新規記事の投稿を行うことで、非表示にすることが可能です。
SQLiteのすすめ、チューニングのポイント
SQL ServerやMySQL、MariaDBなどサーバー型データベースでは必然的なチューニングですね。SQLiteもチューニングが必要になります。
チューニングのポイントを探る上で最も重要なポイントは、↓これです
これがわからないとチューニングの指針が定まりませんね
個人的にSQLiteをよく利用する言語はPHPです。PHPで時間計測は以下のようにします。
要件を満たしているなら遅くてもチューニング不要だと思います。
ただ運用後、登録データ数が増えるテーブルは、遅くなる場合が多いのである程度のチューニングは必要かもしれません。
チューニングのポ・・・・・
チューニングのポイントを探る上で最も重要なポイントは、↓これです
- SQL発行、処理時間等、正確な時間を測定。必要があれば記録を残し、比較する
これがわからないとチューニングの指針が定まりませんね
個人的にSQLiteをよく利用する言語はPHPです。PHPで時間計測は以下のようにします。
$start = microtime(true);
SQL発行処理();
echo number_format( microtime(true) - $start, 4 ) . PHP_EOL; - マイクロ秒で測定できます。(マイクロ秒は、ミリ秒の1/1000です)
- マイクロ秒の現在時刻から記録した処理前時間を引くことで求められます。
要件を満たしているなら遅くてもチューニング不要だと思います。
ただ運用後、登録データ数が増えるテーブルは、遅くなる場合が多いのである程度のチューニングは必要かもしれません。
チューニングのポ・・・・・
【このカテゴリーの最新記事】
-
no image
-
no image
【PHP】try-lockを簡易実装する一つの方法
一つしかない資源(リソース)へ同時に更新、書き込みが発生する事態は極力避けたいです。FastCGI(nginxやapache)で動作させるPHPでは、同時間に複数のアクセスがあったりするので、一つのリソースに対する排他制御が必要になることがあります。
C#のような言語では、lockステートメントやMonitor.TryEnterなどを利用することで実現できます。PHPではこのようなステートメントや高級な仕組みが用意されていません。
PHP でもコンパイル指定次第でセマフォ(sem_get 、sem_acquire)やMutexが使えます。レンタルサーバー上にあるPHPでは利用できないことが多いですね
セマフォはサーバー上資源を利用する仕組みだと思っています。そのためデットロック等の異常事態が発生した際、復旧にはサーバー管理者権限が必要になったりするので仕方ないと思っています。
セマフォやMutexを利用しない排他制御の手段は、ファイルロック(flock)です。
C#のような言語では、lockステートメントやMonitor.TryEnterなどを利用することで実現できます。PHPではこのようなステートメントや高級な仕組みが用意されていません。
PHP でもコンパイル指定次第でセマフォ(sem_get 、sem_acquire)やMutexが使えます。レンタルサーバー上にあるPHPでは利用できないことが多いですね
セマフォはサーバー上資源を利用する仕組みだと思っています。そのためデットロック等の異常事態が発生した際、復旧にはサーバー管理者権限が必要になったりするので仕方ないと思っています。
セマフォやMutexを利用しない排他制御の手段は、ファイルロック(flock)です。
【PHP】number_formatの四捨五入を防ぐ考え方
PHPのnumber_format関数は数字を千の位毎にグループ化してフォーマットする関数です。
数値にカンマをつけたい、そんな場合に利用する関数です。
ただ、小数を含むフォーマットの場合には注意が必要です。number_format関数内で丸め(四捨五入)が働きます。
「12,339.9」と表示させたいのですが、number_formatではうまくいきません。
number_formatの挙動は以下の通り・・・・
数値にカンマをつけたい、そんな場合に利用する関数です。
ただ、小数を含むフォーマットの場合には注意が必要です。number_format関数内で丸め(四捨五入)が働きます。
echo 12339960/1000;「12,339.9」と表示させたいのですが、number_formatではうまくいきません。
echo number_format(12339960/1000,1);number_formatの挙動は以下の通り・・・・
【sqlite3】create table asってそういう仕様だったんですね・・・
SQLite3でテーブルをコピーする方法の一つ、create table as構文にはちょっとした罠があります。
「create table 新しいテーブル名 as select * from 元となるテーブル名」
これで「元となるテーブル」と同じスキーマーの「新しいテーブル」が作成され、さらにデータもコピーできると思い込んでいました。
主キーが設定されたテーブルのcreate table asで作成された「新しいテーブル」には、primary keyが存在しませんでした。
SQLite3ではprimary keyはcreate tableのみ設定することができます。ALTER TABLE構文では対応していません
同一データベースファイル中であれば、ALTER TABLEで名前を変えるのが一番手っ取り早いです。
attach databaseで別のデータベースファイルにあるテーブルのコピー手段として、create table asを使っていました。
この場合の対策案は、2つあります。
「create table 新しいテーブル名 as select * from 元となるテーブル名」
これで「元となるテーブル」と同じスキーマーの「新しいテーブル」が作成され、さらにデータもコピーできると思い込んでいました。
主キーが設定されたテーブルのcreate table asで作成された「新しいテーブル」には、primary keyが存在しませんでした。
SQLite3ではprimary keyはcreate tableのみ設定することができます。ALTER TABLE構文では対応していません
同一データベースファイル中であれば、ALTER TABLEで名前を変えるのが一番手っ取り早いです。
attach databaseで別のデータベースファイルにあるテーブルのコピー手段として、create table asを使っていました。
この場合の対策案は、2つあります。
- 1 主キーのあるテーブルは、create table asでコピーしない。
create table 新しいテーブル( pk primary key ... )
insert into 新しいテーブル select * from 元となるテーブル
テーブルのスキーマーは、以下SQLで取得できます。
SELECT sql FROM SQLITE_MASTER WHERE name='元となるテーブル' - 2 dumpを使って経由する
sqlite3 元.sqlite3 .dump 元となるテーブル | sqlite3 運用.sqlite3
→ 元となるテーブルが正しくコピーされます。
sqlite3 運用.sqlite3 "alter table 元となるテーブル rename to 新しいテーブル"
運用.sqlite3に「元となるテーブル」名と同名がある場合は、上記を応用し、一時的なsqlite3データベースを作成して、経由することで別名を実現可能です。
fontawesomeから脱却 ️UTF-8に置き換えました。ウェブフォント読み込み中のテキストの表示警告( `font-display`)
️UTF-8に置き換えました。ウェブフォント読み込み中のテキストの表示警告( `font-display`)
ウェブフォント読み込み中のテキストの表示
警告: オリジンの URL の `font-display` の値を Lighthouse で確認できませんでした。
https://pagespeed.web.dev/ の分析結果で上記のような警告が表示されていました。この警告はフォント読み込めない最中の代替えフォントを指定することで解決できます(https://www.rectus.co.jp/archives/407を読むとなんとなく解決方法がわかります)。
ワードプレスのテーマでいくつかfontawesomeのフォント(font-awesome.min.css?ver=4.5.0)が利用されていました。
問題は以下2点。
- pagespeedで「ウェブフォント読み込み中のテキストの表示」の警告が出る
- 表示を確認したところfontawesome利用箇所のフォントが何も表示されていない

実際、どこでfontawesomeのフォントを利用しているのかを調べたところ5種類程度でした。
(「"fa 」で調べる(grep)と比較的簡単にわかります。)
- ページの先頭に戻るアイコン[fa fa-angle-up]
- カテゴリ [fa fa-folder-open-o]
- タグ [fa fa-tags]
- 更新日 [fa fa-clock-o]
- スマホ用のアコーディオンアイコン [fa fa-bars]
- その他SNSシェアボタン←これは削除しました
Googleのマテリアルフォントに変更しようかと検討しましたが、そもそも種類少ないのでUTF-8でいいんじゃない?
UTF-8の代替え文字(これに置き換えました){その他候補}
- (🔝){⇪}ページの先頭に戻るアイコン[fa fa-angle-up]
- (📂){📁}カテゴリ [fa fa-folder-open-o]
- (🏷)タグ [fa fa-tags]
- (🕒){🕐🕑🕓}更新日 [fa fa-clock-o]
- (☰)スマホ用のアコーディオンアイコン [fa fa-bars
まとめ:使っている種類が少ないならUTF-8置き換えが簡単です
pageinsigtの指摘に取り組むと、cssやwof(フォントデータ)のpreload対応やfont-display:swap対応などが必要になることがあります。
今回UTF-8に置き換えたことでこの辺りの警告は無くなりました
sshでvi・lessが文字化け。さくらレンタルサーバーならこれで直ります。
さくらインターネットのレンタルサーバー(スタンダード)契約しています。sshでログインし、作業することがあります。扱っているソースコード(UTF-8)やログ(UTF-8)の中には全角文字列が含まれることがあります。
この全角文字はcatでは表示できるけど、less、viでは文字化けを起こします。
扱っている文字コードはUTF-8・・・・
この全角文字はcatでは表示できるけど、less、viでは文字化けを起こします。
 cat ログファイル
cat ログファイル less ログファイル →全角文字列が化ける
less ログファイル →全角文字列が化ける vi ログファイル →全角文字列が化ける
vi ログファイル →全角文字列が化ける
扱っている文字コードはUTF-8・・・・
【apple silicon】Error: spawn Unknown system error -86はarmアーキテクチャーが原因だった
node+puppeteerのプログラムがエラーで動かなくなりました。
↓「Error: spawn Unknown system error -86」で動作しないことがわかります
puppeteerは以下で起動しています。
>>>原因は?<<<<
↓「Error: spawn Unknown system error -86」で動作しないことがわかります
node:internal/errors:484
ErrorCaptureStackTrace(err);
^
Error: spawn Unknown system error -86
at ChildProcess.spawn (node:internal/child_process:413:11)
at Object.spawn (node:child_process:743:9)
at BrowserRunner.start (/tmp/test/puppeteer/node_modules/
puppeteer/lib/cjs/puppeteer/node/BrowserRunner.js:121:34)
at ChromeLauncher.launch (/tmp/test/puppeteer/node_modules/
puppeteer/lib/cjs/puppeteer/node/ChromeLauncher.js:76:16)
at async /tmp/test/puppeteer/a.js:8:18 {
errno: -86,
code: 'Unknown system error -86',
syscall: 'spawn'
}
Node.js v18.8.0
puppeteerは以下で起動しています。
await puppeteer.launch({
args: [ "--no-sandbox","--guest"] });>>>原因は?<<<<
WordPressのルートフォルダにHTMLファイルは置かない方がいいかも(REQUEST_FILENAMEの謎)
この記事はさくらインターネットでスタンダードプランを契約中のサーバーでの話です(2022年8月4日時点)。
カテゴリー的には旧サーバーの部類になります。WebサーバーはApache/2.4.54。
ご存じのようにWordPress導入で、.htaccessファイルに以下のような記述が追加されます。
WordPressをインストールした/直下には、index.phpのほか、readme.htmlがあるかと思います。
https://あなたのドメイン/readme/
でアクセスしてみてください。readme.htmlが表示されます。
a.htmlやb.txtを配置しても同様です。
https://あなたのドメイン/a/→a.htmlが表示される。
https://あなたのドメイン/b/→b.txtが表示される。
c.phpは「要求された URL はこのサーバーで見つかりませんでした。」とエラーになります。
https://あなたのドメイン/c/
REQUEST_URIはaのはずですよね。REQUEST_FILENAMEはaでファイルなしかと思いきやa.htmlが見つかるってことです。
つまり、/a/は、a.html、a.txtを探し、ファイルが存在した場合、REQUEST_FILENAMEに設定されてしまうってことです。
apacheの挙動なので、ユーザーサイドで何かするのは難しいと思います。
nginxを利用したサーバーでは、https://あなたのドメイン/readme/にアクセスしても、wordpressの404ページに遷移してくれます。さくら側の挙動はapacheの不具合だと思われます。
WordPress内で設定するアーカイブやタグ、カテゴリと一致してしまうファイルを置いてしまうと誤動作するってことになると思います(試していません)。要注意ですね。
見方を変えると、これは.htmlを隠してアクセスするちょっとイケてる?公開方法に活用できるかもしれませんね。(不具合が修正された場合、404ページに遷移してしまうリスクあり)
カテゴリー的には旧サーバーの部類になります。WebサーバーはApache/2.4.54。
ご存じのようにWordPress導入で、.htaccessファイルに以下のような記述が追加されます。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
- RewriteRule ^index\.php$ - [L]
/index.phpの場合、この行で終了する命令です
- REQUEST_FILENAMEは、apacheサーバー側で認識したフルパスのファイルです。
The full local filesystem path to the file or script matching the request, if this has already been determined by the server at the time REQUEST_FILENAME is referenced.
mod_rewrite - RewriteCond %{REQUEST_FILENAME} !-f
REQUEST_FILENAMEがファイルだった場合、ここで終了します。
- RewriteCond %{REQUEST_FILENAME} !-d
REQUEST_FILENAMEがディレクトリだった場合、ここで終了します。
- RewriteRule . /index.php [L]
実際のファイルがない、ディレクトリがない、この条件を満たした場合、index.php(WordPress本体)を呼び出し、終了します
- WordPressで追加された.htaccessの記述の意味、なんとなくわかった感じですよね。
apacheが判断して格納するREQUEST_FILENAMEはそういう処理だったんですね
WordPressをインストールした/直下には、index.phpのほか、readme.htmlがあるかと思います。
- /index.php
- /readme.html
https://あなたのドメイン/readme/
でアクセスしてみてください。readme.htmlが表示されます。
a.htmlやb.txtを配置しても同様です。
https://あなたのドメイン/a/→a.htmlが表示される。
https://あなたのドメイン/b/→b.txtが表示される。
c.phpは「要求された URL はこのサーバーで見つかりませんでした。」とエラーになります。
https://あなたのドメイン/c/
https://あなたのドメイン/a/→a.htmlが表示される
REQUEST_URIはaのはずですよね。REQUEST_FILENAMEはaでファイルなしかと思いきやa.htmlが見つかるってことです。
つまり、/a/は、a.html、a.txtを探し、ファイルが存在した場合、REQUEST_FILENAMEに設定されてしまうってことです。
apacheの挙動なので、ユーザーサイドで何かするのは難しいと思います。
まとめ:多分バグかも、見方を変えると何か裏技的な方法に?
nginxを利用したサーバーでは、https://あなたのドメイン/readme/にアクセスしても、wordpressの404ページに遷移してくれます。さくら側の挙動はapacheの不具合だと思われます。
WordPress内で設定するアーカイブやタグ、カテゴリと一致してしまうファイルを置いてしまうと誤動作するってことになると思います(試していません)。要注意ですね。
見方を変えると、これは.htmlを隠してアクセスするちょっとイケてる?公開方法に活用できるかもしれませんね。(不具合が修正された場合、404ページに遷移してしまうリスクあり)
ファンブログあるある:スパムで溢れた未承認のコメント一覧・トラックバック一覧の対処法
このブログ、a8ネットが運営するファンブログを利用しています。
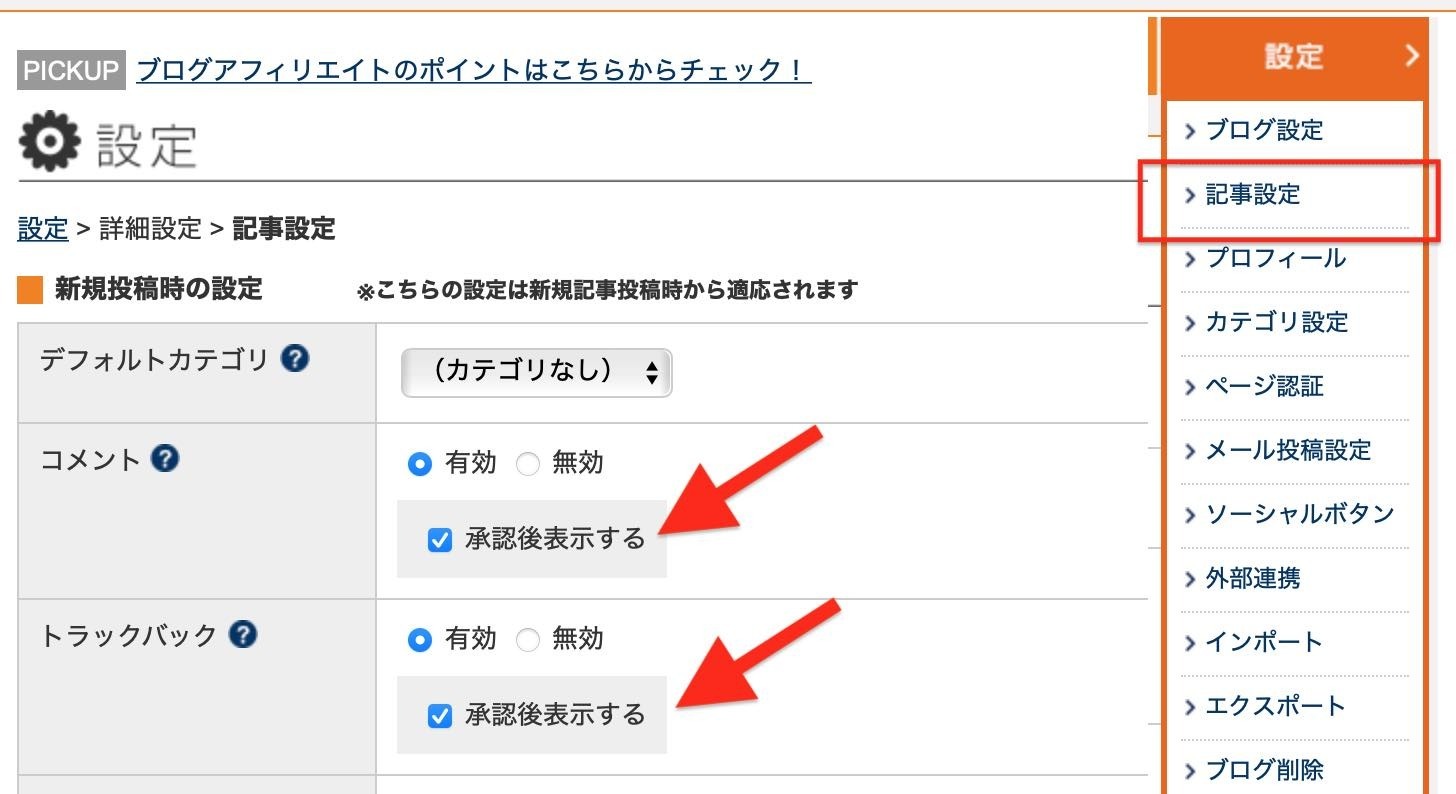
