2015年03月01日
ブログのトップ画像の作成方法
こんにちわ、もんじです。
本日はブログの顔である、トップ画像の作成方法について書きたいと思います。

ブログの初期設定だと、タイトルと説明文だけが文字で表示されているだけなので少し貧相です。
トップ画像が華やかだと訪問者への印象がグッと上がります。
メインとなるブログには出来るだけトップ画像の設定を行うようにしましょう。
スポンサードリンク
トップ画像を作るにあたって、まずはどれくらいのサイズの画像を用意すればいいのかを知りましょう。
大体のブログでは、HTML の BODY 部の始めに div 定義があると思います。
この div 定義のサイズを確認します。
このブログの場合を例として説明します。
(※以下、マウスカーソルが になる画像はクリックで拡大します)
になる画像はクリックで拡大します)
画像の縦幅は自分のサイトを見て判断して下さい。
自分の好みでOKです。
参考に、このブログ「BFuture」は200px で作成しています。
ざっくりとしたサイズのイメージは、Chrome の拡張機能の「MeasureIt」を使用すると便利です。
使い方などはこちらの記事を参考にして下さい。
Google Chrome 画面上の長さを計る方法: BFuture
トップ画像のサイズが決まったら、実際に画像を作成していきます。
画像の作成は使用したい素材を集めてきて、それぞれを1枚の画像に合成していけばオリジナリティ溢れるトップ画像になるでしょう。
私が使用している、画像の素材サイトをいくつかご紹介します。
有料ですが、非常に高品質な素材が揃っています。
画像素材【PIXTA】
こちらも有料ですが、かなり高品質な素材が揃っています。
123RF
こちらは有名ですね。有料ですが非常に高品質です。
Shutterstock
一部有料ですが、ほぼ無料で高品質な素材が揃っています。
Pixabay
こちらも一部有料はありますが、ほとんどの素材が無料です。
無料の写真素材 フリー画像素材なら.foto project
シチュエーション別にユニークな人物素材が揃っています。完全無料です。
ぱくたそフリー写真素材
文字の素材は、こちらのまとめサイトがオススメです、私もよく利用させてもらっています。
絵心が無くても大丈夫!かっこいいタイトルロゴが作れるWebアプリ8選 - もふぬこ戦記
合成に使うソフトはご自分の好きなソフトを使用すれば良いです。
ちなみに、私が使用しているソフトは、簡単な合成なら「JTrim」、複雑な合成を作成したいときは「Pixia」を使用しています。
どちらも無料です。
JTrim での合成の仕方はこちらの記事で解説していますので参考にして下さい。
簡単に画像合成ができるソフト: BFuture
Pixia での合成方法は別記事で紹介したいと思います。
画像の作成が完了したら、実際に画像を配置していきます。
無料ブログの場合は、TOP画像はバックグラウンド(背景)として指定されていると思いますが、これではちょっと使い勝手が悪いです。
例えば、ヘッダ画像をクリックするとTOP画面に遷移するなんてことが出来ません。
なので、ここでは img タグでTOP画像を設定するようにします。
<HTMLの修正>
まずはHTML を修正します。
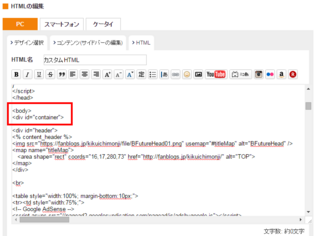
次のようにHTMLを修正してください。
背景色がピンク色の箇所が追加したコードです。
img タグを使用して、作成したトップ画像を読込んでいます。
map タグは画像の一部分をリンクにしたい場合に使用します。
このサイト「BFuture」では、【BFuture】という文言をクリックさせた時にトップ画面に遷移させたかったので、map を使用しています。
map についての詳しい解説は過去記事で説明しているので、そちらを参考にして下さい。
画像内の特定の場所にリンクを設定する方法: BFuture
これでTOP画面に画像が表示されたと思いますが、元からあった「サイトタイトル」や「サイト説明文」が表示されてしまいます。
これを消すために、スタイルシートの修正を行います。
<CSSの修正>
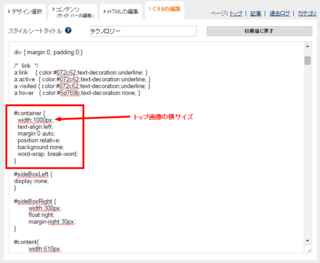
ピンク色の箇所が修正した部分です。
2、3行目はヘッダ部に少し余裕を持たせていますが、今回は画像をぴったりサイズで作成していますので、コメント化しています。
4行目は画像を背景にしている箇所ですが、TOP画像は背景として設定せずに img タグで設定するので、コメント化しています。
9行目がタイトルの文言を設定している部分です。
ここに「display:none」と指定して、表示させないようにしています。
13行目はサイト説明文になります。
ここも同様に「display:none」を指定して、表示させないようにしています。
ちなみに「display:none」で指定しても、Google 君はサイトタイトルと説明文はちゃんと理解してくれます。
表示させていないだけなので。
これでTOP画像がきれいに表示されたと思います。
今回はパソコン用に説明してきましたが、スマホでも同様です。
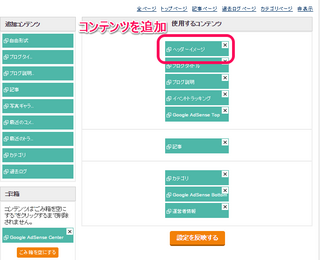
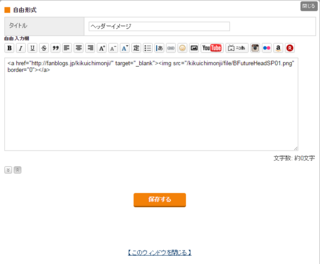
ただ、無料ブログの場合 HTML が修正できないと思うので、次のように「自由形式のコンテンツ」を追加して対応します。
以上が、ブログのトップ画像の作成方法になります。
これであなたのブログの見栄えがかなり良くなると思います。
でわでわ (´∀`*)ノシ
本日はブログの顔である、トップ画像の作成方法について書きたいと思います。

ブログの初期設定だと、タイトルと説明文だけが文字で表示されているだけなので少し貧相です。
トップ画像が華やかだと訪問者への印象がグッと上がります。
メインとなるブログには出来るだけトップ画像の設定を行うようにしましょう。
スポンサードリンク
トップ画像のサイズを決める
トップ画像を作るにあたって、まずはどれくらいのサイズの画像を用意すればいいのかを知りましょう。
大体のブログでは、HTML の BODY 部の始めに div 定義があると思います。
この div 定義のサイズを確認します。
このブログの場合を例として説明します。
(※以下、マウスカーソルが
 | 左画面のように、BODY 部の後にある div 定義の id もしくは class 名を調べます。 このブログでは id で「container」と指定されています。 |
 | 次にCSS を確認します。 CSS 内に先ほど調べた div の名前が定義されていると思いますので、その場所を探し、「width」として定義されているサイズを確認します。 このブログでは「1000px」になっています。 要するに、横幅が1000px の画像を用意すればいい訳です。 |
画像の縦幅は自分のサイトを見て判断して下さい。
自分の好みでOKです。
参考に、このブログ「BFuture」は200px で作成しています。
ざっくりとしたサイズのイメージは、Chrome の拡張機能の「MeasureIt」を使用すると便利です。
使い方などはこちらの記事を参考にして下さい。
Google Chrome 画面上の長さを計る方法: BFuture
画像を作成する
トップ画像のサイズが決まったら、実際に画像を作成していきます。
画像の作成は使用したい素材を集めてきて、それぞれを1枚の画像に合成していけばオリジナリティ溢れるトップ画像になるでしょう。
私が使用している、画像の素材サイトをいくつかご紹介します。
有料ですが、非常に高品質な素材が揃っています。
画像素材【PIXTA】
こちらも有料ですが、かなり高品質な素材が揃っています。
123RF
こちらは有名ですね。有料ですが非常に高品質です。
Shutterstock
一部有料ですが、ほぼ無料で高品質な素材が揃っています。
Pixabay
こちらも一部有料はありますが、ほとんどの素材が無料です。
無料の写真素材 フリー画像素材なら.foto project
シチュエーション別にユニークな人物素材が揃っています。完全無料です。
ぱくたそフリー写真素材
文字の素材は、こちらのまとめサイトがオススメです、私もよく利用させてもらっています。
絵心が無くても大丈夫!かっこいいタイトルロゴが作れるWebアプリ8選 - もふぬこ戦記
合成に使うソフトはご自分の好きなソフトを使用すれば良いです。
ちなみに、私が使用しているソフトは、簡単な合成なら「JTrim」、複雑な合成を作成したいときは「Pixia」を使用しています。
どちらも無料です。
JTrim での合成の仕方はこちらの記事で解説していますので参考にして下さい。
簡単に画像合成ができるソフト: BFuture
Pixia での合成方法は別記事で紹介したいと思います。
TOP画像を配置する
画像の作成が完了したら、実際に画像を配置していきます。
無料ブログの場合は、TOP画像はバックグラウンド(背景)として指定されていると思いますが、これではちょっと使い勝手が悪いです。
例えば、ヘッダ画像をクリックするとTOP画面に遷移するなんてことが出来ません。
なので、ここでは img タグでTOP画像を設定するようにします。
<HTMLの修正>
まずはHTML を修正します。
次のようにHTMLを修正してください。
背景色がピンク色の箇所が追加したコードです。
img タグを使用して、作成したトップ画像を読込んでいます。
map タグは画像の一部分をリンクにしたい場合に使用します。
このサイト「BFuture」では、【BFuture】という文言をクリックさせた時にトップ画面に遷移させたかったので、map を使用しています。
map についての詳しい解説は過去記事で説明しているので、そちらを参考にして下さい。
画像内の特定の場所にリンクを設定する方法: BFuture
これでTOP画面に画像が表示されたと思いますが、元からあった「サイトタイトル」や「サイト説明文」が表示されてしまいます。
これを消すために、スタイルシートの修正を行います。
<CSSの修正>
ピンク色の箇所が修正した部分です。
2、3行目はヘッダ部に少し余裕を持たせていますが、今回は画像をぴったりサイズで作成していますので、コメント化しています。
4行目は画像を背景にしている箇所ですが、TOP画像は背景として設定せずに img タグで設定するので、コメント化しています。
9行目がタイトルの文言を設定している部分です。
ここに「display:none」と指定して、表示させないようにしています。
13行目はサイト説明文になります。
ここも同様に「display:none」を指定して、表示させないようにしています。
ちなみに「display:none」で指定しても、Google 君はサイトタイトルと説明文はちゃんと理解してくれます。
表示させていないだけなので。
これでTOP画像がきれいに表示されたと思います。
今回はパソコン用に説明してきましたが、スマホでも同様です。
ただ、無料ブログの場合 HTML が修正できないと思うので、次のように「自由形式のコンテンツ」を追加して対応します。
 |  |
以上が、ブログのトップ画像の作成方法になります。
これであなたのブログの見栄えがかなり良くなると思います。
でわでわ (´∀`*)ノシ
スポンサードリンク
タグ:ブログカスタマイズ
【このカテゴリーの最新記事】
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/3345742
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック






