今月いっぱい残業づくしです。今週は日曜も出勤でした。本当は土曜も出勤しなきゃならなかったのですが法事だったので休ませてもらいました。
「ここのふすまは立てつけが悪いからロウを塗らないと駄目よ」とか、桐のたんすに見覚えのない傷が増えてる云々言われたりして結構しんどかったです。仕事のほうがいい・・・
前置きが長くなりましたがwebds002さんに相談をされました。
NPO法人のホームページ作成をまかされることになったと。
小さなNPO法人で予算もあまりないので無料ホームページでいいところないですか?と。
前任者は市町村で提供しているCMSを利用してホームページを作っていたそうなのですが、退会に伴いアカウントを削除してしまったらしいです。
前任者とは会ったことも連絡を取ったこともなく情報ゼロ。
こんな状態なので相談に乗ってほしいと。
希望する内容は
・NPO法人という性質上、広告が目立たないところがいい。
・予算があまりないので無料ホームページサービスがいい。
・ブログではなくホームページにしたい。
・画像をたくさん載せたい
・ホームページはビルダーで作成したい。
まー広告が目立たないところがいいというのはみんな言うことですけど、こういうときにすすめるのはたいてい以下の3か所です。
・FC2ホームページ
・忍者ホームページ
・XREA
XREAについては一般向け無料サーバーは時期募集待ちということですぐには取れないのが難点。独自ドメインを取るならすぐに無料サーバースペースが使えるけどどうなんだろうと思ったところ
・ビルダー代は予算として出そう
・独自ドメインもよさそうなので聞いてみる
とのこと。独自ドメイン取れるなら選択の幅が広がりますねぇ〜
独自ドメインについては以前2月22日の記事でも書きましたが、NPO法人なら.orgのドメインが欲しいところですね。
今日は早く帰らせてもらったのですが連日残業の疲れが取れなくてしんどいので今日はこのへんで。
ここはwebds012の倉庫です。
自分で使っているソフトなどを取り上げています。
チラシの裏がわりによく見る山梨ネタも載せてます。
無料でホームページを作成したいと相談されている件1
2013年07月29日
ネットショップでデジタルコンテンツの販売をしたい!
2013年06月25日
1か月くらい前の記事で初期費用無料キャンペーンにつられてカラーミーショップに申し込んだ話をしましたが、1か月の無料期間中では遊び足りなくて正式契約しました。月額875円とか安いし。
元々興味のあるシステムだったり、初期費用無料が魅力的だったとか正式契約に至った理由はいろいろあるのですが、一番の決め手になったのは無料期間中にデジタルコンテンツ販売に対応したことです。
ネットショップのシステムはたくさんあるけれど、デジタルコンテンツ販売の機能を実装している所ってすごく少ないんです。
他に対応している会社としてよくあげられるのはMakeShop の会社が運営しているデジタルコンテンツ王ですが、こちらは運営費用が高くて個人だと手が出ないレベルなんですよね。
の会社が運営しているデジタルコンテンツ王ですが、こちらは運営費用が高くて個人だと手が出ないレベルなんですよね。
データをたくさん転送したいのでFTPサービスも申し込んでみました。
デザインは無料でなんとかするつもりなので無料テンプレートをなんとか改造していく予定。
しばらく楽しめそうです。
カラーミーショップ

追記
カラーミーショップの決済関係で楽天銀行の口座を開設することになりそう。


元々興味のあるシステムだったり、初期費用無料が魅力的だったとか正式契約に至った理由はいろいろあるのですが、一番の決め手になったのは無料期間中にデジタルコンテンツ販売に対応したことです。
ネットショップのシステムはたくさんあるけれど、デジタルコンテンツ販売の機能を実装している所ってすごく少ないんです。
他に対応している会社としてよくあげられるのはMakeShop
データをたくさん転送したいのでFTPサービスも申し込んでみました。
デザインは無料でなんとかするつもりなので無料テンプレートをなんとか改造していく予定。
しばらく楽しめそうです。
カラーミーショップ
追記
カラーミーショップの決済関係で楽天銀行の口座を開設することになりそう。
誰か教えて欲しかった「初期費用無料キャンペーン」
2013年05月26日
以前から気になってたけど初期費用3150円っていうのがどうも気になって申込みをためらっていたサービスがありました。ショッピングカートシステムで、ネット上で検索しても知人に聞いても「まずここがいいと思う」と必ずおすすめに入ってくる所です。
初期費用が3,150円でそれにプラスして月額利用料875円の利用料(12か月契約なので875×12=10,500円)がかかるので契約時に必要な費用は13,650円。敷居が高いなーと思っていたら、現在初期費用無料キャンペーン中とのこと。
しかもキャンペーンの終了が2013/5/31
なんで誰も教えてくれなかったのーーー!
「お申込み後、お試し期間は30日間です。無料試用期間終了日までにご利用料金をお支払いになると、無料試用期間終了日の翌日より本契約となります。 」
ということなので、今申し込んで入金しておけば30日無料で使ったあと初期費用無し、月額利用料だけで使えるってことだよね。
ちょっとカラーミーショップ に申し込んできます。
に申し込んできます。


初期費用が3,150円でそれにプラスして月額利用料875円の利用料(12か月契約なので875×12=10,500円)がかかるので契約時に必要な費用は13,650円。敷居が高いなーと思っていたら、現在初期費用無料キャンペーン中とのこと。
しかもキャンペーンの終了が2013/5/31
なんで誰も教えてくれなかったのーーー!
「お申込み後、お試し期間は30日間です。無料試用期間終了日までにご利用料金をお支払いになると、無料試用期間終了日の翌日より本契約となります。 」
ということなので、今申し込んで入金しておけば30日無料で使ったあと初期費用無し、月額利用料だけで使えるってことだよね。
ちょっとカラーミーショップ
ネットショップ無料作成→そんなのじゃ駄目→???
2013年05月25日
先日何かの調べものをしていたときに何故か検索でこんな記事を見てしまい、腑に落ちないものを感じていました。
「ネットショップ開業ってそんなにお金かかるんですか?」(YOMIURI ONLINE 発言小町の記事です)
この記事で私が一番引っかかってるのはトピ主さんの疑問点。
こういった質問は身近な方からわりと普通に受けたりすることがあるので、「わかりやすく説明するのって大変だよなー」と、説明する側の方々に親身になってみたり。
Web制作全般に言えることですが、「必要な技術を持っていて実行する時間がある」ならほとんどのWeb制作はタダでできます。
逆に「必要な技術または時間がない」場合、どちらかまたは両方を補うためにお金がかかります。
そのお金が高いか安いか素人だと判断つかないのが難しいところなんですけどね。
ネットショップはデザイン変更とか登録商品の入れ替えとかは昔某プロバイダでWeb制作の仕事をしていたときかなりやらされた覚えがあるのですが、1から作るのは結構面倒です。
職業訓練校に通っていた頃、MakeShop でネットショップの作成をする授業がありました。私はその授業予定を聞いたときに「ええっ!?あんな面倒なもの作るの?」と思っていたのですが、Web制作なんて全くやったことがないという方のほうがほとんどという状況で全員が楽しそうにショップを作成して発表会とか行ってました。
でネットショップの作成をする授業がありました。私はその授業予定を聞いたときに「ええっ!?あんな面倒なもの作るの?」と思っていたのですが、Web制作なんて全くやったことがないという方のほうがほとんどという状況で全員が楽しそうにショップを作成して発表会とか行ってました。
しかもただ単にネットショップ作りましたじゃなくて法人として運営できるレベルのネットショップがいくつも完成していたので驚きです。当時のクラスメートでそのままネットショップ運営してる方がいます。過去の訓練生の先輩方が作成したショップで現在運営している所も見せてもらいましたが、中にはひと月の売り上げが500万円超えたお店もあるそうです。
そう考えるとMakeShop は初心者に優しい作りなんだなぁと思います。
は初心者に優しい作りなんだなぁと思います。
あのときは実務経験のある身としてみんなよりいいショップを作ろうと躍起になっていたのは秘密。
初期費用が10,500円かかりますが、フリーショッププランだと初期費用のみで月額利用料0円。
とかいう説明云々がありますが、無料期間があってその期間内だと初期費用も月額料金もかからずにネットショップを作れちゃいます。しかもちゃんとお店として機能します。
私がすごくいいなぁと思ったのは、無料期間にショップを作ってみんなに見てもらったり実際に購入もできたりするのに無料期間が終わったあと強制的に有料プランになったりしないところです。私が作ったショップもそのまま放置していますが追加料金の請求とかは一切ありません。
※ただし無料期間が終了したショップは外部から見ることも編集画面に入ることもできなくなります。
面倒だと思っていたのにわりと楽しく本格的なものが作れたので、時間に余裕ができたら初期費用払って運営再開しようかなと思ってます。


「ネットショップ開業ってそんなにお金かかるんですか?」(YOMIURI ONLINE 発言小町の記事です)
この記事で私が一番引っかかってるのはトピ主さんの疑問点。
こういった質問は身近な方からわりと普通に受けたりすることがあるので、「わかりやすく説明するのって大変だよなー」と、説明する側の方々に親身になってみたり。
Web制作全般に言えることですが、「必要な技術を持っていて実行する時間がある」ならほとんどのWeb制作はタダでできます。
逆に「必要な技術または時間がない」場合、どちらかまたは両方を補うためにお金がかかります。
そのお金が高いか安いか素人だと判断つかないのが難しいところなんですけどね。
ネットショップはデザイン変更とか登録商品の入れ替えとかは昔某プロバイダでWeb制作の仕事をしていたときかなりやらされた覚えがあるのですが、1から作るのは結構面倒です。
職業訓練校に通っていた頃、MakeShop
しかもただ単にネットショップ作りましたじゃなくて法人として運営できるレベルのネットショップがいくつも完成していたので驚きです。当時のクラスメートでそのままネットショップ運営してる方がいます。過去の訓練生の先輩方が作成したショップで現在運営している所も見せてもらいましたが、中にはひと月の売り上げが500万円超えたお店もあるそうです。
そう考えるとMakeShop
あのときは実務経験のある身としてみんなよりいいショップを作ろうと躍起になっていたのは秘密。
初期費用が10,500円かかりますが、フリーショッププランだと初期費用のみで月額利用料0円。
とかいう説明云々がありますが、無料期間があってその期間内だと初期費用も月額料金もかからずにネットショップを作れちゃいます。しかもちゃんとお店として機能します。
私がすごくいいなぁと思ったのは、無料期間にショップを作ってみんなに見てもらったり実際に購入もできたりするのに無料期間が終わったあと強制的に有料プランになったりしないところです。私が作ったショップもそのまま放置していますが追加料金の請求とかは一切ありません。
※ただし無料期間が終了したショップは外部から見ることも編集画面に入ることもできなくなります。
面倒だと思っていたのにわりと楽しく本格的なものが作れたので、時間に余裕ができたら初期費用払って運営再開しようかなと思ってます。
WEBの仕事で質問を受けた件4
2013年04月25日
webds005さんからWEBの仕事で質問を受けた件さらに続き
ドメインの移管をあきらめて旧サイトのTOPに新サイトのリンクを貼ることになり、その手法についてどういう方法を取るのかなと様子を見ていたところwebds005さんから連絡が。
「旧ホームページのトップページのメニューボタン(ジャバスクリプト)から新ホームページにジャンプさせることは出来ますか?時間ある時にアドバイスお願いします(´Д` )」
・・・・・・
みなさんにこの旧ホームページをお見せできないのがとても残念です。
見ることができたら大きなツッコミができたからです。
旧ホームページのTOPとかメニューボタンとか、JavaScriptじゃなくてFlashだよー!!!
私の返した返答
「JavaScriptじゃなくFlashで作成されているので元となる.flaファイルを修正する必要があり、FlashがインストールされているPCで修正する必要があります。.swfしか残っていないのであれば修正できません。」
実際のところswfを変更する手法もあるのですが、それを教えて変更しちゃうと別のところも直したいとか言ってくる確率が高くなるので、Flashの改変質問はflaファイルが存在してる場合のみ対応してます。
でもって、ページの自動ジャンプも簡単なほうの手法を教えました。
「トップページを表示したら数秒で別ページにジャンプさせたいならmetaタグを入れるのが楽です。
http://www.newcredge.com/IT/www/html/tag/page/jump.html」
相変わらずやることは分かりやすい説明をしているサイト様を教えるだけなんですけどね。
これで一応質問は終了でなんとか自分でやってみるという話でした。
サイトのほうがまだ変わってないんだけど大丈夫かなー?
と思いつつ見守ることにしています。
ドメインの移管をあきらめて旧サイトのTOPに新サイトのリンクを貼ることになり、その手法についてどういう方法を取るのかなと様子を見ていたところwebds005さんから連絡が。
「旧ホームページのトップページのメニューボタン(ジャバスクリプト)から新ホームページにジャンプさせることは出来ますか?時間ある時にアドバイスお願いします(´Д` )」
・・・・・・
みなさんにこの旧ホームページをお見せできないのがとても残念です。
見ることができたら大きなツッコミができたからです。
旧ホームページのTOPとかメニューボタンとか、JavaScriptじゃなくてFlashだよー!!!
私の返した返答
「JavaScriptじゃなくFlashで作成されているので元となる.flaファイルを修正する必要があり、FlashがインストールされているPCで修正する必要があります。.swfしか残っていないのであれば修正できません。」
実際のところswfを変更する手法もあるのですが、それを教えて変更しちゃうと別のところも直したいとか言ってくる確率が高くなるので、Flashの改変質問はflaファイルが存在してる場合のみ対応してます。
でもって、ページの自動ジャンプも簡単なほうの手法を教えました。
「トップページを表示したら数秒で別ページにジャンプさせたいならmetaタグを入れるのが楽です。
http://www.newcredge.com/IT/www/html/tag/page/jump.html」
相変わらずやることは分かりやすい説明をしているサイト様を教えるだけなんですけどね。
これで一応質問は終了でなんとか自分でやってみるという話でした。
サイトのほうがまだ変わってないんだけど大丈夫かなー?
と思いつつ見守ることにしています。
WEBの仕事で質問を受けた件3
2013年04月24日
webds005さんからWEBの仕事で質問を受けた件さらに続き
会社のサイトを新規に作った影響で独自ドメインを2個も所持している状態になり、さらに新サイト・新サーバーに旧URLを反映したいとのことでドメイン移管を進めたその後、webds005さんから返事がきました。
「新サーバーに相談したところ、専門的な知識がないと移管するのは難しいということでした。依頼すると手続きで料金も発生するようです。」
まぁ、ある意味予想どおりだなー。ドメイン移管くらい自分でやろうよと思ったものの、それを教えてくれっていわれたらサーバー管理会社に合わせた説明をするのも大変だし、そういう面倒なところをお金で引き受けるのが業者の仕事だもんねぇ・・・
それでどう対応するのかなと思っていたところ
「結果、旧ホームページのトップから新ホームページにジャンプするようにリンクさせることになりました!」
とのこと。
metaで飛ばすのか.htaccessで飛ばすのかそのあたりは聞いてこないけど大丈夫かな?さすがに旧サイトのTOPに新サイトへのリンクだけが貼ってあったら注意しようとは思いつつひとまずこちらも様子を見てみることに。
もうちょっとやりとりは続きます。
会社のサイトを新規に作った影響で独自ドメインを2個も所持している状態になり、さらに新サイト・新サーバーに旧URLを反映したいとのことでドメイン移管を進めたその後、webds005さんから返事がきました。
「新サーバーに相談したところ、専門的な知識がないと移管するのは難しいということでした。依頼すると手続きで料金も発生するようです。」
まぁ、ある意味予想どおりだなー。ドメイン移管くらい自分でやろうよと思ったものの、それを教えてくれっていわれたらサーバー管理会社に合わせた説明をするのも大変だし、そういう面倒なところをお金で引き受けるのが業者の仕事だもんねぇ・・・
それでどう対応するのかなと思っていたところ
「結果、旧ホームページのトップから新ホームページにジャンプするようにリンクさせることになりました!」
とのこと。
metaで飛ばすのか.htaccessで飛ばすのかそのあたりは聞いてこないけど大丈夫かな?さすがに旧サイトのTOPに新サイトへのリンクだけが貼ってあったら注意しようとは思いつつひとまずこちらも様子を見てみることに。
もうちょっとやりとりは続きます。
WEBの仕事で質問を受けた件2
2013年04月23日
webds005さんからWEBの仕事で質問を受けた件続き
webds005さんからfacebookのチャットに新旧両方のURLが送られてきました。
内容を確認したらどちらも独自ドメイン。
サイトを新しくしたいって話を出したときにURLの取得もセットになっていて古いほうのドメインに似せた新ドメインを取得した感じでした。
最初は「古いURLを生かしたいなら新しいサイトの内容を全部古いほうのサーバーにFTPして入れ替えたらいいんじゃないの?」と話をしたのですが、どうもそれは無理らしくて何でだろうと思っていたらURLを見て納得、wordpressやら予約システムやらいろんなものが組み込まれてました。
それにしても、新しいサイト作るときになんで古いURLを生かす方法を取らなかったんだろうと思いつつ、状況も見えてきたので取るべき方法についてアドバイスしました。
「この状況だとドメインの移管をしたほうがいいね」
移管について細かく説明する気はあんまりなかったので(今後のためにも自分で調べてほしかった)とにかくこの状況でやるべきことは「ドメインの移管」なんだよと教えました。
やりたいことをうまく表現できなくて調べものができないってのはよくある話なので、「移管」って用語だけでもわかれば調べもののヒントにもなるだろうしサイト構築を請負している会社にも何をしたいのか伝えやすいだろうと思ってそう伝えてみました。
webds005さんも「やりたかったのはそれなんです!それで旧サイトの内容は見られなくなってしまうんでしょうか?一部は残したいのですが」とのこと。
この場合は旧サイトの残したい部分を新サイトにFTPしなおせばいいんだよと伝えましたがはたしてこれでどうなるかな?と思いつつつ様子を見ることに。
webds005さんからfacebookのチャットに新旧両方のURLが送られてきました。
内容を確認したらどちらも独自ドメイン。
サイトを新しくしたいって話を出したときにURLの取得もセットになっていて古いほうのドメインに似せた新ドメインを取得した感じでした。
最初は「古いURLを生かしたいなら新しいサイトの内容を全部古いほうのサーバーにFTPして入れ替えたらいいんじゃないの?」と話をしたのですが、どうもそれは無理らしくて何でだろうと思っていたらURLを見て納得、wordpressやら予約システムやらいろんなものが組み込まれてました。
それにしても、新しいサイト作るときになんで古いURLを生かす方法を取らなかったんだろうと思いつつ、状況も見えてきたので取るべき方法についてアドバイスしました。
「この状況だとドメインの移管をしたほうがいいね」
移管について細かく説明する気はあんまりなかったので(今後のためにも自分で調べてほしかった)とにかくこの状況でやるべきことは「ドメインの移管」なんだよと教えました。
やりたいことをうまく表現できなくて調べものができないってのはよくある話なので、「移管」って用語だけでもわかれば調べもののヒントにもなるだろうしサイト構築を請負している会社にも何をしたいのか伝えやすいだろうと思ってそう伝えてみました。
webds005さんも「やりたかったのはそれなんです!それで旧サイトの内容は見られなくなってしまうんでしょうか?一部は残したいのですが」とのこと。
この場合は旧サイトの残したい部分を新サイトにFTPしなおせばいいんだよと伝えましたがはたしてこれでどうなるかな?と思いつつつ様子を見ることに。
WEBの仕事で質問を受けた件1
2013年04月22日
平日はみっちり仕事でブログを更新できなかったので後出しで平日の出来事を綴っていきます。
事の始まりは4/21の日曜日、webds008ちゃんから電話をいただきました。
「なんかwebds005さんが相談があるらしくて電話番号知りたいっていうんだけど教えていいー?」とのこと。
私の連絡先を知ってる人って滅茶苦茶少ないんですがwebds008ちゃんとは仲がよかったので私の連絡先を知ってるだろうと思って電話してきたっぽい。
WEB制作の質問なんだろうなー。デザイン系じゃないといいなーなどと思いつつひとまず話を聞いてみることに。
webds005さんから話を聞いたら、今仕事をしている会社がホームページを新規作成したのだけれど古いURLを使いたいらしくて新しいサイトの内容を古いURLで表示する方法について教えてほしいとのこと。
ああ、デザインの質問じゃなくてよかったとか思いつつ「古いURLを生かしたいなら古いサイトのWEBサーバーに新しいサイトの内容をぶちこめばいいんじゃない?」と言ったところ、今携わっているのは新しいほうのサイトだけで、古いサイトの管理については情報が全然ないとのこと。
ひとまずサイト見るから新旧両方のURLを教えてFacebookのチャットにでも投げておいてと伝えました。
こういう質問はサイトの情報、管理会社の情報、ドメインの種類等いろんな情報の不足により何もわからず何も進められないというのがありがちなパターンなのでまずは私も実物を見てみようと思ったわけです。
そういう意味では社内グループウェアの質問じゃなくてよかったなと思いましたが。
webds005さんも外出中だったらしくすぐには返事が来なかったので翌日に持ち越しになったのでした。
事の始まりは4/21の日曜日、webds008ちゃんから電話をいただきました。
「なんかwebds005さんが相談があるらしくて電話番号知りたいっていうんだけど教えていいー?」とのこと。
私の連絡先を知ってる人って滅茶苦茶少ないんですがwebds008ちゃんとは仲がよかったので私の連絡先を知ってるだろうと思って電話してきたっぽい。
WEB制作の質問なんだろうなー。デザイン系じゃないといいなーなどと思いつつひとまず話を聞いてみることに。
webds005さんから話を聞いたら、今仕事をしている会社がホームページを新規作成したのだけれど古いURLを使いたいらしくて新しいサイトの内容を古いURLで表示する方法について教えてほしいとのこと。
ああ、デザインの質問じゃなくてよかったとか思いつつ「古いURLを生かしたいなら古いサイトのWEBサーバーに新しいサイトの内容をぶちこめばいいんじゃない?」と言ったところ、今携わっているのは新しいほうのサイトだけで、古いサイトの管理については情報が全然ないとのこと。
ひとまずサイト見るから新旧両方のURLを教えてFacebookのチャットにでも投げておいてと伝えました。
こういう質問はサイトの情報、管理会社の情報、ドメインの種類等いろんな情報の不足により何もわからず何も進められないというのがありがちなパターンなのでまずは私も実物を見てみようと思ったわけです。
そういう意味では社内グループウェアの質問じゃなくてよかったなと思いましたが。
webds005さんも外出中だったらしくすぐには返事が来なかったので翌日に持ち越しになったのでした。
wordpressでブログ構築にチャレンジしてみる件5
2013年02月26日
今月の給料が入ったらカニを食べようと思ってました。
露菴のカニ食べ放題に行こうと思ってたら今月末までとか書いてありました。
やばい早く片付けないとカニが食えない・・・!
ていうかそもそも給料日が月末です。食えるのか?カニ
wordpressでブログ構築にチャレンジしてみる件5
mage8様のサイトを参考にしながら続きに入ります。
設定ファイルの変更もできたのでFTPソフトで自分のサーバースペースにアップロードします。
さすがにFTPの説明は省略・・・とか思ったらショボいところでつまづいてました。
アップロード先は/public_html/の下にwordpressフォルダを作ってそこに入れればいいやと思って転送しました。アクセスしました。開けませんでした。
何を勘違いしていたかというとマルチドメイン対応サーバーにドメインの設定をしていたからで、ドメインを割り当てたフォルダに転送しないと取得したドメインのURLで開けないというオチでした。
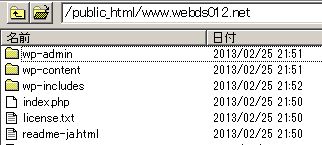
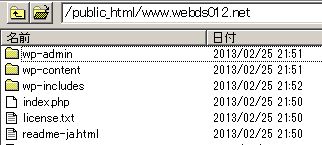
public_htmlの中にいかにもドメインっぽいフォルダがありますね。こっちでした。

ということで階層変更してアップロード

アップロードが完了したら最初にインストールファイルにアクセスする必要があります。
http://自分のドメイン/install.php
ドメインフォルダの下にwordpressフォルダを作ってその中に入れた場合
http://自分のドメイン/wordpress/install.php
にアクセスするんだそうです。
アクセスしてみたら、出ました!

管理者アカウントとかパスワードとかメールアドレスとか登録すれば完了です。

なんかもっと躓くかと思ったけどあっさり完了しました!
何日かけてんだって話は別
あーでもないこーでもないとかわけのわからないエラーが出たとか悩んでこう解決しました!的なノリのことをやりたかった?気もしますがひとまず目的達成です。
まだ何も投稿してませんがこんな感じでwordpressのブログTOPが表示されました。
http://www.webds012.net/
旦那に聞かなくても自力でできたぞーーー
最初から最後までmage8様の通りにやったら素人でもできました!ありがとうございました〜。
構築が目的だったのでデザインとか記事を入れていくとかそのへんは気が向いたときに。
露菴のカニ食べ放題に行こうと思ってたら今月末までとか書いてありました。
やばい早く片付けないとカニが食えない・・・!
ていうかそもそも給料日が月末です。食えるのか?カニ
wordpressでブログ構築にチャレンジしてみる件5
mage8様のサイトを参考にしながら続きに入ります。
設定ファイルの変更もできたのでFTPソフトで自分のサーバースペースにアップロードします。
さすがにFTPの説明は省略・・・とか思ったらショボいところでつまづいてました。
アップロード先は/public_html/の下にwordpressフォルダを作ってそこに入れればいいやと思って転送しました。アクセスしました。開けませんでした。
何を勘違いしていたかというとマルチドメイン対応サーバーにドメインの設定をしていたからで、ドメインを割り当てたフォルダに転送しないと取得したドメインのURLで開けないというオチでした。
public_htmlの中にいかにもドメインっぽいフォルダがありますね。こっちでした。

ということで階層変更してアップロード

アップロードが完了したら最初にインストールファイルにアクセスする必要があります。
http://自分のドメイン/install.php
ドメインフォルダの下にwordpressフォルダを作ってその中に入れた場合
http://自分のドメイン/wordpress/install.php
にアクセスするんだそうです。
アクセスしてみたら、出ました!

管理者アカウントとかパスワードとかメールアドレスとか登録すれば完了です。

なんかもっと躓くかと思ったけどあっさり完了しました!
何日かけてんだって話は別
あーでもないこーでもないとかわけのわからないエラーが出たとか悩んでこう解決しました!的なノリのことをやりたかった?気もしますがひとまず目的達成です。
まだ何も投稿してませんがこんな感じでwordpressのブログTOPが表示されました。
http://www.webds012.net/
旦那に聞かなくても自力でできたぞーーー
最初から最後までmage8様の通りにやったら素人でもできました!ありがとうございました〜。
構築が目的だったのでデザインとか記事を入れていくとかそのへんは気が向いたときに。
wordpressでブログ構築にチャレンジしてみる件4
2013年02月25日
気ままに適当に偏らない内容を書くブログをやろうと思ってたんですが、今回は性質上連番で同じネタ続きです。
そうこうしてるあいだに岡島百貨店の北海道物産展が終わってしまったぁぁと思ったら今度は新潟物産展をやっているそうです。行ってる暇が無い・・・
気を取り直してmage8様のサイトを見ながら前回からの続きに入ります。
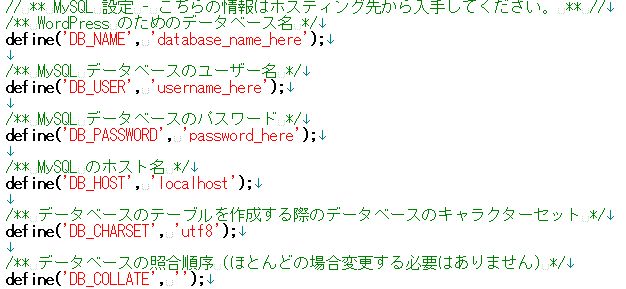
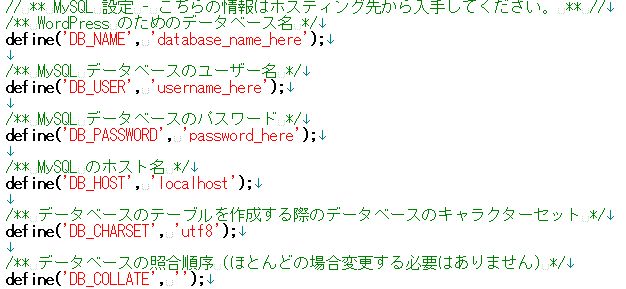
テキストエディタでwp-config-sample.phpを開いて中身を編集します。
MySQLのログイン情報の設定から。

・・・・・なんだったっけ??
そもそもデータベース名とユーザー名って違うの?とか思ってたらmage8様の説明にこんな1文が。
「xreaではこの二つは同じものとなります」
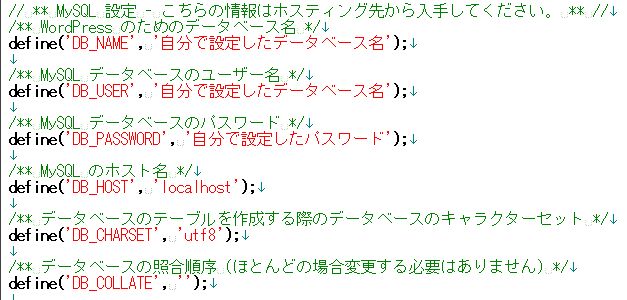
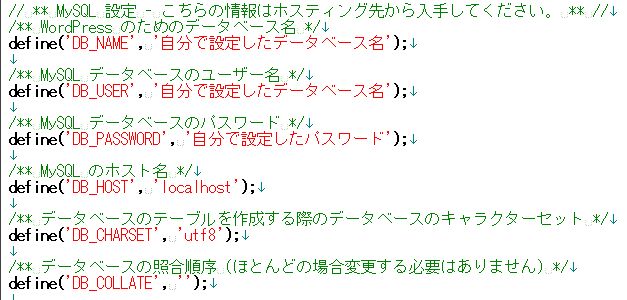
同じでした!ということでこうなります。

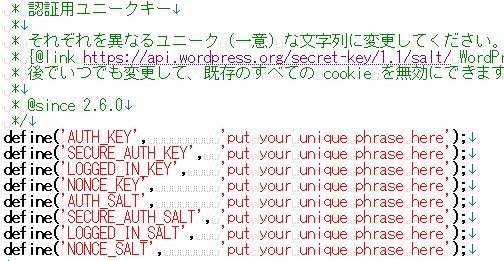
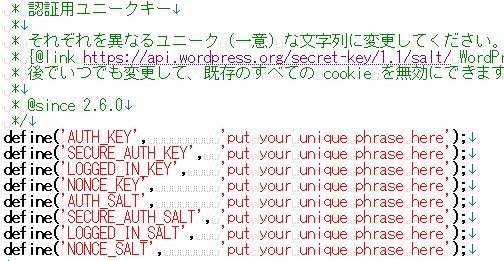
次に認証用ユニークキーを設定します。
define('AUTH_KEY'〜からはじまる8行分のところに異なる文字列を入れるそうです。

よくわからなかったり面倒だったりする場合はこちらにアクセス
https://api.wordpress.org/secret-key/1.1/salt/
wordpress公式のサービスだそうで、自動的にここに入れるべき文字列をランダムで出力してくれるのでそれをコピーして貼り付ければ完成です。
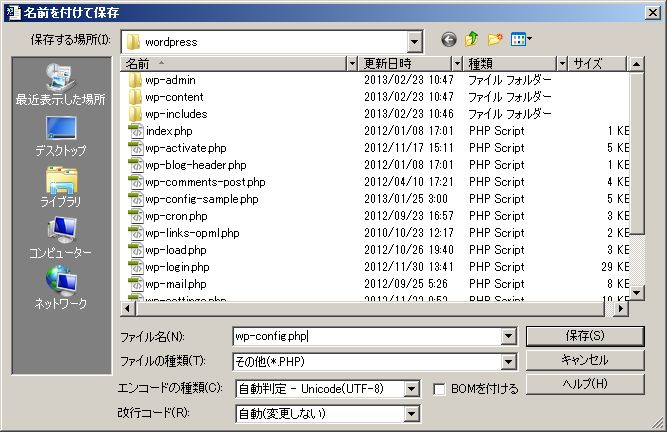
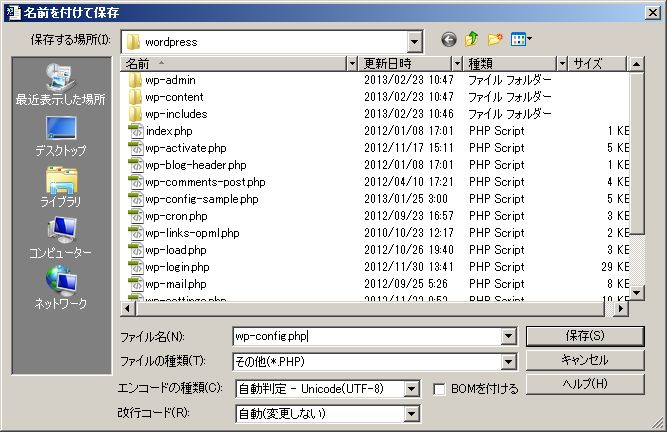
名前をつけて保存を選択して、wp-config.phpという名前で保存します。

ファイルの設定が完成したので次回はアップロードです。
そうこうしてるあいだに岡島百貨店の北海道物産展が終わってしまったぁぁと思ったら今度は新潟物産展をやっているそうです。行ってる暇が無い・・・
気を取り直してmage8様のサイトを見ながら前回からの続きに入ります。
テキストエディタでwp-config-sample.phpを開いて中身を編集します。
MySQLのログイン情報の設定から。

・・・・・なんだったっけ??
そもそもデータベース名とユーザー名って違うの?とか思ってたらmage8様の説明にこんな1文が。
「xreaではこの二つは同じものとなります」
同じでした!ということでこうなります。

次に認証用ユニークキーを設定します。
define('AUTH_KEY'〜からはじまる8行分のところに異なる文字列を入れるそうです。

よくわからなかったり面倒だったりする場合はこちらにアクセス
https://api.wordpress.org/secret-key/1.1/salt/
wordpress公式のサービスだそうで、自動的にここに入れるべき文字列をランダムで出力してくれるのでそれをコピーして貼り付ければ完成です。
名前をつけて保存を選択して、wp-config.phpという名前で保存します。

ファイルの設定が完成したので次回はアップロードです。
| >> 次へ |



