新規記事の投稿を行うことで、非表示にすることが可能です。
ワードプレスのユーザー名、パスワードを忘れたをphpMyAdminを使わずに解決する

ユーザー名、パスワードを記憶していたアプリの障害で消えていた、久しぶりのログインでユーザー名、パスワードを忘れている、ワードプレスのパスワードリセットには、ユーザー名、またはメールアドレスが必要になりますよね。ユーザー名、メールアドレスも覚えていない・・・、大丈夫です。phpMyAdminで解決できます。phpMyAdminが使えないサーバーですか?大丈夫です。これからご紹介するアップロードする方法でユーザー名、メールアドレス、パスワードリセットでワードプレスのユーザー名、パスワードを忘れたを解決できます。
これからご紹介する方法は、ご自身のサイトにファイルをアップロード、http/httpsでアクセスしてユーザー名を表示されたり、パスワードをリセットします。ご紹介しているのはソースコードのみです。ソースコードをコピペしてワードプレスが動いているディレクトリに配置する必要があります。
ワードプレスのユーザー名、メールアドレスがわからないを解決するアップロードファイル
ワードプレスのユーザー名、メールアドレスは、MySQLデータベース(wp_users)に保存されています。これからご紹介するPHPソースコードをwp-config.phpと同じディレクトリに配置してください。配置し、http/httpsでアクセスし、知りたいことがわかったら配置したファイルを削除することを忘れないでくださいね。
<?php
require_once( __DIR__ . "/wp-config.php");
$wusers = $wpdb->get_results('select * from wp_users;');
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<h2>wp_usersを詳しくみる</h2>
<p>ワードプレスのユーザーテーブルの情報を表示します。</p>
<form action="./rescue-show-users.php" method="post">
<select name="user_id"><?php
foreach( $wusers as $data ){
echo <<< EOM
<option value="{$data->ID}">{$data->userlogin}({$data->display_name})</option>
EOM;
} ?></select><button name="show_userinfo">ユーザ情報表示</button></form>
<?php
if(isset($_POST['show_userinfo'] ) ){
$target = false;
foreach($wusers as $data){
if( $data->ID == $_POST['user_id'] ){
$target = $data;
}
}
if( $target ){
ob_start();
print_r($target);
$contents = ob_get_contents();
ob_end_clean();
echo "<p>{$contents}</p>";
}else{
echo "<p>失敗です</p>";
}
}
?>
</body>
</html>
このPHPのファイル名は、rescue-show-users.phpです。ファイル名を自分のお好みに変えることができます。そその際は、ソース中のformの太字の部分も合わせて変更してください。
【ポイント】
- ポイント1 データベースのホスト名、パスワード、全て不要。設定済みのwp-config.phpを利用しています。
- ポイント2 wp_usersテーブルの内容をコンボボックスから選んで「ユーザ情報表示」ボタンで表示できます
- ポイント3 選択したユーザーの情報を全て出力しています。
やっていることわからなくても、ソースコード全部見れますよね。安心してください。
【出力例】
以下のような出力で確認できます。ユーザー名は、user_login、メールアドレスは、user_emailをそれぞれ確認することでわかります。
stdClass Object ( [ID] => 1 [user_login] => user_login
[user_pass] => user_pass
[user_nicename] => user_nicename
[user_email] => user_email@example.com
[user_url] => [user_registered] => yyyy-mm-dd hh:mm:ss
[user_activation_key] =>
[user_status] => 0
[display_name] => display_name )
(見やすいように改行しています)
PHPソースコードをwp-config.phpと同じディレクトリに配置することでユーザー名、メールアドレスが確認できるようになります。
ワードプレスのパスワードがわからないを解決するアップロードファイル
ワードプレスのパスワードをPHPからリセットすることができます。ただリセット自体は、ワードプレスの機能にもともとある方法(/wp-login.php?action=lostpassword)を使った方が良いかと思います。ユーザー名もしくはメールアドレスがわかればパスワードをリセットすることができます。
先にご紹介したワードプレスのユーザー名、メールアドレスがわからないを解決するアップロードファイルでユーザー名、メールアドレスがわかります。
=>ユーザー名、メールアドレスがわかればパスワードはリセットできます。
登録されているメールアドレスが解約済みだったり、使えなくなっている場合は、ワードプレスのユーザー名、メールアドレスがわからないを解決するアップロードファイルでIDを調べた上で以下ファイルをアップロード、アクセスすることで変更できます。
以下の例の太文字の部分がIDです。
stdClass Object ( [ID] => 1 [user_login] =>・・・)
太字のWP_USERSの変更したいID、新しいメールアドレスの部分をご自身の環境に合わせて書き換えてください。
<?php
define('WP_USERSの変更したいID', 1);
define('新しいメールアドレス','user@example.com');
require_once( __DIR__ . "/wp-config.php");
$wusers = $wpdb->get_row("select ID, user_login,user_email from wp_users where ID=" . WP_USERSの変更したいID);
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<h2>確認</h2>
<p><?php
if( count($wusers) == 0 ){
echo "<b>指定したIDに誤りがあります。更新できません。IDを見直してください</b>";
}
else if( strlen(trim(新しいメールアドレス)) <= 3){
echo "<b>新しいメールアドレス間違えていませんか?見直してください。</b>";
}
else if( isset($_POST['update']) == false ) {
echo "ID={$wusers->ID} (ユーザー名:{$wusers->user_login})<br><b>現在登録されているe-mailアドレス:{$wusers->user_email}</b><br><br><b>変更後のe-mailアドレス:".新しいメールアドレス ."</b><br>変更後のe-mailアドレスに変更します。「更新」ボタンをクリックで変更します。";
?>
<form action="./rescue-email-change.php" method="post"><button sytle="font-size:x-large" name="update">更新</button><form>
<?php
} else {
$ret = $wpdb->update('wp_users', array('user_email'=>新しいメールアドレス), array('ID'=>WP_USERSの変更したいID ), array('%s'), array('%d') );
if( $ret == false ){
echo '<b style="color:red">データベース更新に失敗しました。</b>';
}else{
echo "更新しました。";
}
echo "<br>現在データベースに登録されているメールアドレス<br>";
$wusers = $wpdb->get_row("select ID, user_login,user_email from wp_users where ID=" . WP_USERSの変更したいID);
print_r( $wusers );
}
?>
</p>
</body>
</html>
このPHPのファイル名は、rescue-email-change.phpです。ファイル名を自分のお好みに変えることができます。そその際は、ソース中のformのaction部分も合わせて変更してください。
【ポイント】
- ポイント1 確認画面を表示します。「更新」ボタンをクリックすることで更新します。
- ポイント2 データベースのホスト名、パスワード、全て不要。設定済みのwp-config.phpを利用しています。
- ポイント3 現在のemailアドレスも合わせて表示します。必要ならコピペしてどこかに記録しておいてください。
まとめ
いかがでしたでしょうか。phpMyAdminが使えないサーバーで、パスワードをを忘れても、この方法でワードプレスにログインできます。
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image
-
no image
Wordpressショートコードの一覧を表示する方法
ワードプレスのテーマは標準で使えるTwenty Seventeenから有償テーマまですごい数ありますよね。サイトごとにテーマを変えた方がいいっていう話もあるので無料、有償を含めたくさんのテーマテンプレートを使っています。主に有償のテーマになりますが、機能がてんこ盛りの場合もあったりします。記事の投稿を助けてくれるショートコードの機能が豊富ってことです。これからご紹介する方法は、テーマのショートコードの一覧が欲しいって時に使える方法です。
ありません。
ショートコード名がわかっていれば、存在を確認するshortcode_exists関数があります。ショートコード名が知りたいって時には使えませんよね。
ご存知のようにワードプレスはPHPで作られています。日本語マニュアルもWordPress Codex 日本語版でしっかり整備されています。オリジナルのソースコードも見ることができますよね。
4.9.4のワードプレスのショートコードのソースがあります。tags/4.9.4/src/wp-includes/shortcodes.php
別にリンク先は見なくてもいいです。ショートコードを実行する方法の関数(do_shortcode)、ショートコードを追加する(add_shortcode)、ショートコードを削除する(remove_shortcode)などの関数のソースコードがリンク先にあります。
一覧を表示する関数はありませんよね。でもショートコードはどこかに保持されています。それがわかるんです。$shortcode_tagsです。
ここに全部格納されています。
グローバル変数で参照できます。つまり以下のようなカスタム関数やプラグインを作ることでショートコードの一覧を表示することができます。
この関数をfunctions.phpに入れるか、独自のプラグインを作って見てください。
記事や固定ページに[list_shortcodes]と書いて、プレビューボタンでショートコード一覧を見ることができますよ。
WordpressのAPIに一覧を表示する関数はあるの?
ありません。
ショートコード名がわかっていれば、存在を確認するshortcode_exists関数があります。ショートコード名が知りたいって時には使えませんよね。
ショートコード一覧を表示する方法
ご存知のようにワードプレスはPHPで作られています。日本語マニュアルもWordPress Codex 日本語版でしっかり整備されています。オリジナルのソースコードも見ることができますよね。
4.9.4のワードプレスのショートコードのソースがあります。tags/4.9.4/src/wp-includes/shortcodes.php
別にリンク先は見なくてもいいです。ショートコードを実行する方法の関数(do_shortcode)、ショートコードを追加する(add_shortcode)、ショートコードを削除する(remove_shortcode)などの関数のソースコードがリンク先にあります。
一覧を表示する関数はありませんよね。でもショートコードはどこかに保持されています。それがわかるんです。$shortcode_tagsです。
ここに全部格納されています。
グローバル変数で参照できます。つまり以下のようなカスタム関数やプラグインを作ることでショートコードの一覧を表示することができます。
function ショートコード一覧( $atts ) {
global $shortcode_tags;
$ret="<ol>";
foreach( $shortcode_tags as $name => $obj ){
ob_start();
print_r( $obj );
$content = ob_get_contents();
ob_end_clean();
$ret .= "<li>{$name}:{$content}</li>";
}
return $ret . "</ol>";
}
add_shortcode('list_shortcodes', 'ショートコード一覧');
この関数をfunctions.phpに入れるか、独自のプラグインを作って見てください。
記事や固定ページに[list_shortcodes]と書いて、プレビューボタンでショートコード一覧を見ることができますよ。
PHP5で動く、PHP7なんか動きが違う、原因は何?どこをチェックするのがいい?