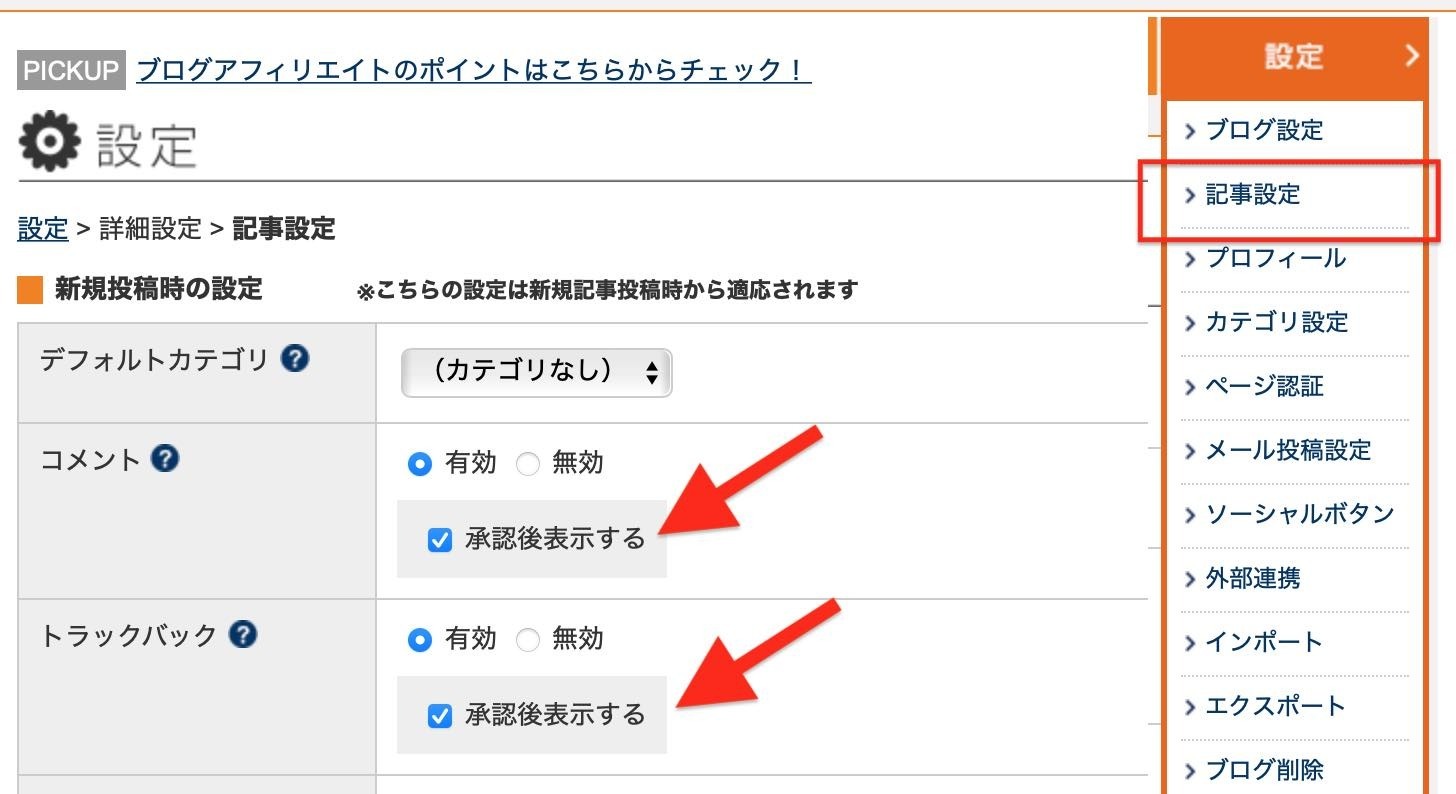
ファンブログで投稿しているとスパムコメントやトラックバックが増えてきます。ブログの設定でOFFにすることができます。ONの場合、承認後表示するモードが有効にできます。このブログはコメント、トラックバック共にONで承認後表示するにを入れています。
スパムは後からやってきます。アクセスがある記事を狙ってきます。スパムはコピー商品へリンクを送るようなものが多いです。
→承認後表示するがおすすめの設定ですよ。

→SNS主流な状況です。トラックバックもOFFでいいと思っています。
ブログが育ってくると、スパム(自動的にどこかの怪しげなショッピングサイト系が多いです)コメントがたくさん入ってくるように。
初めはIP禁止、禁止URL、禁止WORDとかでガードすることを試みていますが、スパムはIPを変え、URLを変えやってくるので追いついていけなりました。
現在は、気がついたときにある程度削除。という手動でやっていますが、ここにも罠があります。
ファンブログのコメント一覧(承認待ちコメント一覧)はという選択をコメント毎に設定し、削除する操作(実行)になります。
デフォルトが承認なんです。一覧には20件ぐらい表示されるんですが、一つ一つをに切り替える操作が必要なんです。スパム相手にはとても不親切な設計だと思っていますよ。デフォルトの指定もできないし・・・
こんな時、一覧表示された20件を承認から削除に一括で変更するスクリプトを使って、楽しています。
↓1行にまとめています。コピペで簡単に実行できます
20回の承認→削除の切り替え操作が減ります。内容を確認し、問題がなければ実行する流れでいけるので負担は減っていますよ。
一覧20件ではなく、100件、1000件選べるようにしてほしいですね
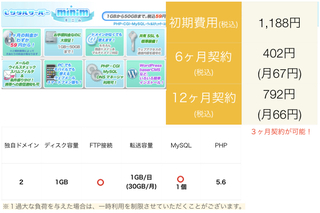
 登録(無料)で維持費もかからず、ずっと無料で使えてます
登録(無料)で維持費もかからず、ずっと無料で使えてます しばらく放置(ブログ投稿がない)すると勝手に広告が表示される
しばらく放置(ブログ投稿がない)すると勝手に広告が表示される httpsに対応している(2022年7月に対応しています)
httpsに対応している(2022年7月に対応しています)ずっとhttpのままだったので、別のブログに移動しちゃおうかと思っていました。対応してくれてよかったです。
- 投稿システム自体は古めの感じです。慣れると気になりません。
↓興味のある方はこちら↓
ファンブログで投稿しているとスパムコメントやトラックバックが増えてきます。ブログの設定でOFFにすることができます。ONの場合、承認後表示するモードが有効にできます。このブログはコメント、トラックバック共にONで承認後表示するにを入れています。
スパムは後からやってきます。アクセスがある記事を狙ってきます。スパムはコピー商品へリンクを送るようなものが多いです。
→承認後表示するがおすすめの設定ですよ。

→SNS主流な状況です。トラックバックもOFFでいいと思っています。
ブログが育ってくると、スパム(自動的にどこかの怪しげなショッピングサイト系が多いです)コメントがたくさん入ってくるように。
初めはIP禁止、禁止URL、禁止WORDとかでガードすることを試みていますが、スパムはIPを変え、URLを変えやってくるので追いついていけなりました。
現在は、気がついたときにある程度削除。という手動でやっていますが、ここにも罠があります。
ファンブログのコメント一覧(承認待ちコメント一覧)はという選択をコメント毎に設定し、削除する操作(実行)になります。
デフォルトが承認なんです。一覧には20件ぐらい表示されるんですが、一つ一つをに切り替える操作が必要なんです。スパム相手にはとても不親切な設計だと思っていますよ。デフォルトの指定もできないし・・・
こんな時、一覧表示された20件を承認から削除に一括で変更するスクリプトを使って、楽しています。
var elms = document.querySelectorAll('#cms-MainCommentList select');
for( var i=0; i < elms.length; i++ ){ elms[i].value = "do_delete"; }
- ブラウザの右クリック操作のメニューで検証(Chrome)や要素の詳細を表示(Safari)を選択することでDevToolやWebインスペクターが表示できます。
- 1)ここのコンソール(Chrome)、下の入力可能エリア(Safari)にコピペすることで動作します。
【注意点】承認したい内容でも、一括で削除を選択します。
コメント一覧、トラックバック一覧で動作します。
- 2)上から順に20件確認して、削除しても問題ないかを確認します。
- 3)下に表示されている「実行」ボタンを押します。
- 以降は1)〜3)の繰り返しです。
無心にやっているとミスがあるかもしれません。スクリプトを実行を忘れて(承認状態)で実行してしまった。2)の手順で先頭が削除になっていることをついでに確認しておくと防ぐことができます。
↓1行にまとめています。コピペで簡単に実行できます
まとめ:少し負担が減ります。
20回の承認→削除の切り替え操作が減ります。内容を確認し、問題がなければ実行する流れでいけるので負担は減っていますよ。
一覧20件ではなく、100件、1000件選べるようにしてほしいですね
タグ:ファンブログ
【macOS】swiftプログラムからmacOSの通知センターへ表示する簡単な方法
Xcodeを利用したmacOS用アプリで通知を利用したい場合があります。
目につきやすいメリットがあります(見逃すことは当然ありますね )。
)。
UserNotifications(詳しくは→ https://developer.apple.com/documentation/usernotifications)を使う方法が正当です。タイトルやアイコンを自由に設定できるメリットがありますが、デメリットも感じています。
AppStoreに登録して公開するようなアプリではなく、自分用プログラムですので、もっと簡単な方法がない?あります
osascript(Apple Script)を使うことで通知できます。
この方法にはデメリットがあります。通知表示のアイコンやタイトルはスクリプトエディタです。
これを回避したい場合は、Swift標準方法のUserNotificationsを使うしかありません。
以下のようなメソッドを用意して呼び出すだけです。
簡単に通知できました
Macの通知センターでは、見逃した通知を確認したり、ウィジェットを使って予約、誕生日、天気、最新ニュースのヘッドラインなどをデスクトップから直接確認したりできます。
https://support.apple.com/ja-jp/guide/mac-help/mchl2fb1258f/mac
目につきやすいメリットがあります(見逃すことは当然ありますね
UserNotifications(詳しくは→ https://developer.apple.com/documentation/usernotifications)を使う方法が正当です。タイトルやアイコンを自由に設定できるメリットがありますが、デメリットも感じています。
- Xcodeのアップデートで利用方法が変わることがある。
- セキュリティが強化され、追加の許可設定が必要なことがある
AppStoreに登録して公開するようなアプリではなく、自分用プログラムですので、もっと簡単な方法がない?あります
osascript(Apple Script)を使うことで通知できます。
この方法にはデメリットがあります。通知表示のアイコンやタイトルはスクリプトエディタです。
これを回避したい場合は、Swift標準方法のUserNotificationsを使うしかありません。
【macOS】swiftプログラムからmacOSの通知センターへ表示する簡単な方法のソース例
以下のようなメソッドを用意して呼び出すだけです。
func macOSへ通知(_ message: String){
let task = Process();
task.executableURL = URL(fileURLWithPath: "/usr/bin/osascript")
task.arguments = ["-e", "display notification \""+message+"\""]
do{try task.run()}
catch{print("exception")}
}
- osascriptはmacOS標準のコマンドです。man osascriptでマニュアルを読むことができます。
- macOSへ通知("メッセージ")と呼び出すことで通知センターにメッセージが表示されます。
- macOSへ通知("メッセージ\nメッセージ")でメッセージを改行できます。