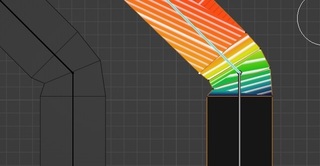
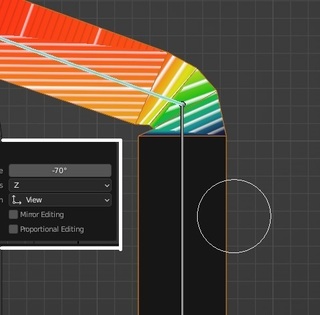
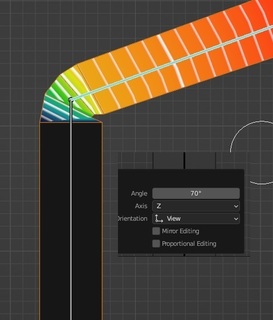
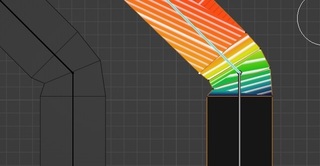
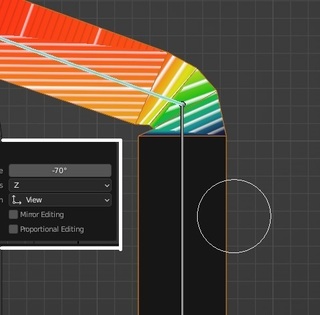
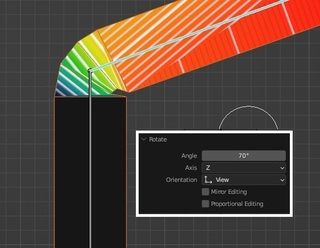
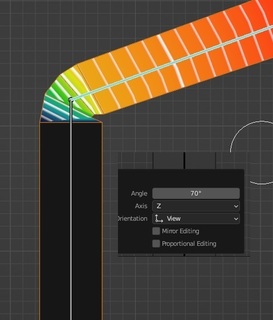
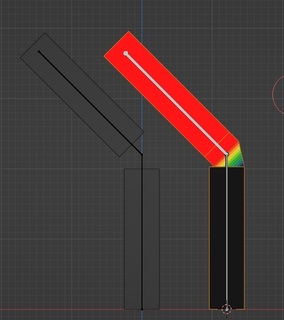
これくらいでいいかな?と思い、左に70度曲げてみました。これはただのチェックの為に曲げました。

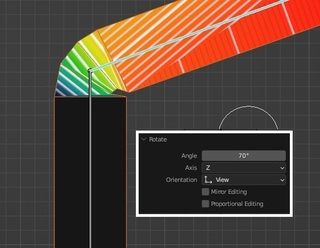
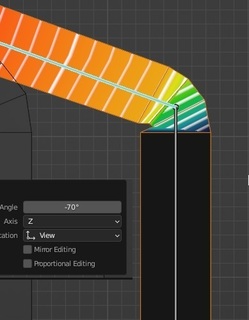
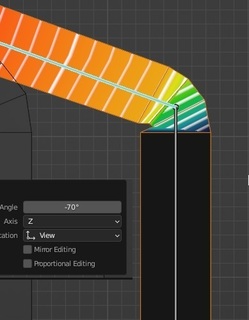
次に右に70度曲げてみました。左右で曲げた時の滑らかさに違いが生じてしまっています。
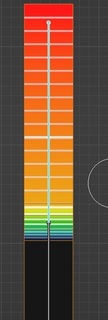
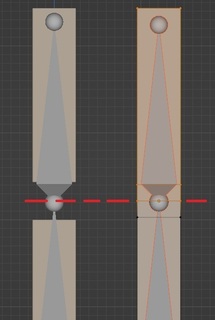
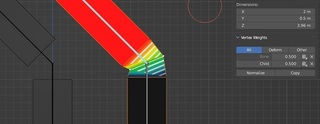
図だと分かりにくいですが、メッシュ全体に入っているウェイトの「色」が左右非対称でバランス悪いのが伺えると思います。(cubeを縦半分にして見た時、左右でオレンジ色のバランスが悪い)

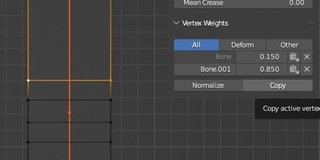
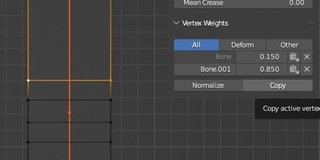
頂点に割り当てられたウェイトの強さを左右対称にしていきます。VertexWeightsで調整していきます。
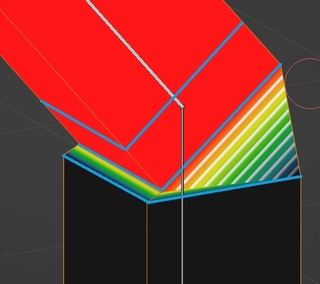
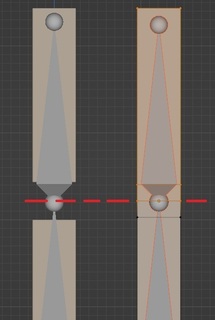
下図で言うと、赤い線を軸に左右の頂点の数値が対称になるようにしています。

