2014年12月25日
Google Chrome 画像ダウンロード時に png 形式に変換する方法
こんばんわ、もんじです。
皆さん、画像ファイルを作成する時って、どの形式で保存してます?

私は、【png】形式ばっかりです。
この画像形式を統一してるのは理由があります。
ちょっと本題から外れちゃいますが、興味のある方は読んで下さい。
うぜー(゚Д゚) と思う方はズバーンと飛ばしてちゃって下さい。
スポンサードリンク
私は記事を書くときに、記事ごとに、使う画像ファイルの名前を付けるのですが、その名前の付け方は「記事タイトルを分かりやすい英字にした言葉 + 連番」にしています。
例えば、記事タイトルを英字にした言葉が「articleTitle」だったとしましょう。
そうすると、その記事で使用する画像ファイルは、「articleTitle01」、「articleTitle02」、「articleTitle03」 〜 と付けていくわけですね。
ところが、これらの画像形式がバラバラだった場合を考えてみて下さい。
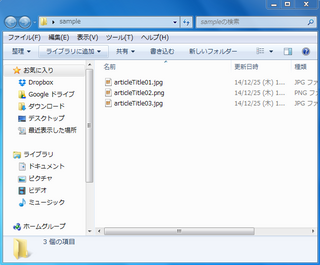
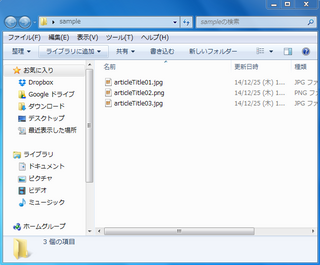
「articleTitle01.jpg」、「articleTitle02.png」、「articleTitle03.jpg」 〜
上記のような状態でフォルダに入っているとします。
(※以下、マウスカーソルが になる画像はクリックで拡大します)
になる画像はクリックで拡大します)

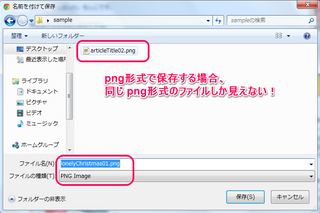
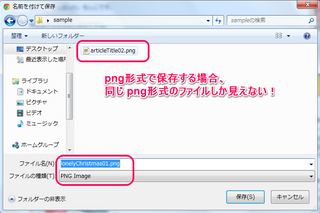
もちろん次の画像ファイルは「articleTitle04」と付けたいわけですが、次に保存する画像ファイルの形式が、【png】形式だった場合、保存するときには同じファイル形式のファイルしか見えないため、「articleTitle02.png」しか見えないわけです。

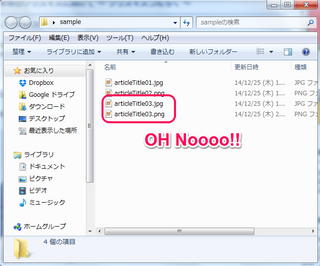
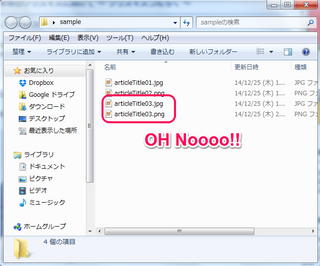
そうすると、「articleTitle03.png」と誤って付けてしまう可能性が高いわけです。

いちいち連番の番号なんて憶えてませんからね (;´∀`)
間違って名前を付けてしまったファイルを、いちいち修正するのが面倒くさいし、時間のムダです。
こういう理由から、私は画像ファイルの形式はなるべく統一するようにしています。
画像のファイル形式で有名なのは、【jpg】、【gif】、【png】ですね。
この中で一番新しい画像のファイル形式が【png】になります。
それぞれのファイル形式の特徴をざっくり言うと。
【jpg】 :写真に強いが、イラストに弱い。ファイルサイズは中。
【gif】 :イラストに強いが、写真に弱い。ファイルサイズは小。
【png】:写真もイラストも強い。ファイルサイズは大。
【png】形式の弱点はファイルサイズが大きくなりがちなところですが、びっくりするほど大きくなるわけではないです。
現在のインターネット環境ではほとんど問題ないと考えています。
そう考えると、統一するのが前提であれば、弱点のない【png】形式一択になるというわけです。
近いうちに画像ファイルフォーマットの違いについて、記事を書きましょうかね。
それでは、本題に戻ります。
私が【png】形式にこだわる理由はご説明しました。
そのこだわりから、私は出来る限り【png】形式でダウンロードしたいわけです。
でも、画像をダウンロードする時って、ダウンロードする画像のファイル形式になってしまいます。
(IE であれば【bmp】を選べますが・・・IE はねぇ (;´∀`) )
これを解決するのが、Chrome 拡張機能の「Save Image As PNG」です!
これは画像をダウンロードする際に、どんなファイル形式の画像ファイルであっても、【png】形式に変換してダウンロードしてくれます。
それでは【Save Image As PNG】のインストール方法と使い方をご説明します。
<インストール方法>
以下にアクセスしてください。
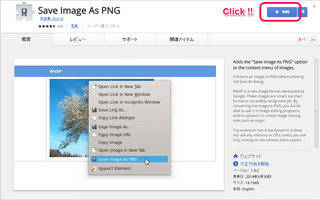
Save Image As PNG - Chrome ウェブストア
インストールはこれで完了です。
設定も何もありません。
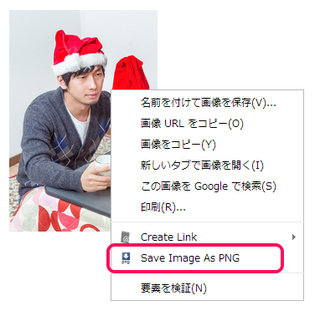
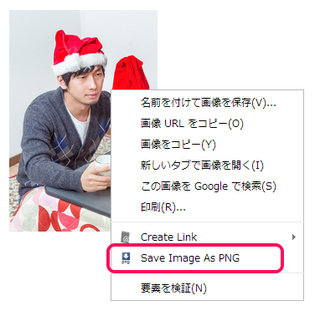
インストールすると、画像を右クリックした時のメニューが拡張されて、【Save Image As PNG】というメニューが追加されています。
では、次に使い方をご説明します。
<使い方>
使い方はとても簡単です。
ダウンロードしたい画像を見つけたら、画像の上で 右クリック ⇒ 【Save Image As PNG】を選択するだけです。

以上です!
【png】好きにはたまらない機能ですね!とても便利ですよ(´∀`)
でわでわ (´∀`*)ノシ
皆さん、画像ファイルを作成する時って、どの形式で保存してます?

私は、【png】形式ばっかりです。
この画像形式を統一してるのは理由があります。
ちょっと本題から外れちゃいますが、興味のある方は読んで下さい。
うぜー(゚Д゚) と思う方はズバーンと飛ばしてちゃって下さい。
スポンサードリンク
私は記事を書くときに、記事ごとに、使う画像ファイルの名前を付けるのですが、その名前の付け方は「記事タイトルを分かりやすい英字にした言葉 + 連番」にしています。
例えば、記事タイトルを英字にした言葉が「articleTitle」だったとしましょう。
そうすると、その記事で使用する画像ファイルは、「articleTitle01」、「articleTitle02」、「articleTitle03」 〜 と付けていくわけですね。
ところが、これらの画像形式がバラバラだった場合を考えてみて下さい。
「articleTitle01.jpg」、「articleTitle02.png」、「articleTitle03.jpg」 〜
上記のような状態でフォルダに入っているとします。
(※以下、マウスカーソルが

もちろん次の画像ファイルは「articleTitle04」と付けたいわけですが、次に保存する画像ファイルの形式が、【png】形式だった場合、保存するときには同じファイル形式のファイルしか見えないため、「articleTitle02.png」しか見えないわけです。

そうすると、「articleTitle03.png」と誤って付けてしまう可能性が高いわけです。

いちいち連番の番号なんて憶えてませんからね (;´∀`)
間違って名前を付けてしまったファイルを、いちいち修正するのが面倒くさいし、時間のムダです。
こういう理由から、私は画像ファイルの形式はなるべく統一するようにしています。
【png】形式を採用したわけ
画像のファイル形式で有名なのは、【jpg】、【gif】、【png】ですね。
この中で一番新しい画像のファイル形式が【png】になります。
それぞれのファイル形式の特徴をざっくり言うと。
【jpg】 :写真に強いが、イラストに弱い。ファイルサイズは中。
【gif】 :イラストに強いが、写真に弱い。ファイルサイズは小。
【png】:写真もイラストも強い。ファイルサイズは大。
【png】形式の弱点はファイルサイズが大きくなりがちなところですが、びっくりするほど大きくなるわけではないです。
現在のインターネット環境ではほとんど問題ないと考えています。
そう考えると、統一するのが前提であれば、弱点のない【png】形式一択になるというわけです。
近いうちに画像ファイルフォーマットの違いについて、記事を書きましょうかね。
それでは、本題に戻ります。
Chrome で画像ダウンロード時に【png】形式に変換する方法
私が【png】形式にこだわる理由はご説明しました。
そのこだわりから、私は出来る限り【png】形式でダウンロードしたいわけです。
でも、画像をダウンロードする時って、ダウンロードする画像のファイル形式になってしまいます。
(IE であれば【bmp】を選べますが・・・IE はねぇ (;´∀`) )
これを解決するのが、Chrome 拡張機能の「Save Image As PNG」です!
これは画像をダウンロードする際に、どんなファイル形式の画像ファイルであっても、【png】形式に変換してダウンロードしてくれます。
それでは【Save Image As PNG】のインストール方法と使い方をご説明します。
<インストール方法>
以下にアクセスしてください。
Save Image As PNG - Chrome ウェブストア
 | 画面右上の【 + 無料】ボタンをクリックします。 |
 | 確認ダイアログが表示されるので、【追加】ボタンをクリックします。 |
インストールはこれで完了です。
設定も何もありません。
インストールすると、画像を右クリックした時のメニューが拡張されて、【Save Image As PNG】というメニューが追加されています。
では、次に使い方をご説明します。
<使い方>
使い方はとても簡単です。
ダウンロードしたい画像を見つけたら、画像の上で 右クリック ⇒ 【Save Image As PNG】を選択するだけです。

以上です!
【png】好きにはたまらない機能ですね!とても便利ですよ(´∀`)
でわでわ (´∀`*)ノシ
スポンサードリンク
タグ:画像
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/3107320
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック