2010年06月28日
8.ファンブログのカスタマイズ(サイドバー編)
さて第8回の「ファンブログ」の「カスタマイズ」
今回は要望の多いサイドバーのカスタマイズです
ファンブログのカスタマイズ(目次)
サイドバーとは横にプロフィール等が表示されている列の事です。
ここは色々なカテゴリとか設定して表示できる便利な列。。。
しかし、ここの使い方がいまいちわからないと言う
声をいくつも聞きました。
ですので今回はサイドバーのカスタマイズ方法を
説明したいと思います。
今回は要望の多いサイドバーのカスタマイズです
ファンブログのカスタマイズ(目次)
サイドバーとは横にプロフィール等が表示されている列の事です。
ここは色々なカテゴリとか設定して表示できる便利な列。。。
しかし、ここの使い方がいまいちわからないと言う
声をいくつも聞きました。
ですので今回はサイドバーのカスタマイズ方法を
説明したいと思います。
機能の使い方
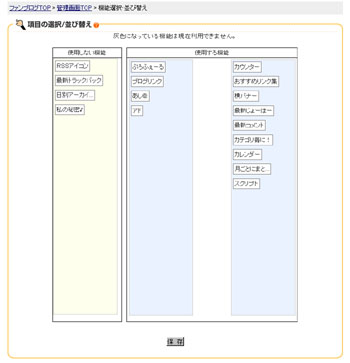
まずは以下の画面をご覧ください。

知っている方は飛ばして次に進んでもらって構いません。
知らない方は重要なので読んでいただければと思います。
まずこの画面の出し方ですが、管理画面左側のメニューから
「デザインの変更」を選択し、「表示項目の選択/編集」の中にある
「機能選択/並び替え」をクリックすると表示されます。
左側の使用しない機能にあるものはその名のとおり
使用されない(ブログ画面に表示されない)機能です。
で、右側の使用する機能にあるものは基本的には画面に
表示される機能です。
左と右に分かれているものはサイドバーが2つあるもの
に対して左に出すか右に出すかを決めるものです。
サイドバーが片側1つしかないものについては
左右に分けていても片側に全て表示されます。
この画面では四角に囲まれた機能名をマウスで動かせば
好きなように配置できるようになっています。
当然上下も関係あります。
上のほうに表示したいものは上など、ここで選んだ順番
通り表示される事となります。
好きなように並び替えて「保存」すればブログに即反映されます。
機能の追加
さて、この機能の追加がひとつの壁になっているようですが、
じつを言うと凄く単純で簡単なのです。
まず管理画面を追加させる画面にします。
「デザインの変更」を選択後、「表示項目の選択/編集」の中にある
「項目の追加/編集」をクリックすると表示されます。
そこで画面下にある「新規追加」ボタンを押下します。
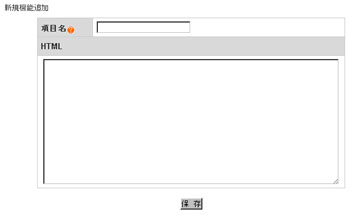
すると以下の画面が表示されます。

まずは項目名を入力しますが、この項目名は何でも構いません。
なぜなら管理画面に出てくるだけの物になるからです。
ですので、自分がわかれば何でも良いのです。
さて、次に実際に機能部分を作成します。
これは機能と言っていますがそんな難しく考えなくても大丈夫!
ファンブログのこの機能は非常に自由度が高いものです。
正直かなりの機能もここで作成する事が可能です。
しかし、逆を考えれば非常に簡単なものも作れる!ということ。
例えばブログのサイドバーに「ブリカマ日記」
と表示させたいとしましょう。
そうしたらどうするのか?
答えは簡単です。
HTMLの項目に「ブリカマ日記」と入力すれば良いだけ!
そうすればブログに「ブリカマ日記」と表示されます。
さてこれはどういうことを言いたいのか・・・?
様はここの部分はひとつのページだと思っていいのです。
好きなようにHTMLタグを入れれば、そのように
表示されるという事です。
よくご質問を受けるのはサイドバーにあるプロフィールなどの
タイトルを作りたいというものです。
これもそんなには難しいものではありません。
なんとなくタグというものがわかっていれば出来ます。
まずはご自身のブログのソースを表示させてください。
そうしたら、サイドバーのタイトル部分にある文字列が
書いてある場所を探します。
このブリカマ日記であれば以下のようなタグがあります。
<div align="center">
<img src="/template/10006/img/side_title_header.gif">
</div>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="side_title">私の秘密♪</td>
</tr>
</table>
<div align="center">
<img src="/template/10006/img/side_title_footer.gif" align="absmiddle" />
</div>
<br />
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center" class="profile_name_text">
<div align="center">
<a href="https://fanblogs.jp/burikama/file/profile" target="_blank">
<img src="https://fanblogs.jp/burikama/file/profile" width="100" border="0" class="photo" />
</a>
</div>
これはプロフィール「私の秘密♪」のソース部分です。
さて色々書いてあって訳わからない!と思わずに
ゆっくり見て行きましょう♪
タグの見方です。
タグは以前説明したように
<>中身</>
という形になっています。(基本的には)
これがひとつのものを表しています。
まずは「私の秘密♪」の前後を見ましょう。
<td class="side_title">私の秘密♪</td>
となっていますね?
これは<td・・・</td>となっているのでひとつです。
しかしこれを囲んでいるタグがあります。
<tr></tr>です。
ではここで終わりかといると、、、
まだこれを囲んでいるタグがあります。
<table></table>です。
これを囲んでいるタグは・・・ありません。
という事はこれがひとつなのです。
このようにしてひとつのタグの集まりを見つけたら
それをHTMLないにコピーして表示させて見ましょう!
表示のさせ方は、「保存」ボタンを押して、
上記の機能の使い方の画面部分の使用しない項目に
先ほど入力した「項目名」が出ているはずです。
好きな位置に移動して保存してください。
その後実際にブログを開いてみてください。
思い通りに表示されましたか?
思い通りに表示されない場合はまだ前後のタグが
足りないという事です。
因みに私のブログでサイドバーのタイトルと
その下に何かを表示させたい場合は上記のうち
この部分のタグを必要とします。
<div align="center">
<img src="/template/10006/img/side_title_header.gif" />
</div>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="side_title">私の秘密♪</td>
</tr>
</table>
<div align="center">
<img src="/template/10006/img/side_title_footer.gif" align="absmiddle" />
</div>
隙間を空けて見ました。この隙間があることで
タグの塊とは?がわかりやすいと思います。
さてひとつだけ不思議な部分があります。
<img src="/template/10006/img/side_title_footer.gif" align="absmiddle" />
のタグです。
<img・・・で始まっているのに</img>がありませんね?
画像はここに表示するよ〜と指定するだけなので、
それ以外が必要ないので終わりのタグが必要ないというものです。
これでサイドバーのタイトル部分が表示できるようになります。
「私の秘密♪」という文字部分を変更すれば、入力した文字が
入ったタイトルが出来るというわけです。
スキンにより色々なパターンがあるので、
タグの塊を見つけて色々試して見ましょう(^O^)/
そしてタイトルが出来たら下の部分に
好きなものを入力していきましょう。
例えばリンク集ならば・・・
<a href="http://fanblogs/burikama/">ブリカマ日記</a>
などですね(^^♪
他にもjavascriptを追加したりも出来ます。
(これはそのうち説明しようかな・・・と思っています)
注意点
ひとつだけ注意点があります。
タグは必ず始まりと終わりの数を一致させてくださいね!
一致させないと画面全体の表示がおかしくなる
場合があります。
例えばいかのような状態はNGです。
<div>
<a href="http://fanblogs/burikama/">ブリカマ日記</a>
</div>
</div>
</div>が一個多いですよね?
この状態だとこの部分以前に<div>があると
この機能の部分で終ってしまいます。
なのでこれだけは十分注意してください!!
これさえ気をつければその部分だけ
おかしいな・・・ってことにはなりますが、
ページ全体には一切関係がないので
色々変更させてやってみてくださいね(^O^)/
長々となりましたがやっている事はそんなに
難しいことではありません。
細かな説明がなければ10行程度の
説明で終る内容です。
物は試しです!やってみなければわからない
事はたくさんあるのでどんどんチャレンジしてみましょう!
出来なかったらその機能を削除すればいいことですので♪
頑張ってくださいね〜(^O^)/
6/28 15:51 修正
【ファンブログカスタマイズの最新記事】
投稿者:ブリカマ|09:43|ファンブログカスタマイズ






































この記事へのコメント