2010年08月10日
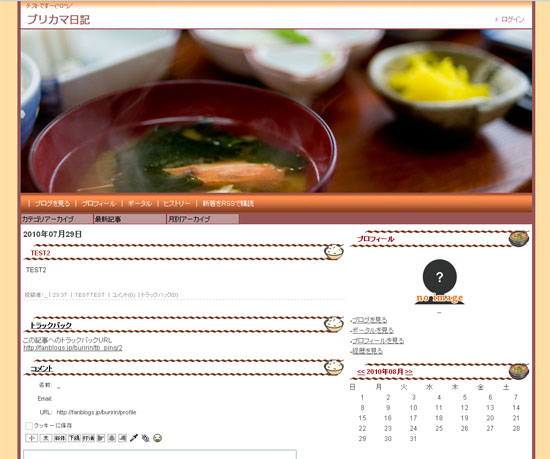
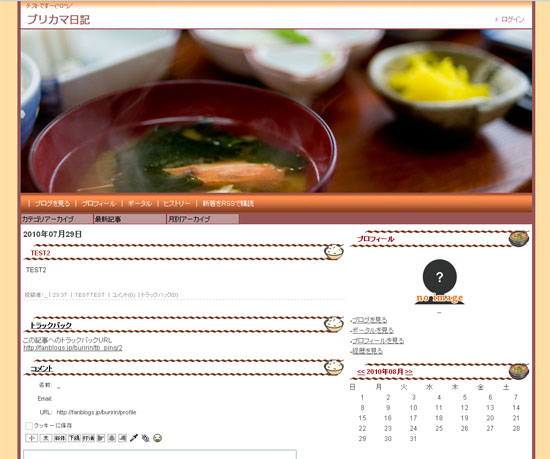
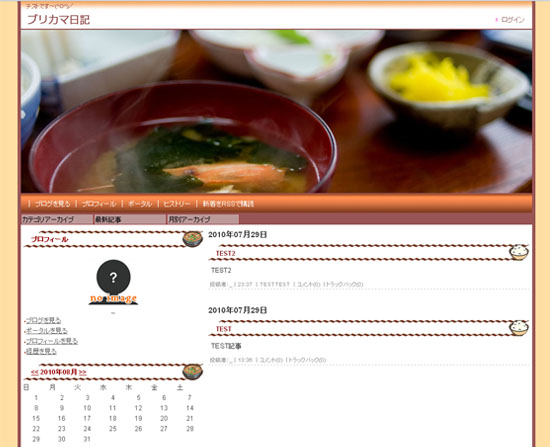
ファンブログテンプレート(ご飯)
さてさて、、、
忙しいのですが、テンプレートがまだまださみしいので
追加してみました。。。
そんなことやっている暇あったらコメントしろ!
って言われそうですが。。。(・.・;)
今回のテンプレートはご飯をイメージしています。
結構食べ物系のブログが多いのでいいかな〜と
思ったので作成です。

忙しいのですが、テンプレートがまだまださみしいので
追加してみました。。。
そんなことやっている暇あったらコメントしろ!
って言われそうですが。。。(・.・;)
今回のテンプレートはご飯をイメージしています。
結構食べ物系のブログが多いのでいいかな〜と
思ったので作成です。


和の雰囲気を醸し出してみました〜(^^♪
日本のご飯って感じが出ていると思っていただければ幸いです(^O^)/
ダウンロードはここから▼
ご飯テンプレート
使い方はこちら▼
https://fanblogs.jp/burikama/archive/427/0
どなたでもご自由にお使いください(^O^)/
とはいってもファンブログにしか使えないですけど・・・(笑)
このテンプレートを使用して表示に関して以外の問題が発生しても
苦情、責任は一切お受けできないことをご了承ください m(_ _)m
次回のテンプレートは基本のデザインをもう少し変えようかなって思っています。
出来るかどうかわかりませんが。。。(^_^;)
で、テンプレートは簡単なカスタマイズしていただければ自分なりの
デザインとなりますので是非ともやってみてほしいな〜と考えています。
ってことで、今回からテンプレートのカスタマイズを
1個ずつ紹介したいと思います(^O^)
今回はヘッダー画像の変更です。
まずは画像を用意します。
画像の大きさは、幅は固定で940pxです。
縦はテンプレートにより変わりますが、自分でも調整できますので
好きなサイズにしてください。ちなみにこれは縦300pxです。
ブリカマトップ画像は縦150pxです(^O^)/
画像を用意したら保存してください。
保存する場所はブログの下書きで行います。
画像を貼り付けた記事を下書き保存してください。
いったん保存後、その画像が載った記事編集画面を開いて
右クリックして画像のURL(アドレス)を調べておいてください。
スタイルシートの以下の部分を変更してください。
/* ヘッダー背景 */
#header {
background-image: url(https://fanblogs.jp/burikama/file/425/aGVhZF9pbWcxQw.jpg);
background-repeat: no-repeat;
height: 300px;
}
赤い部分を上記で調べたURLに置き換えます。
青い部分は画像の高さです。用意した画像の大きさにしてください。
でプレビューしてみてくださいね(^^♪
自身のある方はそのまま保存してもかまいませんよ(笑)
以上です〜(^O^)/
ってお前時間あんじゃん!って言わないで〜(^_^;)
【ファンブログのテンプレートの最新記事】
投稿者:ブリカマ|15:32|ファンブログのテンプレート






































この記事へのコメント