PHP5とPHP7の違いは、ワードプレスを使っている限りほとんど意識することはありません。レンタルサーバーのコントロールパネルからPHPのバージョンを5.6.x系から7.0、7.1、7.2系に切り替えるだけでそのまま動きます。互換性の問題は発生しないのが素晴らしいです。よく考えられたアップデートだと思っていたんですが、5.6.x系・7.0系=>7.1系のアップデートは、とても気づきにくい罠がありました。知っていましたか?負の offset をサポートするようになりました。って一文でfile_get_contentsが別物の動きをしていました。
PHP5.6では、思い通り、設計通りの動作をしていたプログラムがありました。
このプログラムは、macOSで動かしていて、先日macOSをSierraからHigh Sierraにアップグレードしました。
macOS Sierraは、PHP5.6系です。macOS High Sierraは、PHP7.1系がすぐに使える状態で入っています。
この違いは、プログラムの結果が求めている動作をしていないことで初めて知りました。
PHPのマイグレーションをページに新機能、新しい関数、下位互換性のない変更点、推奨されなくなる機能、変更された関数、その他の変更など、PHPのバージョンをあげる前に注意するべきポイントがまとまっているので参考にしています。
メニューから各バージョンのマイグレーションを選択することができます。
参考:PHP7.0.xからPHP7.1.xへの移行
今回、発生した問題は、この移行ページに掲載されていました。
PHP 7.0.x から PHP 7.1.x への移行>変更された関数 >ファイルシステム
さらりと1行でまとまっています。
file_get_contents関数はファイルを読み込んだり、URLからWEBページを取得できるよく使われる関数の一つです。
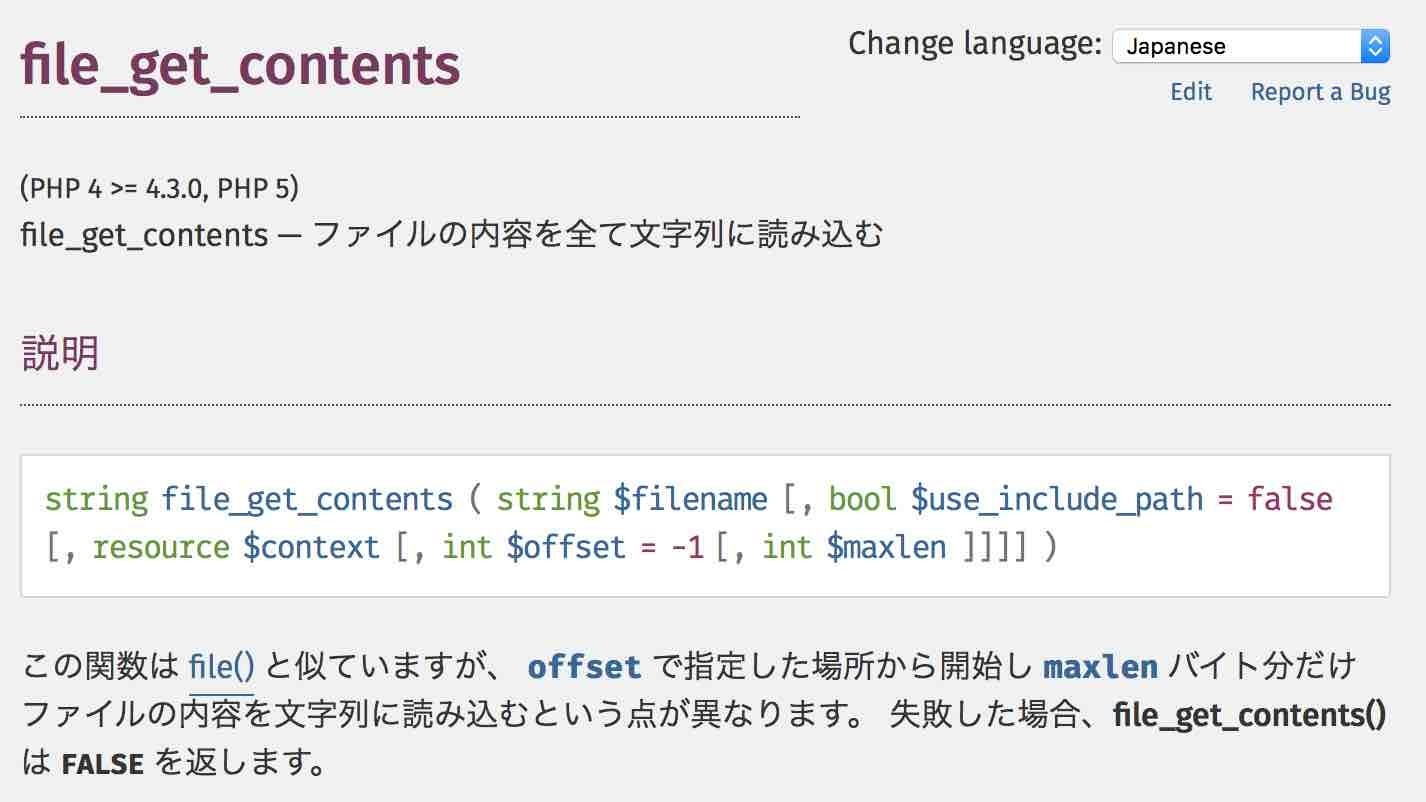
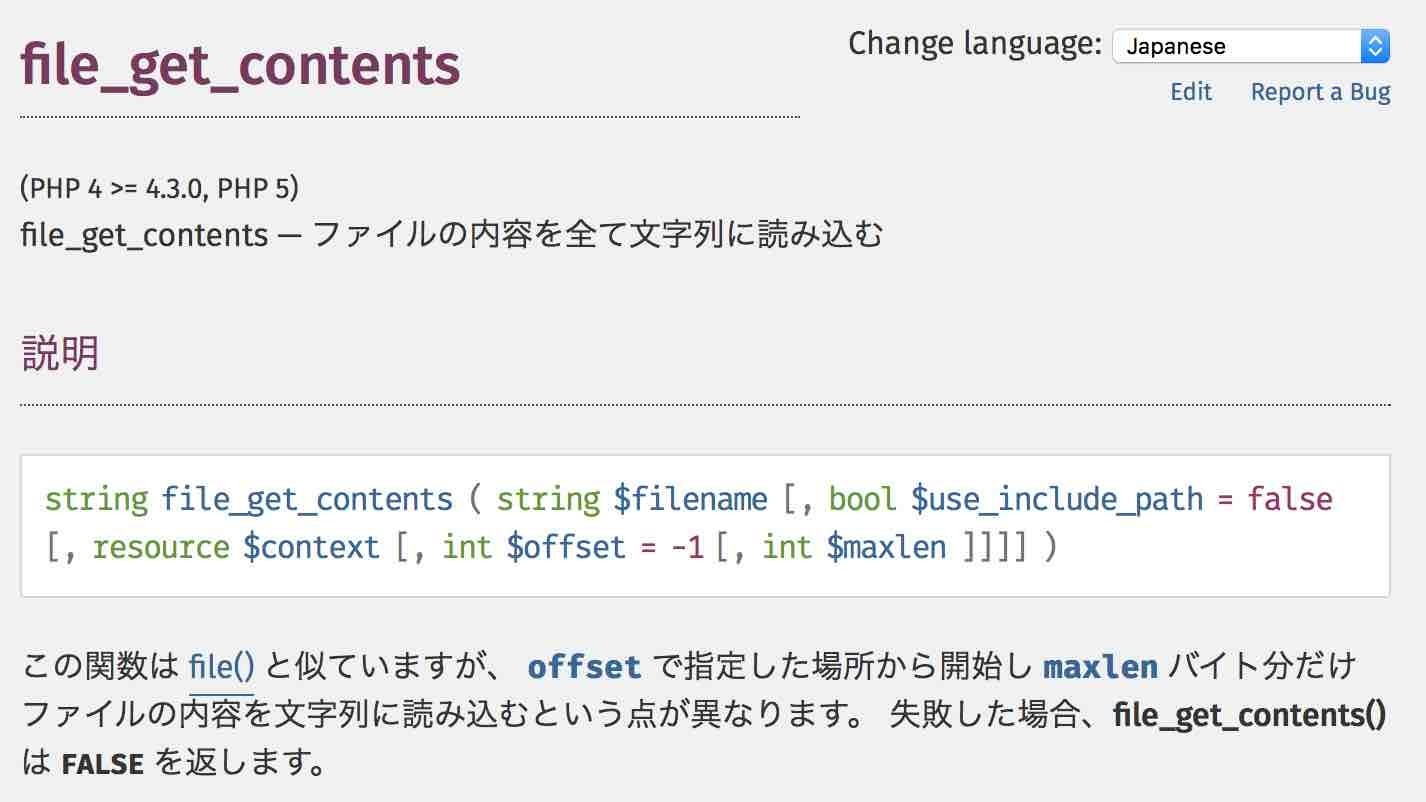
PHP5のfile_get_contents関数の説明はこんな感じでした。

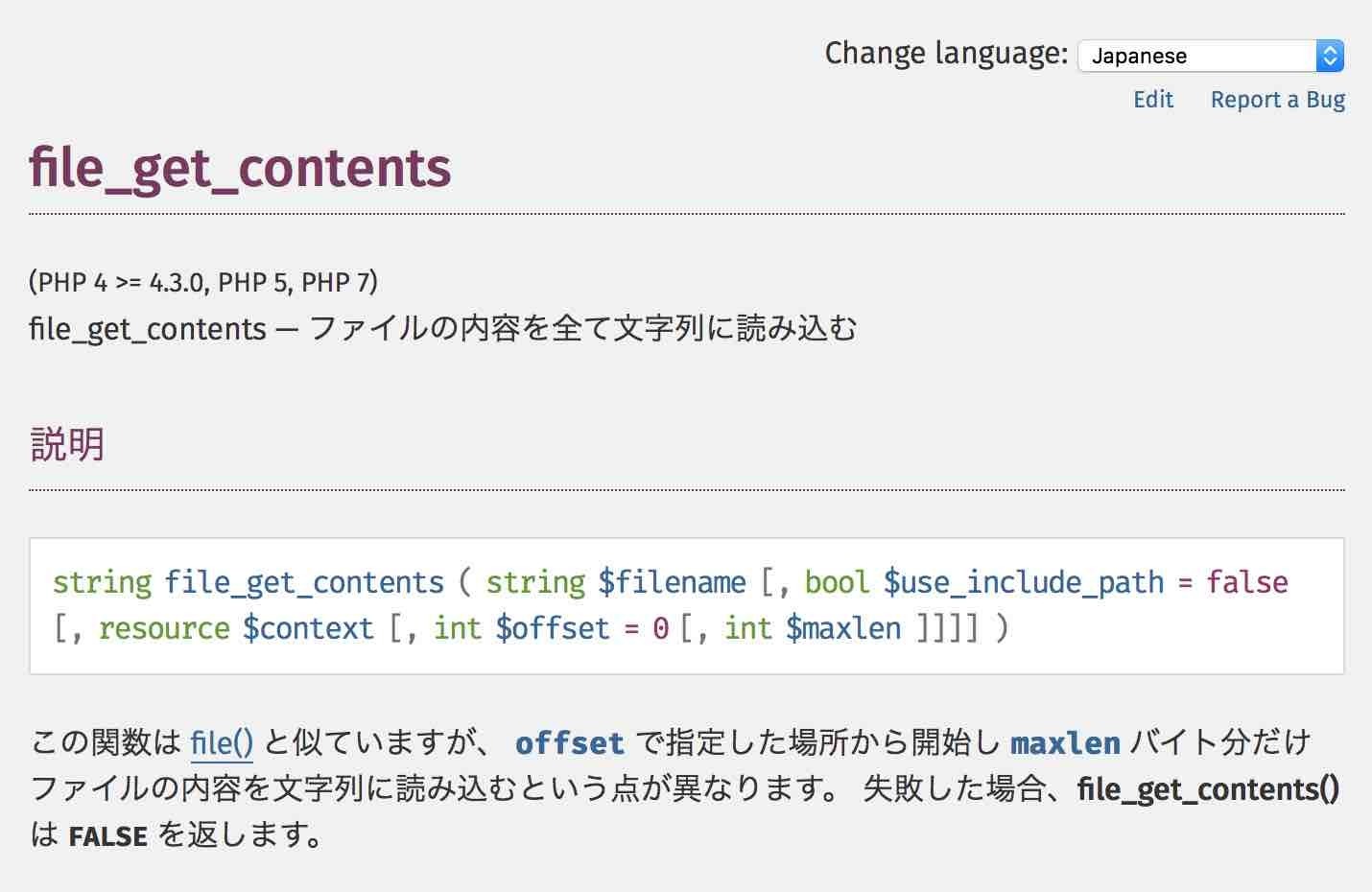
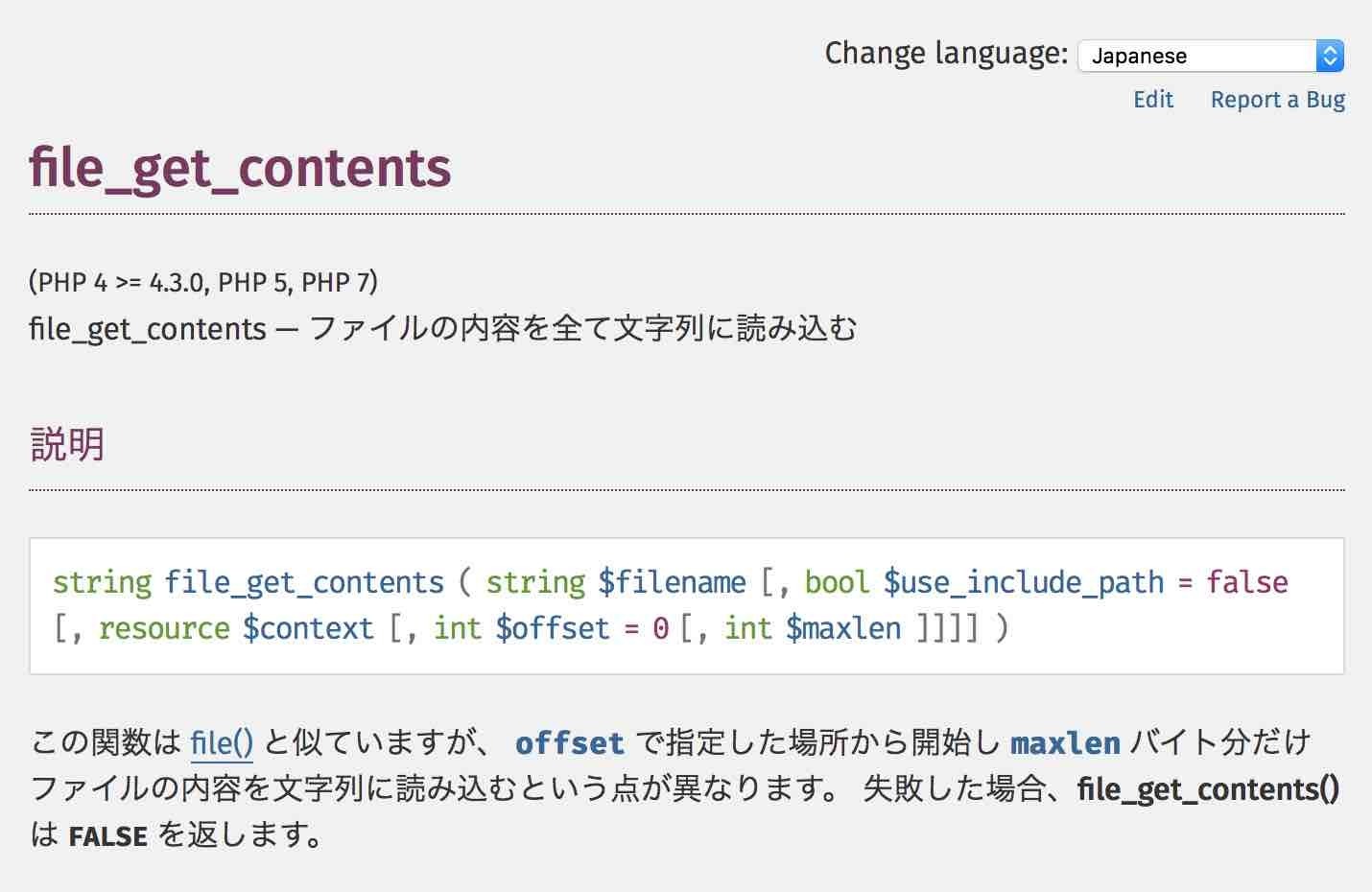
それが、PHP7.1の変更後、このように変わっていました。

違いわかるでしょうか?そうです!$offsetのデフォルト値が-1から0に変わっています。マニュアル上はこのように変わっていますが、PHP5.6はいままで通り-1を渡しても0と同じ意味です。
一方、$offsetに-1を渡すようなプログラムをPHP7.1以降で動かすと、 ストリームの末尾からのオフセットと解釈されます。
=>PHP5で動く、PHP7.1で動きがおかしい原因はこれでした。
関数のデフォルト値って不変、ずっと変わらないものって思い込んでいました。現実は、バージョンアップで変わることがあるってことです。ファイル名以外、引数を指定することがないって方も多いかと思います。
作り込んだライブラリで、拡張性を持たせるためにPHPのデフォルト引数も全て受け付けるようなラッパー関数、ヘルパー関数はPHPのデフォルト値を自作関数、メソッドの引数にコーディングすることが多いです。
PHPのマイグレーションには、たった1行の変更点の記載でしたが、インパクトが大きいってことがわかったかと思います。
自作関数、自作メソッドでPHPのデフォルトを書いているところは、マニュアルを参考にし、再確認するのが良いかと思います。
この際、マイグレーションページを見ながら、記載のある関数を使っているかgrepやIDEの検索機能をフルに使ってチェックするのが効率的です。
=>マイグレーションページをインデックスにし、関数のマニュアルとソースを比較!
繰り返しになりますが、PHP5とPHP7の違いは、ワードプレスを使っている限りほとんど意識することはありません。今回のfile_get_contentsに関しても完全互換性があり、ファイル名のみの指定で使っていると同一です。でもデフォルト引数の違いがありましたね。拡張性を考えたメソッドやヘルパ関数は標準と同じような引数を許可するような設計はこういった変更のインパクトが大きいって思いましたよ。
0と-1で別物の動きになってしまいますから・・・
PHP5.6では、思い通り、設計通りの動作をしていたプログラムがありました。
このプログラムは、macOSで動かしていて、先日macOSをSierraからHigh Sierraにアップグレードしました。
macOS Sierraは、PHP5.6系です。macOS High Sierraは、PHP7.1系がすぐに使える状態で入っています。
この違いは、プログラムの結果が求めている動作をしていないことで初めて知りました。
PHPのマイグレーションをページに新機能、新しい関数、下位互換性のない変更点、推奨されなくなる機能、変更された関数、その他の変更など、PHPのバージョンをあげる前に注意するべきポイントがまとまっているので参考にしています。
メニューから各バージョンのマイグレーションを選択することができます。
参考:PHP7.0.xからPHP7.1.xへの移行
今回、発生した問題は、この移行ページに掲載されていました。
PHP 7.0.x から PHP 7.1.x への移行>変更された関数 >ファイルシステム
file_get_contents() now accepts a negative seek offset if the stream is seekable.
さらりと1行でまとまっています。
file_get_contents関数はファイルを読み込んだり、URLからWEBページを取得できるよく使われる関数の一つです。
PHP5のfile_get_contents関数の説明はこんな感じでした。

それが、PHP7.1の変更後、このように変わっていました。

違いわかるでしょうか?そうです!$offsetのデフォルト値が-1から0に変わっています。マニュアル上はこのように変わっていますが、PHP5.6はいままで通り-1を渡しても0と同じ意味です。
一方、$offsetに-1を渡すようなプログラムをPHP7.1以降で動かすと、 ストリームの末尾からのオフセットと解釈されます。
=>PHP5で動く、PHP7.1で動きがおかしい原因はこれでした。
関数のデフォルト値って不変、ずっと変わらないものって思い込んでいました。現実は、バージョンアップで変わることがあるってことです。ファイル名以外、引数を指定することがないって方も多いかと思います。
作り込んだライブラリで、拡張性を持たせるためにPHPのデフォルト引数も全て受け付けるようなラッパー関数、ヘルパー関数はPHPのデフォルト値を自作関数、メソッドの引数にコーディングすることが多いです。
PHP5で動いていたものがPHP7で動かなくなったら、チェックすべきポイント
PHPのマイグレーションには、たった1行の変更点の記載でしたが、インパクトが大きいってことがわかったかと思います。
自作関数、自作メソッドでPHPのデフォルトを書いているところは、マニュアルを参考にし、再確認するのが良いかと思います。
この際、マイグレーションページを見ながら、記載のある関数を使っているかgrepやIDEの検索機能をフルに使ってチェックするのが効率的です。
=>マイグレーションページをインデックスにし、関数のマニュアルとソースを比較!
まとめ
繰り返しになりますが、PHP5とPHP7の違いは、ワードプレスを使っている限りほとんど意識することはありません。今回のfile_get_contentsに関しても完全互換性があり、ファイル名のみの指定で使っていると同一です。でもデフォルト引数の違いがありましたね。拡張性を考えたメソッドやヘルパ関数は標準と同じような引数を許可するような設計はこういった変更のインパクトが大きいって思いましたよ。
0と-1で別物の動きになってしまいますから・・・
PHP string streamのやり方
PHPで文字列(テキスト)をストリームとして読み込みたい、fgetsのような感じでループさせながら1行ずつ処理したいっていう際に使えるやり方です。
実際のやり方は以下PHPソースコードの通りです。$txtはStringストリームとして扱いたいテキストを指定します。file_get_contentsで読み込んだテキストでもOKです。ここではヒアドキュメント形式で設定しています。テキストファイルから読み込む場合は、改行コードの違いに注意してくださいね。
読み込んだテキストを改行で区切り、配列に格納しています。ここでは変数に入れることなく、直にforeachで回しています。
これでテキストをStringストリームのように1行ずつ処理することが可能になります。$rowは配列の添え字なので0から始まることに注意してください。行番号ではないですよ。
PHP_EOLは、行末文字です。WindowsならWIndowsの改行コード、Unix系ならUnix系の改行コードを意味しています。
実際のやり方は以下PHPソースコードの通りです。$txtはStringストリームとして扱いたいテキストを指定します。file_get_contentsで読み込んだテキストでもOKです。ここではヒアドキュメント形式で設定しています。テキストファイルから読み込む場合は、改行コードの違いに注意してくださいね。
<?php
$txt = <<< EOM
1行目
2行目テキスト
3行目文字列
4行目文字列
EOM;
foreach( explode( PHP_EOL, $txt) as $row=>$line ){
// $rowは0から始まる番号です。
// $lineは1行ずつ文字列が入ってきます。
}読み込んだテキストを改行で区切り、配列に格納しています。ここでは変数に入れることなく、直にforeachで回しています。
これでテキストをStringストリームのように1行ずつ処理することが可能になります。$rowは配列の添え字なので0から始まることに注意してください。行番号ではないですよ。
PHP_EOLは、行末文字です。WindowsならWIndowsの改行コード、Unix系ならUnix系の改行コードを意味しています。
お名前コムで取得したドメインをさくらサーバーで使う、戻す方法
ここでは、お名前コムで取得したドメインをさくらサーバーのスタンダードに設定して使う方法、設定したドメインをさくらサーバーからお名前コムに戻す方法をご紹介しています。
さくらサーバーのスタンダードは、初期ドメイン(sakura.ne.jpのサブドメイン)の他に2つまで無料のサブドメインを取得して使うことができます。独自ドメインも契約できます。GMO系列に比べると価格が少しお高めなのでお名前コム、バリュードメインなどで取得することが多いです。
お名前コムで取得したドメインを他社レンタルサーバーで利用したい用途なら移管する必要はないです。
レジストラーが提供するWebの機能に不満がある、そういった方は気に入ったレジストラーへ移管することで幸せになれますね。
ここでは、ドメインを移管しない方法をご紹介しています。移管したい方はこのページで悩みを解決できません。
すでにお名前コムを使ってドメインを取得した、これからドメインを取得する方どちらの方もこの流れで対応できます。
ドメインNavi(https://www.onamae.com/domain/navi/domain)にログインすると取得済みドメインの一覧が表示されます。表は、ドメイン名、更新期限日、契約更新、サーバー申込み、Whois情報公開代行、ネームサーバーなどが表示されています。
この表にある、ネームサーバー、これが今回使う機能になります。
ネームサーバー列の「変更する」ボタンをクリックすると「ネームサーバーの変更」画面に表示が切り替わります。「ご登録情報に変更・相違はありませんか?」というメッセージが表示される方もいるかもしれません。変更がないようでしたら「情報は正しいので、手続きを進める」ボタンをクリックします。
お名前.com各サービスを利用、他のネームサーバーを利用、2つのタブが表示されていますよね。
さくらレンタルサーバーで取得したドメインを使うためには、「他のネームサーバーを利用」をクリックします。
ネームサーバー情報を入力で1プライマリーネームサーバー(必須)、2セカンダリーネームサーバー(必須)、3、4、5の入力項目が表示されていることを確認してください。
まだ確認画面へ進むボタンは押しません。ここまでで1つ目の変更の準備が整いました。
さくらレンタルサーバーの管理画面から新しいドメインを追加する方法は、さくらサポート情報【ドメイン設定】他社で取得・管理中のドメインを利用を参照してください。
スクリーンショット付きで詳しく書いていあります。
「STEP4 ネームサーバの変更」でネームサーバー1 ns1.dns.ne.jp、ネームサーバー2 ns2.dns.ne.jpを指定します。ここで先ほどログインしたドメインNaviを利用します。
1プライマリーネームサーバーへ「ns1.dns.ne.jp」、2セカンダリーネームサーバー「ns2.dns.ne.jp」を入力し、確認画面へ進むボタンを押して、確認後確定します。
しばらく待つと切り替わってさくらインターネットで設定したサイトにアクセスできるようになります。
「インターネットの環境によっては、反映完了まで24時間から72時間程度かかる場合があります」を目にしたことがあります。さくらインターネットのコントロールパネルでドメインを追加、お名前コムでネームサーバーを切り替える、たったこれしかしていないのに、24時間から72時間程度かかるって本当でしょうか?って疑問ですよね。
ある意味本当です。
注目したいのは「インターネットの環境によっては、」という箇所です。
ネームサーバーは、ドメイン名とIPアドレスの対応を管理してくれるサーバーです。このサーバーではドメインネームサービス(DNS)が動作しています。これが本当に管理してくれる実態です。
ネームサーバーは全世界に至るところに存在します。メインとなるネームサーバーもあります。ルートネームサーバとも呼ばれます。
DNSと聞くと、ドメイン名で問い合わせるとIPアドレスがわかったり、IPアドレスで問い合わせるとドメイン名がわかるものというイメージかもしれません。これ以外にDNSはドメイン名、IPアドレスのデータを動的、静的に管理する仕組みがあります。
DNSサーバーに未登録のドメインは、DNSサーバーがより上位のDNSサーバーに問い合わせて解決しようとします。ここで得た情報は、ある一定期間DNSサーバー内にキャッシュされ活用されます。
このキャッシュされる時間は、DNSサーバーの設定に依存します。古くからの慣例で1日としているサーバーが多いです。
=>キャッシュが短いDNSサーバーは素早く反映されます。
会社からインターネットにアクセスする際は、会社で立ち上げているDNSサーバーを経由してアドレスを特定しています。家庭からインターネットにアクセスする場合は、プロバイダーが提供しているDNSサーバーを経由してアドレスを特定しています。DNSサーバーはいたるところで立ち上がっています。同じようにキャッシュされる仕組みです。キャッシュする設定はサーバーに依存します。
=>インターネット環境とは、どちらかというと自身がアクセスするインターネット環境という意味合いが強いです。
さくらインターネットのスタンダードプランで使っているドメインをお名前コムに戻して、さくらサーバー以外で利用したい場合がありました。ここではその時行った手順をまとめています。元に戻すドメインはサブドメイン利用していないドメインです。
お名前コムで取得したドメインをさくらインターネットで使う場合、さくらインターネットのコントロールパネルでドメインを新規追加、お名前コムでネームサーバーをdns.ne.jpに切り替える流れでしたね。
この逆順が正解だと思っています。さくらインターネットから削除する際、そのサイトを削除する操作になります。バックアップが必要な方は事前に実施しておく必要があります。また、「共有SSL」 「SNI SSL」 「Webアプリケーションファイアウォール」の設定をしたまま削除はできません。解除方法はこちらでわかります。
「お名前.com各サービスを利用」タブにある初期設定に戻す「設定する」ボタンをクリックします。
「ネームサーバーの変更 確認」画面で対象ドメインが戻したいドメインになっていることを確認します。ネームサーバー情報には、お名前コムのドメインが表示されています。よければ「設定する」ボタンをクリックします。
待ちます。
ブラウザからアクセスし、このドメインはお名前コムで管理されていますと表示されるまで待ちます。
ドメイン設定 ドメイン/SSL設定を開いて、削除ボタンをクリックします。ドメインの削除 確認画面に移ります。削除ドメイン名がお名前コムで初期化したドメインであることをしっかり確認し、「送信」ボタンをクリックします。
間違って削除すると2時間は戻すことができません。
ワードプレスのデータベースなどもがっつり削除されるので間違えないようにしてくださいね。
3、1の順番でもうまくいくかもしれません。初期設定した逆順が安心ですよ。
お名前コムで取得したドメインをさくらサーバーで使う、戻す方法をご紹介してきました。使う方法はよく目にします、戻す方法を目にする機会がないので記事にしてみました。
お使いのDNSサーバーのキャッシュ設定を確認したい場合、digというコマンドを利用するのが一般的です。
Windowsではnslookupコマンドを使います。
TTLは秒で示されることが多いです。2774と表示されていたら46分14秒という意味になります。
さくらサーバーのスタンダードは、初期ドメイン(sakura.ne.jpのサブドメイン)の他に2つまで無料のサブドメインを取得して使うことができます。独自ドメインも契約できます。GMO系列に比べると価格が少しお高めなのでお名前コム、バリュードメインなどで取得することが多いです。
ドメインは移管するの?
お名前コムで取得したドメインを他社レンタルサーバーで利用したい用途なら移管する必要はないです。
レジストラーが提供するWebの機能に不満がある、そういった方は気に入ったレジストラーへ移管することで幸せになれますね。
ここでは、ドメインを移管しない方法をご紹介しています。移管したい方はこのページで悩みを解決できません。
お名前コムで取得したドメインをさくらサーバーで使う流れ
すでにお名前コムを使ってドメインを取得した、これからドメインを取得する方どちらの方もこの流れで対応できます。
お名前コムで取得したドメインは、ドメインNaviを使います。
ドメインNavi(https://www.onamae.com/domain/navi/domain)にログインすると取得済みドメインの一覧が表示されます。表は、ドメイン名、更新期限日、契約更新、サーバー申込み、Whois情報公開代行、ネームサーバーなどが表示されています。
この表にある、ネームサーバー、これが今回使う機能になります。
ネームサーバー列の「変更する」ボタンをクリックすると「ネームサーバーの変更」画面に表示が切り替わります。「ご登録情報に変更・相違はありませんか?」というメッセージが表示される方もいるかもしれません。変更がないようでしたら「情報は正しいので、手続きを進める」ボタンをクリックします。
お名前.com各サービスを利用、他のネームサーバーを利用、2つのタブが表示されていますよね。
さくらレンタルサーバーで取得したドメインを使うためには、「他のネームサーバーを利用」をクリックします。
ネームサーバー情報を入力で1プライマリーネームサーバー(必須)、2セカンダリーネームサーバー(必須)、3、4、5の入力項目が表示されていることを確認してください。
まだ確認画面へ進むボタンは押しません。ここまでで1つ目の変更の準備が整いました。
さくらレンタルサーバーの管理画面から新しいドメインを追加します
さくらレンタルサーバーの管理画面から新しいドメインを追加する方法は、さくらサポート情報【ドメイン設定】他社で取得・管理中のドメインを利用を参照してください。
スクリーンショット付きで詳しく書いていあります。
「STEP4 ネームサーバの変更」でネームサーバー1 ns1.dns.ne.jp、ネームサーバー2 ns2.dns.ne.jpを指定します。ここで先ほどログインしたドメインNaviを利用します。
1プライマリーネームサーバーへ「ns1.dns.ne.jp」、2セカンダリーネームサーバー「ns2.dns.ne.jp」を入力し、確認画面へ進むボタンを押して、確認後確定します。
しばらく待つと切り替わってさくらインターネットで設定したサイトにアクセスできるようになります。
インターネットの環境によっては、反映完了まで24時間から72時間程度かかる場合があります。本当?
「インターネットの環境によっては、反映完了まで24時間から72時間程度かかる場合があります」を目にしたことがあります。さくらインターネットのコントロールパネルでドメインを追加、お名前コムでネームサーバーを切り替える、たったこれしかしていないのに、24時間から72時間程度かかるって本当でしょうか?って疑問ですよね。
ある意味本当です。
注目したいのは「インターネットの環境によっては、」という箇所です。
ネームサーバーとは
ネームサーバーは、ドメイン名とIPアドレスの対応を管理してくれるサーバーです。このサーバーではドメインネームサービス(DNS)が動作しています。これが本当に管理してくれる実態です。
ネームサーバーは全世界に至るところに存在します。メインとなるネームサーバーもあります。ルートネームサーバとも呼ばれます。
DNSと聞くと、ドメイン名で問い合わせるとIPアドレスがわかったり、IPアドレスで問い合わせるとドメイン名がわかるものというイメージかもしれません。これ以外にDNSはドメイン名、IPアドレスのデータを動的、静的に管理する仕組みがあります。
DNSサーバーに未登録のドメインは、DNSサーバーがより上位のDNSサーバーに問い合わせて解決しようとします。ここで得た情報は、ある一定期間DNSサーバー内にキャッシュされ活用されます。
このキャッシュされる時間は、DNSサーバーの設定に依存します。古くからの慣例で1日としているサーバーが多いです。
=>キャッシュが短いDNSサーバーは素早く反映されます。
会社からインターネットにアクセスする際は、会社で立ち上げているDNSサーバーを経由してアドレスを特定しています。家庭からインターネットにアクセスする場合は、プロバイダーが提供しているDNSサーバーを経由してアドレスを特定しています。DNSサーバーはいたるところで立ち上がっています。同じようにキャッシュされる仕組みです。キャッシュする設定はサーバーに依存します。
=>インターネット環境とは、どちらかというと自身がアクセスするインターネット環境という意味合いが強いです。
さくらサーバーからお名前コムに戻す
さくらインターネットのスタンダードプランで使っているドメインをお名前コムに戻して、さくらサーバー以外で利用したい場合がありました。ここではその時行った手順をまとめています。元に戻すドメインはサブドメイン利用していないドメインです。
お名前コムで取得したドメインをさくらインターネットで使う場合、さくらインターネットのコントロールパネルでドメインを新規追加、お名前コムでネームサーバーをdns.ne.jpに切り替える流れでしたね。
この逆順が正解だと思っています。さくらインターネットから削除する際、そのサイトを削除する操作になります。バックアップが必要な方は事前に実施しておく必要があります。また、「共有SSL」 「SNI SSL」 「Webアプリケーションファイアウォール」の設定をしたまま削除はできません。解除方法はこちらでわかります。
1 ドメインNaviへアクセスし、ネームサーバーを初期設定します
「お名前.com各サービスを利用」タブにある初期設定に戻す「設定する」ボタンをクリックします。
「ネームサーバーの変更 確認」画面で対象ドメインが戻したいドメインになっていることを確認します。ネームサーバー情報には、お名前コムのドメインが表示されています。よければ「設定する」ボタンをクリックします。
2 ドメインがお名前コムに移るまで待ちます。
待ちます。
ブラウザからアクセスし、このドメインはお名前コムで管理されていますと表示されるまで待ちます。
3 さくらインターネットのコントロールパネルからサイト(ドメイン)を削除します
ドメイン設定 ドメイン/SSL設定を開いて、削除ボタンをクリックします。ドメインの削除 確認画面に移ります。削除ドメイン名がお名前コムで初期化したドメインであることをしっかり確認し、「送信」ボタンをクリックします。
間違って削除すると2時間は戻すことができません。
ワードプレスのデータベースなどもがっつり削除されるので間違えないようにしてくださいね。
3、1の順番でもうまくいくかもしれません。初期設定した逆順が安心ですよ。
まとめ
お名前コムで取得したドメインをさくらサーバーで使う、戻す方法をご紹介してきました。使う方法はよく目にします、戻す方法を目にする機会がないので記事にしてみました。
お使いのDNSサーバーのキャッシュ設定を確認したい場合、digというコマンドを利用するのが一般的です。
Windowsではnslookupコマンドを使います。
コマンドプロンプト> nslookup
> set debug
> 確認したいドメイン
----
権限のない回答
----
ここにttlまたは default TTLがキャッシュ設定になります。
TTLは秒で示されることが多いです。2774と表示されていたら46分14秒という意味になります。
HTMLを更新後、表示が変更前のままです。コレで直ります【エックスサーバー】
データベースや、テキストファイルのデータを表示するPHPのオリジナルサイト、フレームワークを使ってサイトは、データベースやテキストファイルを最新の内容に書き換えても修正内容が反映されないことが起きやすいです。ワードプレスのサイトはこれには該当しないので安心して利用できます。PHPオリジナルサイトの話です。
エックスサーバーは、PHPの初回実行時に、PHPの内容を最適化した状態でキャッシュしておき、次回以降、 同じPHPにアクセスがあった際にキャッシュしたPHPで高速になる機能が標準装備されています。(APC / OPcache)
コンパイル済みPHPプログラムをメモリに格納して、メモリ上のプログラムを再利用しています。
PHPプログラムから読むテキストファイルに変更を加えても、サイトの表示は変更前のままでした。
利用しているとプログラムの実行結果もキャッシュされていると感じることが多いです。
また、「mod_pagespeed設定」を有効にすると、ファイルを圧縮してデータ転送量を削減する、同種のファイルを一まとめにして無駄な通信を削減するなどの最適化処理を実行しています。
今このmod_pagespeedはOFFの設定でも、表示が修正前のままの状態になっています
HTMLテキストファイルを更新し、表示が反映されないのは、キャッシュが原因です。
キャッシュをクリアするには、PHPファイルの日付を最新にするのが最も簡単な方法です。
以下、sshでxserverにログインして、PHPファイルの日付を更新する方法です。
cd ドメイン/public_html/
(ドメインの公開フォルダに移動します。)
ls *.php
(PHPファイルの一覧を表示させます。)
目的のファイルの日付を更新します。
touch php-file-name.php
touchコマンドは、存在するファイルの日付を最新にします。
ファイルが存在しない場合、新規作成してしまうので、打ち間違いに注意してください。
間違ってファイルを作ってしまったら、以下コマンドで消すことができます。
rm -i 間違って作ってしまったファイル名
-iパラメーターを指定することで確認メッセージが表示されます。
これで、ブラウザで表示を更新すると最新の内容に反映されたことが確認できます。
もし、直っていない方は、更新すべきphpファイルを間違えている可能性があります。
.htaccessでRewriteしている場合、index.phpも合わせてtouchしてみると直る可能性があります。
HTMLを更新後、表示が変更前のままです。コレで直ります【エックスサーバー】
エックスサーバーは、PHPの初回実行時に、PHPの内容を最適化した状態でキャッシュしておき、次回以降、 同じPHPにアクセスがあった際にキャッシュしたPHPで高速になる機能が標準装備されています。(APC / OPcache)
コンパイル済みPHPプログラムをメモリに格納して、メモリ上のプログラムを再利用しています。
PHPプログラムから読むテキストファイルに変更を加えても、サイトの表示は変更前のままでした。
利用しているとプログラムの実行結果もキャッシュされていると感じることが多いです。
また、「mod_pagespeed設定」を有効にすると、ファイルを圧縮してデータ転送量を削減する、同種のファイルを一まとめにして無駄な通信を削減するなどの最適化処理を実行しています。
今このmod_pagespeedはOFFの設定でも、表示が修正前のままの状態になっています
HTMLテキストファイルを更新し、表示が反映されないのは、キャッシュが原因です。
キャッシュをクリアするには、PHPファイルの日付を最新にするのが最も簡単な方法です。
以下、sshでxserverにログインして、PHPファイルの日付を更新する方法です。
cd ドメイン/public_html/
(ドメインの公開フォルダに移動します。)
ls *.php
(PHPファイルの一覧を表示させます。)
目的のファイルの日付を更新します。
touch php-file-name.php
touchコマンドは、存在するファイルの日付を最新にします。
ファイルが存在しない場合、新規作成してしまうので、打ち間違いに注意してください。
間違ってファイルを作ってしまったら、以下コマンドで消すことができます。
rm -i 間違って作ってしまったファイル名
-iパラメーターを指定することで確認メッセージが表示されます。
これで、ブラウザで表示を更新すると最新の内容に反映されたことが確認できます。
もし、直っていない方は、更新すべきphpファイルを間違えている可能性があります。
.htaccessでRewriteしている場合、index.phpも合わせてtouchしてみると直る可能性があります。
AMP対応ページは、別ドメインでも公開可能だが、警告が出る
完全に別のドメインのAMPサイトを公開した場合、元々のPCページとの関係性をGoogleがどう管理してるのかがわかりました。今回無料ブログをPC向けサイト、独自ドメインをAMP専用サイトとしてAMP対応してみました。多くの無料ブログはAMP(Accelerated Mobile Pages)に未対応です。無料ブログから独自ドメインへ全面移行してしまえば簡単ですね。でも試しにドメインが異なるAMPサイトを公開しました。完全に別のドメインのサイトになります。
具体的には、無料ブログのheadに<link ref="amphtml" href=https://"独自ドメイン/..."/>を追加して、独自ドメイン(HTTPS)のAMPページへ飛ばしています。
無料ブログ(PC向けサイト)、独自ドメイン(AMPサイト)共にGoogle Search Console、Google アナリティクスに登録しています。
Google Search Consoleの検索での見え方からAccelerated Mobile Pagesのインデックスに登録された AMP ページ数や重大な問題のある AMP ページを知ることができます。
PCサイトからAMPサイトへリンクを貼ってしばらく経つと、PCサイトのサーチコンソールに「新しい重要メッセージ」が届きます。
PCサイトURLのAMPドメインの更新というタイトルでした。
独自ドメイン側に出てくるかと思っていましたが、1週間経っても「Accelerated Mobile Pages は見つかりませんでした」のまま。きっとこっちには登録されませんね。
無料ブログ(PC向けサイト):Accelerated Mobile Pagesのインデックス状況が表示されます。
独自ドメイン(AMPサイト):表示されません。「サイトにAccelerated Mobile Pages は見つかりませんでした」
この先ドメインを統合するまで、ずっとこの警告が表示され続けることになります。
検索での見え方は、独自ドメイン(AMPページ)で選択できます。
通常、同一ドメインでAMP対応した場合、検索トラフィック>検索アナリティクスのフィルタ項目に「検索での見え方」が追加選択できるようになります。フィルタなし、AMPなどが選べますよね
無料ブログ(PC向けサイト):「検索での見え方」フィルタはありません。
独自ドメイン(AMPサイト):「検索での見え方」があります。
ここまでのまとめてとして、別ドメインでAMPページを公開すると以下のようになります。
続いては、Googleの検索結果です。
別ドメインでAMPページを公開し、Accelerated Mobile Pagesで重大なエラーがないページは稲妻マークのAMPページとして検索結果に表示されます。
PCブラウザの検索結果はPCサイトのURLをナビゲートしていました。
一方スマホブラウザの検索結果は、見た目PCサイトのURLですが、AMPサイトが表示されます。
iPad Proで検索した結果、AMPサイトが表示されました。
AMPページ対応することで、いままで通りパソコンのブラウザで検索した訪問者をPCサイトへ流せます。
タブレット、スマホのブラウザで検索した訪問者をAMPサイトへ流すことができます。
検索結果をクリックした後、AMPサイトが表示されたタイミングで初めてドメインが違うことがわかる仕組みでした。そのため、Googleは別ドメインで実装したAMPページに警告を表示しているんですね。
具体的には、無料ブログのheadに<link ref="amphtml" href=https://"独自ドメイン/..."/>を追加して、独自ドメイン(HTTPS)のAMPページへ飛ばしています。
Google Search Console
無料ブログ(PC向けサイト)、独自ドメイン(AMPサイト)共にGoogle Search Console、Google アナリティクスに登録しています。
Google Search Consoleの検索での見え方からAccelerated Mobile Pagesのインデックスに登録された AMP ページ数や重大な問題のある AMP ページを知ることができます。
Accelerated Mobile Pages(検索での見え方)はPCサイト(無料ブログ)で確認できます
PCサイトからAMPサイトへリンクを貼ってしばらく経つと、PCサイトのサーチコンソールに「新しい重要メッセージ」が届きます。
PCサイトURLのAMPドメインの更新というタイトルでした。
独自ドメイン側に出てくるかと思っていましたが、1週間経っても「Accelerated Mobile Pages は見つかりませんでした」のまま。きっとこっちには登録されませんね。
無料ブログ(PC向けサイト):Accelerated Mobile Pagesのインデックス状況が表示されます。
独自ドメイン(AMPサイト):表示されません。「サイトにAccelerated Mobile Pages は見つかりませんでした」
警告が表示されます。Accelerated Mobile Pages > AMP ページのドメイン不一致(問題の重大性: 重要ではない問題)
AMP ページをホストしているドメインが正規ページのドメインと異なると、AMP ビューアでユーザーの混乱を招く恐れがあります。
この先ドメインを統合するまで、ずっとこの警告が表示され続けることになります。
検索アナリティクス(検索トラフィック)
検索での見え方は、独自ドメイン(AMPページ)で選択できます。
通常、同一ドメインでAMP対応した場合、検索トラフィック>検索アナリティクスのフィルタ項目に「検索での見え方」が追加選択できるようになります。フィルタなし、AMPなどが選べますよね
無料ブログ(PC向けサイト):「検索での見え方」フィルタはありません。
独自ドメイン(AMPサイト):「検索での見え方」があります。
Google Search Consoleの別ドメイン AMPページのまとめ
ここまでのまとめてとして、別ドメインでAMPページを公開すると以下のようになります。
- AMP ページのドメイン不一致警告が表示される
- Accelerated Mobile Pagesインデックス状況は、PC向けサイト
- AMPのクエリ、ページのCTR、掲載順位は、AMPサイト
続いては、Googleの検索結果です。
Googleの検索結果
別ドメインでAMPページを公開し、Accelerated Mobile Pagesで重大なエラーがないページは稲妻マークのAMPページとして検索結果に表示されます。
PCブラウザの検索結果タイトル | スマホブラウザの検索結果タイトル |
PCブラウザの検索結果はPCサイトのURLをナビゲートしていました。
一方スマホブラウザの検索結果は、見た目PCサイトのURLですが、AMPサイトが表示されます。
iPad Proで検索した結果、AMPサイトが表示されました。
AMPページ対応することで、いままで通りパソコンのブラウザで検索した訪問者をPCサイトへ流せます。
タブレット、スマホのブラウザで検索した訪問者をAMPサイトへ流すことができます。
検索結果をクリックした後、AMPサイトが表示されたタイミングで初めてドメインが違うことがわかる仕組みでした。そのため、Googleは別ドメインで実装したAMPページに警告を表示しているんですね。
タグ:AMPページ
database is lockedに悩んだら、コレで解決!原因は予想外のコイツ!でした
SQLite3でたまに発生するdatabase is lockedって悩ましいですよね。勝手にロック解除してくれるとありがたいんですがlock状態を継続してしまうので時間経過で問題も大きくなりがちです。ここではdatabase is lockedになったデータベースファイルをunlockの状態に戻す方法、真の原因、lockされているデータベースファイルを特定する方法などがわかります。
ここではロックされているデータベースをdb.sqlite3としています。アンロックする方法自体はとても簡単でした。リモートログインしてshell操作する必要があります。FTPでも同様のことができるかもしれませんが、ここでは試していないのです。
移動して、コピーすることで、unlockできました。
1. mv db.sqlite3 bk.db.sqlite3
ロックされているSQLite3のデータベースファイルを別名にします。(mv)
2. cp -p bk.db.sqlite3 db.sqlite3
元と同じファイル日付で、元と同じファイル名としてコピーします。(cp -p)
たったこれだけの操作で悩み悩んだdatabase is lockedが回避できました。
ファイルを別名し、コピーすることでロックが解除できます。
sqlite3データベースにロック情報が記録されているのであれば、この操作では中身を一切書き換えていないので、アンロックされることはあり得ません。
このことからロックの原因は、PHPのSQLite3 拡張モジュールで使われているflock系のシステムコールに起因すると想像しています。
SQLite3データベースをunlockする方法にflock系のシステムコールがロックの原因と書きました。これは誰かがflockしているからdatabase is lockedが発生してしまうことになります。では、誰が一体flockをやっているのか?遅延書き込みなどの要因?
疑問でしたが、ようやくわかりました。まず以下のような設計でクーロン実行させています。
このような状況下で、database is lockedが発生しました。SQLite3データベースをunlockする方法で解決しますがロックさせてしまう根本的な対処にはなっていないですよね。
プログラムの設計上、シングルで動作しているのでロックされること自体ありえないって思っていました。原因は、プログラムの重複実行でした(笑)
予想外です。まさかの自分自身のプログラムがdatabase is lockedの要因を作っているなんて・・・
ただ、これ自分でプログラムを複数実行しているわけではないです。スケジュール実行で自動実行されています。今回対象のプログラムは30秒以上動作することがあるのでMaximum execution timeになり、プログラムが強制終了していたはずなのですが。。。どうやら生き残る生命力豊かなたくましい奴がたまに誕生するようです。
1)Maximum execution timeになる処理はデータベースの更新を含んでいるのでタイミングが悪いとトランザクションでロックした状態になりえます。
2)そのため次のスケジュール実行で動いたクーロンプログラムがdatabase is lockedで失敗する
この流れでdatabase is lockedが発生していたと確信しています。
根本的な原因はクーロンが生き残ることがあるということでしたね。あとはこれに対応できるようにプログラムを変えるだけです。例えば29秒経過したら自発的に正常終了させる、クーロン実行されたプログラムのPIDを記録して、killするようにする、ロックの回避方法はわかっているのでロックが発生したらロックの回避方法を試すなどのことをやればdatabase is lockedを撲滅できそうです!
database is lockedエラーが発生した、1つのSQLite3データベースだけ扱っていればロックされたデータベースの特定は簡単ですよね。複数のSQLite3データベースがあるとどれ?これ?どうやって調べるの?となります。どうしたら単純に調べられるのか、コマンドを色々試して見つけたのがこの方法です。
この方法は、リモートログインして確認します。
シェルからsqlite3コマンドでSQLite3データベースファイルに対してVACUUMコマンドを実行する方法です。
$ sqlite3 データベース "vacuum;"
lockedの状態のデータベースファイルは、このコマンドを拒否します。
SQL error: database is locked
というメッセージが出力されます。
問題なければ、VACUUMにより空き領域が解放されます。データベースサイズが膨れていくので定期的にVACUUMコマンドを実行するのが良いとされていますよ。一石二鳥の確認方法ですね!
1つ注意点があって、他のプログラムやPHPからアクセス中にはやらない!ってことです。やっても良いですが失敗する可能性があるのと、参照している側もそのタイミングにアクセスすることでCRUDが失敗する恐れもあります。そのため、アクセスが少ない時にやったほうが良さそうです。
ちなみにCRUDは、Create/Read(select)/Update/Deleteのデータベース操作を示しす用語です。
いかがでしたでしょうか?ここまでSQLite3データベースをunlockする方法、database is lockedが発生した真の理由、ロックされている?データベースロックの確認方法をご紹介してきました。
database is lockedは回避できましたでしょうか。
今回ご紹介したこの方法で私は回避できました。たまに間違えるのですが、mvは重要です。消すのは怖いからと代わりにcpでやると解決できません。lockの状態を継続しますよ。必ず元あったデータベースファイルの存在を消す!ってことが重要です
参考までに、この現象は、xserverで遭遇しました。
SQLite3のバージョンは、SQLite version 3.3.6です。
PHPのバージョンは、7.0.16です。
SQLite3データベースをunlockする方法
ここではロックされているデータベースをdb.sqlite3としています。アンロックする方法自体はとても簡単でした。リモートログインしてshell操作する必要があります。FTPでも同様のことができるかもしれませんが、ここでは試していないのです。
移動して、コピーすることで、unlockできました。
1. mv db.sqlite3 bk.db.sqlite3
ロックされているSQLite3のデータベースファイルを別名にします。(mv)
2. cp -p bk.db.sqlite3 db.sqlite3
元と同じファイル日付で、元と同じファイル名としてコピーします。(cp -p)
たったこれだけの操作で悩み悩んだdatabase is lockedが回避できました。
ファイルを別名し、コピーすることでロックが解除できます。
sqlite3データベースにロック情報が記録されているのであれば、この操作では中身を一切書き換えていないので、アンロックされることはあり得ません。
このことからロックの原因は、PHPのSQLite3 拡張モジュールで使われているflock系のシステムコールに起因すると想像しています。
database is lockedが発生した真の理由
SQLite3データベースをunlockする方法にflock系のシステムコールがロックの原因と書きました。これは誰かがflockしているからdatabase is lockedが発生してしまうことになります。では、誰が一体flockをやっているのか?遅延書き込みなどの要因?
疑問でしたが、ようやくわかりました。まず以下のような設計でクーロン実行させています。
- 1)プログラムはPHPで作っています。クーロン実行させています。
- 2)エックスサーバーのクーロンは、1回で動作できる時間が30秒までの制限があります。
制限に達するとこのようなPHP Fatal error: Maximum execution time of 30 seconds exceededエラーメッセージとともに強制終了されます。 - 3)PHPプログラムは、SQLite3データベースに同時にアクセスしない設計になっています。そのタイミングでCRUDを行うのは1つのプログラムだけです
このような状況下で、database is lockedが発生しました。SQLite3データベースをunlockする方法で解決しますがロックさせてしまう根本的な対処にはなっていないですよね。
プログラムの設計上、シングルで動作しているのでロックされること自体ありえないって思っていました。原因は、プログラムの重複実行でした(笑)
予想外です。まさかの自分自身のプログラムがdatabase is lockedの要因を作っているなんて・・・
ただ、これ自分でプログラムを複数実行しているわけではないです。スケジュール実行で自動実行されています。今回対象のプログラムは30秒以上動作することがあるのでMaximum execution timeになり、プログラムが強制終了していたはずなのですが。。。どうやら生き残る生命力豊かなたくましい奴がたまに誕生するようです。
1)Maximum execution timeになる処理はデータベースの更新を含んでいるのでタイミングが悪いとトランザクションでロックした状態になりえます。
2)そのため次のスケジュール実行で動いたクーロンプログラムがdatabase is lockedで失敗する
この流れでdatabase is lockedが発生していたと確信しています。
根本的な原因はクーロンが生き残ることがあるということでしたね。あとはこれに対応できるようにプログラムを変えるだけです。例えば29秒経過したら自発的に正常終了させる、クーロン実行されたプログラムのPIDを記録して、killするようにする、ロックの回避方法はわかっているのでロックが発生したらロックの回避方法を試すなどのことをやればdatabase is lockedを撲滅できそうです!
ロックされている?データベースロックの確認方法
database is lockedエラーが発生した、1つのSQLite3データベースだけ扱っていればロックされたデータベースの特定は簡単ですよね。複数のSQLite3データベースがあるとどれ?これ?どうやって調べるの?となります。どうしたら単純に調べられるのか、コマンドを色々試して見つけたのがこの方法です。
この方法は、リモートログインして確認します。
シェルからsqlite3コマンドでSQLite3データベースファイルに対してVACUUMコマンドを実行する方法です。
$ sqlite3 データベース "vacuum;"
lockedの状態のデータベースファイルは、このコマンドを拒否します。
SQL error: database is locked
というメッセージが出力されます。
問題なければ、VACUUMにより空き領域が解放されます。データベースサイズが膨れていくので定期的にVACUUMコマンドを実行するのが良いとされていますよ。一石二鳥の確認方法ですね!
1つ注意点があって、他のプログラムやPHPからアクセス中にはやらない!ってことです。やっても良いですが失敗する可能性があるのと、参照している側もそのタイミングにアクセスすることでCRUDが失敗する恐れもあります。そのため、アクセスが少ない時にやったほうが良さそうです。
ちなみにCRUDは、Create/Read(select)/Update/Deleteのデータベース操作を示しす用語です。
まとめ
いかがでしたでしょうか?ここまでSQLite3データベースをunlockする方法、database is lockedが発生した真の理由、ロックされている?データベースロックの確認方法をご紹介してきました。
database is lockedは回避できましたでしょうか。
今回ご紹介したこの方法で私は回避できました。たまに間違えるのですが、mvは重要です。消すのは怖いからと代わりにcpでやると解決できません。lockの状態を継続しますよ。必ず元あったデータベースファイルの存在を消す!ってことが重要です
参考までに、この現象は、xserverで遭遇しました。
SQLite3のバージョンは、SQLite version 3.3.6です。
PHPのバージョンは、7.0.16です。
エックスサーバーで30秒以上のCronを上手に運用する3つのコツ
エックサーバーはcronが利用できます。cronはWindowsでいうatコマンドやスケジューラーみたいな機能です。
お好みのプログラムを10分毎に処理を実行させたり、毎日決まった時間に実行させることができます。
cronが使えるレンタルサーバーは、さくらレンタルサーバー、ロリポップ!などcron レンタルサーバーで探すことで対応しているレンタルサーバーが見つかります。
登録できるスケジュールの数、動いたスケジュールの稼働時間など何かしらのリミットがもうけられています。エックサーバーの場合は、CPUを100%使って良い時間に制限があります。
1回の実行で許容されるCPUフルの時間が30秒を超えると、そのプログラムが強制終了されます。
具体的には、Maximum execution time of 30 seconds exceededというメッセージとともに強制終了されます。
sleepやusleepで実行率を下げればいける!?と思いましたが、完了するまでの時間を伸ばすだけで、実処理のCPU時間の上限は変わりません。考えると当たり前ですね・・そのためほぼ同じ位置で処理が止まります。
CPUをぶん回し、30秒以内に完了するプログラムは、そのままなんの工夫もしないでいけます。
30秒をちょっとでも超えるプログラムは、強制的にプロセスが終了してしまうので対策が必要です。
これからご紹介するのは、エックスサーバーに限らず、PHPをcron実行させ、時間制限のあるサーバーでCronを使うためのコツとして使えます。
同じ処理を何度もcron実行させ、目的の処理を完了させるように変更します。
microtime()で経過時間を測定します。これは、強制終了で中途半端な位置で終了を防ぐ目的です。
以下のようなループ回数が多いパターンなどで使えます。
このように実行から28秒経過した時点でループ処理を抜けることが可能になります。
これで許容されるCPUフルの時間前に処理を停止することが可能になります。
コツ1で実行時間を判断することが可能になりました。このままでは毎回先頭から始まってしまうので、何度やっても同じところで止まってしまいます。これを回避するにはやった処理を記録し、スキップさせます。
実行した処理を処理済み配列$進捗に格納していきます。ファイルに保存して、次回実行時に読み込まれるので、複数回呼ばれても同じ処理を実行することがなくなります。
スキップさせたい単位の処理済み配列は、この例では、キーワード単位にしています。粒度はご自身の処理に合わせて変更することが可能です。
コツ1、コツ2で大抵対応できます。throwを使うと処理をシンプルに書くことが可能です。
時間を計測して、タイムアウトを検出したら、次の処理に進まずに処理を終了させたいですよね。
この際、throwを使います。
メイン処理の中から個別に呼び出した処理でそれぞれタイムアウトを検出するようにしています。
通常、処理1が終了すると続けて、2、3、と流れていきます。throw new Exception("")で例外を発生させると次の処理に進まずに、メイン処理のcatch部に流れてきます。
これにより、メイン処理の構造を変えずに、シンプルに処理を中断させることができます。
エックスサーバーは複数のバージョンのPHPを利用することができる環境になっています。
そのため、通常何もバージョンを指定しないphpは、PHP 5.3.3 です。
PHPのバージョンの違いによって思わぬ副作用があったりするので、必ずバージョンを指定して利用しましょう
PHP7系は以下のパスにあります。
/usr/bin/php7.1 (PHP 7.1.2)
/usr/bin/php7.0 (PHP 7.0.16)
エックスサーバーのコンソール(ブラウザ)からスケジュールを指定できます。
これ以外に、sshログインした後、以下コマンドでスケジュールを編集することができます。
viの使い方や、cronの書き方がわからない場合は、ググると詳しいサイトが見つかります。
先頭に#をつけるとコメントアウトできます。もし何か異常があったら先頭に#をつけて停止しておきましょう。
以下コマンドでスケジュールの一覧を確認することができます。
ここまで、エックスサーバーで30秒以上のCronを上手に運用する3つのコツをご紹介してきました。
この記事にたどり着いた方はコアな方に違いない!って思ってます。
お好みのプログラムを10分毎に処理を実行させたり、毎日決まった時間に実行させることができます。
cronが使えるレンタルサーバーは、さくらレンタルサーバー、ロリポップ!などcron レンタルサーバーで探すことで対応しているレンタルサーバーが見つかります。
登録できるスケジュールの数、動いたスケジュールの稼働時間など何かしらのリミットがもうけられています。エックサーバーの場合は、CPUを100%使って良い時間に制限があります。
1回の実行で許容されるCPUフルの時間が30秒を超えると、そのプログラムが強制終了されます。
具体的には、Maximum execution time of 30 seconds exceededというメッセージとともに強制終了されます。
sleepやusleepで実行率を下げればいける!?と思いましたが、完了するまでの時間を伸ばすだけで、実処理のCPU時間の上限は変わりません。考えると当たり前ですね・・そのためほぼ同じ位置で処理が止まります。
CPUをぶん回し、30秒以内に完了するプログラムは、そのままなんの工夫もしないでいけます。
30秒をちょっとでも超えるプログラムは、強制的にプロセスが終了してしまうので対策が必要です。
エックスサーバーで30秒以上のCronを上手に運用する3つのコツ
これからご紹介するのは、エックスサーバーに限らず、PHPをcron実行させ、時間制限のあるサーバーでCronを使うためのコツとして使えます。
同じ処理を何度もcron実行させ、目的の処理を完了させるように変更します。
コツ1 ループ処理の実行時間を計測する
microtime()で経過時間を測定します。これは、強制終了で中途半端な位置で終了を防ぐ目的です。
以下のようなループ回数が多いパターンなどで使えます。
foreach( $datas as $key => $data ){
1つあたりの処理時間は大したことがない関数();
ループ回数が多いと強制終了される
}このように実行から28秒経過した時点でループ処理を抜けることが可能になります。
$st = array_sum( explode(' ', microtime() ));
$実行時間タイムアウト=false;
foreach( $datas as $key => $data ){
if( (array_sum( explode(' ', microtime() )) - $st ) >= 28 ){
$実行時間タイムアウト=true;break;
}
1つあたりの処理時間は大したことがない関数();
ループ回数が多いと強制終了される
}
if( $実行時間タイムアウト ){
// タイムアウト用処理
}
完了処理();
これで許容されるCPUフルの時間前に処理を停止することが可能になります。
コツ2 処理結果を記録する
コツ1で実行時間を判断することが可能になりました。このままでは毎回先頭から始まってしまうので、何度やっても同じところで止まってしまいます。これを回避するにはやった処理を記録し、スキップさせます。
$st = array_sum( explode(' ', microtime() ));
$実行時間タイムアウト=false;
$進捗=array(); if( file_exists("進捗.json") ){ $進捗 =json_decode(file_get_contents("進捗.json"),true);}
foreach( $datas as $key => $data ){
if( array_key_exists( $key , $進捗 ) == true) { continue;}
if( (array_sum( explode(' ', microtime() )) - $st ) >= 28 ){
$実行時間タイムアウト=true;break;
}
1つあたりの処理時間は大したことがない関数();
$進捗[$key]=true;
ループ回数が多いと強制終了される
}
file_put_contents( "進捗.json", json_encode($進捗) );
if( $実行時間タイムアウト ){
// タイムアウト用処理
}
完了処理();
実行した処理を処理済み配列$進捗に格納していきます。ファイルに保存して、次回実行時に読み込まれるので、複数回呼ばれても同じ処理を実行することがなくなります。
スキップさせたい単位の処理済み配列は、この例では、キーワード単位にしています。粒度はご自身の処理に合わせて変更することが可能です。
コツ3 throwを使ってシンプルにする
コツ1、コツ2で大抵対応できます。throwを使うと処理をシンプルに書くことが可能です。
時間を計測して、タイムアウトを検出したら、次の処理に進まずに処理を終了させたいですよね。
この際、throwを使います。
function main(){
try{
前処理();
時間計測している処理1();
時間計測している処理2();
時間計測している処理3();
後処理();
}catch(Exception $e ){
}
}
function 時間計測している処理1(){
ループ処理でタイムアウトを検出、throw new Exception("タイムアウト処理1");
}メイン処理の中から個別に呼び出した処理でそれぞれタイムアウトを検出するようにしています。
通常、処理1が終了すると続けて、2、3、と流れていきます。throw new Exception("")で例外を発生させると次の処理に進まずに、メイン処理のcatch部に流れてきます。
これにより、メイン処理の構造を変えずに、シンプルに処理を中断させることができます。
おまけ PHPのバージョン指定を忘れずに
エックスサーバーは複数のバージョンのPHPを利用することができる環境になっています。
そのため、通常何もバージョンを指定しないphpは、PHP 5.3.3 です。
PHPのバージョンの違いによって思わぬ副作用があったりするので、必ずバージョンを指定して利用しましょう
PHP7系は以下のパスにあります。
/usr/bin/php7.1 (PHP 7.1.2)
/usr/bin/php7.0 (PHP 7.0.16)
おまけ2 cronの設定はsshからできるよ
エックスサーバーのコンソール(ブラウザ)からスケジュールを指定できます。
これ以外に、sshログインした後、以下コマンドでスケジュールを編集することができます。
$ crontab -e viの使い方や、cronの書き方がわからない場合は、ググると詳しいサイトが見つかります。
先頭に#をつけるとコメントアウトできます。もし何か異常があったら先頭に#をつけて停止しておきましょう。
以下コマンドでスケジュールの一覧を確認することができます。
$ crontab -lまとめ
ここまで、エックスサーバーで30秒以上のCronを上手に運用する3つのコツをご紹介してきました。
この記事にたどり着いた方はコアな方に違いない!って思ってます。
AMP対応!無料ブログのまとめ【2017年版】

AMP(Accelerated Mobile Pages)対応していますか?
AMP対応できているとGoogle検索結果の上位にカルーセル表示されたり、検索結果の説明文に「稲妻マーク AMP」と表示されます。
(スマホ表示です)
2016年10月ごろからGoogleの検索結果に反映されています。AMP対応のサイトは軽くて素早く表示できると利用者にも浸透しつつあります。
ワードプレスのサイトでは、AMP対応プラグインを導入することで簡単にAMP対応サイトへ早変わりします。
ワードプレスのAMP対応プラグイン公式サイト:https://www.ampproject.org/ja/
AMP対応サイトは、通常記事のURLのほか、AMP用のURLを持ちます。そのため、HTMLデザインを編集してどうにかするようなものではありません。
無料ブログの対応も始まっています。
AMP対応!無料ブログのまとめ【2017年版】一覧
メジャーな無料ブログをまとめています。地方ブログ系は調査していません。
続きはこちら
