2015年01月22日
KeePass のインストール方法(スマホ編)
こんにちわ、もんじです。
前回までの記事で、「パソコンとスマホでパスワードを共有するために」ということで、まずはパソコン側での KeePass のインストールと設定までを書いてきました。
パソコンとスマホでパスワード管理を共有する方法: BFuture
KeePass のインストール方法(パソコン編): BFuture
KeePass の設定方法(パソコン編): BFuture
本日は、スマホ側でのインストールと設定について、書いていきたいと思います。
※以下、マウスカーソルが になる画像はクリックで拡大します
になる画像はクリックで拡大します
スポンサードリンク
KeePass をインストールしていきますが、アプリも色々あります。
どれを使っても基本は一緒ですが、個人の趣味もあると思いますので、複数試してみて自分の好みにあったアプリを使用してください。
いくつかオススメのアプリを挙げておきますね。
Android
KeePassDroid - Google Play
Keepass2Android Password Safe - Google Play
iphone
MiniKeePass - AppStore
自分で探す場合は、KeePass のデータベースファイルが 「2.XX」バージョンの読み書きに対応しているものを探して下さい。
上で挙げたアプリはすべて対応されています。
ちなみに私は Keepass2Android を愛用しています。
本当は KeePassDroid を使いたかったのですが、当時、KeePassDroid は「1.XX」バージョンのデータベースファイルにしか対応していませんでした。
なので、仕方なく Keepass2Android をインストールしたのですが、今ではもう手放せなくなってしまいました(笑)
お好きなアプリをインストールしましたか?
それでは、私が使用している Keepass2Android を例にして、設定方法をご説明します。
以上でスマホ側のインストールと設定作業は完了となります。
お疲れ様でした。
これで KeePass の説明は完了となります。
また一つ便利になりましたね!おめでとうございます。
それでわ (´∀`*)ノシ
前回までの記事で、「パソコンとスマホでパスワードを共有するために」ということで、まずはパソコン側での KeePass のインストールと設定までを書いてきました。
パソコンとスマホでパスワード管理を共有する方法: BFuture
KeePass のインストール方法(パソコン編): BFuture
KeePass の設定方法(パソコン編): BFuture
本日は、スマホ側でのインストールと設定について、書いていきたいと思います。
※以下、マウスカーソルが
スポンサードリンク
KeePass のインストール(スマホ編)
KeePass をインストールしていきますが、アプリも色々あります。
どれを使っても基本は一緒ですが、個人の趣味もあると思いますので、複数試してみて自分の好みにあったアプリを使用してください。
いくつかオススメのアプリを挙げておきますね。
Android
KeePassDroid - Google Play
Keepass2Android Password Safe - Google Play
iphone
MiniKeePass - AppStore
自分で探す場合は、KeePass のデータベースファイルが 「2.XX」バージョンの読み書きに対応しているものを探して下さい。
上で挙げたアプリはすべて対応されています。
ちなみに私は Keepass2Android を愛用しています。
本当は KeePassDroid を使いたかったのですが、当時、KeePassDroid は「1.XX」バージョンのデータベースファイルにしか対応していませんでした。
なので、仕方なく Keepass2Android をインストールしたのですが、今ではもう手放せなくなってしまいました(笑)
お好きなアプリをインストールしましたか?
それでは、私が使用している Keepass2Android を例にして、設定方法をご説明します。
KeePass の設定方法(スマホ編)
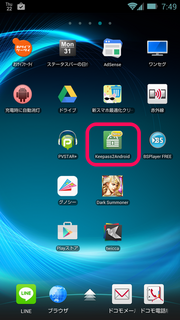
 | KeePass 用のアプリをインストールしたら、起動してください。 |
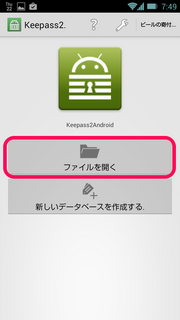
 | アプリを起動すると、既存のデータベースファイルを使うのか、新しくデータベースファイルを作成するのかを聞かれますので、【ファイルを開く】を選択し、既存のデータベースを選択するようにして下さい。 |
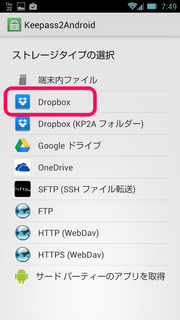
 | ストレージタイプの選択画面が表示されますので、【Dropbox】を選択して下さい。 |
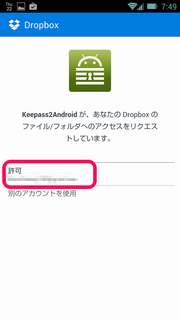
 | Dropbox がアクセス許可を求めてきますので、【許可】をタップして下さい。 |
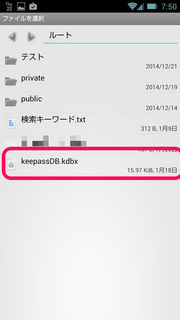
 | Dropbox の内部が表示されますので、パソコン側で作成したデータベースファイルをタップして下さい。 |
 | マスターキーの入力画面が表示されますので、【マスターキータイプの選択】から、パソコン側の方でご自分で決めたマスターキーの組合わせを選択し、それに沿ってマスターキーを入力して下さい。 ちなみに、【クイック解除】とは、マスターパスワードの下3桁の入力で解除出来るようにする機能です。 スマホだと文字入力が大変なので、余りにも長いパスワードを設定した場合は、便利な機能です。 |
 | マスターキーの入力に成功すると、KeePass のグループの一覧が表示されます。 |
以上でスマホ側のインストールと設定作業は完了となります。
お疲れ様でした。
これで KeePass の説明は完了となります。
また一つ便利になりましたね!おめでとうございます。
それでわ (´∀`*)ノシ
スポンサードリンク
【このカテゴリーの最新記事】
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/3195536
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック