今日も晴れ、いつも雲行きが怪しくなる福岡のGW、今年は大丈夫ぽいかな?
ということで。
当ブログのテンプレートデザインを選んでいた時
「シンプル-ライトブルー」がブログタイトルの「SKYTIME」に
合っている感じがしたので設定しました。
で・・・。
日々見ていると、この色は気に入っているのですが、
ヘッダーがシンプル過ぎかな?と思いカスタムちゃおう!ということで、
禁断のhtmlをイジリーました。
テンプレートの「シンプル-ライトブルー」に
「Sマーク」が入っていますでしょ?
あ!先に言っておきますが「html」なんてまったくわかりません。
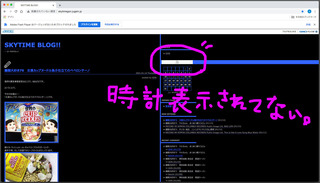
とりあえず自分のトップページをスクリーンショットして、
それをフォトショップで開きます。(RGBでね!!!)

そして、希望のサイズ(1000×200とした)にします。
いらない文字を消します。これでライトブルーのベースができます。
これで背景のライトブルーと溶け込みます。
あらっ!下に画像を貼っているのに背景色に溶け込んで枠が見えないw

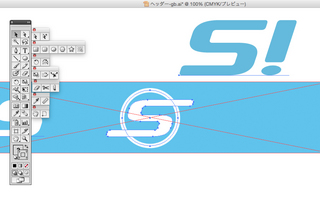
次にこのベースをイラレに持って行って、その上にお好みのデザインを
します。※今回はアイキャッチ的にマークを作ります(お好みで)。

それをコピペし、先ほど作ったブルーのベース画像にペースト、
場所を決めて保存。これで出来上がりです。
この、ブルーの部分にお気に入りの画像を貼っても良いので、
お好きに作ってください。画像でしたら、イラレは要りません。

さぁ!これでヘッダー画像の準備ができました!
次は出来上がった画像をお好みのテンプレートに入れる作業へと進みます!