見て分かる通りウェイトの色が左右対称型になりました。
ただしこれはcubeを左右対称に曲げたいからであって、実際の…例えば腕とか脚の関節は可動域が決まってますから、ウェイトの色を絶対このようにしなければならないと思い込まない様に注意です。

右に曲げて…

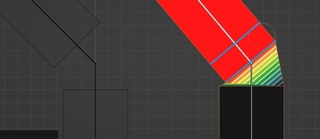
左に曲げて…。左右対称に綺麗に曲がりました。曲げた時、外側は綺麗な曲線を描いていますが、内側はカクつきが気になります。しかし今はこれでOKとします。滑らかに美しく折り曲げるにはもう少し分割のやり方に工夫が必要です。

次はいよいよ脚に挑戦したいと思います。(まだモデル作ってない!)
* * *
3です。
一番右に新しく縦長cubeを追加しました。真ん中あたりで今度は4分割しています。

ボーン追加。

既に説明したところはカット。下図は子ボーンに割り当てたメッシュを塗る途中。マスク設定の為に編集(Edit)モードで選択中です。
どこまで選択するか悩ましいです。4分割されているので、4分の2の上2つの辺を選択してもいいのですが、結局4分の3を選択しました。
親ボーンのメッシュは既に塗ったので、逆走しない為にも多めに選択しました。
(子ボーンのメッシュを塗っている最中にやっぱり塗る範囲を広げようとするのは、いつでも出来るのでそこまで深刻に考えなくてもOKではある!)

まずはウェイトを1にして塗りました。そして曲げてみました。滑らかに曲がっていません。

ウェイトをどの程度に調整すれば分からないので、手探りでやっています。下図では0.5で塗ってますが納得のいく出来ではありません。どうすればいいのでしょうか?

そこで活用したいのが、ぼかしツール。グラデーションなどもおすすめです。ここではぼかしを使いました。

左に45度曲げたまま、ぼかしツールを使って滑らかに曲がるまで調整していきます。
どのように動かしたいのか先にゴールを作って(この場合 左に45度曲げる)から、ウェイトを調整しているやり方は覚えておいて損はないと思います。

これくらいでいいかな?と思い、左に70度曲げてみました。これはただのチェックの為に曲げました。

次に右に70度曲げてみました。左右で曲げた時の滑らかさに違いが生じてしまっています。
図だと分かりにくいですが、メッシュ全体に入っているウェイトの「色」が左右非対称でバランス悪いのが伺えると思います。(cubeを縦半分にして見た時、左右でオレンジ色のバランスが悪い)

頂点に割り当てられたウェイトの強さを左右対称にしていきます。VertexWeightsで調整していきます。
下図で言うと、赤い線を軸に左右の頂点の数値が対称になるようにしています。

見て分かる通りウェイトの色が左右対称型になりました。
ただしこれはcubeを左右対称に曲げたいからであって、実際の…例えば腕とか脚の関節は可動域が決まってますから、ウェイトの色を絶対このようにしなければならないと思い込まない様に注意です。

右に曲げて…

左に曲げて…。左右対称に綺麗に曲がりました。曲げた時、外側は綺麗な曲線を描いていますが、内側はカクつきが気になります。しかし今はこれでOKとします。滑らかに美しく折り曲げるにはもう少し分割のやり方に工夫が必要です。

次はいよいよ脚に挑戦したいと思います。(まだモデル作ってない!)
2024年02月02日
ボーンと関節の研究!2
―続き―
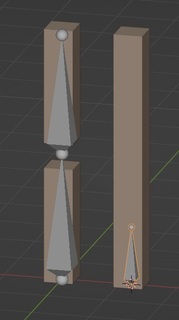
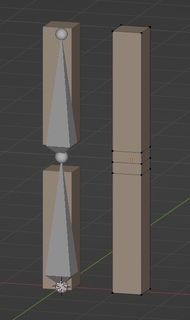
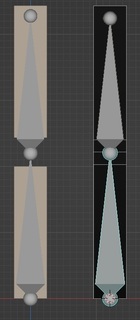
真ん中あたりで分割した一つのcubeを用意しました。右隣の方。

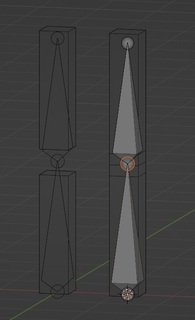
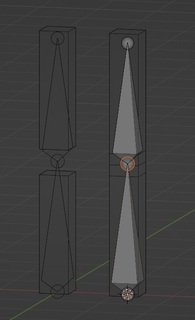
ボーンを追加。

真ん中は三分割されているので、その間の辺を境目としました。

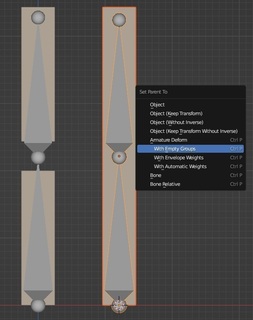
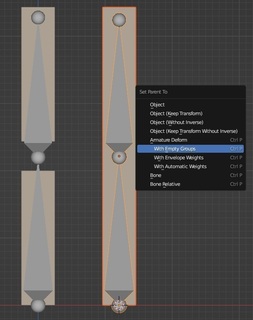
Ctrl+P、WithEmptyGroupで割り当てる。自動でもいいと思いますが練習だと思って毎回Empty(空)を選んでいます。でもメッシュが余程ヘンテコで複雑じゃなければ、自動を使ってもいいと思います。結構blenderの自動は優秀ですし。

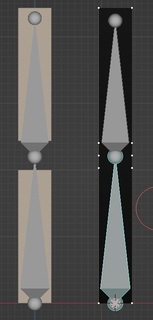
ボーン→メッシュを選んでウェイトペイント・モードへ。Ctrl+左クリックで、最初に塗るべき親ボーンを選択。

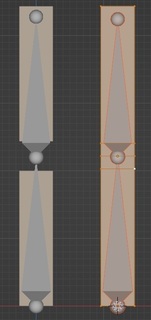
マスク設定の為、いったん編集(Edit)モードへ。塗りたい箇所を選択。

VでマスクをONにして塗る。

親ボーンに割り当てたメッシュを全て塗ったので、試しに動かしました。全てのメッシュが動きました。

次に子ボーンのウェイトを塗ります。マスクがOFFになっているのを確認して、Ctrl左クリックで子ボーンを選択。
マスク設定の為に編集(Edit)モードへ。
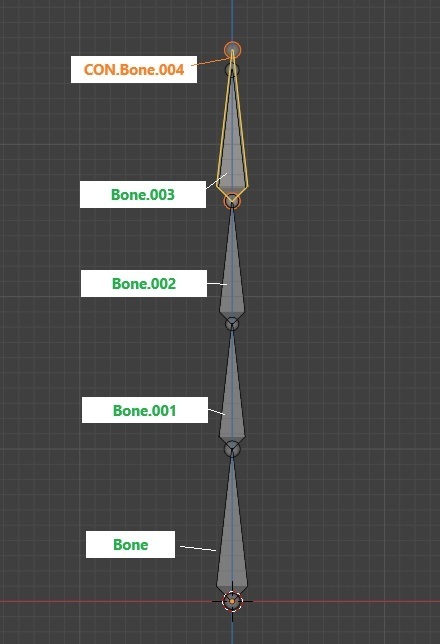
今度のメッシュは一繋ぎなのでどこまで頂点を選択するか悩むところです。どこで曲げさせるか、を基準に考えます。下図のようにボーンの玉(ヘッド/テール)の所で曲げたいので、この辺を含む子アーマチュアの側のメッシュを選択しました。

ウェイトペイント・モードへ戻ってきました。
マスクをONにして塗りました。

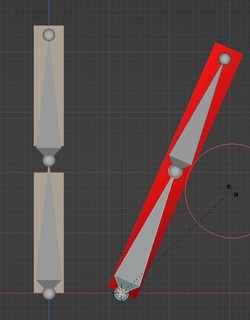
塗り終えたので動かしてみます。マスクをOFFにしてCtrl+左クリック。Rで回転。このようになりました。
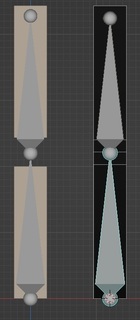
※見やすいようにボーンと見た目を変更しています。

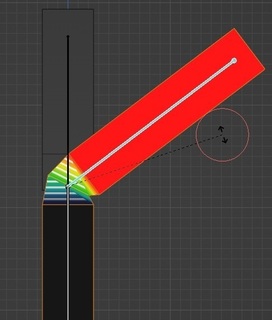
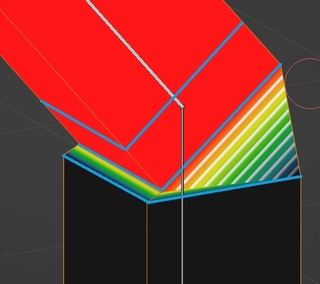
左に45度倒しました。あまり綺麗に曲がっていません。

拡大してカメラアングルを変えた図。青い線を引きました。真ん中と一番下の辺(線)の間の面がかなり歪んでいます。

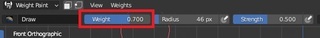
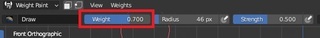
そこで真ん中の線の頂点4つのウェイトを1から0.7に変更しました。必ずウェイトを0.7に変更してから塗り直します。

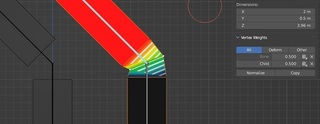
自動正規化(AutoNomalize)にチェックが入っていれば、親ボーンに割り当てたメッシュとの合計値を自動で計算してくれます。
VertexWeightsで自分で数値を変更してもOK。ただその時は残りは自分で計算して入力しないといけない…?(合計値が1になるようにすること)

試しに動かして納得が行けば終わり。ただ納得行かなかったので、今度は0.5に設定し直してもう一度塗り直しました。
下図の様になりました。これは0.5バージョン。0.7の時とあんまり変わらない気がしますが作業中だと結構違って見えるんですよ。

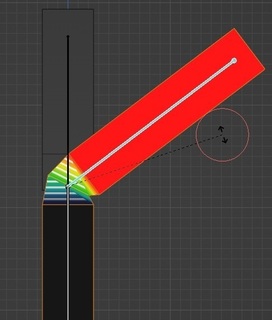
後ろに反らせてみました。カメラアングルを真横からに変えてます。まずまず滑らかに曲がってます。

* * *
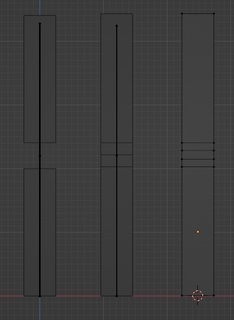
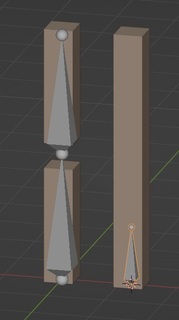
次は更に分割させたcubeを用意しました。見辛いですが真ん中あたりで4分割になっています。

長いので3へ。
真ん中あたりで分割した一つのcubeを用意しました。右隣の方。

ボーンを追加。

真ん中は三分割されているので、その間の辺を境目としました。

Ctrl+P、WithEmptyGroupで割り当てる。自動でもいいと思いますが練習だと思って毎回Empty(空)を選んでいます。でもメッシュが余程ヘンテコで複雑じゃなければ、自動を使ってもいいと思います。結構blenderの自動は優秀ですし。

ボーン→メッシュを選んでウェイトペイント・モードへ。Ctrl+左クリックで、最初に塗るべき親ボーンを選択。

マスク設定の為、いったん編集(Edit)モードへ。塗りたい箇所を選択。

VでマスクをONにして塗る。

親ボーンに割り当てたメッシュを全て塗ったので、試しに動かしました。全てのメッシュが動きました。

次に子ボーンのウェイトを塗ります。マスクがOFFになっているのを確認して、Ctrl左クリックで子ボーンを選択。
マスク設定の為に編集(Edit)モードへ。
今度のメッシュは一繋ぎなのでどこまで頂点を選択するか悩むところです。どこで曲げさせるか、を基準に考えます。下図のようにボーンの玉(ヘッド/テール)の所で曲げたいので、この辺を含む子アーマチュアの側のメッシュを選択しました。

ウェイトペイント・モードへ戻ってきました。
マスクをONにして塗りました。

塗り終えたので動かしてみます。マスクをOFFにしてCtrl+左クリック。Rで回転。このようになりました。
※見やすいようにボーンと見た目を変更しています。

左に45度倒しました。あまり綺麗に曲がっていません。

拡大してカメラアングルを変えた図。青い線を引きました。真ん中と一番下の辺(線)の間の面がかなり歪んでいます。

そこで真ん中の線の頂点4つのウェイトを1から0.7に変更しました。必ずウェイトを0.7に変更してから塗り直します。

自動正規化(AutoNomalize)にチェックが入っていれば、親ボーンに割り当てたメッシュとの合計値を自動で計算してくれます。
VertexWeightsで自分で数値を変更してもOK。ただその時は残りは自分で計算して入力しないといけない…?(合計値が1になるようにすること)

試しに動かして納得が行けば終わり。ただ納得行かなかったので、今度は0.5に設定し直してもう一度塗り直しました。
下図の様になりました。これは0.5バージョン。0.7の時とあんまり変わらない気がしますが作業中だと結構違って見えるんですよ。

後ろに反らせてみました。カメラアングルを真横からに変えてます。まずまず滑らかに曲がってます。

* * *
次は更に分割させたcubeを用意しました。見辛いですが真ん中あたりで4分割になっています。

長いので3へ。