新規記事の投稿を行うことで、非表示にすることが可能です。
2024年02月01日
ボーンと関節の研究!
モデルの関節を曲げる時に、滑らかになるように曲げたい。その為にまずは基本から……。
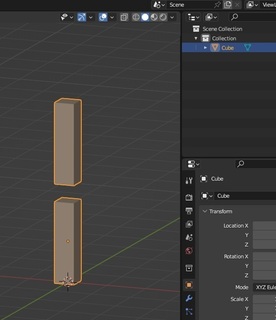
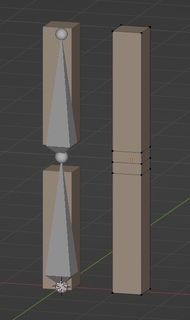
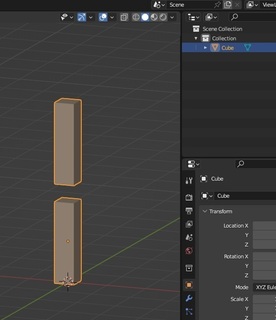
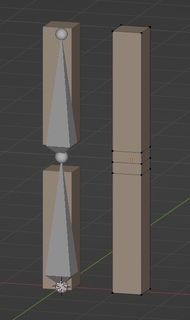
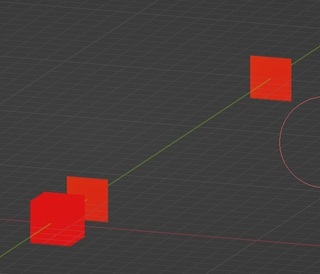
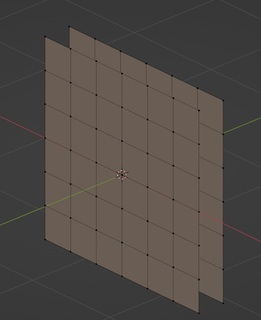
基本中のキという事で、縦長にしたcubeを2つ用意。Ctrl+Jでひとつのオブジェクトにしておきます。

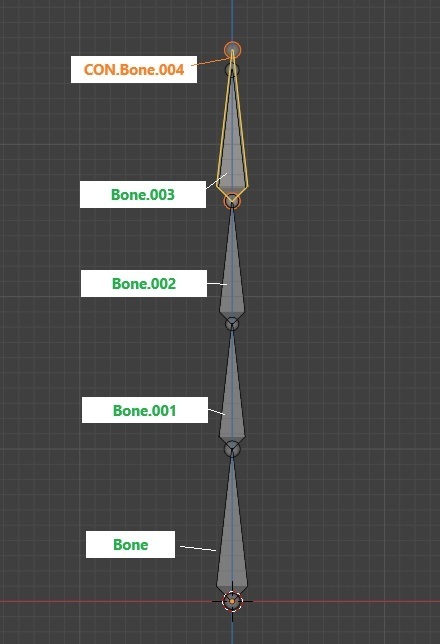
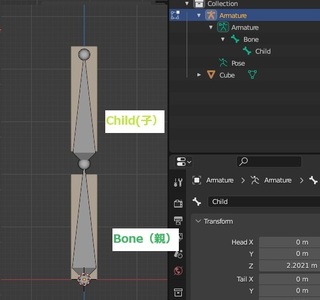
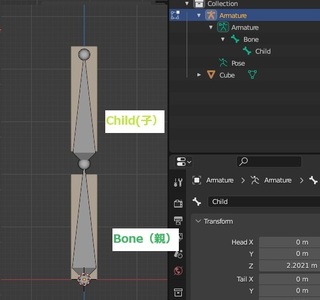
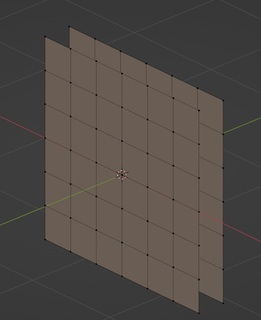
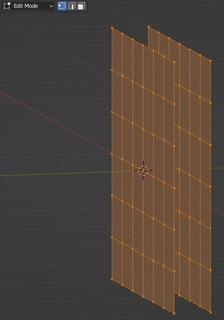
ボーンを下図のようにセッティング。名前はBoneとChildに設定。親子関係はBoneが親、Childが子。

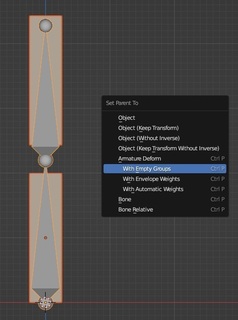
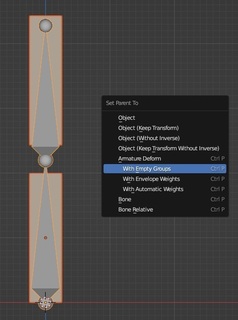
メッシュ(オブジェクト)を選び次にShift押しながらボーンを選択。これで複数選択されたことに。その後、Ctrl+Pを押してウェイトペイントを自動で塗るか手動で塗るか選ぶ。
下図ではWith Empty Groupを選んでます。これは手動で塗りますよって合図ですね。

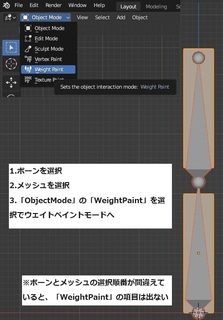
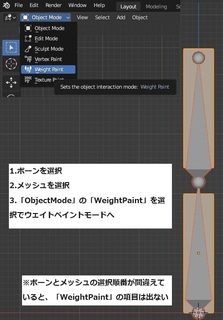
続いてボーンを選択してShift押しながらメッシュ選択。オブジェクトモードからウェイトペイント・モードへ行く。
毎度ボーンからかメッシュからか忘れるんですが、間違えていたら単純にオブジェクトモードの所にウェイトペイントって項目が出ないだけです。

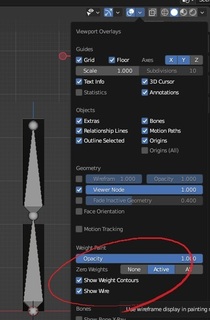
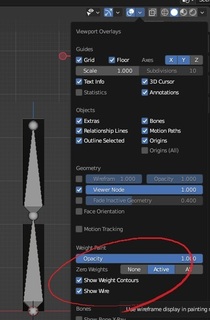
ウェイトペイントの設定はビューポートオーバーレイの項目から。ここら辺の設定は好みかな?

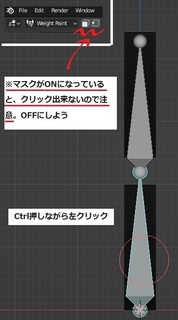
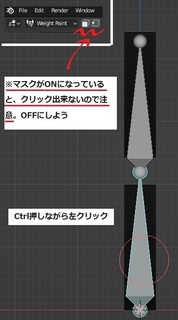
ウェイトペイント・モードで、ボーンをクリックしたい時は、Ctrl+左クリック。クリック出来ない時はマスクの設定がONになっていないか要チェック!!

マスクをONにすると塗って欲しく無い所を塗れない様にしてくれるのでその準備をしよう。いったん編集(Edit)モードへ行く。
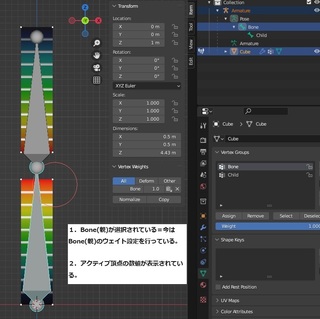
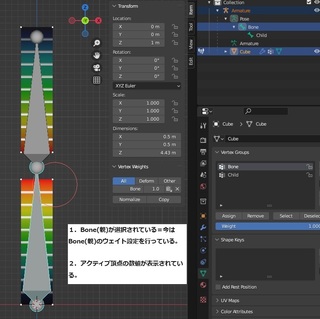
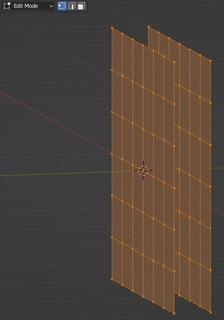
塗りたい頂点を選択。今回はBone(親)に対して全ての頂点を塗りたいので、Aで全選択しています。
全部塗るならマスク設定は必要ないんじゃないか?ってその通りです。まぁこれは癖です。
※一か所だけ、頂点をアクティブにしておくと、その頂点のデータが確認できます。アクティブにする方法はShiftを押しながら頂点をクリック。頂点が白くなるはずです。

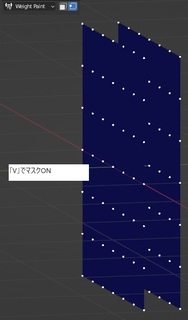
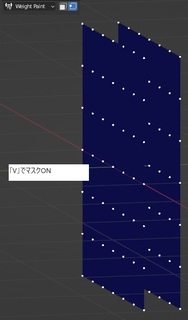
再びウェイトペイント・モードへ。Vを押してマスクをONにする。blenderの画面内にもクリックする所ありまする(あれちょっと分かりにくい…)。編集(Edit)モードで選択した頂点が白くなります。

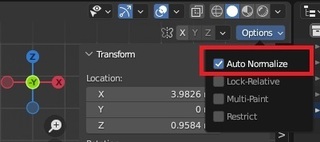
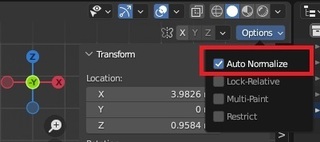
では塗って行こう!…とその前に、自動正規化(AutoNomalize)にチェックを入れておこう。

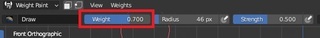
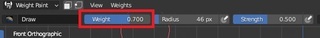
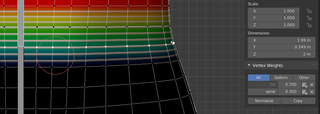
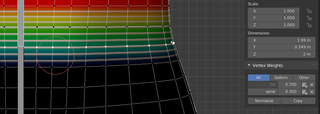
ウェイトが1になっているかチェック!下図では0.7になっています。

塗っていこう。

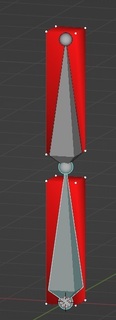
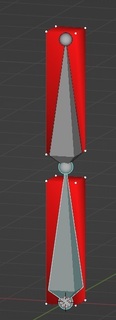
こんな風になりました。

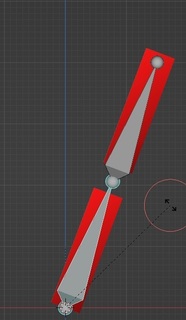
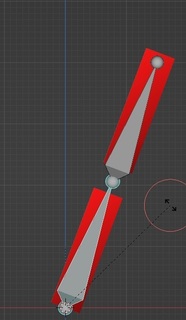
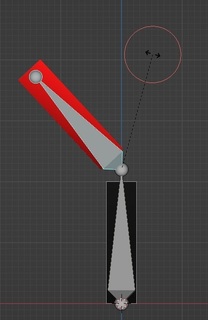
マスクをOFFにしてBone(親)を動かしてみます。Rで回転。問題なくChild(子)が追従しています。置いてけぼりはないようです。

続いてChild(子)を塗ります。Ctrl+左クリックで選択。出来ない場合はマスクをOFFに。それでも出来ない場合は誤操作をしてしまった可能性もあるので、いったんオブジェクトモードに戻ってボーン→メッシュを選択してウェイトペイント・モードに来てみてください。

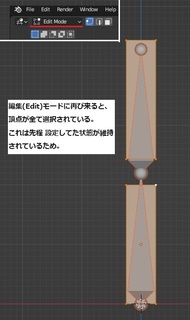
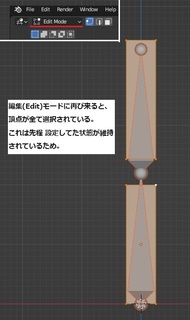
マスク設定の為に再び編集(Edit)モードへ。親ボーンの時に設定した状態が維持されています。

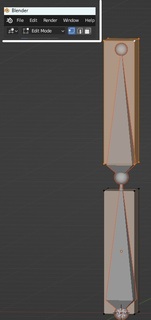
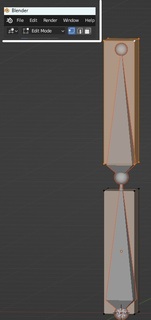
今度はChildの側のメッシュだけ動かしたいので、全選択しないように気をつけます。ひとつの頂点だけアクティブにしておきます。

ウェイトペイント・モードへ戻ってきたら、マスクをONにします。

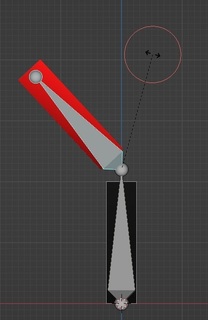
下図のように子ボーンの側のメッシュだけ塗れました。うっかり下側のメッシュを塗ろうとしてもマスクのお陰で塗られる事はありませんでした。

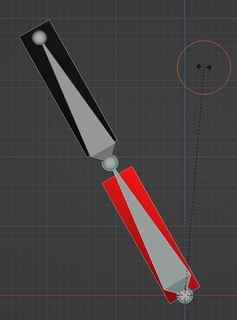
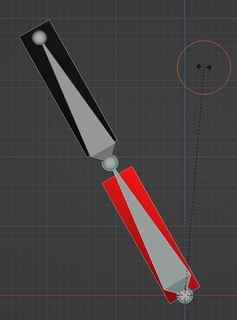
ではマスクをOFFにして試しに子ボーンを動かしてみます。親は子に追従せず、子に割り当てたメッシュだけ動いてます。

逆に親を動かすと子は追従して、結果的に全体が動いてます。

* * *
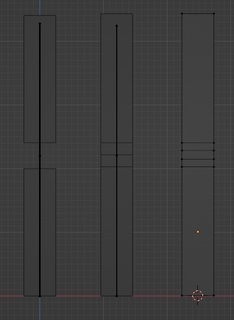
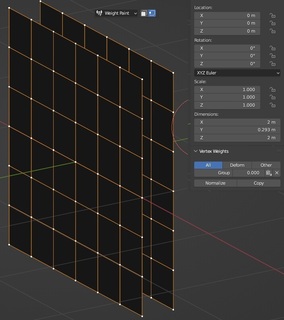
次は右隣の様に、真ん中あたりで分割した一つのcubeを用意しました。

※記事が長くなるので続きは、ボーンと関節の研究!2へ。
基本中のキという事で、縦長にしたcubeを2つ用意。Ctrl+Jでひとつのオブジェクトにしておきます。

ボーンを下図のようにセッティング。名前はBoneとChildに設定。親子関係はBoneが親、Childが子。

メッシュ(オブジェクト)を選び次にShift押しながらボーンを選択。これで複数選択されたことに。その後、Ctrl+Pを押してウェイトペイントを自動で塗るか手動で塗るか選ぶ。
下図ではWith Empty Groupを選んでます。これは手動で塗りますよって合図ですね。

続いてボーンを選択してShift押しながらメッシュ選択。オブジェクトモードからウェイトペイント・モードへ行く。
毎度ボーンからかメッシュからか忘れるんですが、間違えていたら単純にオブジェクトモードの所にウェイトペイントって項目が出ないだけです。

ウェイトペイントの設定はビューポートオーバーレイの項目から。ここら辺の設定は好みかな?

ウェイトペイント・モードで、ボーンをクリックしたい時は、Ctrl+左クリック。クリック出来ない時はマスクの設定がONになっていないか要チェック!!

マスクをONにすると塗って欲しく無い所を塗れない様にしてくれるのでその準備をしよう。いったん編集(Edit)モードへ行く。
塗りたい頂点を選択。今回はBone(親)に対して全ての頂点を塗りたいので、Aで全選択しています。
全部塗るならマスク設定は必要ないんじゃないか?ってその通りです。まぁこれは癖です。
※一か所だけ、頂点をアクティブにしておくと、その頂点のデータが確認できます。アクティブにする方法はShiftを押しながら頂点をクリック。頂点が白くなるはずです。

再びウェイトペイント・モードへ。Vを押してマスクをONにする。blenderの画面内にもクリックする所ありまする(あれちょっと分かりにくい…)。編集(Edit)モードで選択した頂点が白くなります。

では塗って行こう!…とその前に、自動正規化(AutoNomalize)にチェックを入れておこう。

ウェイトが1になっているかチェック!下図では0.7になっています。

塗っていこう。

こんな風になりました。

マスクをOFFにしてBone(親)を動かしてみます。Rで回転。問題なくChild(子)が追従しています。置いてけぼりはないようです。

続いてChild(子)を塗ります。Ctrl+左クリックで選択。出来ない場合はマスクをOFFに。それでも出来ない場合は誤操作をしてしまった可能性もあるので、いったんオブジェクトモードに戻ってボーン→メッシュを選択してウェイトペイント・モードに来てみてください。

マスク設定の為に再び編集(Edit)モードへ。親ボーンの時に設定した状態が維持されています。

今度はChildの側のメッシュだけ動かしたいので、全選択しないように気をつけます。ひとつの頂点だけアクティブにしておきます。

ウェイトペイント・モードへ戻ってきたら、マスクをONにします。

下図のように子ボーンの側のメッシュだけ塗れました。うっかり下側のメッシュを塗ろうとしてもマスクのお陰で塗られる事はありませんでした。

ではマスクをOFFにして試しに子ボーンを動かしてみます。親は子に追従せず、子に割り当てたメッシュだけ動いてます。

逆に親を動かすと子は追従して、結果的に全体が動いてます。

* * *
次は右隣の様に、真ん中あたりで分割した一つのcubeを用意しました。

※記事が長くなるので続きは、ボーンと関節の研究!2へ。
【このカテゴリーの最新記事】
2023年10月06日
ウェイトペイントうまく塗れないとき【続き】
前回の記事でウェイトペイント時、重なったオブジェクトはBrushをAccumulateにしてさらにブラシサイズを調整すれば、奥のオブジェクトも塗れると書きましたが、何個まで貫通してくれるのか気になったので試してみました。
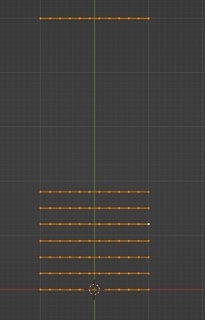
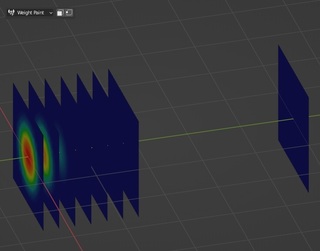
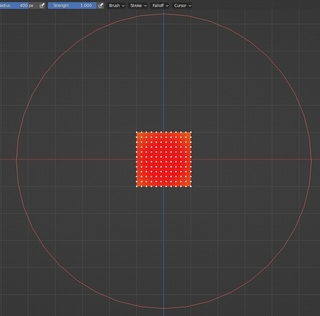
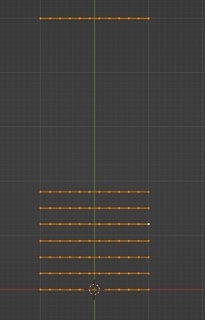
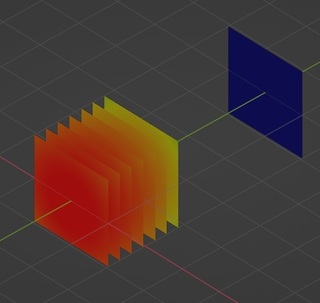
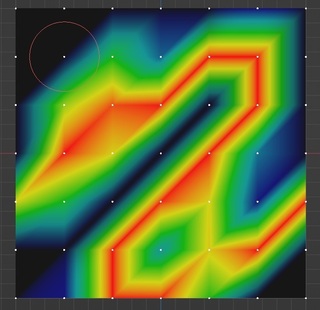
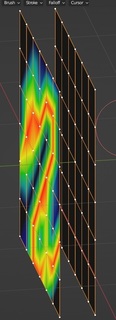
Planeを7個重ねました。7個目は遠い所に設置。

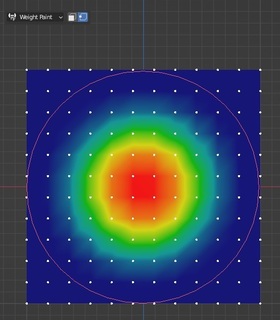
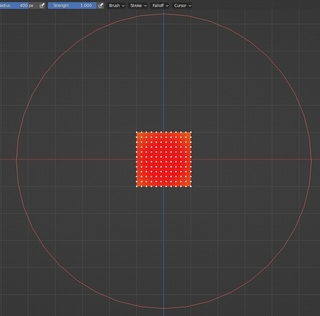
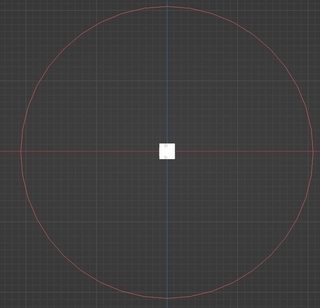
先ずはブラシサイズをPlaneと大体同じに合わせてワンクリック(マウス使用)してみる。

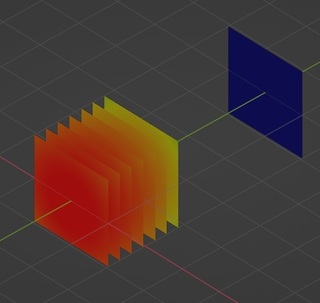
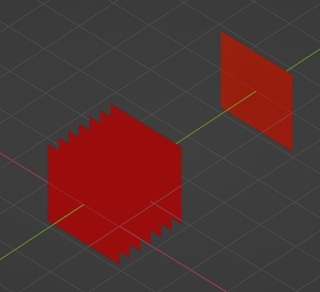
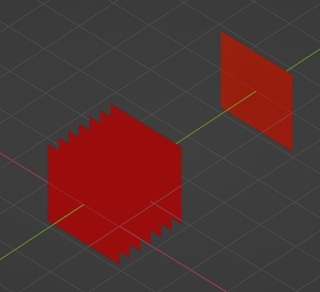
結果は3個分、貫通してました。

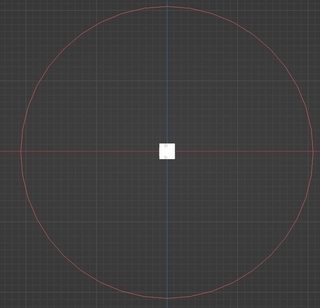
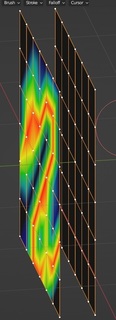
カメラを少し引かせました。ブラシサイズは変わってないですが結果的に大きくなってますね。

ワンクリック。

一番手前のPlaneを0として6個塗れてます。見た目は5個に見えますが、数値を確認したら6個目にもわずかに塗れてる事が確認できました。

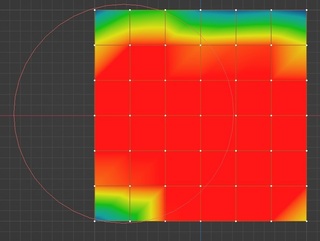
もう少し極端にしてみます。

ワンクリック。

7個塗れてました。一番遠いPlaneは0.1…という感じでほんの少しだけ塗れてるんです。

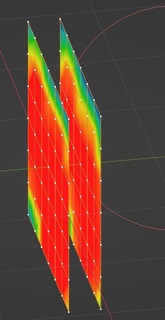
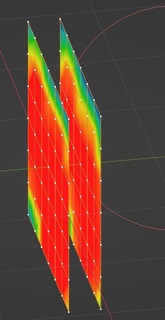
もっと極端にしてみます。ワンクリック。

結果、出来てました。ただし一番後ろのPlaneの数値は0.9で、最大である1に届いてませんでした。

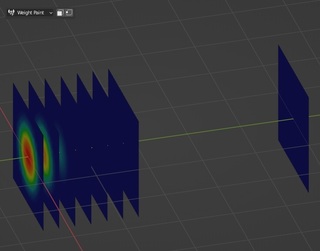
さらにPlaneを奥に1個追加して、同じようにしてやってみました。結果はこんな感じ。

ということで重要なのはオブジェクトの数の問題ではなく、ブラシサイズ、カメラビューの具合、後は忘れてはならないブラシのweight(ウェイト)でした。
ウェイトを0に設定したのをすっかり忘れて「あれ?塗ってるのに塗れないんだけど!」と何度なったことやら。ウェイトペイント用の消しゴムが欲しいです。誤操作回避のために(笑)
・
Planeを7個重ねました。7個目は遠い所に設置。

先ずはブラシサイズをPlaneと大体同じに合わせてワンクリック(マウス使用)してみる。

結果は3個分、貫通してました。

カメラを少し引かせました。ブラシサイズは変わってないですが結果的に大きくなってますね。

ワンクリック。

一番手前のPlaneを0として6個塗れてます。見た目は5個に見えますが、数値を確認したら6個目にもわずかに塗れてる事が確認できました。

もう少し極端にしてみます。

ワンクリック。

7個塗れてました。一番遠いPlaneは0.1…という感じでほんの少しだけ塗れてるんです。

もっと極端にしてみます。ワンクリック。

結果、出来てました。ただし一番後ろのPlaneの数値は0.9で、最大である1に届いてませんでした。

さらにPlaneを奥に1個追加して、同じようにしてやってみました。結果はこんな感じ。

ということで重要なのはオブジェクトの数の問題ではなく、ブラシサイズ、カメラビューの具合、後は忘れてはならないブラシのweight(ウェイト)でした。
ウェイトを0に設定したのをすっかり忘れて「あれ?塗ってるのに塗れないんだけど!」と何度なったことやら。ウェイトペイント用の消しゴムが欲しいです。誤操作回避のために(笑)
・
2023年10月04日
ウェイトペイント、塗れないとき【改】
ウェイトペイントでうまく塗れない時…例えばオブジェクトが重なってるときは、パースビュー(テンキー5)にするとカメラがオブジェクトの中にまで入ってくれるので塗りやすくなるんですが、完璧には塗れません。というか目が疲れる。便利な方法としてBrushをAccumulateにする方法があります。これの検証です。
* * *
実験のためPlaneを2枚重ねます。Ctrl+Jでひとつのオブジェクトにしておきます。

Editモードで全選択(A)しておきます。

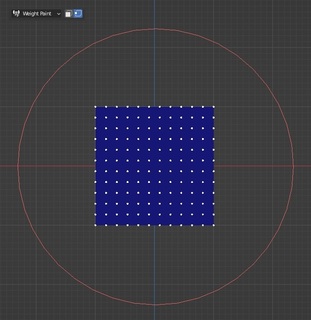
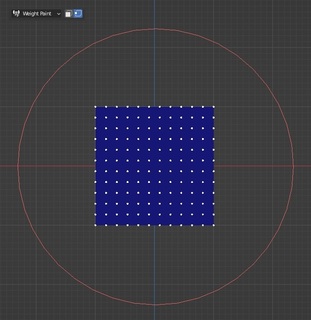
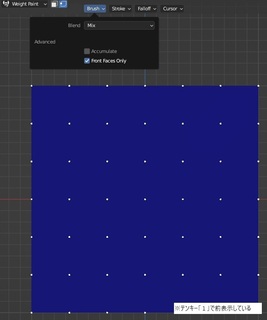
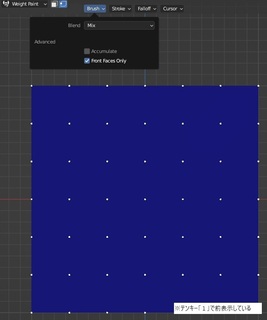
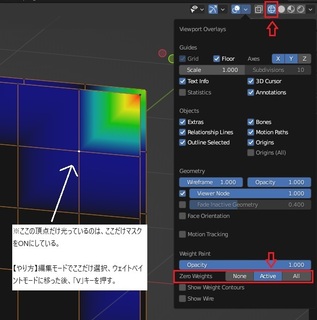
この状態でWeightPaintモードに移ります。「V」を押すとマスクがONになり下図の様に全頂点が白く表示されます。

初期設定ではBrushはFrontFacesOnlyになっています。実験なので先ずはこのままやってみます。

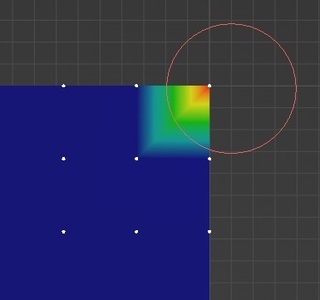
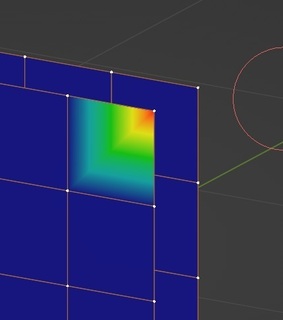
カメラ正面から、右上の頂点だけ塗ってみます。カメラビューには手を付けない。

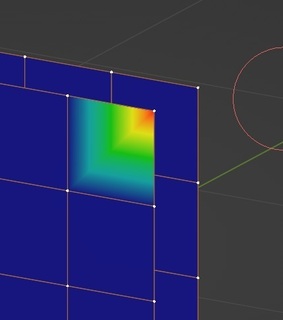
塗り終えたのでカメラアングルを変えてみたら、見ての通り、奥のPlaneには何も塗れていません!

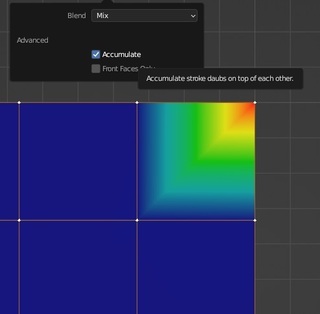
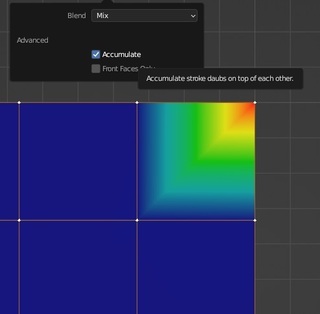
次にBrushを「Accumulate」に変更します。Accumulateは、蓄積する・積み重ねる…という意味らしいです。

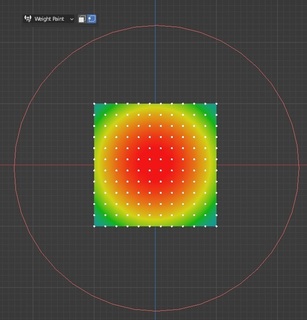
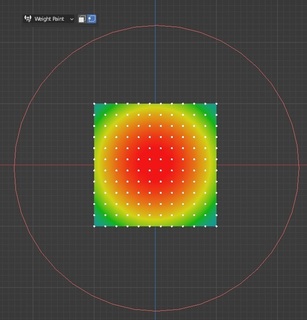
Accumulateにしたら塗れました!しかし本当に塗れたかちょっとあやしく感じます。ちゃんと確認したいと思います。

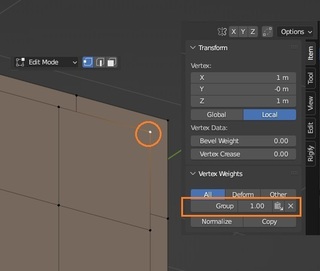
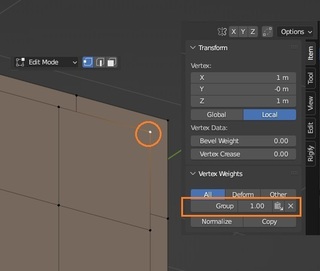
Editモードに移って調べたい頂点のみを選択します。手前のPlaneの右上の頂点を選択しました。サイドバータブ(Nで出せるやつ)に表示されるVertexWeightsに、選択した頂点のWeightがどれくらい塗られているか数値化されています。最大が1です。下図では1.00と表示されています。
ちなみにWeightPaintモードでも確認は出来ますが操作がこんがらがりやすく、説明がしにくいので割愛しました。

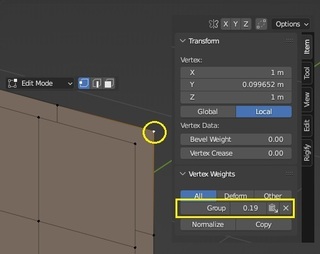
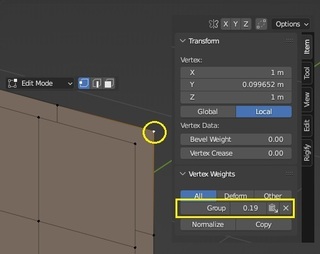
奥のPlaneも塗られているか確認したいので、奥のPlaneの右上頂点を選択しました。数値で確認すると0.19とわずかに塗られていることが確認できました。

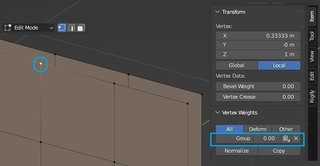
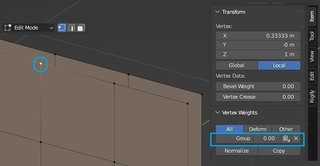
せっかくなので違う所も選択して確認してみました。一度塗った後にやっぱり消したので数値は0.00です。

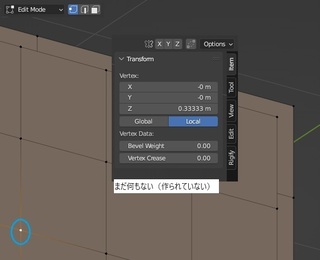
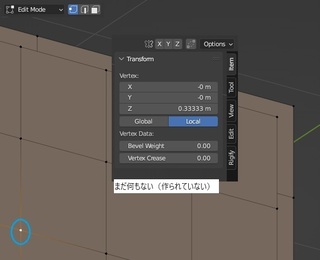
こちらも塗っていないので数値は0と表示されるかと思いきや、VertexWegihts表示そのものがありません。実はウェイトペイントで塗った時点で「自動で」あの表示が作られます。この頂点はまだノータッチだったのです。
まだ一度も頂点を塗っていない時と、一度でも頂点を塗った時とでは、結果が違う事に注目。

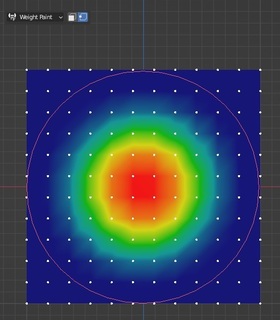
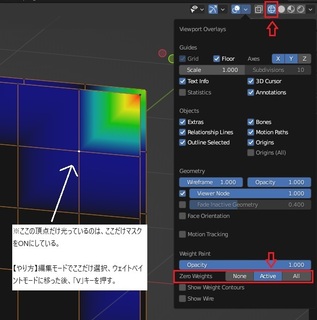
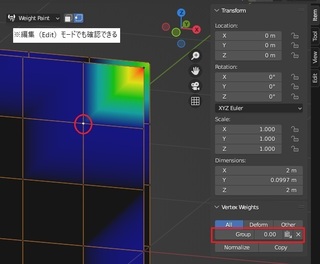
とろこで注意したい事がひとつあります。「0.00」の数値が本当に0なのか怪しいと思った事はありませんか?下図の白く表示されている頂点の所、青いですよね。(※WeightPaintモードでいち頂点だけマスクONにしています。また説明がしやすい様にPlaneの見え方を変えています。変え方は下図の赤枠のやつ)

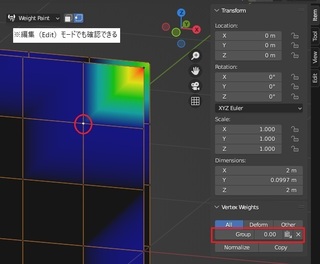
一見すると問題なさそうです。サイドバータブにも「0.00」と表示されています。しかし…

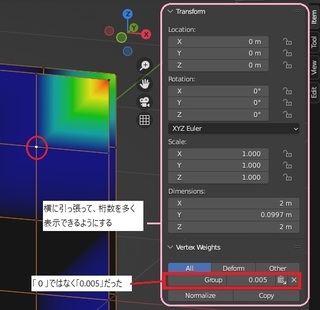
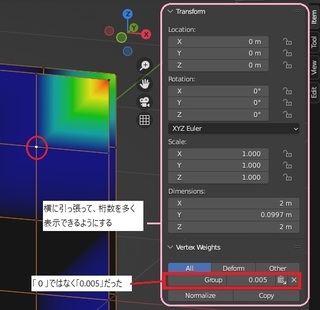
サイドバータブを横に引っ張ると、「0.005」と表示されています。引っ掛け問題のようですね。

Accumulateにすれば2つ重なったオブジェクトも貫通して塗ってくれるという事が分かりました。以下はスマートに頂点を数値0にする方法と、2つのオブジェクトの重なり方が遠かった場合の対処法です。
* * *
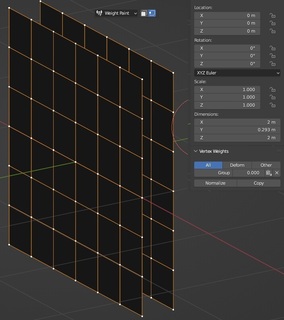
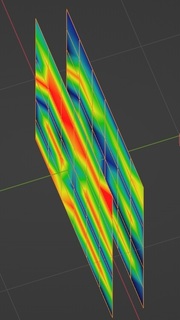
「Accumulate」Brushを使って下図の様に2つのPlaneを適当に塗りました。これらを一括で数値0にするにはどうしたらいいでしょうか?Weightを0にして手動で塗りなおしていく(疑似的に消しゴムとして使う)のもいいのですが、ちょっと面倒なので違う方法を使います。

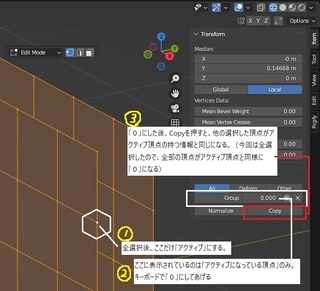
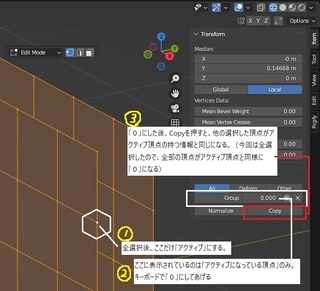
やり方は、Editモードで頂点を全選択後、ひとつの頂点だけをアクティブ状態にします。Shift押しながらクリックで頂点が白く変わる筈です。そしたらその頂点をサイドバータブにて数値を「0」にする。最後に真下にあるCopyをクリック。全ての頂点がアクティブ頂点と同じ、「数値0」になります。

確認してみました。真っ黒(あるいは青)で全ての頂点が0になっています。ひとつひとつ数値で確認してみても0でした。

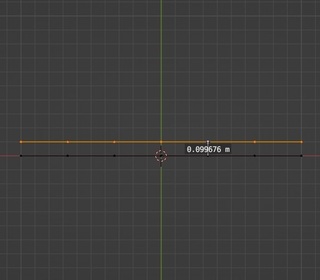
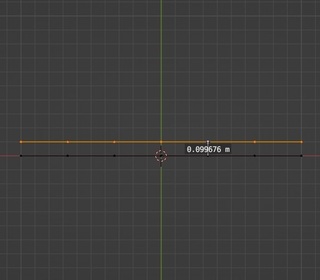
2つのPlaneの厚みはこんな感じです。約0.1m。

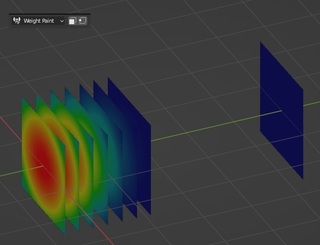
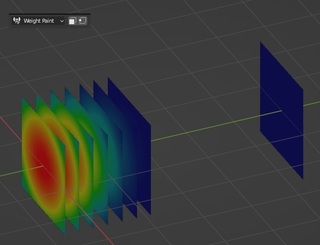
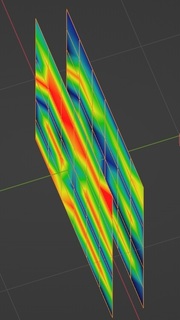
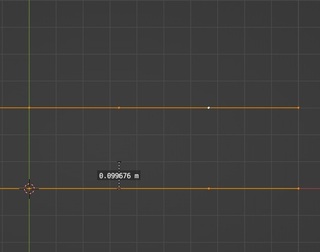
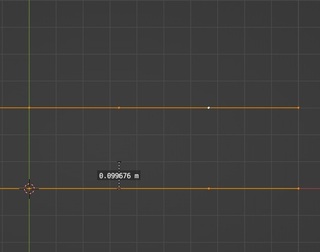
これを思いっきり離してみました。「Accumulate」Brushは2つ重なったオブジェクトも貫通して塗ってくれましたが、これだけ離れていると果たして塗れるのでしょうか?

テンキー1を押して正面から塗ってみます。

結果は…塗れませんでした。でも大丈夫。塗れる方法があるんです!

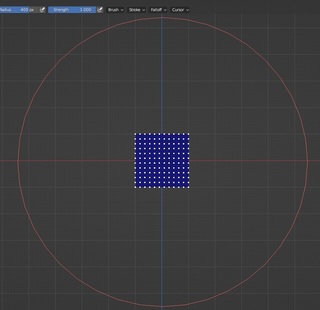
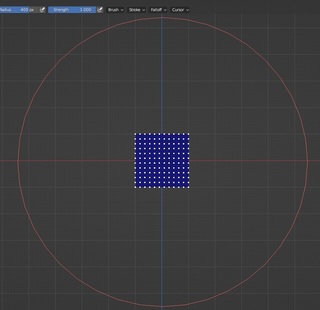
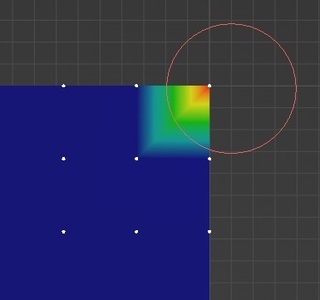
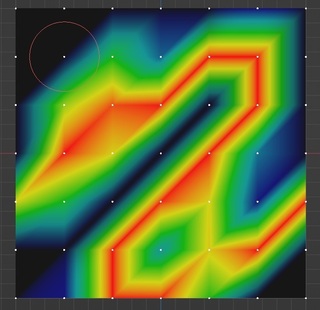
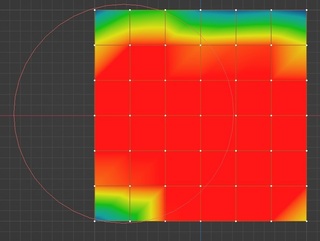
ブラシサイズを大きくします。Fを押した後マウスでサイズ調整できると思います。下図の様にブラシサイズが大きくなったのが分かるでしょうか?赤い線のやつです。

すると…今度は塗れました!!

塗りたくない所があったら、あらかじめマスクをONにしておきましょう。
長くなりましたが、ウェイトペイントでうまく塗れないときの対処法を書きました。
・マスクのON・OFFに気を付ける
・Brushの「Accumulate」を使ってみる
・ブラシサイズを変更してみる
ウェイトペイント・モードと編集(Edit)モードを行き来していると、つい誤操作をしてしまうのでそこら辺も注意。
何をやってもダメというときはblenderを再起動してみよう。
・
* * *
実験のためPlaneを2枚重ねます。Ctrl+Jでひとつのオブジェクトにしておきます。

Editモードで全選択(A)しておきます。

この状態でWeightPaintモードに移ります。「V」を押すとマスクがONになり下図の様に全頂点が白く表示されます。

初期設定ではBrushはFrontFacesOnlyになっています。実験なので先ずはこのままやってみます。

カメラ正面から、右上の頂点だけ塗ってみます。カメラビューには手を付けない。

塗り終えたのでカメラアングルを変えてみたら、見ての通り、奥のPlaneには何も塗れていません!

次にBrushを「Accumulate」に変更します。Accumulateは、蓄積する・積み重ねる…という意味らしいです。

Accumulateにしたら塗れました!しかし本当に塗れたかちょっとあやしく感じます。ちゃんと確認したいと思います。

Editモードに移って調べたい頂点のみを選択します。手前のPlaneの右上の頂点を選択しました。サイドバータブ(Nで出せるやつ)に表示されるVertexWeightsに、選択した頂点のWeightがどれくらい塗られているか数値化されています。最大が1です。下図では1.00と表示されています。
ちなみにWeightPaintモードでも確認は出来ますが操作がこんがらがりやすく、説明がしにくいので割愛しました。

奥のPlaneも塗られているか確認したいので、奥のPlaneの右上頂点を選択しました。数値で確認すると0.19とわずかに塗られていることが確認できました。

せっかくなので違う所も選択して確認してみました。一度塗った後にやっぱり消したので数値は0.00です。

こちらも塗っていないので数値は0と表示されるかと思いきや、VertexWegihts表示そのものがありません。実はウェイトペイントで塗った時点で「自動で」あの表示が作られます。この頂点はまだノータッチだったのです。
まだ一度も頂点を塗っていない時と、一度でも頂点を塗った時とでは、結果が違う事に注目。

とろこで注意したい事がひとつあります。「0.00」の数値が本当に0なのか怪しいと思った事はありませんか?下図の白く表示されている頂点の所、青いですよね。(※WeightPaintモードでいち頂点だけマスクONにしています。また説明がしやすい様にPlaneの見え方を変えています。変え方は下図の赤枠のやつ)

一見すると問題なさそうです。サイドバータブにも「0.00」と表示されています。しかし…

サイドバータブを横に引っ張ると、「0.005」と表示されています。引っ掛け問題のようですね。

Accumulateにすれば2つ重なったオブジェクトも貫通して塗ってくれるという事が分かりました。以下はスマートに頂点を数値0にする方法と、2つのオブジェクトの重なり方が遠かった場合の対処法です。
* * *
「Accumulate」Brushを使って下図の様に2つのPlaneを適当に塗りました。これらを一括で数値0にするにはどうしたらいいでしょうか?Weightを0にして手動で塗りなおしていく(疑似的に消しゴムとして使う)のもいいのですが、ちょっと面倒なので違う方法を使います。

やり方は、Editモードで頂点を全選択後、ひとつの頂点だけをアクティブ状態にします。Shift押しながらクリックで頂点が白く変わる筈です。そしたらその頂点をサイドバータブにて数値を「0」にする。最後に真下にあるCopyをクリック。全ての頂点がアクティブ頂点と同じ、「数値0」になります。

確認してみました。真っ黒(あるいは青)で全ての頂点が0になっています。ひとつひとつ数値で確認してみても0でした。

2つのPlaneの厚みはこんな感じです。約0.1m。

これを思いっきり離してみました。「Accumulate」Brushは2つ重なったオブジェクトも貫通して塗ってくれましたが、これだけ離れていると果たして塗れるのでしょうか?

テンキー1を押して正面から塗ってみます。

結果は…塗れませんでした。でも大丈夫。塗れる方法があるんです!

ブラシサイズを大きくします。Fを押した後マウスでサイズ調整できると思います。下図の様にブラシサイズが大きくなったのが分かるでしょうか?赤い線のやつです。

すると…今度は塗れました!!

塗りたくない所があったら、あらかじめマスクをONにしておきましょう。
長くなりましたが、ウェイトペイントでうまく塗れないときの対処法を書きました。
・マスクのON・OFFに気を付ける
・Brushの「Accumulate」を使ってみる
・ブラシサイズを変更してみる
ウェイトペイント・モードと編集(Edit)モードを行き来していると、つい誤操作をしてしまうのでそこら辺も注意。
何をやってもダメというときはblenderを再起動してみよう。
・
2023年01月22日
ただのお披露目
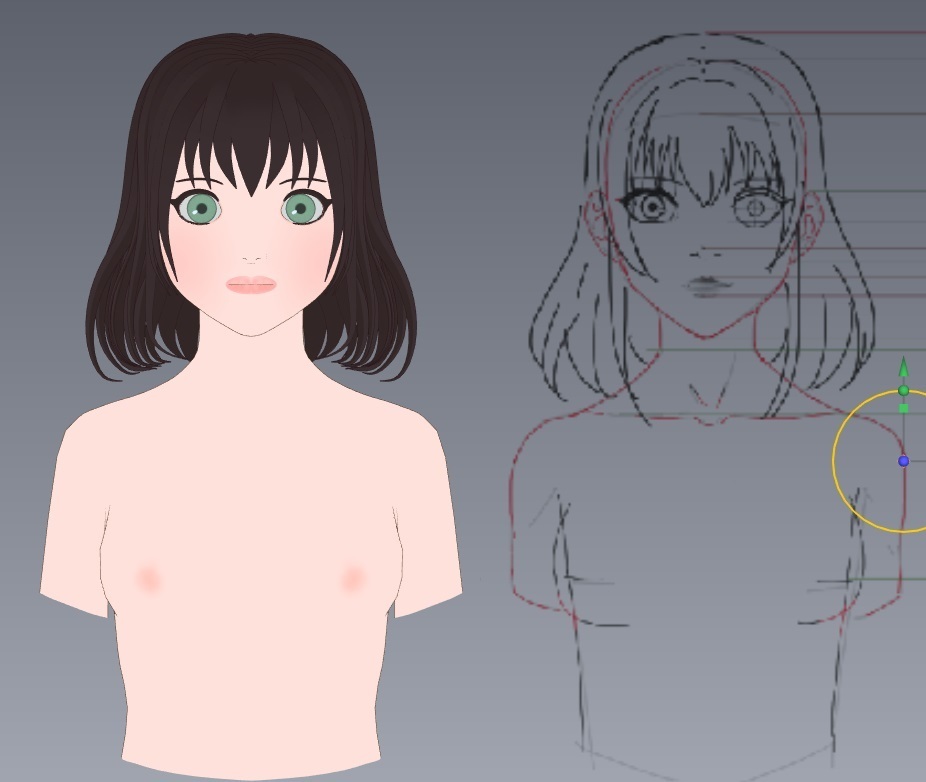
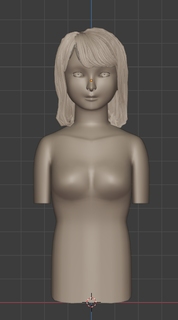
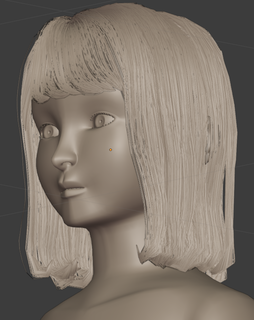
女性を顔だけ作ってました。目的はフェイスリグの練習の為です。
せっかくなのでその後ヘアーパーティクルでセミリアルな髪の毛を作っていましたが、動作が重くなって途中でやめました。本当はアホ毛を作ってもう少しリアルで説得力のある感じに仕上げたかったです。
動作が重いので、後に残していた眉毛が作れませんでした(笑)


眉毛が見えなくてもセーフな角度を探した結果です(笑)
上2枚の見た目が違うのは、1枚目がEeveeで2枚目がCyclesだからです。Cyclesだとまつ毛が凄い事になっているのでどうにかしたかったんですが、もうPCが悲鳴を上げていたので中断しました。髪の毛の太さも違いますね。
目や肌の質感は次の課題という事で。つまりノード関係は今回は手付かずです。テクスチャーは使いました。

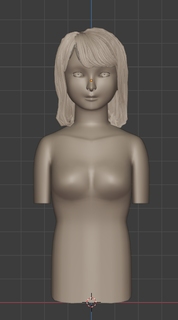
製作途中画像。こんな下まで作る必要はありませんでした。胸の上あたりまでで良かったのに。見積り下手かっ

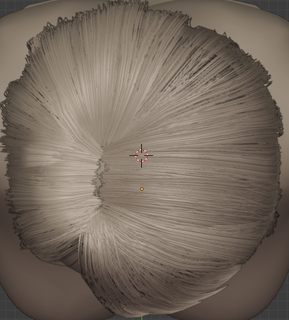
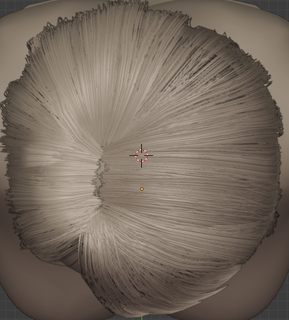
ヘアーパーティクルで髪の毛を作っている様子。真上から。
後ろ髪→前髪の順で制作しました。前髪の時にはだいぶ動作が重くなってました。トホホ。
女性の髪形で検索して、いいなと思ったやつを参考にして作りました。想像で作るよりずっと効率的だし迷いなく追加していけるのでやはり資料の収集は大切だと思いました。

ポーズモードでもやはり重くなるので、うっかりアーマチュアありの画像を用意するのを忘れてしまいました。

ウエイトペイントが上手に出来なかったので、実は瞼を完全に閉じるとメッシュが崩れてしまうのです。
顔の表情を変えるアニメーション作りたかったけど、なにせ重かったので……。うぅ‥何も出来てないっ!
フェイスリグはもっと練習しないといけないのですが、並行して板ポリを使ったセミリアルな髪作りもしないとなぁと思いました。ヘアーパーティクルを使った髪型は一番好きですが、PCのスペック的にきついのでこれはもう諦めます。
あともういい加減バージョン更新しないと(笑)
せっかくなのでその後ヘアーパーティクルでセミリアルな髪の毛を作っていましたが、動作が重くなって途中でやめました。本当はアホ毛を作ってもう少しリアルで説得力のある感じに仕上げたかったです。
動作が重いので、後に残していた眉毛が作れませんでした(笑)


眉毛が見えなくてもセーフな角度を探した結果です(笑)
上2枚の見た目が違うのは、1枚目がEeveeで2枚目がCyclesだからです。Cyclesだとまつ毛が凄い事になっているのでどうにかしたかったんですが、もうPCが悲鳴を上げていたので中断しました。髪の毛の太さも違いますね。
目や肌の質感は次の課題という事で。つまりノード関係は今回は手付かずです。テクスチャーは使いました。

製作途中画像。こんな下まで作る必要はありませんでした。胸の上あたりまでで良かったのに。見積り下手かっ

ヘアーパーティクルで髪の毛を作っている様子。真上から。
後ろ髪→前髪の順で制作しました。前髪の時にはだいぶ動作が重くなってました。トホホ。
女性の髪形で検索して、いいなと思ったやつを参考にして作りました。想像で作るよりずっと効率的だし迷いなく追加していけるのでやはり資料の収集は大切だと思いました。

ポーズモードでもやはり重くなるので、うっかりアーマチュアありの画像を用意するのを忘れてしまいました。

ウエイトペイントが上手に出来なかったので、実は瞼を完全に閉じるとメッシュが崩れてしまうのです。
顔の表情を変えるアニメーション作りたかったけど、なにせ重かったので……。うぅ‥何も出来てないっ!
フェイスリグはもっと練習しないといけないのですが、並行して板ポリを使ったセミリアルな髪作りもしないとなぁと思いました。ヘアーパーティクルを使った髪型は一番好きですが、PCのスペック的にきついのでこれはもう諦めます。
あともういい加減バージョン更新しないと(笑)
2022年12月02日
続・ウェイトペイント
いまだにblender2.9のままです。アプデしなきゃしなきゃでこのまま来てた(笑)
本日遭遇したトラブル。あ、バージョンは2.92です(汗)
ウェイトペイントで、ま〜〜ったく塗れなくなる現象に遭遇。
結論から言うと、ボーンの逆走塗りが出来なかった、でした。
hipを最初に塗り、次にspineを塗る。境目を調整したいからhipへ戻り、塗り直しをしようと思ったらそれは出来なかった。というもの。
マスクのONOFFによる問題やブラシの設定ミスなどを確認しましたが、そこら辺は問題なく。
spineを選択した状態で境目の調整は、マスクのONOFFに関係なくいつも通り普通に出来ました。
原因はまだ特定出来ていません。今までhipに戻って境目を調整する、というやり方は出来ていました。なので知らないうちに設定いじくってしまったかも?
hipやspine、他の部位を変に行き来して数値がぐちゃぐちゃになった場合、Nキーを押して確認できるVertexWeightsの所(画像だと右下の数値)で一個一個、調整できるからそれでどうにかしてたんですけど、今回はそれも出来なかったです。

分かったら追記します。
※追記
再起動したら直っていました……。
私のパソコンはスペック的には問題ないのですが、グラボはintelでしたっけ?それが原因なのか分かりませんがモデリング中に動作が重くなったり、表示がおかしくなったりします。今までウェイトペイントでおかしくなった事がなかったので、今回初めてのトラブル遭遇に焦りました。
本日遭遇したトラブル。あ、バージョンは2.92です(汗)
ウェイトペイントで、ま〜〜ったく塗れなくなる現象に遭遇。
結論から言うと、ボーンの逆走塗りが出来なかった、でした。
hipを最初に塗り、次にspineを塗る。境目を調整したいからhipへ戻り、塗り直しをしようと思ったらそれは出来なかった。というもの。
マスクのONOFFによる問題やブラシの設定ミスなどを確認しましたが、そこら辺は問題なく。
spineを選択した状態で境目の調整は、マスクのONOFFに関係なくいつも通り普通に出来ました。
原因はまだ特定出来ていません。今までhipに戻って境目を調整する、というやり方は出来ていました。なので知らないうちに設定いじくってしまったかも?
hipやspine、他の部位を変に行き来して数値がぐちゃぐちゃになった場合、Nキーを押して確認できるVertexWeightsの所(画像だと右下の数値)で一個一個、調整できるからそれでどうにかしてたんですけど、今回はそれも出来なかったです。

分かったら追記します。
※追記
再起動したら直っていました……。
私のパソコンはスペック的には問題ないのですが、グラボはintelでしたっけ?それが原因なのか分かりませんがモデリング中に動作が重くなったり、表示がおかしくなったりします。今までウェイトペイントでおかしくなった事がなかったので、今回初めてのトラブル遭遇に焦りました。