2014年11月22日
画像内の特定の場所にリンクを設定する方法
皆さん、こんばんわ。もんじです。
本日は、画像の特定の場所にリンクを設定する方法をご紹介したいと思います。
この特定の場所とは、1箇所だけではなく、複数箇所に別のリンクを設定することも可能です。
ちなみに、このサイト 【BFuture】 もヘッダに画像を貼っていますが、
実は画像の「BFuture」 って文字のところにリンクが貼ってるのって知ってました?(笑)
この部分ですね。ここをクリックするとTOPページにリンクするように設定しています。

ではそのやり方について、早速ご紹介します。
(※ 【FAN BLOG】 を参考に説明しますので、他のブログサービスをご利用の方は読みかえて下さい)
以下、画像は全てクリックで拡大します。
スポンサードリンク
画像が背景に設定されていない方は、無視して次の HTML の編集に移ってください。
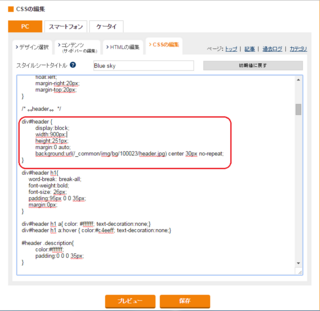
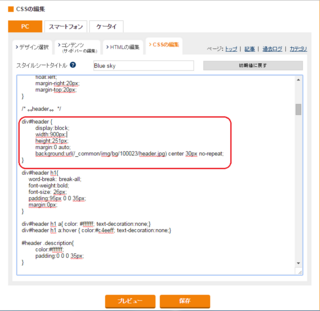
1.CSS の編集画面を開き、下記のように 【div#header】 と書かれている箇所を探す。

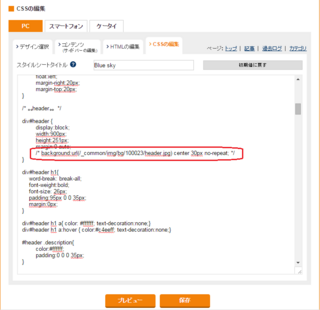
2.【background:url】 の部分をコメントアウト。
CSS の編集については以上です。
次に HTML の編集に移ります。
CSS で指定していた背景画像を、HTML の 【img】 要素で指定するように変更します。
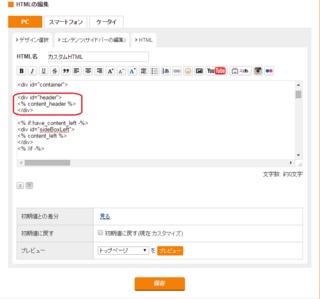
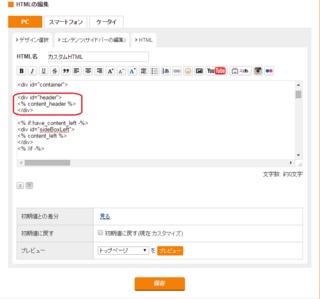
1.HTML の編集画面を開き、【div】 要素の 【header】という 【id】 を探す

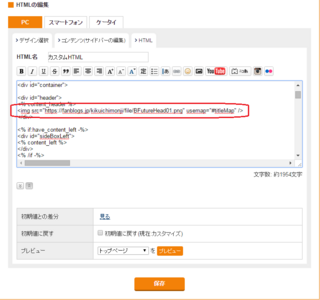
2.【img】 要素でヘッダ画像を設定する。
<img src="https://fanblogs.jp/kikuichimonji/file/BFutureHead01.png" usemap="#titleMap" />
赤字の部分はヘッダ画像として指定したい画像のURL を指定して下さい。
青字の部分はお好きなマップ名を指定して下さい。私は「#titleMap」としました。
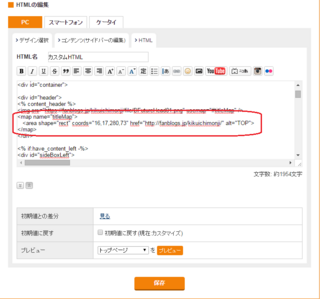
3.【map】 要素と 【area】 要素を設定し、画像内の場所を指定する。
以下がサンプルの構文となります。
<map name="titleMap">
<area shape="rect" coords="16,17,280,73" href="https://fanblogs.jp/kikuichimonji/" alt="TOP">
</map>
【map】 要素について
属性 【name】 には、【img】 要素の 【usemap】 属性にてご自分で指定したマップ名を 「#」 なしで設定して下さい。
私の場合は「titleMap」になります。
【area】 要素について
【href】 属性と 【alt】 属性については、説明不要かと思いますが、
指定した画像内の特定の場所をクリックすると、【href】 属性で指定した URL に遷移します。
同様に、その特定の場所にマウスを重ねると 【alt】 属性で指定した文字が表示されます。
さて、ここからが本番です。
属性 【shape】 は画像内の特定の場所をどういう形にするかを指定します。
例えば、「rect」 と指定すると、私の【BFuture】と同じように、四角形になります。
同様に、「circle」 と指定すると円形、「poly」 と指定すると多角形になります。
属性 【coords】 は画像内の特定の場所の大きさ(範囲)を、座標で指定します。
また、指定の仕方は 【shape】 属性で指定した形によって変わります。
四角形の場合は、サンプルの通り、「左上のX座標, 左上のY座標, 右下のX座標, 右下のY座標」となります。
ちょっとややこしいので、他の形も含め、表にまとめますね。
これで画像の中に指定した形と範囲で、リンクを埋め込む事ができました。
ちなみに、1つの画像に複数のリンクを埋め込む場合は、
以下のように 【area】 属性を複数指定します。
<map name="titleMap">
<area shape="rect" coords="16,17,280,73" href="top.html" alt="TOP">
<area shape="circle" coords="100, 70, 15" href="top.html" alt="TOP">
<area shape="poly" coords="150,80, 160, 90, 165, 100, 150, 110, 160, 100" href="top.html" alt="TOP">
</map>
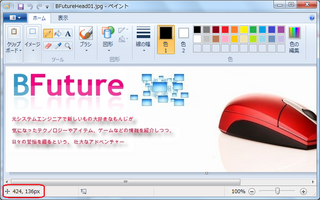
座標ってどうやって調べるの〜?って言う人は、
画像を Windows標準 のペイントで開いてみて下さい。
以上です!
今回はちょっとややこしかったかもしれませんね。
サイトの見た目を豪華にするためには、画像は欠かせません!
画像をフル活用してかっこいいサイトを構築してください!
私も人の事は言えませんが・・・(;´∀`)
でわでわ (´∀`*)ノシ
本日は、画像の特定の場所にリンクを設定する方法をご紹介したいと思います。
この特定の場所とは、1箇所だけではなく、複数箇所に別のリンクを設定することも可能です。
ちなみに、このサイト 【BFuture】 もヘッダに画像を貼っていますが、
実は画像の「BFuture」 って文字のところにリンクが貼ってるのって知ってました?(笑)
この部分ですね。ここをクリックするとTOPページにリンクするように設定しています。

ではそのやり方について、早速ご紹介します。
(※ 【FAN BLOG】 を参考に説明しますので、他のブログサービスをご利用の方は読みかえて下さい)
以下、画像は全てクリックで拡大します。
スポンサードリンク
ヘッダ画像を背景から外す
画像が背景に設定されていない方は、無視して次の HTML の編集に移ってください。
1.CSS の編集画面を開き、下記のように 【div#header】 と書かれている箇所を探す。

2.【background:url】 の部分をコメントアウト。
 | CSS のコメントアウトは前後を「/* 〜 */」で囲みます。 |
CSS の編集については以上です。
次に HTML の編集に移ります。
ヘッダ画像を HTML に 【img】 要素で設定する。
CSS で指定していた背景画像を、HTML の 【img】 要素で指定するように変更します。
1.HTML の編集画面を開き、【div】 要素の 【header】という 【id】 を探す

2.【img】 要素でヘッダ画像を設定する。
 | 下に記載している 【img】タグをご自分の環境に合うように修正して、コピペして下さい。 いつもの 【img】 タグと違うところは、 【usemap】 属性を指定する部分です。このマップというのは、画像の中の場所を指定するために使用します。 |
<img src="https://fanblogs.jp/kikuichimonji/file/BFutureHead01.png" usemap="#titleMap" />
赤字の部分はヘッダ画像として指定したい画像のURL を指定して下さい。
青字の部分はお好きなマップ名を指定して下さい。私は「#titleMap」としました。
3.【map】 要素と 【area】 要素を設定し、画像内の場所を指定する。
以下がサンプルの構文となります。
<map name="titleMap">
<area shape="rect" coords="16,17,280,73" href="https://fanblogs.jp/kikuichimonji/" alt="TOP">
</map>
 | 【map】 要素と 【area】 要素の設定が終わったら左図の位置に設定します。 |
【map】 要素について
属性 【name】 には、【img】 要素の 【usemap】 属性にてご自分で指定したマップ名を 「#」 なしで設定して下さい。
私の場合は「titleMap」になります。
【area】 要素について
【href】 属性と 【alt】 属性については、説明不要かと思いますが、
指定した画像内の特定の場所をクリックすると、【href】 属性で指定した URL に遷移します。
同様に、その特定の場所にマウスを重ねると 【alt】 属性で指定した文字が表示されます。
さて、ここからが本番です。
属性 【shape】 は画像内の特定の場所をどういう形にするかを指定します。
例えば、「rect」 と指定すると、私の【BFuture】と同じように、四角形になります。
同様に、「circle」 と指定すると円形、「poly」 と指定すると多角形になります。
属性 【coords】 は画像内の特定の場所の大きさ(範囲)を、座標で指定します。
また、指定の仕方は 【shape】 属性で指定した形によって変わります。
四角形の場合は、サンプルの通り、「左上のX座標, 左上のY座標, 右下のX座標, 右下のY座標」となります。
ちょっとややこしいので、他の形も含め、表にまとめますね。
| 指定する形 | 【shape】 属性 | 【coords】 属性 | サンプルコード |
|---|---|---|---|
| 四角形 | rect | 左上のX座標, 左上のY座標, 右下のX座標, 右下のY座標 | <area shape="rect" coords="16,17,280,73" href="top.html" alt="TOP"> |
| 円形 | circle | 円の中心のX座標, 円の中心のY座標, 半径(ピクセル) | <area shape="circle" coords="100, 70, 15" href="top.html" alt="TOP"> |
| 多角形 | poly | 1点目のX座標, 1点目のY座標, 2点目のX座標, 2点目のY座標, 3点目のX座標, 3点目のY座標・・・n点目のX座標, n点目のY座標 | 五角形のサンプル(値は適当です) <area shape="poly" coords="150,80, 160, 90, 165, 100, 150, 110, 160, 100" href="top.html" alt="TOP"> |
これで画像の中に指定した形と範囲で、リンクを埋め込む事ができました。
ちなみに、1つの画像に複数のリンクを埋め込む場合は、
以下のように 【area】 属性を複数指定します。
<map name="titleMap">
<area shape="rect" coords="16,17,280,73" href="top.html" alt="TOP">
<area shape="circle" coords="100, 70, 15" href="top.html" alt="TOP">
<area shape="poly" coords="150,80, 160, 90, 165, 100, 150, 110, 160, 100" href="top.html" alt="TOP">
</map>
座標ってどうやって調べるの〜?って言う人は、
画像を Windows標準 のペイントで開いてみて下さい。
 | マウスポインタを動かすと、左下の赤枠で囲った部分が変化しているのがわかると思います。これが座標です。 左の数値がX座標、右の数値がY座標になります。 |
以上です!
今回はちょっとややこしかったかもしれませんね。
サイトの見た目を豪華にするためには、画像は欠かせません!
画像をフル活用してかっこいいサイトを構築してください!
私も人の事は言えませんが・・・(;´∀`)
でわでわ (´∀`*)ノシ
スポンサードリンク
【このカテゴリーの最新記事】
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/2998664
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック






