2024年02月02日
ボーンと関節の研究!2
―続き―
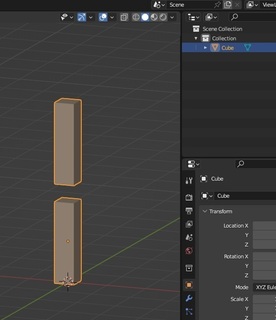
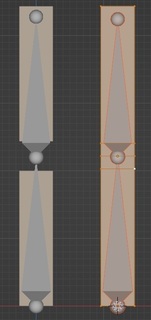
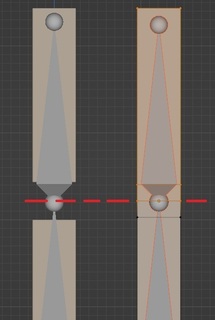
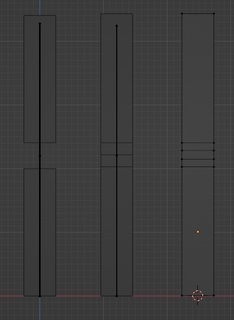
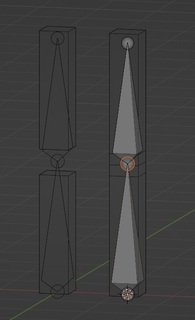
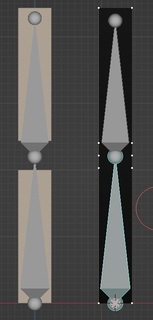
真ん中あたりで分割した一つのcubeを用意しました。右隣の方。

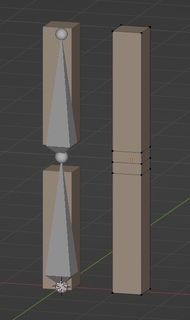
ボーンを追加。

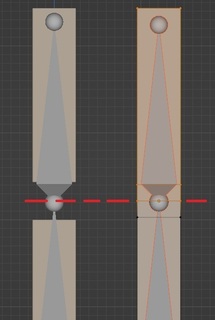
真ん中は三分割されているので、その間の辺を境目としました。

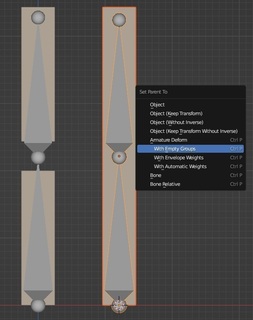
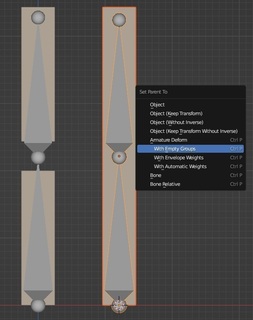
Ctrl+P、WithEmptyGroupで割り当てる。自動でもいいと思いますが練習だと思って毎回Empty(空)を選んでいます。でもメッシュが余程ヘンテコで複雑じゃなければ、自動を使ってもいいと思います。結構blenderの自動は優秀ですし。

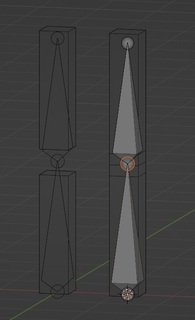
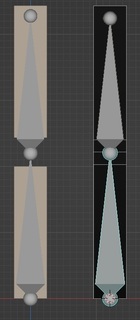
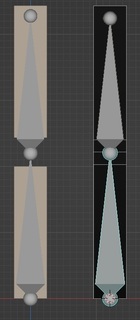
ボーン→メッシュを選んでウェイトペイント・モードへ。Ctrl+左クリックで、最初に塗るべき親ボーンを選択。

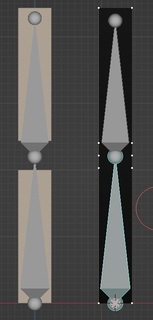
マスク設定の為、いったん編集(Edit)モードへ。塗りたい箇所を選択。

VでマスクをONにして塗る。

親ボーンに割り当てたメッシュを全て塗ったので、試しに動かしました。全てのメッシュが動きました。

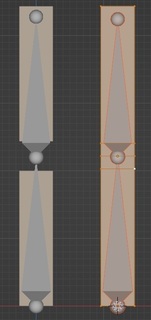
次に子ボーンのウェイトを塗ります。マスクがOFFになっているのを確認して、Ctrl左クリックで子ボーンを選択。
マスク設定の為に編集(Edit)モードへ。
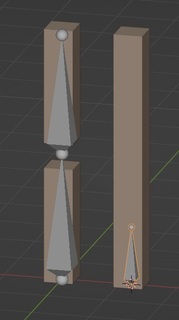
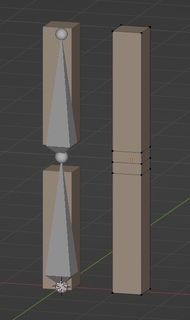
今度のメッシュは一繋ぎなのでどこまで頂点を選択するか悩むところです。どこで曲げさせるか、を基準に考えます。下図のようにボーンの玉(ヘッド/テール)の所で曲げたいので、この辺を含む子アーマチュアの側のメッシュを選択しました。

ウェイトペイント・モードへ戻ってきました。
マスクをONにして塗りました。

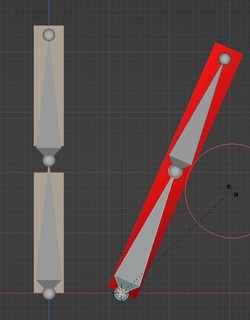
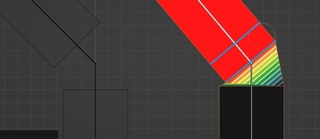
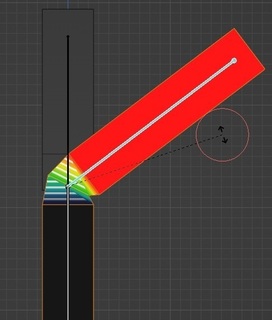
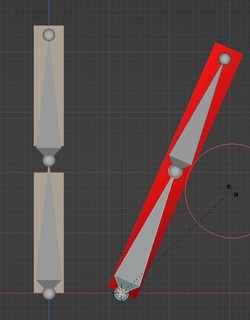
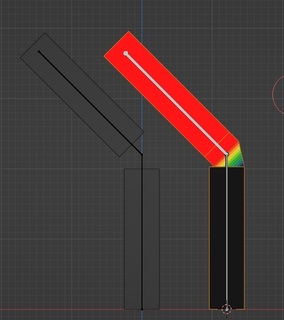
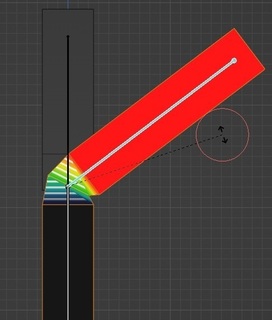
塗り終えたので動かしてみます。マスクをOFFにしてCtrl+左クリック。Rで回転。このようになりました。
※見やすいようにボーンと見た目を変更しています。

左に45度倒しました。あまり綺麗に曲がっていません。

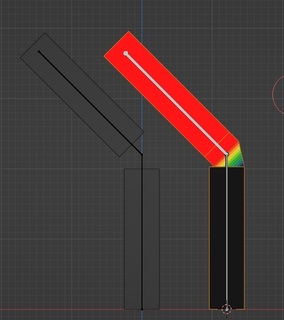
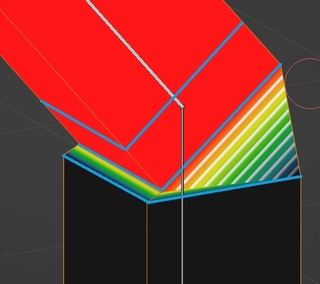
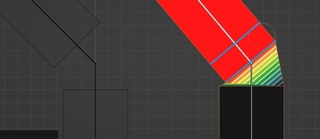
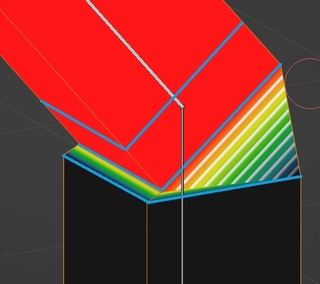
拡大してカメラアングルを変えた図。青い線を引きました。真ん中と一番下の辺(線)の間の面がかなり歪んでいます。

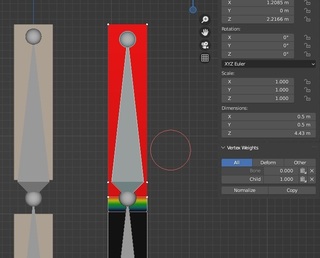
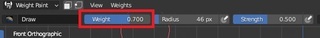
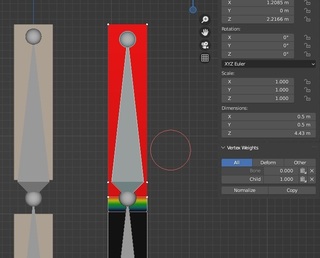
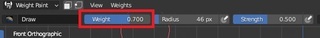
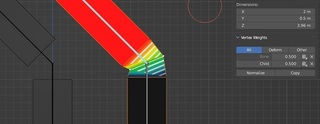
そこで真ん中の線の頂点4つのウェイトを1から0.7に変更しました。必ずウェイトを0.7に変更してから塗り直します。

自動正規化(AutoNomalize)にチェックが入っていれば、親ボーンに割り当てたメッシュとの合計値を自動で計算してくれます。
VertexWeightsで自分で数値を変更してもOK。ただその時は残りは自分で計算して入力しないといけない…?(合計値が1になるようにすること)

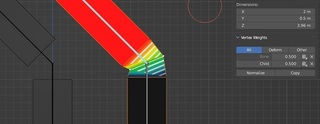
試しに動かして納得が行けば終わり。ただ納得行かなかったので、今度は0.5に設定し直してもう一度塗り直しました。
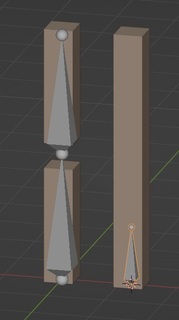
下図の様になりました。これは0.5バージョン。0.7の時とあんまり変わらない気がしますが作業中だと結構違って見えるんですよ。

後ろに反らせてみました。カメラアングルを真横からに変えてます。まずまず滑らかに曲がってます。

* * *
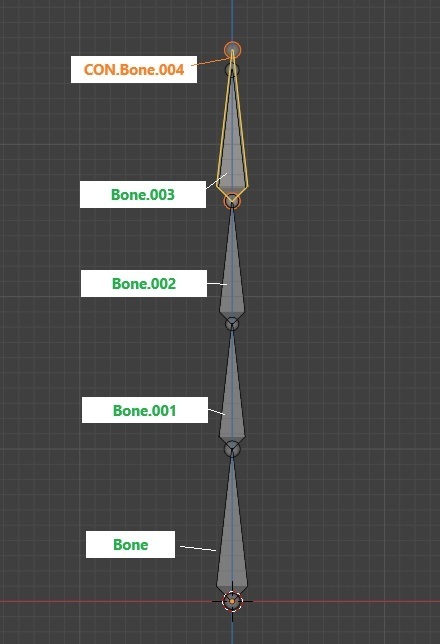
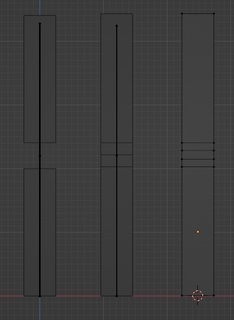
次は更に分割させたcubeを用意しました。見辛いですが真ん中あたりで4分割になっています。

長いので3へ。
真ん中あたりで分割した一つのcubeを用意しました。右隣の方。

ボーンを追加。

真ん中は三分割されているので、その間の辺を境目としました。

Ctrl+P、WithEmptyGroupで割り当てる。自動でもいいと思いますが練習だと思って毎回Empty(空)を選んでいます。でもメッシュが余程ヘンテコで複雑じゃなければ、自動を使ってもいいと思います。結構blenderの自動は優秀ですし。

ボーン→メッシュを選んでウェイトペイント・モードへ。Ctrl+左クリックで、最初に塗るべき親ボーンを選択。

マスク設定の為、いったん編集(Edit)モードへ。塗りたい箇所を選択。

VでマスクをONにして塗る。

親ボーンに割り当てたメッシュを全て塗ったので、試しに動かしました。全てのメッシュが動きました。

次に子ボーンのウェイトを塗ります。マスクがOFFになっているのを確認して、Ctrl左クリックで子ボーンを選択。
マスク設定の為に編集(Edit)モードへ。
今度のメッシュは一繋ぎなのでどこまで頂点を選択するか悩むところです。どこで曲げさせるか、を基準に考えます。下図のようにボーンの玉(ヘッド/テール)の所で曲げたいので、この辺を含む子アーマチュアの側のメッシュを選択しました。

ウェイトペイント・モードへ戻ってきました。
マスクをONにして塗りました。

塗り終えたので動かしてみます。マスクをOFFにしてCtrl+左クリック。Rで回転。このようになりました。
※見やすいようにボーンと見た目を変更しています。

左に45度倒しました。あまり綺麗に曲がっていません。

拡大してカメラアングルを変えた図。青い線を引きました。真ん中と一番下の辺(線)の間の面がかなり歪んでいます。

そこで真ん中の線の頂点4つのウェイトを1から0.7に変更しました。必ずウェイトを0.7に変更してから塗り直します。

自動正規化(AutoNomalize)にチェックが入っていれば、親ボーンに割り当てたメッシュとの合計値を自動で計算してくれます。
VertexWeightsで自分で数値を変更してもOK。ただその時は残りは自分で計算して入力しないといけない…?(合計値が1になるようにすること)

試しに動かして納得が行けば終わり。ただ納得行かなかったので、今度は0.5に設定し直してもう一度塗り直しました。
下図の様になりました。これは0.5バージョン。0.7の時とあんまり変わらない気がしますが作業中だと結構違って見えるんですよ。

後ろに反らせてみました。カメラアングルを真横からに変えてます。まずまず滑らかに曲がってます。

* * *
次は更に分割させたcubeを用意しました。見辛いですが真ん中あたりで4分割になっています。

長いので3へ。
【このカテゴリーの最新記事】
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/12409286
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック