2019年03月04日
【Unity】サンドボックスゲームのブロック設置(配置)処理の実装(マイクラの作り方?)
今作ってるゲームのデザインが
マイクラのような「ブロックの世界」って感じでして、
そこで
「ブロックをどう置こうか」
という問題になってきまして...。
まぁ、ゲーム内で建築とか出来る訳では
無いんですけどね?
今回のゲームのデザイン上、
「ブロックをコンセプトにしたステージを作成しなければ...」
というわけで。
ゲーム内ではなく、
「シーンビュー上でブロックを配置して
ステージを作成できるエディタ拡張」
を作ったのですが、 なんと 成功っ!
今回の記事は、それを「ゲーム内」で行えるように
改変したものを作っていきます。
あ、もちろん作るのは3Dです。
《開発時の環境》
・Windows7
・Unity 2018.2.7f1 Personal (64bit)
まぁ、大前提として。
ら、らくしょー...
と、こんな感じで実装しようとするわけですが。
正直に言ってこれはとてつもなく
めんd......大変なので、
Unityに用意されている
便利な関数を使っていきましょう!
《工程リスト》
と、こんな感じです。
上記で説明した部分をバラして工程に入れてたりします。
そして、青文字が便利な関数で省ける工程です。
四つも飛びます。
まぁ、今回使う関数に合わせて
もう一工程加わるので実質三工程ですかね。
《工程リスト・改》
これがリスト改です。
工程が一つ増えてますが、
だいぶ短くなりました。
しかも面倒くさそうな部分が!
まぁまずコメント付きで
ソースコードをばっ
こんな感じです。
分かる人には分かるのかな...?
(今回初めてGitHubを使用。
なんかおかしくなってるかも...)
まず用意するもの。
・シーン
・プレファブ(生成)用のブロック
・地面(1x1x1のブロックのタイル)
・FPSキャラクター
・この記事
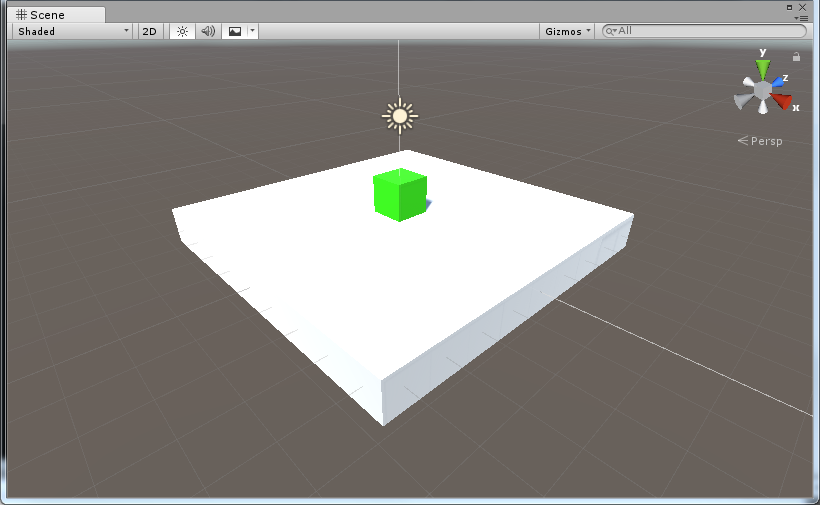
シーンを用意します。
(置いてあるオブジェクトは気にしないで下さい)

はい。

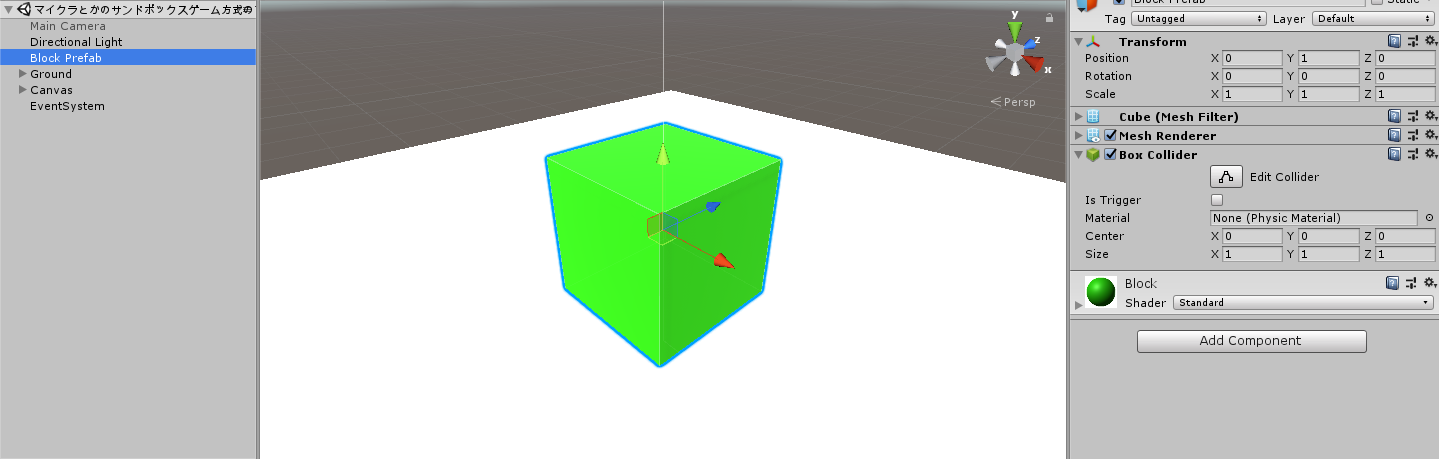
はい。
名前とかはなんでも良いですが、
Box Collider が必要、
スケールが 1x1x1 でないとダメです。
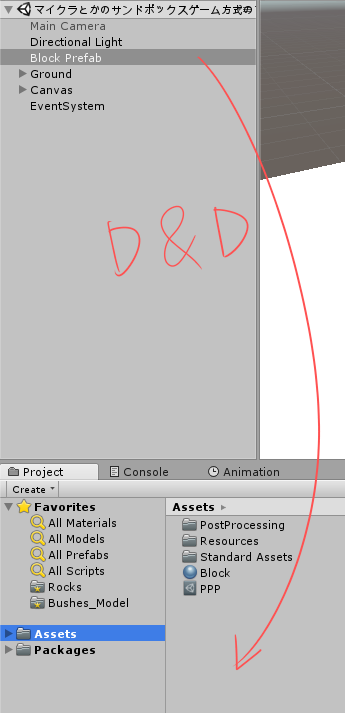
設置用ブロックのプレファブ化です。
Hierarchy(ヒエラルキー)から
Project(プロジェクト)に D&D して下さい。

プレファブ化できたら、
ヒエラルキーにあるヤツは消しても構いません。
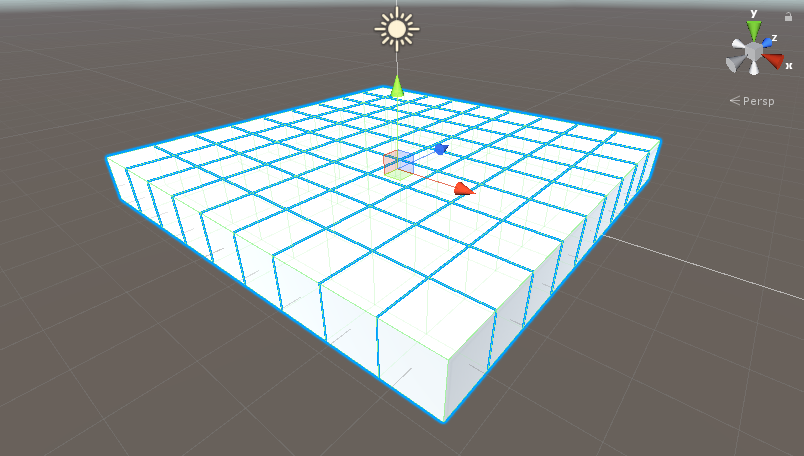
1x1x1のブロック(Box Colliderあり)を敷き詰めていきます。

きれいに敷き詰めたい方は、
こちらを参考にしてください
エディタの上のツールバーのAssets > Import Package > Characters
もしくは
アセットストアから「Standerd Assets」をダウンロード
でインポートしてください。
そのあとは
「Assets > Standard Assets > Characters > FirstPersonCharacter > Prefabs > FPSController」
をヒエラルキーにD&Dします。
新しいC#を作成し、
名前を「BlockInstantiater」にします。
そしてさっき公開したソースコードを丸ごとコピペ保存します。
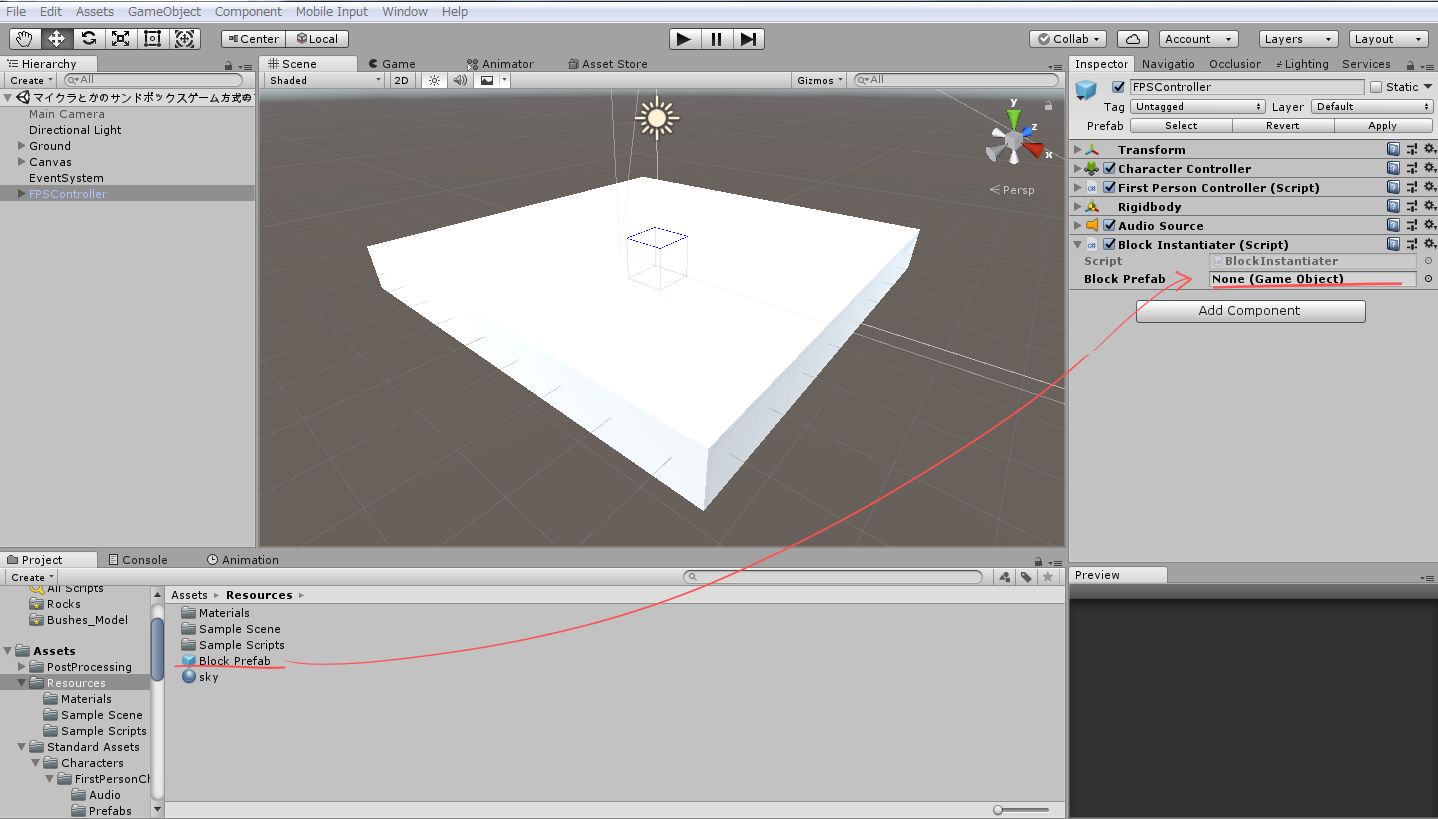
配置したFPSControllerに作成したスクリプトを貼り付けます。
貼り付けたスクリプトに、
ブロックのプレファブをぶっこみます。

あとはゲームを再生します。
右クリックでブロックの設置、
左クリックでブロックの削除ができます。
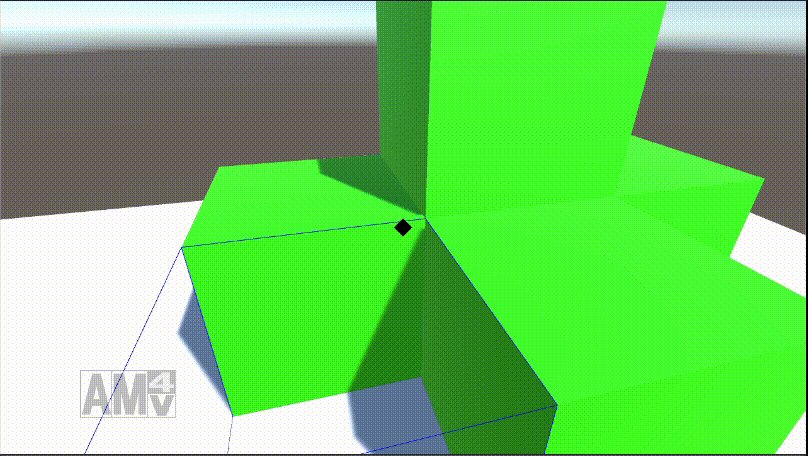
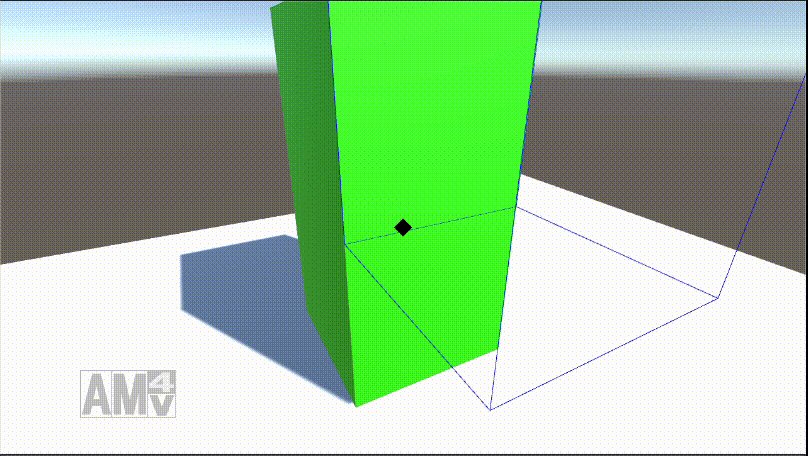
(青い枠線はデバッグ用で表示しているだけです。
中心の黒いひし形も同様、UIで表示させています)

お疲れ様でした!
これ...書くの疲れた...!
すみません、最後の方はグダグダで...。
分からない所があったらコメント下さい!
書き直すか質問に答えますので!
PS.
気が向いたら、少しずつ改良していきます...。
ではでは!
スポンサードリンク




マイクラのような「ブロックの世界」って感じでして、
そこで
「ブロックをどう置こうか」
という問題になってきまして...。
まぁ、ゲーム内で建築とか出来る訳では
無いんですけどね?
今回のゲームのデザイン上、
「ブロックをコンセプトにしたステージを作成しなければ...」
というわけで。
ゲーム内ではなく、
「シーンビュー上でブロックを配置して
ステージを作成できるエディタ拡張」
を作ったのですが、 なんと 成功っ!
今回の記事は、それを「ゲーム内」で行えるように
改変したものを作っていきます。
あ、もちろん作るのは3Dです。
動作環境
《開発時の環境》
・Windows7
・Unity 2018.2.7f1 Personal (64bit)
まぁまずはブロック設置の原理からだよね
まぁ、大前提として。
「ゲームのプレイ画面を映すカメラ」
と
「ブロック」
が存在するわけです。
マイクラとか、「新しい世界」作成するとマップが自動生成されますもんね
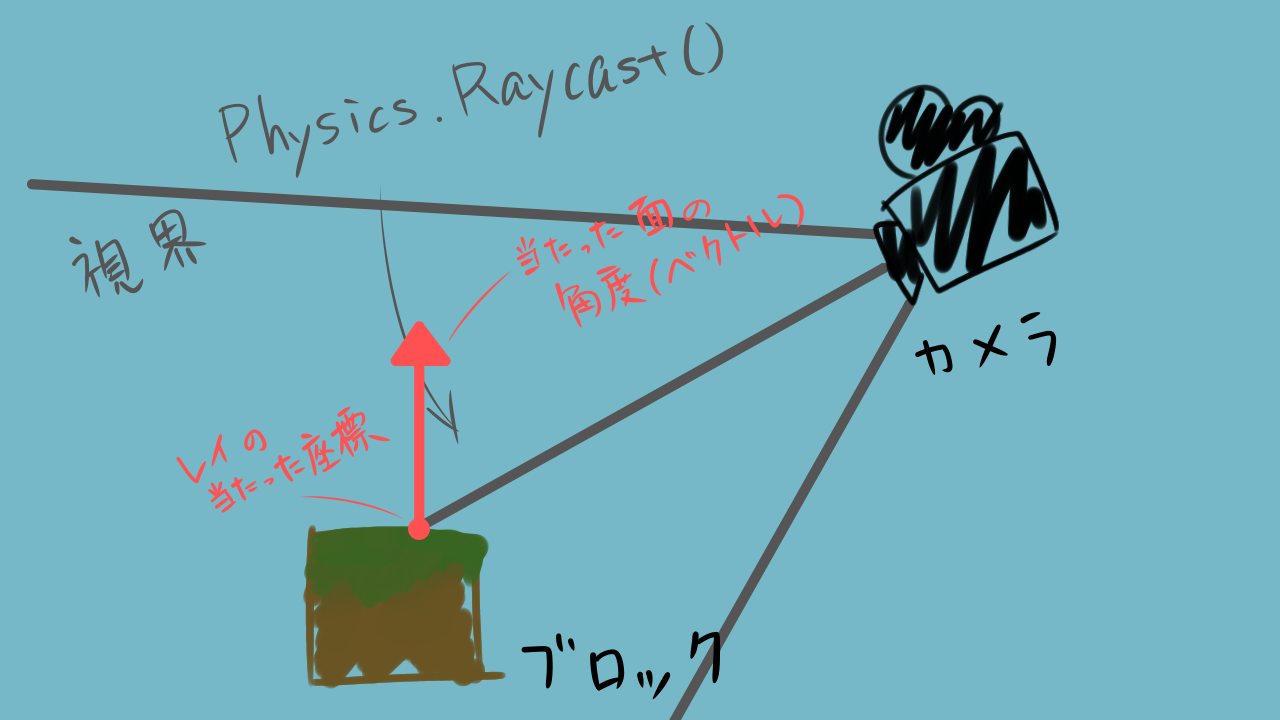
【工程1】
カメラの中心から、Physics.Raycast()で仮想のレイを飛ばします。
「仮想のレイを飛ばす」というのは、
「指定した第一地点から、指定した第二地点の方向に向かって見えない線を引いていく」
ことだと思って下さい。
今回は、「カメラ」が第一地点、
「カメラの正面」を第二地点にし...。
簡単に言えば、
「カメラからカメラ正面に向かってレイを飛ばす」
って感じです。
そして、飛ばしていった”線”を使って
衝突したオブジェクトなどを扱っていきます。
もちろん、レイがオブジェクトに当たらなければどこまでも...
【工程2】
「カメラからの『レイの衝突点の座標』の取得」
を行い、その座標を利用して
「当たったオブジェクトの面の角度をベクトルで取得」
を行います。
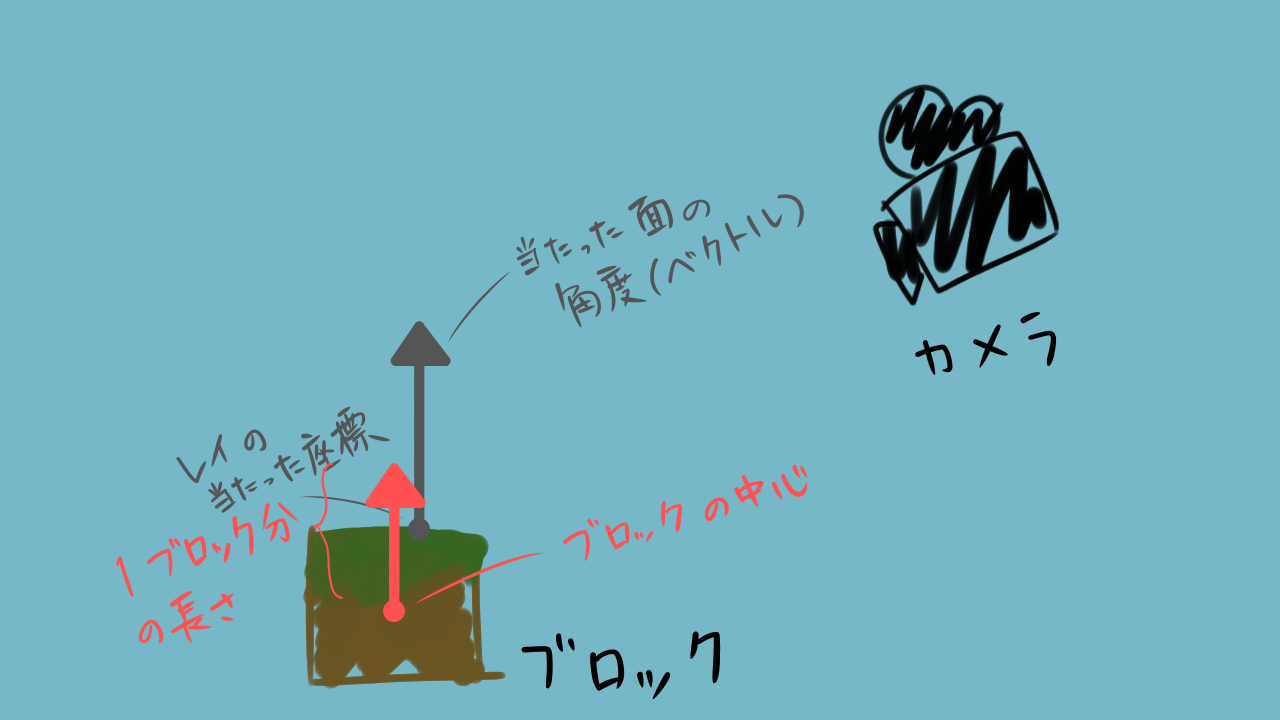
【工程3】
”取得したベクトル”の始点をブロックの中心に持っていき、
ベクトルの長さを「1(ブロック分)」に正します。
......「正す」というか「する」って感じですかね?
まぁ分かんないんですけれど...。
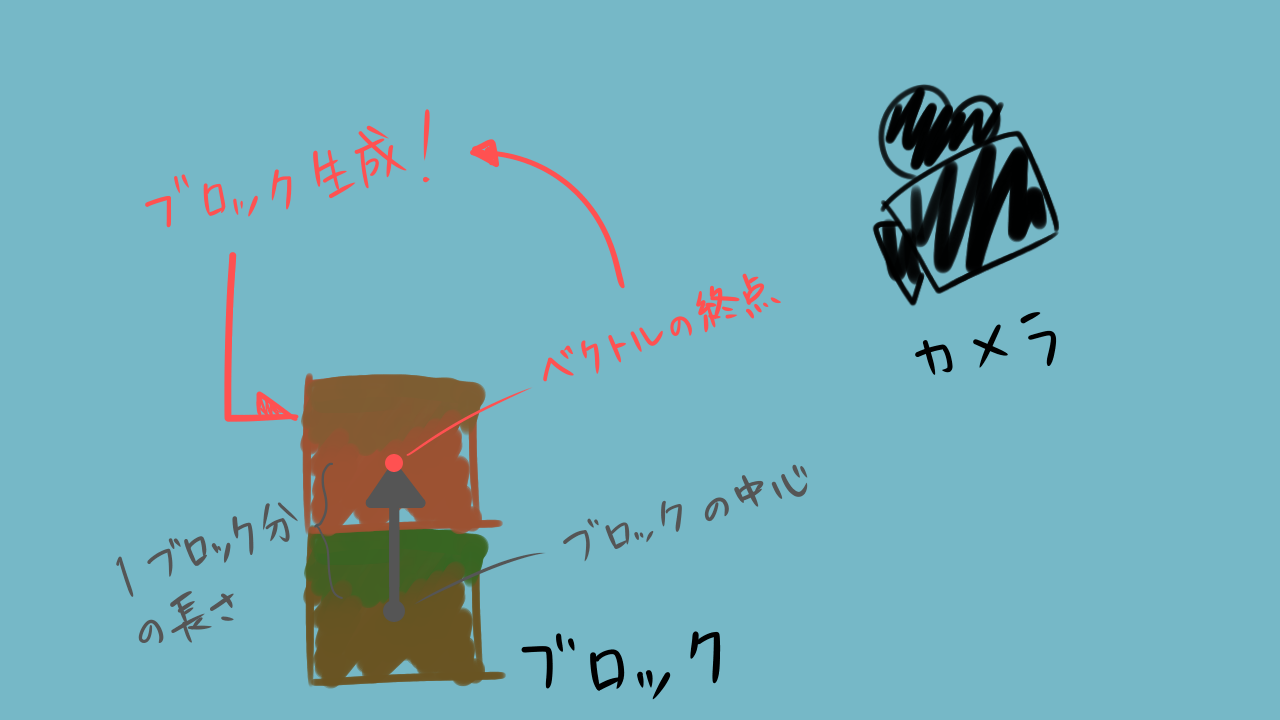
【工程4】
残るは、
「ベクトルの終点の座標」を取得して、
その”座標”にブロックを生成するだけです!
ら、らくしょー...
面倒くさい
と、こんな感じで実装しようとするわけですが。
正直に言ってこれはとてつもなく
めんd......大変なので、
Unityに用意されている
便利な関数を使っていきましょう!
一通りの工程リストと、省ける工程
《工程リスト》
1)カメラとブロックを用意する
2)カメラの画面中央の平面座標を求める
3)求めた平面座標から、カメラ正面に向かってPhysics.Raycast()でレイを飛ばす
4)レイの当たったオブジェクトの空間座標を出す
5)空間座標とか駆使して面の向いている角度をベクトルで出す
6)ベクトルの始点をブロックの中心に移動させる
7)ベクトルの長さを1にする
8)ベクトルの終点の空間座標にブロックを生成する
と、こんな感じです。
上記で説明した部分をバラして工程に入れてたりします。
そして、青文字が便利な関数で省ける工程です。
四つも飛びます。
まぁ、今回使う関数に合わせて
もう一工程加わるので実質三工程ですかね。
《工程リスト・改》
1)カメラとブロックを用意する
2)カメラの画面中央の平面座標を求める
3)求めた平面座標から、カメラ正面に向かってPhysics.Raycast()でレイを飛ばす
4)RaycastHit.normalを使って面の角度ベクトルを
Vector3で、かつ長さ1で取得する
5)ブロックに沿うように座標を補正する
6)ベクトルの終点の空間座標にブロックを生成する
これがリスト改です。
工程が一つ増えてますが、
だいぶ短くなりました。
しかも面倒くさそうな部分が!
さっそくやっていこうぜ
まぁまずコメント付きで
ソースコードをばっ
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| using System.Collections; | |
| using System.Collections.Generic; | |
| using UnityEngine; | |
| public class BlockInstantiater : MonoBehaviour { | |
| Vector2 displayCenter; | |
| // ブロックを設置する位置を一応リアルタイムで格納 | |
| private Vector3 pos; | |
| [SerializeField] | |
| private GameObject blockPrefab; | |
| // Use this for initialization | |
| void Start () { | |
| // ↓ 画面中央の平面座標を取得する | |
| displayCenter = new Vector2(Screen.width/2, Screen.height/2); | |
| Cursor.lockState = CursorLockMode.Locked; | |
| } | |
| // Update is called once per frame | |
| void Update () { | |
| // ↓ 「カメラからのレイ」を画面中央の平面座標から飛ばす | |
| Ray ray = Camera.main.ScreenPointToRay(displayCenter); | |
| // ↓ 当たったオブジェクト情報を格納する変数 | |
| RaycastHit hit; | |
| // ↓ Physics.Raycast() でレイを飛ばす | |
| if (Physics.Raycast(ray, out hit)) { | |
| // ↓ 生成位置の変数の値を「ブロックの向き + ブロックの位置」 | |
| pos = hit.normal + hit.collider.transform.position; | |
| // ↓ 右クリック | |
| if (Input.GetMouseButtonDown(1)) { | |
| // 生成位置の変数の座標にブロックを生成 | |
| Instantiate(blockPrefab, pos, Quaternion.identity); | |
| } | |
| // ↓ 左クリック | |
| if (Input.GetMouseButtonDown(0)) { | |
| // ↓ レイが当たっているオブジェクトを削除 | |
| Destroy(hit.collider.gameObject); | |
| } | |
| } | |
| } | |
| } |
こんな感じです。
分かる人には分かるのかな...?
(今回初めてGitHubを使用。
なんかおかしくなってるかも...)
さっそく実装
まず用意するもの。
・シーン
・プレファブ(生成)用のブロック
・地面(1x1x1のブロックのタイル)
・FPSキャラクター
・この記事
シーンを用意
シーンを用意します。
(置いてあるオブジェクトは気にしないで下さい)
はい。
設置用ブロックの用意
はい。
名前とかはなんでも良いですが、
Box Collider が必要、
スケールが 1x1x1 でないとダメです。
設置用のブロックのプレファブ化
設置用ブロックのプレファブ化です。
Hierarchy(ヒエラルキー)から
Project(プロジェクト)に D&D して下さい。
プレファブ化できたら、
ヒエラルキーにあるヤツは消しても構いません。
地面の作成
1x1x1のブロック(Box Colliderあり)を敷き詰めていきます。
きれいに敷き詰めたい方は、
こちらを参考にしてください
FPSキャラクターを用意
エディタの上のツールバーのAssets > Import Package > Characters
もしくは
アセットストアから「Standerd Assets」をダウンロード
でインポートしてください。
そのあとは
「Assets > Standard Assets > Characters > FirstPersonCharacter > Prefabs > FPSController」
をヒエラルキーにD&Dします。
スクリプトをアタッチ
新しいC#を作成し、
名前を「BlockInstantiater」にします。
そしてさっき公開したソースコードを丸ごとコピペ保存します。
配置したFPSControllerに作成したスクリプトを貼り付けます。
貼り付けたスクリプトに、
ブロックのプレファブをぶっこみます。
ゲーム再生
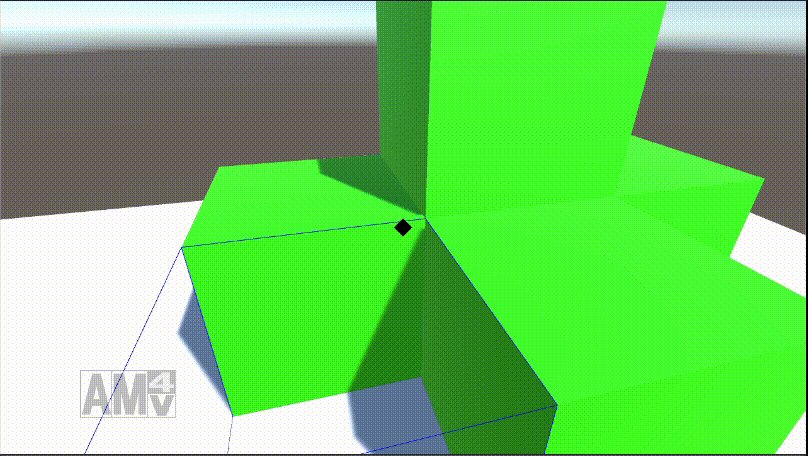
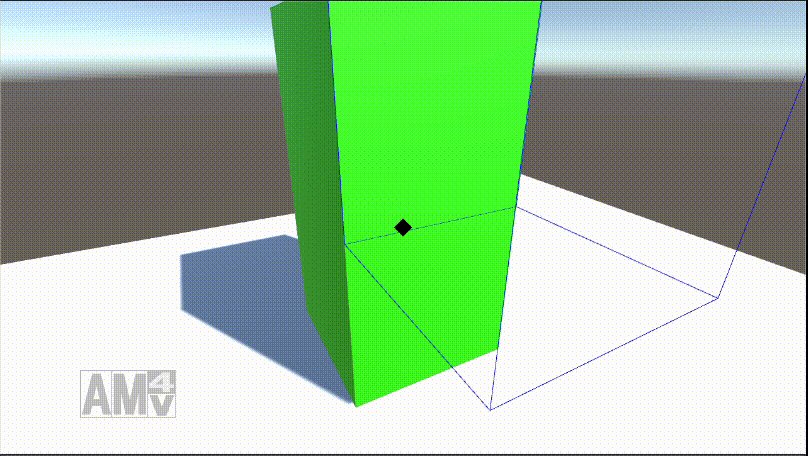
あとはゲームを再生します。
右クリックでブロックの設置、
左クリックでブロックの削除ができます。
(青い枠線はデバッグ用で表示しているだけです。
中心の黒いひし形も同様、UIで表示させています)

あとがき
お疲れ様でした!
これ...書くの疲れた...!
すみません、最後の方はグダグダで...。
分からない所があったらコメント下さい!
書き直すか質問に答えますので!
PS.
気が向いたら、少しずつ改良していきます...。
ではでは!
スポンサードリンク
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image
-
no image
この記事へのトラックバックURL
https://fanblogs.jp/tb/8608688
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック






返信が遅れてしまいすみません!
中央の四角は単純にUIのImageを使って表示させていて、青い枠はGizmoを使って表示させています。
ただ、Gizmo機能はエディタ上でしか見れない(実際のゲームでは見えない)ので表示する意味はあまりありません。
もし実際のゲームでも表示させたい場合、専用の「枠だけの3Dモデル」を作ってpositionをUpdate()で更新したら楽かと思います!
今回の記事で言えば「pos」の変数が配置予定の座標になるので
〇〇.transform.position = pos;
のような記述を入れていただければ大丈夫です!
投稿 : ピノまっちゃ
投稿 : koki
※ ブログに表示されるのは、主の承認が必要なので時間がかかります!
コメントに気づかない場合もありますので、返信が遅れる場合も...