2015年01月16日
パソコンとスマホでパスワード管理を共有する方法
こんばんわ、もんじです。
本日は、パスワード管理のお話をしたいと思います。

最近はウェブのサービスを利用することがとても多くなりました。
ウェブメールだったり、ネット銀行だったり、通販サイトだったり、メルマガだったり。
これらのサービスを使用するために欠かせないのが、ユーザーID とパスワードになります。
皆さんはそのユーザーIDとパスワードをどのように管理していますか?
1.テキストに全部まとめてる?
2.エクセルで一覧表を作ってる?
3.全サイトで同じIDとパスワードを使ってる?
4.パスワード管理ソフトを使ってる?
1、2を選択した人は 激ヤバ です!
ネットに繋がっているパソコンは怖いですよ。
いつ情報を盗み取られているのかわかりません。
しかもパソコンが壊れてしまったりした場合はどうしますか?
また新しく登録しなおす?
だめですだめです!この時代にそんなアナログなやり方は辞めましょう。
3を選択した人は、今は大丈夫かもしれませんが、ユーザーID、パスワード流出のニュースには常に目を光らせておくことです!
1つばれたら、芋づる式に全てバレてしまいますよ!
4を選択した人は賢い!ですが、使い勝手は如何でしょうか?
パソコンとスマホでパスワードを別々に管理していたりしませんか?
これは非常に面倒です・・・
これからのパスワード管理ソフトに求められるのは、セキュリティと利便性だと思っています。
その2つを合わせ持つのが、これからおすすめする【KeePass】というソフトになります。

この【KeePass】ですが、このソフトはオープンソース(無料)で、現在も頻繁にアップデートが行われ続けており、最新のセキュリティにも対応されています。
しかも、Dropbox を介することで、パソコン、スマホに関わらず、Dropbox にアクセスできる端末でパスワードを共有化することが可能です。
例えば、自宅用のパソコン、スマホ、会社用のパソコンなどでパスワードの共有ができるようになります。
それでは、ちょっと【KeePass】の特徴をご紹介したいと思います。
(※以下、マウスカーソルが になる画像はクリックで拡大します)
になる画像はクリックで拡大します)
スポンサードリンク
1.セキュリティの高いパスワードの自動生成
こんな複雑怪奇なパスワードですが、これからはどこにいても【KeePass】からパスワードを取り出すことが可能になるので、パスワードはもう憶える必要がありません。
なので、出来るだけ複雑なパスワードを生成しておきましょう。
2.使い勝手の良いコピペ機能
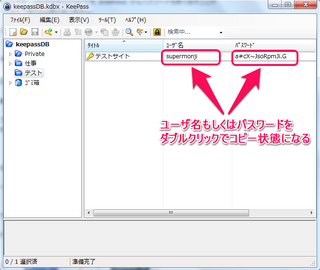
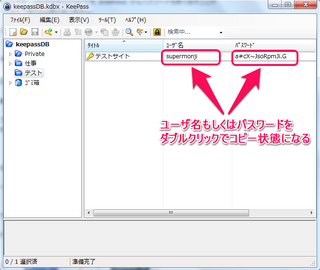
パソコンであれば、項目のパスワードの部分をダブルクリックするだけで、クリップボードにコピーしてくれます。
あとはそれをパスワード欄に貼り付けするだけです。

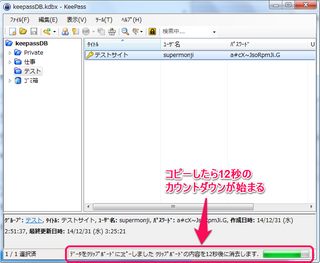
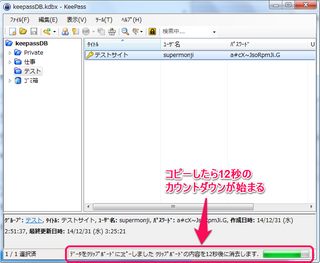
しかも、12秒後にクリップボードの内容を完全に削除してくれるので、クリップボードにいつまでもパスワードが残っている状態を防ぐ事ができ、セキュリティ性も抜群です。

スマホでは、パスワードを呼出すとステータスバーに【KeePass】のアイコンが現れます。
そこをタップすると、ユーザーID、パスワードがクリップボードにコピーされるので、貼り付けるだけでOKです。
ちょっとわかりずらいかと思いますので、実際に見てみましょう。
スマホ版での使い勝手もなかなかじゃないでしょうか?
3.多数の項目も設定可能
サイトによっては、ユーザーID とパスワードだけの記録では足りない場合もあります。
そんな時は項目を追加登録したいと思いますよね。
当然、【KeePass】でも可能です。
4.パソコンとスマホでの連動機能!
これが一番の目玉ですね。
この記事のタイトルでもありますしね(笑)
Dropbox を経由して連携するので、使っていて特に連携を意識することはありません。
Dropbox の機能をあまりご存知でない方は、こちらの記事をどうぞ。
Dropbox のインストールから使い方まで(後編): BFuture
どんな風に連携されるのか、具体的に見てみましょう。
では次にスマホ側がどうなっているか、見てみましょう。
では、パソコン側を見てみましょう。
このように、スマホとパソコンで手軽に、特に意識せずに連携することが出来ます。
どうです?便利でしょ?
使いたくなってきたんじゃありませんか?(笑)
今回は KeePass の魅力を伝えてきましたが、次回はインストール方法をご紹介したいと思います。
それでわ (´∀`*)ノシ
本日は、パスワード管理のお話をしたいと思います。

最近はウェブのサービスを利用することがとても多くなりました。
ウェブメールだったり、ネット銀行だったり、通販サイトだったり、メルマガだったり。
これらのサービスを使用するために欠かせないのが、ユーザーID とパスワードになります。
皆さんはそのユーザーIDとパスワードをどのように管理していますか?
1.テキストに全部まとめてる?
2.エクセルで一覧表を作ってる?
3.全サイトで同じIDとパスワードを使ってる?
4.パスワード管理ソフトを使ってる?
1、2を選択した人は 激ヤバ です!
ネットに繋がっているパソコンは怖いですよ。
いつ情報を盗み取られているのかわかりません。
しかもパソコンが壊れてしまったりした場合はどうしますか?
また新しく登録しなおす?
だめですだめです!この時代にそんなアナログなやり方は辞めましょう。
3を選択した人は、今は大丈夫かもしれませんが、ユーザーID、パスワード流出のニュースには常に目を光らせておくことです!
1つばれたら、芋づる式に全てバレてしまいますよ!
4を選択した人は賢い!ですが、使い勝手は如何でしょうか?
パソコンとスマホでパスワードを別々に管理していたりしませんか?
これは非常に面倒です・・・
これからのパスワード管理ソフトに求められるのは、セキュリティと利便性だと思っています。
その2つを合わせ持つのが、これからおすすめする【KeePass】というソフトになります。

この【KeePass】ですが、このソフトはオープンソース(無料)で、現在も頻繁にアップデートが行われ続けており、最新のセキュリティにも対応されています。
しかも、Dropbox を介することで、パソコン、スマホに関わらず、Dropbox にアクセスできる端末でパスワードを共有化することが可能です。
例えば、自宅用のパソコン、スマホ、会社用のパソコンなどでパスワードの共有ができるようになります。
それでは、ちょっと【KeePass】の特徴をご紹介したいと思います。
(※以下、マウスカーソルが
スポンサードリンク
KeePass の特徴
1.セキュリティの高いパスワードの自動生成
 | これがパスワードの自動生成画面です。 サイト毎に、パスワード文字数や、使用出来る文字が制限されていると思いますが、それらにも対応しています。 この画面で必要な情報を設定して、【OK】ボタンを押すと、セキュリティ性の高いパスワードが作成されます。 |
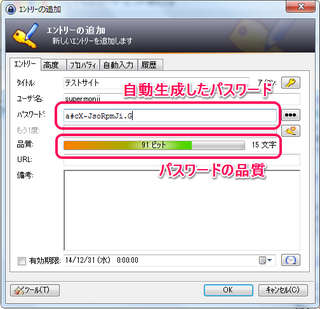
 | こちらが自動生成後のパスワードです。 【品質】という欄に、パスワードの安全性の目安が色とビット数で表示されています。今回テスト的に作成したパスワードは、バーが緑色まで延びているので、なかなかの品質だといえます。 |
こんな複雑怪奇なパスワードですが、これからはどこにいても【KeePass】からパスワードを取り出すことが可能になるので、パスワードはもう憶える必要がありません。
なので、出来るだけ複雑なパスワードを生成しておきましょう。
2.使い勝手の良いコピペ機能
パソコンであれば、項目のパスワードの部分をダブルクリックするだけで、クリップボードにコピーしてくれます。
あとはそれをパスワード欄に貼り付けするだけです。

しかも、12秒後にクリップボードの内容を完全に削除してくれるので、クリップボードにいつまでもパスワードが残っている状態を防ぐ事ができ、セキュリティ性も抜群です。

スマホでは、パスワードを呼出すとステータスバーに【KeePass】のアイコンが現れます。
そこをタップすると、ユーザーID、パスワードがクリップボードにコピーされるので、貼り付けるだけでOKです。
ちょっとわかりずらいかと思いますので、実際に見てみましょう。
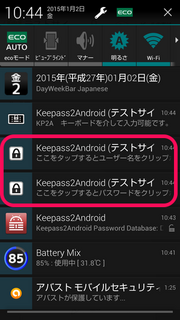
 | 【KeePass】の画面です。 エントリーを選択すると・・・ |
 | エントリーの詳細画面が表示されたときに、ステータスバーに【KeePass】が常駐します。 |
 | ステータスバーを下に引っ張り出すと、【KeePass】のコピー機能が表示されています。 上をタップするとユーザー名、下をタップするとパスワードがコピーされますので、後は貼り付けるだけです。 |
 | もちろん、自動削除機能付きで、12秒後にクリップボードから削除されます。 |
スマホ版での使い勝手もなかなかじゃないでしょうか?
3.多数の項目も設定可能
サイトによっては、ユーザーID とパスワードだけの記録では足りない場合もあります。
そんな時は項目を追加登録したいと思いますよね。
当然、【KeePass】でも可能です。
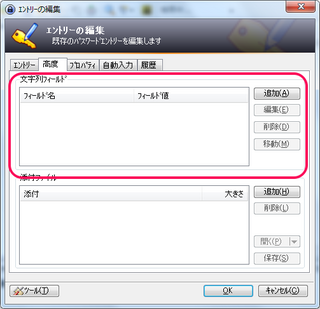
 | 左画面の【文字列フィールド】という枠に追加していきます。 【追加】ボタンを押すと、新たな項目を追加できます。 |
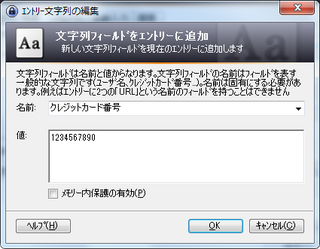
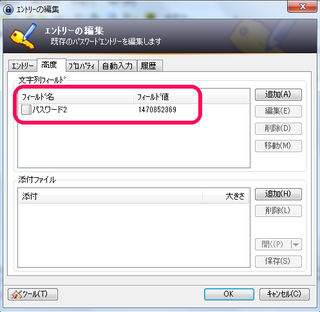
 | 【追加】ボタンを押すと、追加画面が表示されますので、今回はクレジットカード番号を入力してみましょう。 【名前】の欄に追加したい項目名、今回はクレジットカード番号ですね。 【値】の欄には実際の値を入れます。ここに実際のクレジットカード番号を入れます。 そして最後に、【OK】ボタンを押します。 |
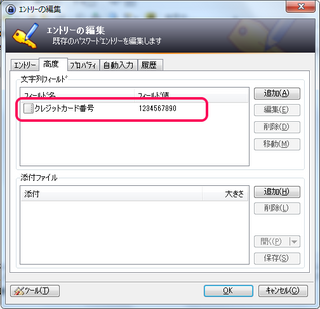
 | はい。クレジットカード番号が追加されました! このように、簡単に項目を追加することが出来ます。 |
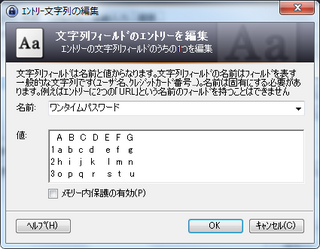
 | 他にも、インターネットバンキングなどでよくある、ワンタイムパスワードなんかを記録しておくのにも便利ですよ。 これでいちいちカードを用意する必要がありません。 ちょっと不恰好ですけどね(^▽^;) わかればいいんです、わかれば(笑) |
4.パソコンとスマホでの連動機能!
これが一番の目玉ですね。
この記事のタイトルでもありますしね(笑)
Dropbox を経由して連携するので、使っていて特に連携を意識することはありません。
Dropbox の機能をあまりご存知でない方は、こちらの記事をどうぞ。
Dropbox のインストールから使い方まで(後編): BFuture
どんな風に連携されるのか、具体的に見てみましょう。
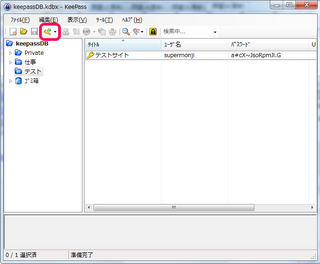
 | パソコン側で新しくサイトを登録してみます。 新しいエントリーを作るには、鍵のアイコンをクリックします。 |
 | 追加したエントリー(サイト)の名前と、ユーザーID、パスワードを入力しました。 ちなみにパスワードは自動生成です。 |
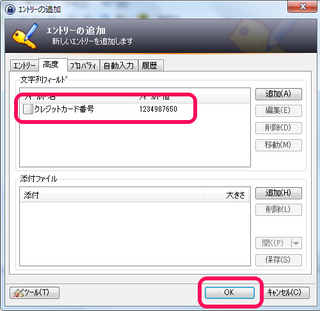
 | もう1つ、クレジットカード番号を登録しておきましょう。 入力が終わったら、【OK】ボタンを押します。 |
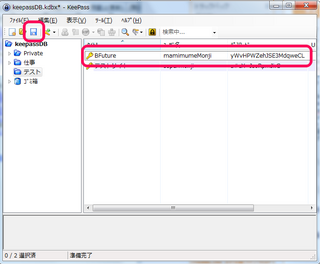
 | はい、これで KeePassに登録されました。keepass の内容を保存します。 |
では次にスマホ側がどうなっているか、見てみましょう。
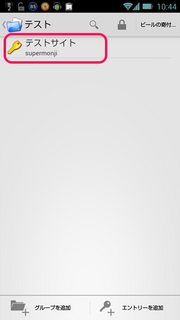
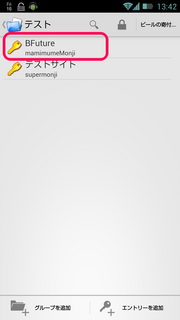
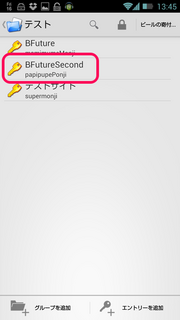
 | KeePass を起動し、「テスト」グループを選択します。 |
 | パソコン側で作成したエントリーがスマホ側にも存在しています。 では、この中身を見てみましょう。 |
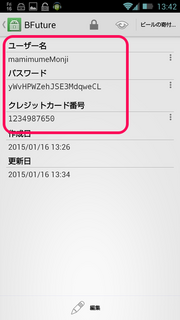
 | パソコン側で作成した内容がちゃんと反映されています。 では今度は逆にスマホ側でエントリーを作成してみましょう。 |
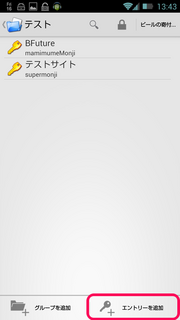
 | 右下の【エントリーを追加】をタップします。 |
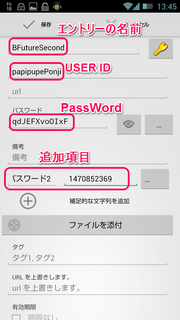
 | 左画面の内容で、エントリーを登録します。 |
 | はい。エントリーが作成されましたね。 |
では、パソコン側を見てみましょう。
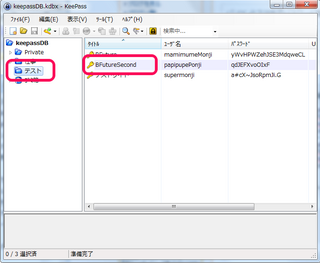
 | パソコン側の「テスト」グループにスマホ側で作成したエントリーが追加されています。 では、中身を見てみましょう。 |
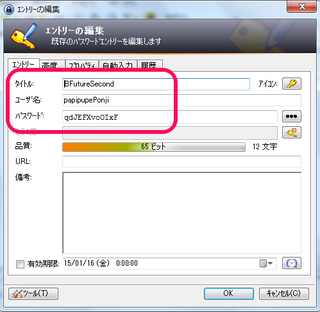
 | スマホ側で設定した内容通りに【タイトル】、【ユーザー名】、【パスワード】が設定されています! 追加した項目はどうでしょう? |
 | こちらも問題なしです。 |
このように、スマホとパソコンで手軽に、特に意識せずに連携することが出来ます。
どうです?便利でしょ?
使いたくなってきたんじゃありませんか?(笑)
今回は KeePass の魅力を伝えてきましたが、次回はインストール方法をご紹介したいと思います。
それでわ (´∀`*)ノシ
スポンサードリンク
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/3118184
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック