2015年06月25日
ブログ記事のランキングを簡単に作る方法
こんばんわ、もんじです。
ブログをやっている皆さんは、どうやって人気記事のランキングを作っていますか?

アナリティクスとにらめっこしながら手作業で作成?
大変ですね。
私もサイドバーを見てもらうとわかると思いますが、前月の人気記事ランキングを掲載しています。
でも実はこれって、ツールを使って作っているんです。
そのツールはこれ、その名も 人気記事ランキングめーかー です。
このツールを使うと、アナリティクスのデータを自動で集計してくれて、人気記事ランキングがあっという間に作成されます。
しかも出力結果は HTML で作成されるので、貼り付けるだけで良いという優れものです。
今回はこのツールの使い方をご紹介したいと思います。
(※以下、マウスカーソルが になる画像はクリックで拡大します)
になる画像はクリックで拡大します)
スポンサードリンク
以下のサイトにアクセスします。
人気記事ランキングめーかー
アクセスすると設定画面が表示されるので、各種設定を行っていきます。
次に詳細設定の説明をします。
マニア向けに簡単に説明すると、デフォルトでは以下のコードになります。
【スタートコード】は1行目の背景が赤の部分です。
デフォルトは「<ul>」になっています。
【エンドコード】は最終行の背景が赤の部分です。
こちらもデフォルトは「</ul>」になっています。
ここを好きなように変更可能です。
例えば、太文字にしたければ、【スタートコード】を「<ul><B>」、【エンドコード】を「</B></ul>」にしたりします。
【ループコード】は以下のコードの背景が赤の部分になります。
ここの変更はHTMLの知識だけでなく、プログラムの知識も少々必要ですので、頭の「<li>」以外はあまり触らないようにしましょう。
これらの詳細設定が終わったら
以上でランキングの作成方法は終わりです。
プレビューがいい感じに出来たら、自分のブログにコードを貼り付けましょう!
でわでわ (´∀`*)ノシ
ブログをやっている皆さんは、どうやって人気記事のランキングを作っていますか?

アナリティクスとにらめっこしながら手作業で作成?
大変ですね。
私もサイドバーを見てもらうとわかると思いますが、前月の人気記事ランキングを掲載しています。
でも実はこれって、ツールを使って作っているんです。
そのツールはこれ、その名も 人気記事ランキングめーかー です。
このツールを使うと、アナリティクスのデータを自動で集計してくれて、人気記事ランキングがあっという間に作成されます。
しかも出力結果は HTML で作成されるので、貼り付けるだけで良いという優れものです。
今回はこのツールの使い方をご紹介したいと思います。
(※以下、マウスカーソルが
スポンサードリンク
「人気記事ランキングめーかー」の使い方
以下のサイトにアクセスします。
人気記事ランキングめーかー
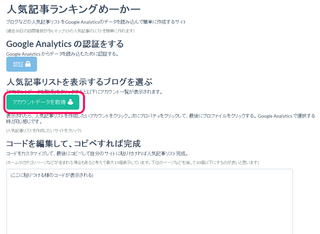
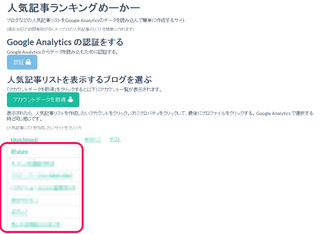
アクセスすると設定画面が表示されるので、各種設定を行っていきます。
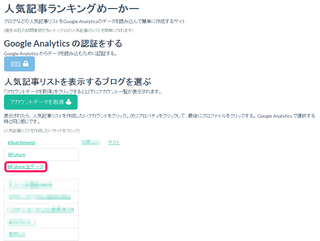
 | まず【認証】ボタンを押下して、アナリティクスのユーザーID とパスワードを入力します。 |
 | 次に【アカウントデータを取得】ボタンを押下します。 |
 | そうすと左画面のように、アナリティクスのアカウントが並びますので、ランキングを集計したいアカウントをクリックします。 |
 | 次にプロパティの一覧が表示されますので、ランキングを集計したいプロパティをクリックします。 |
 | 最後にビューを選択します。 |
 | これで左画面のように、HTML 付きでランキングを表示してくれます。 簡単でしょ? |
次に詳細設定の説明をします。
「人気記事ランキングめーかー」の詳細設定
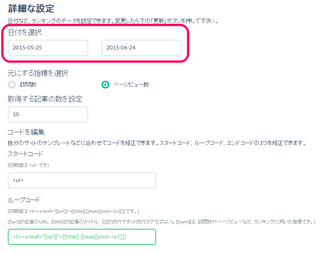
 | まずは、集計の期間ですね。 左の枠が開始、右の枠が終了です。 私は前月のランキングを掲載しているので、前月の1日から31日を選択しています。 |
 | 次に、ブログに訪問した「ユーザー数」で集計するのか、「ページビュー数」で表示するのかを選択します。 私は「ページビュー数」を選択しています。 |
 | 次はランキングの表示数になります。 トップページなんかも集計対象として表示されてしまうので、余裕を持った数字に設定した方がいいと思います。 私はトップ10のランキングを表示したいので、15〜20を設定しています。 |
 | 次からのコードの編集はマニアックな内容となりますので、HTML に詳しい人のみ設定して下さい。 よくわからないという人は、触らない方が良いでしょう。 |
マニア向けに簡単に説明すると、デフォルトでは以下のコードになります。
【スタートコード】は1行目の背景が赤の部分です。
デフォルトは「<ul>」になっています。
【エンドコード】は最終行の背景が赤の部分です。
こちらもデフォルトは「</ul>」になっています。
ここを好きなように変更可能です。
例えば、太文字にしたければ、【スタートコード】を「<ul><B>」、【エンドコード】を「</B></ul>」にしたりします。
【ループコード】は以下のコードの背景が赤の部分になります。
ここの変更はHTMLの知識だけでなく、プログラムの知識も少々必要ですので、頭の「<li>」以外はあまり触らないようにしましょう。
これらの詳細設定が終わったら
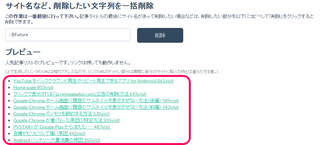
 | 忘れずに【更新】ボタンを押下しましょう。 |
 | 一番下にプレビューが表示されるので、想定通りに表示されているか確認しましょう。 |
 | 最後の設定、【削除】ですが、これは消したい文字列を削除する機能になります。 例えば左画面のプレビューを見てもらえばわかると思いますが、ランキングとして記事名を表示するには「BFuture:」と「: BFuture」という文字列が邪魔です。 なので、この文字列を削除します。 カンマ区切りで一気に消すということは出来ませんので、「BFuture:」を削除した後に「: BFuture」を入力して削除します。 |
 | 削除すると、左画面のプレビューを見てもらえばわかると思いますが、スッキリした形になりました。 |
以上でランキングの作成方法は終わりです。
プレビューがいい感じに出来たら、自分のブログにコードを貼り付けましょう!
でわでわ (´∀`*)ノシ
スポンサードリンク
タグ:ブログ
【このカテゴリーの最新記事】
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/3847635
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック






