2015年03月17日
挑戦2-3:LINE スタンプ作り, 簡単!作り方紹介★ [画像作成編]
LINEスタンプの作り方を紹介します かなりシンプルな作り方なので、だれでもできると思います
かなりシンプルな作り方なので、だれでもできると思います

①まずはお絵かきソフトGIMPをインストールします↓↓
http://www.geocities.jp/gimproject2/download/gimp-download.html
②ガイドラインを読んでルールをざっと把握しておきます

ルールはたくさんありますが、以下の内容を把握しておけばまぁ大丈夫と思ってます。
https://creator.line.me/ja/guideline/
※背景は透過にする。
※解像度は72dpi以上、カラーモードはRGB(推奨)。
※画像は1個 1MB以下。
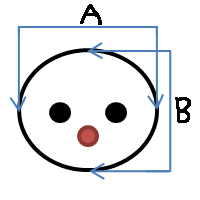
※スタンプの画像サイズは(最大):W 370×H 320 pixel。
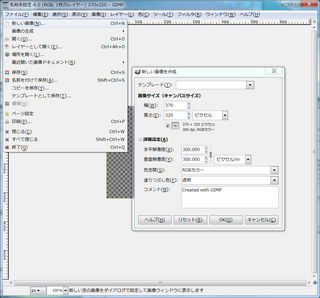
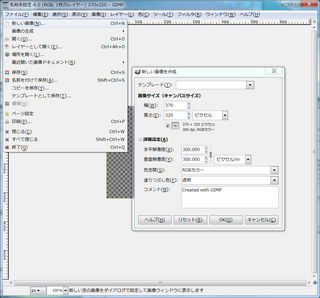
③GIMP起動。
[ファイル]→[新しい画像]を選択します。
画像サイズ(各々)、解像度(72dpi以上)、色空間(RGB)、塗りつぶし色(透明)を指定します。
解像度は72dpi以上でいいのですが、私は300dpiでしています。

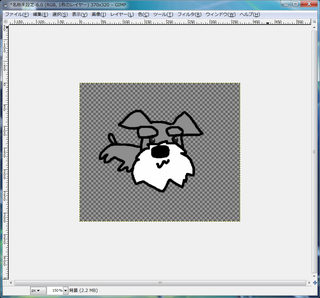
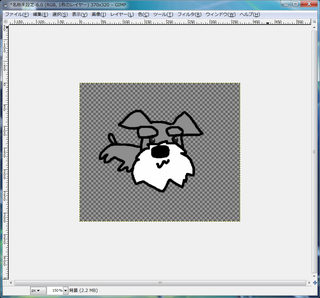
④絵を描きます。
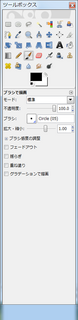
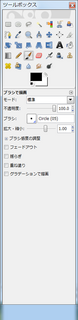
基本はツールボックスのブラシを使用して描きます。
GIMPの機能は他にもいろいろありますが、それは別途紹介します


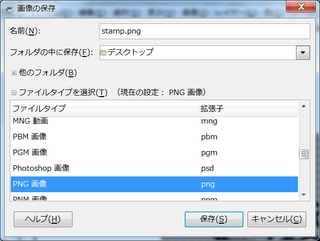
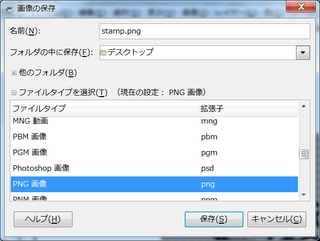
⑤画像をpng形式で保存する。
[ファイル]→[名前を付けて画像を保存]を選択します。
★PNG形式にすること!★

LINEのスタンプ作成と言っても、基本は絵を描くだけです。難しいことといえば背景の透過処理くらいですが、
GIMPなら画像生成時に背景を透明にできちゃうので簡単です

この流れでスタンプ画像×40個、メイン画像×1個、トークルームタブ画像×1個を作成すれば完成です。
【超・大金運法】カ ン タ ン ! 飾 る だ け 風 水 裏 技

①まずはお絵かきソフトGIMPをインストールします↓↓
http://www.geocities.jp/gimproject2/download/gimp-download.html
②ガイドラインを読んでルールをざっと把握しておきます
ルールはたくさんありますが、以下の内容を把握しておけばまぁ大丈夫と思ってます。
https://creator.line.me/ja/guideline/
※背景は透過にする。
※解像度は72dpi以上、カラーモードはRGB(推奨)。
※画像は1個 1MB以下。
※スタンプの画像サイズは(最大):W 370×H 320 pixel。
③GIMP起動。
[ファイル]→[新しい画像]を選択します。
画像サイズ(各々)、解像度(72dpi以上)、色空間(RGB)、塗りつぶし色(透明)を指定します。
解像度は72dpi以上でいいのですが、私は300dpiでしています。

④絵を描きます。
基本はツールボックスのブラシを使用して描きます。
GIMPの機能は他にもいろいろありますが、それは別途紹介します


⑤画像をpng形式で保存する。
[ファイル]→[名前を付けて画像を保存]を選択します。
★PNG形式にすること!★

LINEのスタンプ作成と言っても、基本は絵を描くだけです。難しいことといえば背景の透過処理くらいですが、
GIMPなら画像生成時に背景を透明にできちゃうので簡単です
この流れでスタンプ画像×40個、メイン画像×1個、トークルームタブ画像×1個を作成すれば完成です。
【超・大金運法】カ ン タ ン ! 飾 る だ け 風 水 裏 技
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/3427211
※ブログオーナーが承認したトラックバックのみ表示されます。
※言及リンクのないトラックバックは受信されません。
この記事へのトラックバック