2024年02月04日
ボーンと関節の研究!3
※使用バージョンを書き忘れました。現在3.4で制作しています。blender4.0だと一部ショートカットキーが変わっているようです。Ctrl+左クリックがblender4.0だと、Alt+左クリックだそうです。
* * *
3です。
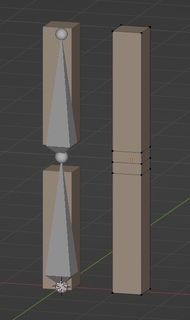
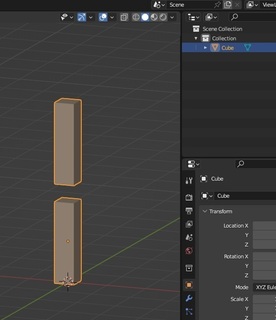
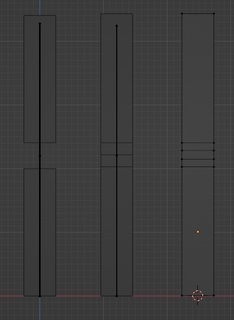
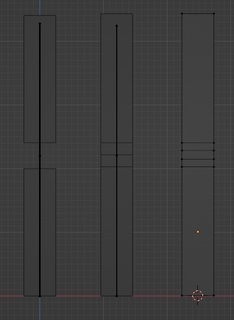
一番右に新しく縦長cubeを追加しました。真ん中あたりで今度は4分割しています。

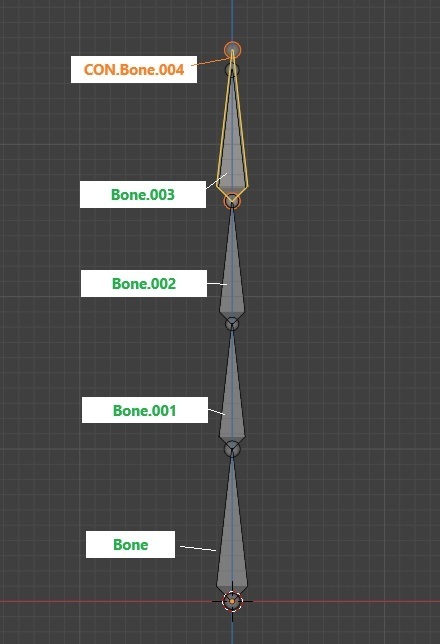
ボーン追加。

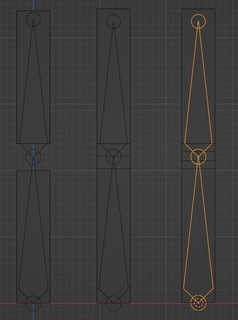
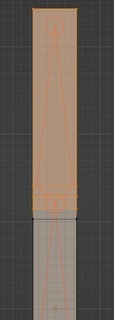
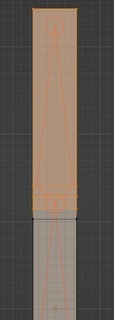
既に説明したところはカット。下図は子ボーンに割り当てたメッシュを塗る途中。マスク設定の為に編集(Edit)モードで選択中です。
どこまで選択するか悩ましいです。4分割されているので、4分の2の上2つの辺を選択してもいいのですが、結局4分の3を選択しました。
親ボーンのメッシュは既に塗ったので、逆走しない為にも多めに選択しました。
(子ボーンのメッシュを塗っている最中にやっぱり塗る範囲を広げようとするのは、いつでも出来るのでそこまで深刻に考えなくてもOKではある!)

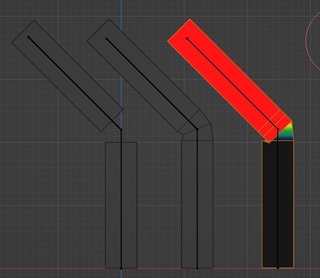
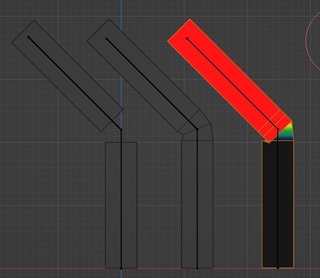
まずはウェイトを1にして塗りました。そして曲げてみました。滑らかに曲がっていません。

ウェイトをどの程度に調整すれば分からないので、手探りでやっています。下図では0.5で塗ってますが納得のいく出来ではありません。どうすればいいのでしょうか?

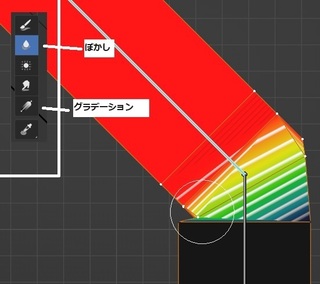
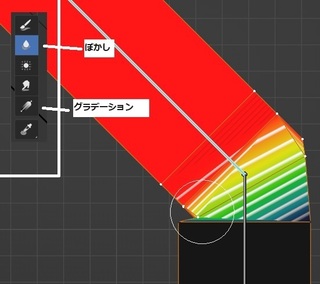
そこで活用したいのが、ぼかしツール。グラデーションなどもおすすめです。ここではぼかしを使いました。

左に45度曲げたまま、ぼかしツールを使って滑らかに曲がるまで調整していきます。
どのように動かしたいのか先にゴールを作って(この場合 左に45度曲げる)から、ウェイトを調整しているやり方は覚えておいて損はないと思います。

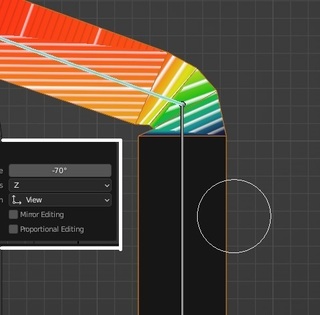
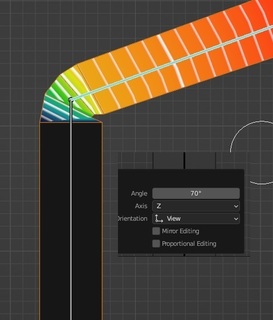
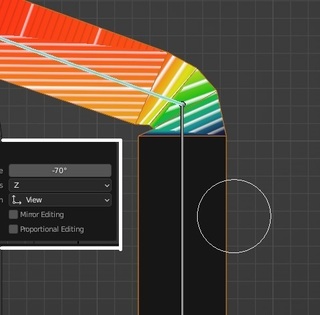
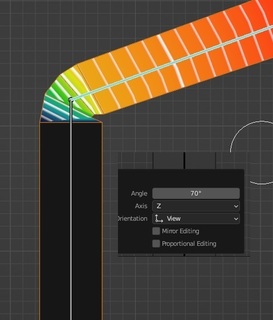
これくらいでいいかな?と思い、左に70度曲げてみました。これはただのチェックの為に曲げました。

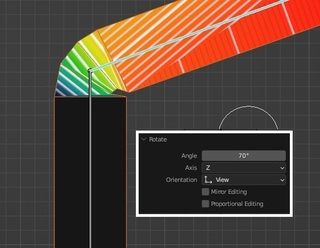
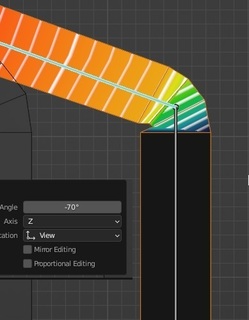
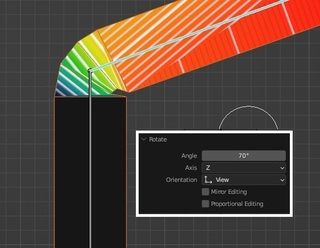
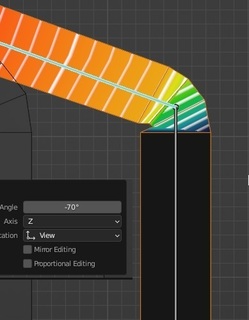
次に右に70度曲げてみました。左右で曲げた時の滑らかさに違いが生じてしまっています。
図だと分かりにくいですが、メッシュ全体に入っているウェイトの「色」が左右非対称でバランス悪いのが伺えると思います。(cubeを縦半分にして見た時、左右でオレンジ色のバランスが悪い)

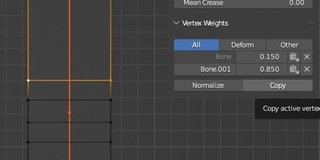
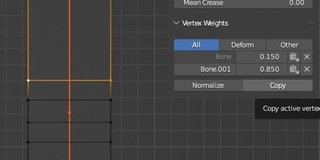
頂点に割り当てられたウェイトの強さを左右対称にしていきます。VertexWeightsで調整していきます。
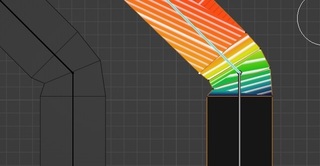
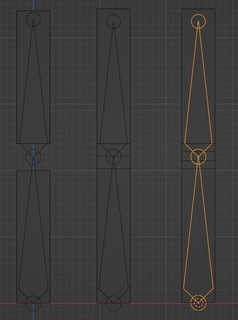
下図で言うと、赤い線を軸に左右の頂点の数値が対称になるようにしています。

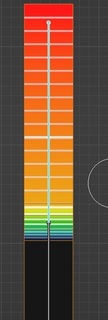
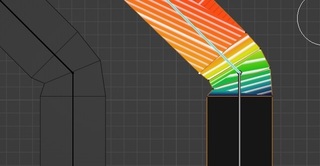
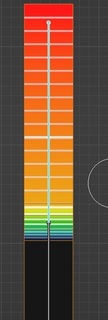
見て分かる通りウェイトの色が左右対称型になりました。
ただしこれはcubeを左右対称に曲げたいからであって、実際の…例えば腕とか脚の関節は可動域が決まってますから、ウェイトの色を絶対このようにしなければならないと思い込まない様に注意です。

右に曲げて…

左に曲げて…。左右対称に綺麗に曲がりました。曲げた時、外側は綺麗な曲線を描いていますが、内側はカクつきが気になります。しかし今はこれでOKとします。滑らかに美しく折り曲げるにはもう少し分割のやり方に工夫が必要です。

次はいよいよ脚に挑戦したいと思います。(まだモデル作ってない!)
* * *
3です。
一番右に新しく縦長cubeを追加しました。真ん中あたりで今度は4分割しています。

ボーン追加。

既に説明したところはカット。下図は子ボーンに割り当てたメッシュを塗る途中。マスク設定の為に編集(Edit)モードで選択中です。
どこまで選択するか悩ましいです。4分割されているので、4分の2の上2つの辺を選択してもいいのですが、結局4分の3を選択しました。
親ボーンのメッシュは既に塗ったので、逆走しない為にも多めに選択しました。
(子ボーンのメッシュを塗っている最中にやっぱり塗る範囲を広げようとするのは、いつでも出来るのでそこまで深刻に考えなくてもOKではある!)

まずはウェイトを1にして塗りました。そして曲げてみました。滑らかに曲がっていません。

ウェイトをどの程度に調整すれば分からないので、手探りでやっています。下図では0.5で塗ってますが納得のいく出来ではありません。どうすればいいのでしょうか?

そこで活用したいのが、ぼかしツール。グラデーションなどもおすすめです。ここではぼかしを使いました。

左に45度曲げたまま、ぼかしツールを使って滑らかに曲がるまで調整していきます。
どのように動かしたいのか先にゴールを作って(この場合 左に45度曲げる)から、ウェイトを調整しているやり方は覚えておいて損はないと思います。

これくらいでいいかな?と思い、左に70度曲げてみました。これはただのチェックの為に曲げました。

次に右に70度曲げてみました。左右で曲げた時の滑らかさに違いが生じてしまっています。
図だと分かりにくいですが、メッシュ全体に入っているウェイトの「色」が左右非対称でバランス悪いのが伺えると思います。(cubeを縦半分にして見た時、左右でオレンジ色のバランスが悪い)

頂点に割り当てられたウェイトの強さを左右対称にしていきます。VertexWeightsで調整していきます。
下図で言うと、赤い線を軸に左右の頂点の数値が対称になるようにしています。

見て分かる通りウェイトの色が左右対称型になりました。
ただしこれはcubeを左右対称に曲げたいからであって、実際の…例えば腕とか脚の関節は可動域が決まってますから、ウェイトの色を絶対このようにしなければならないと思い込まない様に注意です。

右に曲げて…

左に曲げて…。左右対称に綺麗に曲がりました。曲げた時、外側は綺麗な曲線を描いていますが、内側はカクつきが気になります。しかし今はこれでOKとします。滑らかに美しく折り曲げるにはもう少し分割のやり方に工夫が必要です。

次はいよいよ脚に挑戦したいと思います。(まだモデル作ってない!)
【このカテゴリーの最新記事】
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/12409346
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック