���e 2019�N04��21���@
�t���[�����A�v���g�p�y�X�}�z�Ŏ��摜�A�C�R���쐬���Ă݂��zweb�N���E�hsns�p
�u�X�}�z�Ől��A�C�R���쐬 �u���O�ETwitter�p�v
���̋L���̖ڎ�
�P.�n�߂�
���������������肪�Ƃ��������܂��B�ǁ[���AHIROPAPA�ł��B
����́A�u���O�ETwitter�Ŏg�p���Ă���A�C�R�����쐬���Ă݂��L���ł��B
�A�C�R����ύX�����������̂ŁA�����@��ł����B
android�X�}�z�ŁuPics Art Color�v�̃A�v�����g�p���č쐬���܂����B
�f�W�^���A�[�g�́A���̌��ł����B
���Ȃ݂ɁA�u���O�v���t�ETwitter�A�C�R���͕ύX���܂����B�ł͂ł́A���������������������B
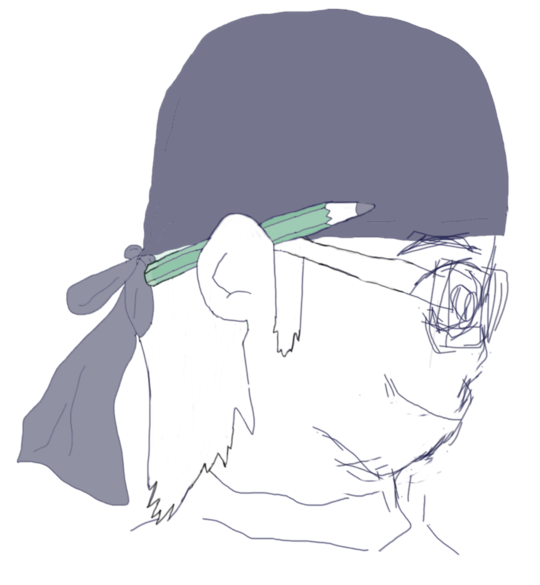
�Q.�A�C�R���쐬�܂�
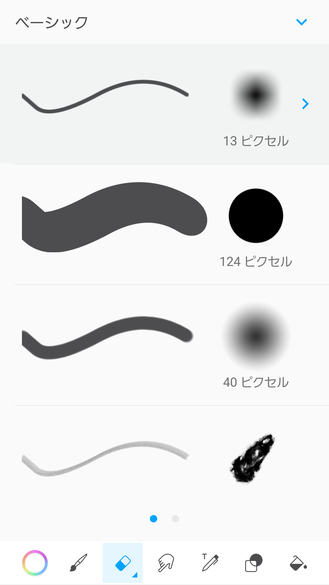
- �p���T�C�Y�E�w�i�E�y���̎�ށE�����E�����x�ȂǗl�X�ɑI�ׂ܂��B���낢��o����̂ŁA�����܂Ō��\��ςł����B
�܂��A�T�T�[���ƃC���[�W�I�ɕ`���n�߂܂����B�C���[�W�́A�d�����̎��B - �����A�s�v�ȕ������Y�[�����Ȃ��炫�ꂢ�ɏ����Ă����܂����B
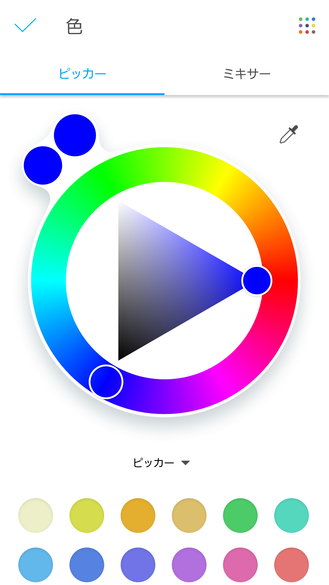
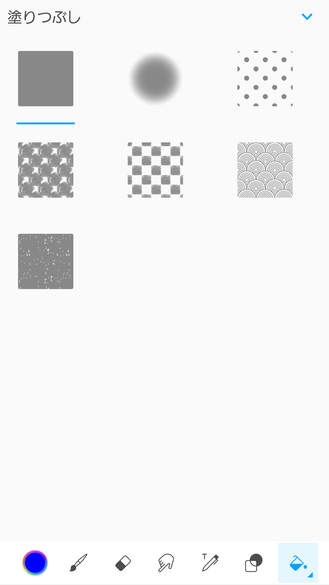
- �F�t���ł��B
���ň͂��������̓h��Ԃ��ŁA��u�ŐF��h��܂��B
�ł��A������������͂��Ă��Ȃ��ƑS�̂��ς�����Ⴄ�̂Œ��ӂł����A�Ԉ���Ă������߂�邩�炢���ł���ˁB
�F���߂�����I�ׂ�̂ł����B
�ׂƓ����F�ɂ�����������A�������F�̕������������ �����ŐF�I�����Ă���܂��B - ���̖��̐F�t���B
- ��̒����A�F�t���B�����B
- �E�E�e��t���Ă݂��B���L���u���V�����x�������ēh��d�˂Ă����ƁA�e���A�o���܂����B
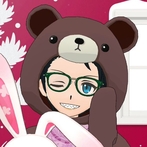
�R.�Ō��
- �� ��܂ł��������������肪�Ƃ��������܂����B
���߂Ăɂ��ẮA�ӊO�Ƃ��܂����������ȁ[�Ȃ�Ďv���Ă܂��B
�A�C�R���쐬�˗����\�ł��B
�ڂ���������쐬�˗��ȂǁA�ǂ��ǂ��R���������B
���������������肪�Ƃ��������܂����I
�u���O�����L���O�Q�����ł��I
�N���b�N�����҂��Ă܂��I
���C�ɏ����ɂȂ�܂�����
���L�u�r�g�`�q�d�{�^���v��
�u�r�g�`�q�d�v�� ���肢�v���܂��I
����ǎ҂̕�����W���ł��I
�u�d���Ȃ����� �Ȃ��Ă�邩�`�v
�Ƃ�������
�u�ǎ҂ɂȂ��v���N���b�N
���肢�v���܂��I
�u�d���Ȃ����� �Ȃ��Ă�邩�`�v
�Ƃ�������
�u�ǎ҂ɂȂ��v���N���b�N
���肢�v���܂��I
���̋L���̃^�O
���̃J�e�S���[�̍ŐV�L��
-
no image
���̋L���ւ̃R�����g
�R�����g������
���̋L���ւ̃g���b�N�o�b�NURL
https://fanblogs.jp/tb/8744286
���u���O�I�[�i�[�����F�����g���b�N�o�b�N�̂ݕ\������܂��B
���̋L���ւ̃g���b�N�o�b�N