2021年10月05日
【Unity】スクリプトを使わず、簡単に3D/2Dで画面比率(アスペクト比)を固定したい(レスポンシブUIの応用)
はじめに
久々の更新です!
いえい!
というわけで。
「画面比率を固定したい!」
そんな時があると思います。
2D、3D関わらず。
そしてインターネットを泳いでいたのですが、
自分の知っている比率固定を紹介している方が全然いなかったのでここで紹介しておきます。
皆がみんなスクリプトで固定しようとしているんですが、
何か意味があるんでしょうか……?
今回の方法はノーコーディングですよ!
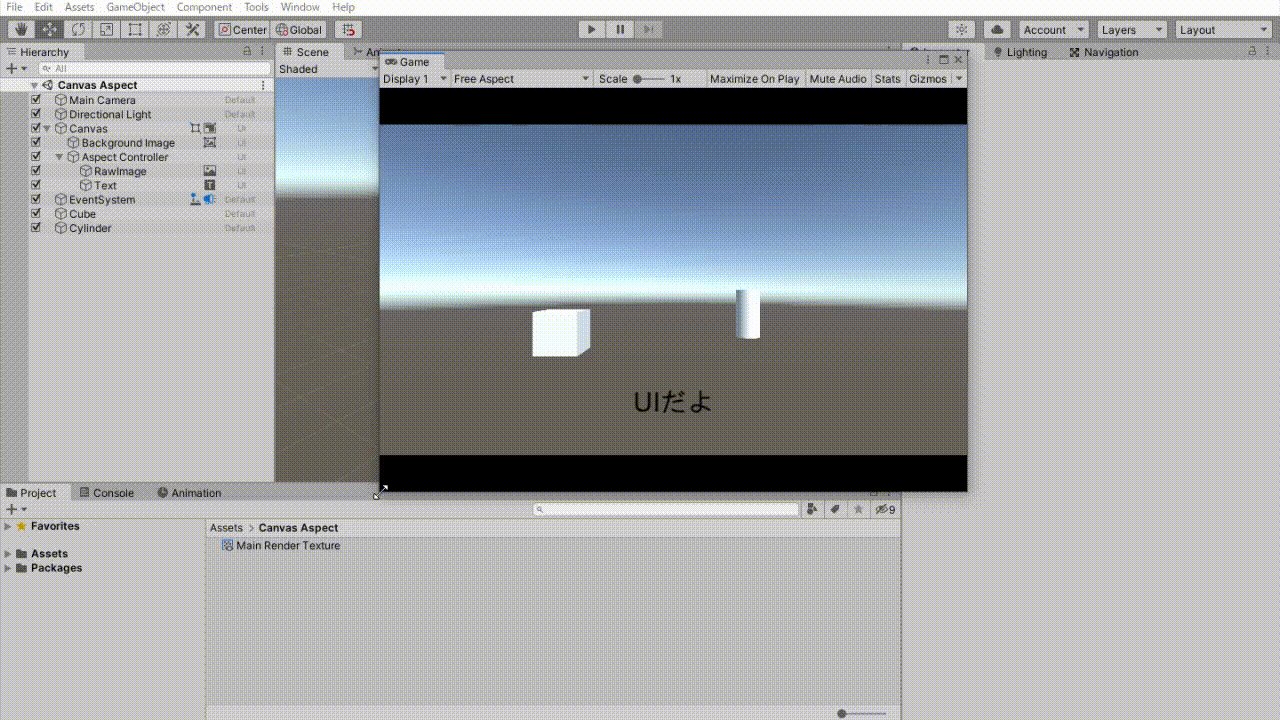
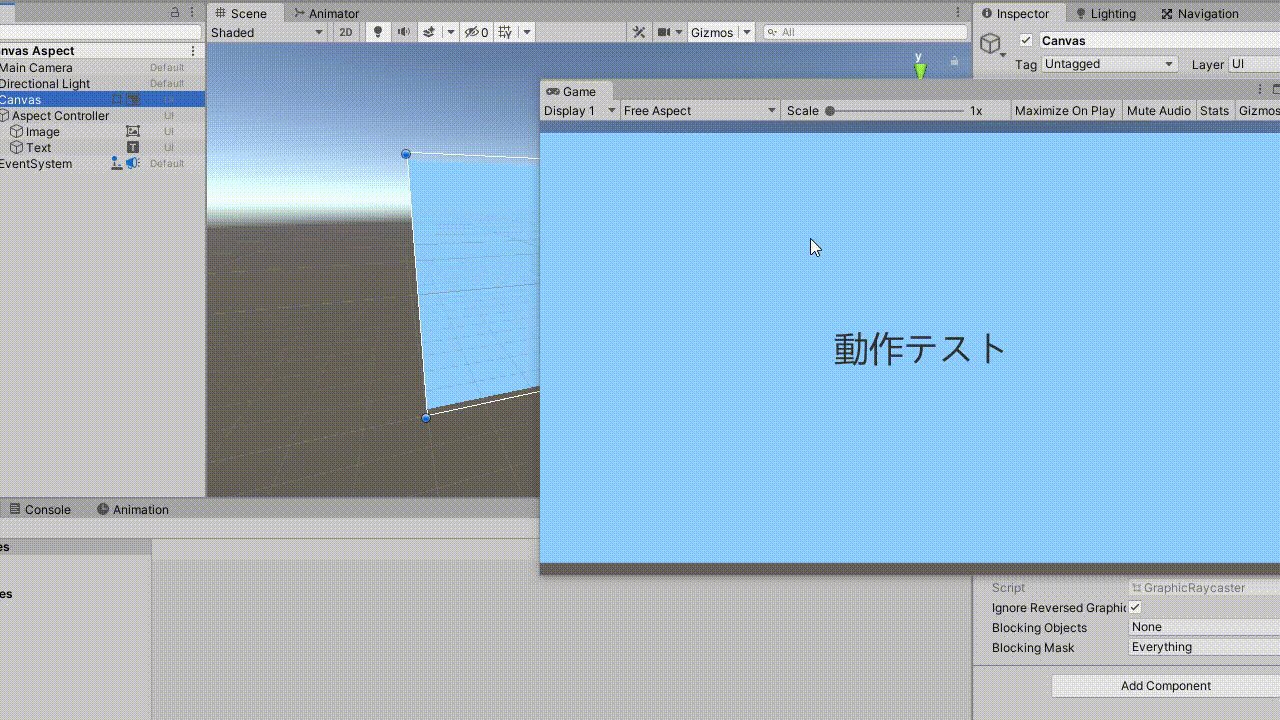
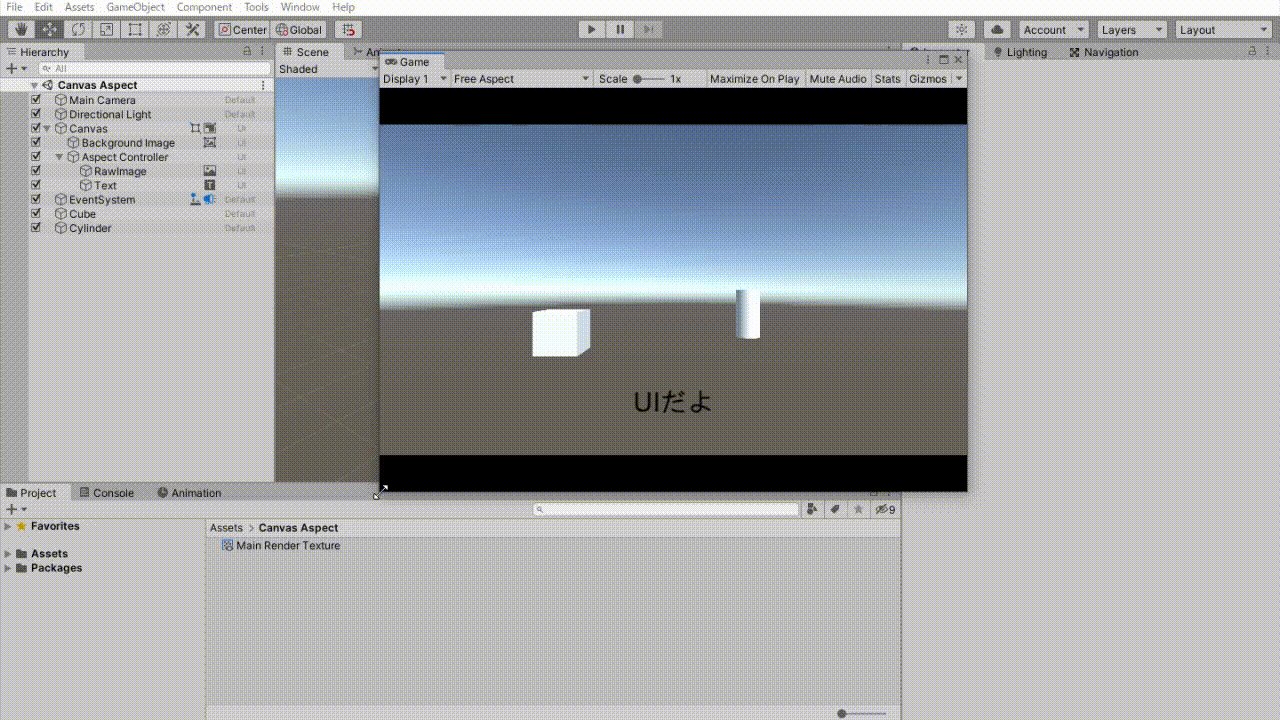
↓これが今回の完成図です。

いい感じに視界もUIも比率固定できていますね
では早速始めていきます!
解像度決めとシーンのセットアップ
まずはターゲットとなる画面解像度を決めます。
今回は横1920、高さ1080のFHDでいきたいと思います。
そしたらシーンのセットアップ。
右クリック > UI > Canvas から Canvasを作成。
これで準備完了です。
Canvas Scalerの設定
- 「UI Scale Mode」を「Scale With Screen Size」に変更
- 「Reference Resolusion」をターゲット解像度に変更(ここでは1920x1080)
- 「Screen Match Mode」を「Expand」に変更
変更後
実際に固定
Canvasの子に空のオブジェクトを作成して、WidthとHeightにそれぞれターゲット解像度を入力します。
オブジェクトの名前は何でもいいですが、ここでは「Aspect Controller」としておきます。
子オブジェクト作ってWidthとHeightを指定
あとは「Aspect Controller」の子オブジェクトにUIを追加していくだけです!

範囲外を黒背景にする
これは簡単です。
Imageを作成して、Aspect Controllerの後ろに目一杯引き延ばして配置します。
確実にAspect Controllerの後ろ(ヒエラルキーでいえば上)にくるようにしてください。
背景が黒くなった
なんなら好きな色に変更できますね!
カメラの視界を表示する
お次はカメラの視界を表示していきます。
どこでもいいのでAssetsフォルダ内にRender Textureを作成してください。
名前は何でもいいです。
ここでは「Main Render Texture」にしておきます。
RenderTexture を作成
RenderTextureのSizeに解像度を入力します。
解像度を入力
AspectControllerの子にRawImageを作成し、目一杯に引き延ばす or Width/Heightに解像度を入力します。
今回は後者で。
RawImage作成
RawImageのWidth/Heightに解像度を入力
RawImageの「Texture」、カメラの「TargetTexture」に
それぞれ作成したRenderTextureを割り当てます。
RawImageの「Texture」にRenderTextureを割り当てる
カメラの「TargetTexture」にRenderTextureを割り当てる
警告の非表示
なんか警告出てる
このままだと、カメラのレンダリング結果をそのままRenderTextureに出力しているので、
「画面を表示してるカメラがないよ!」
と警告されています。
特に支障はないので、Gameタブを右クリックして
「Warn if No Cameras Rendering」の項目のチェックを外します。
チェックを外して警告を消す
完成
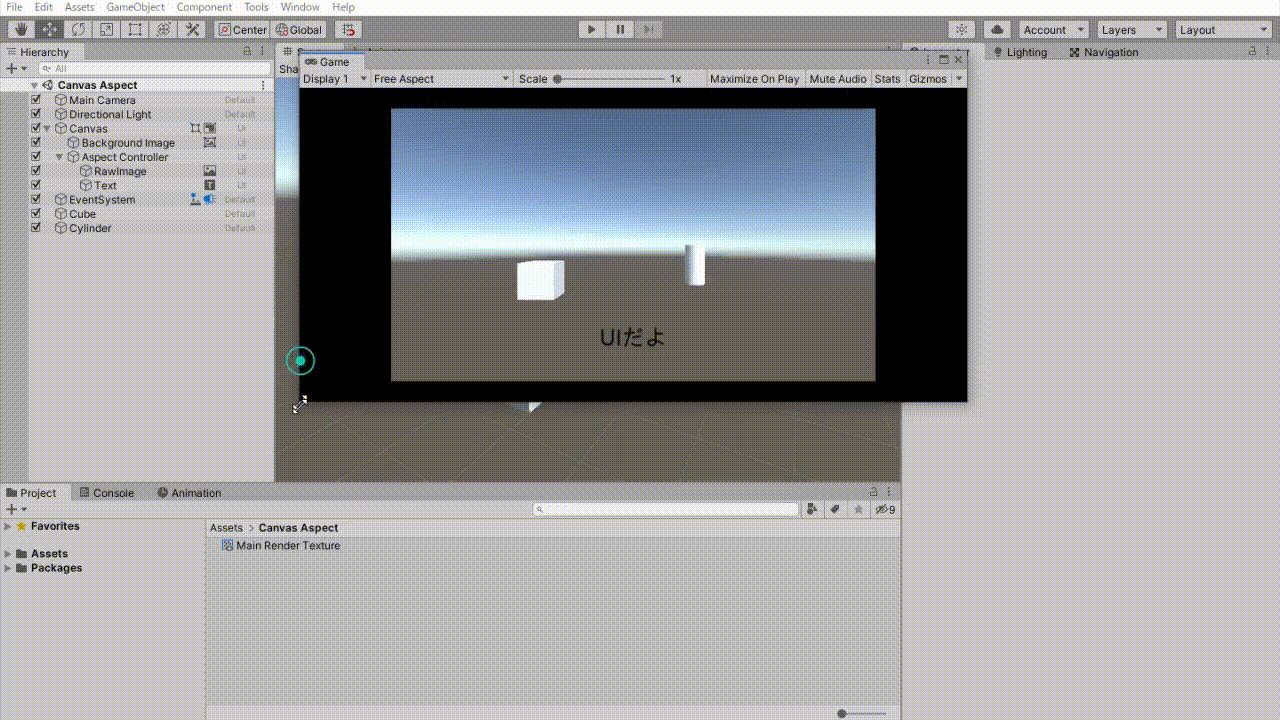
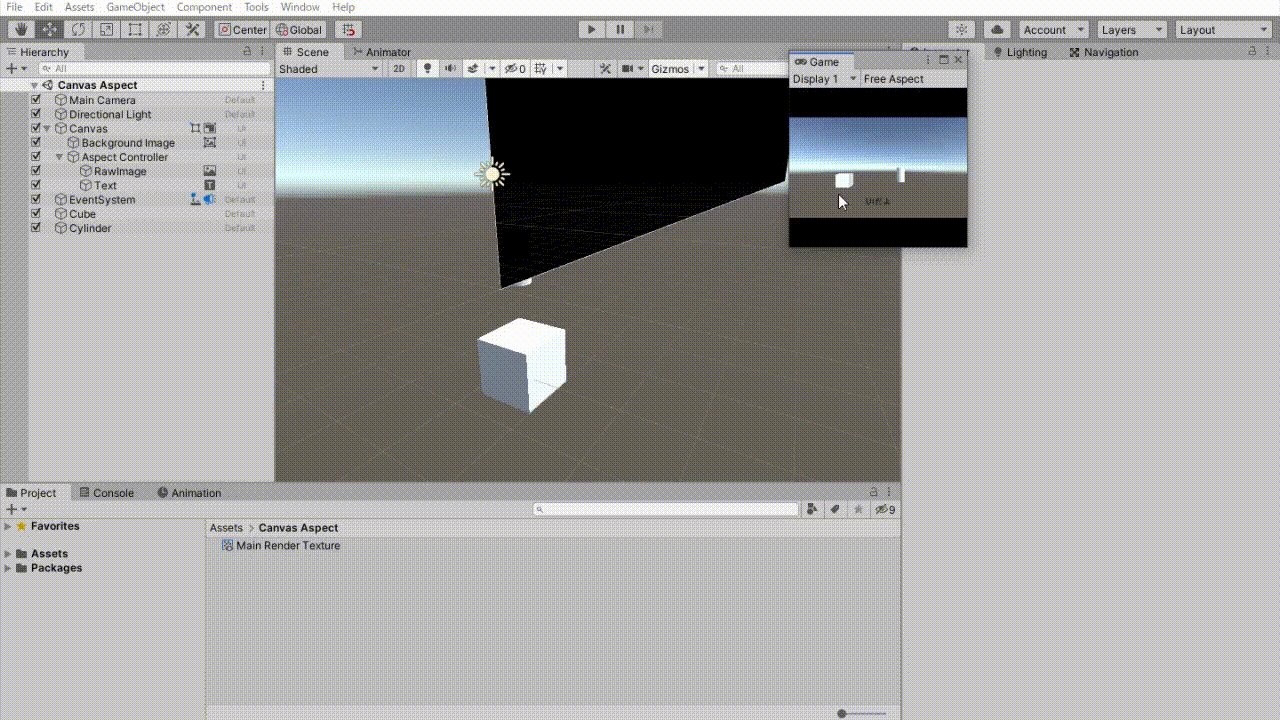
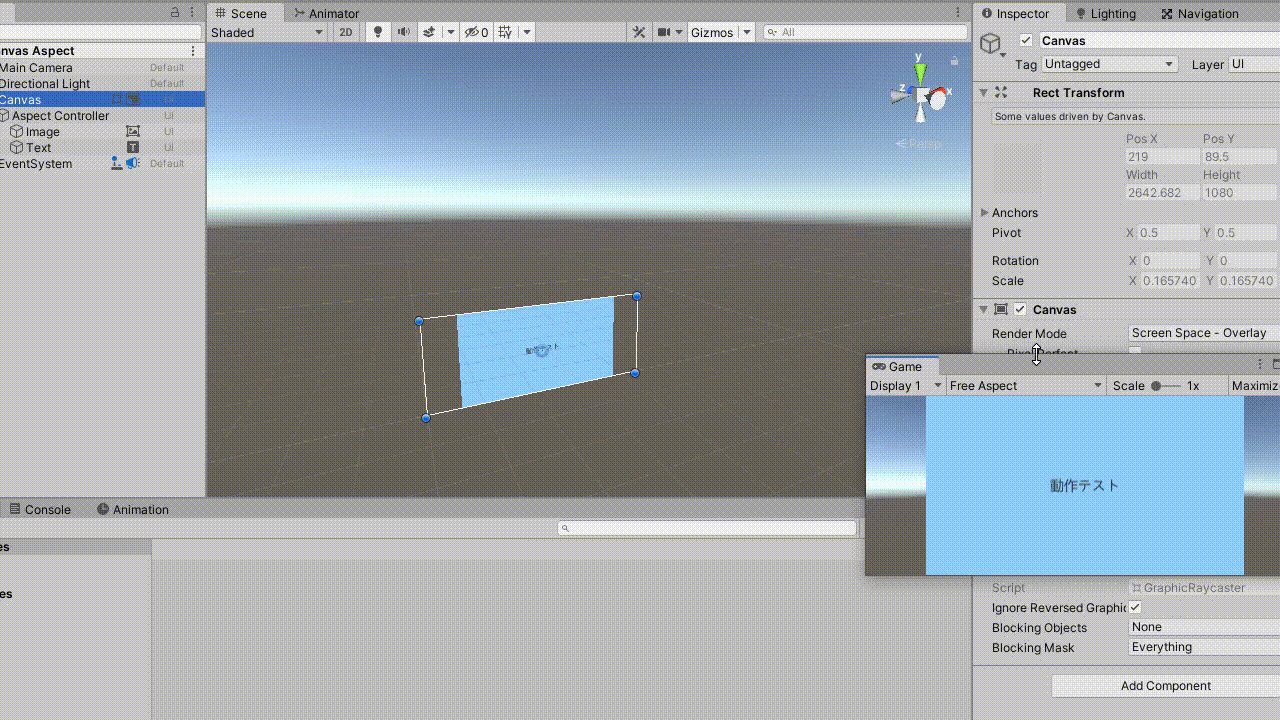
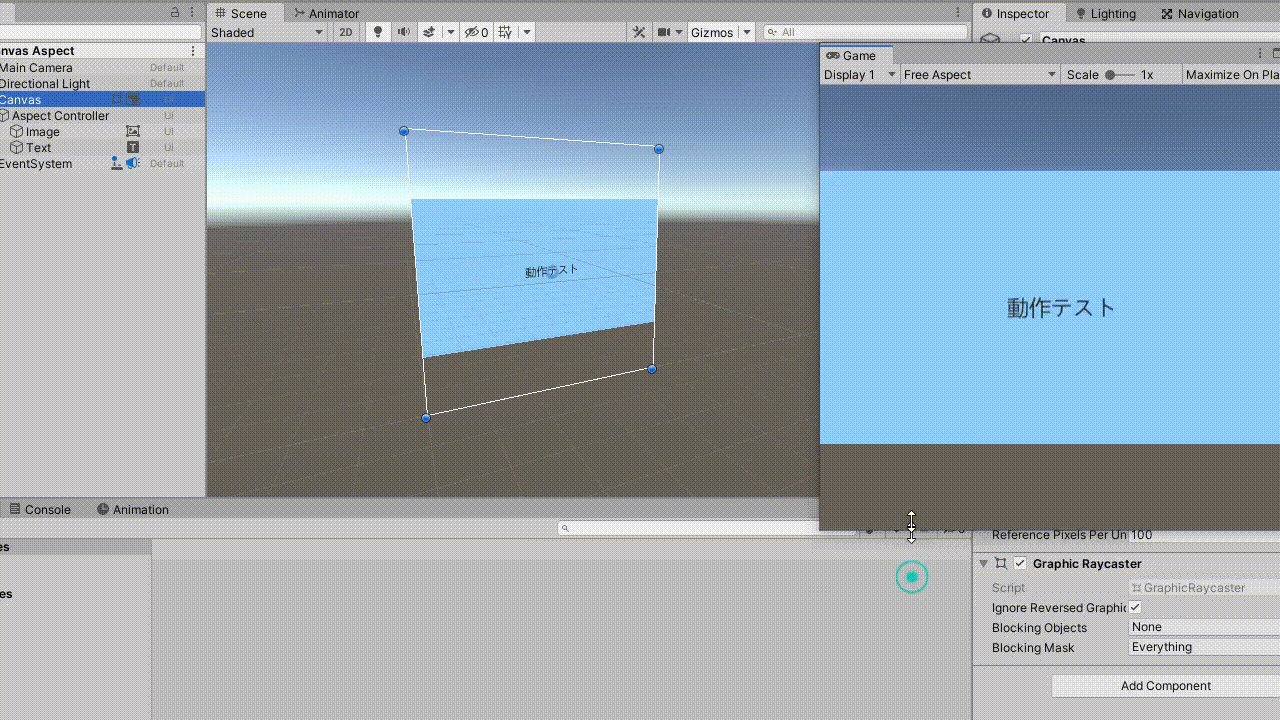
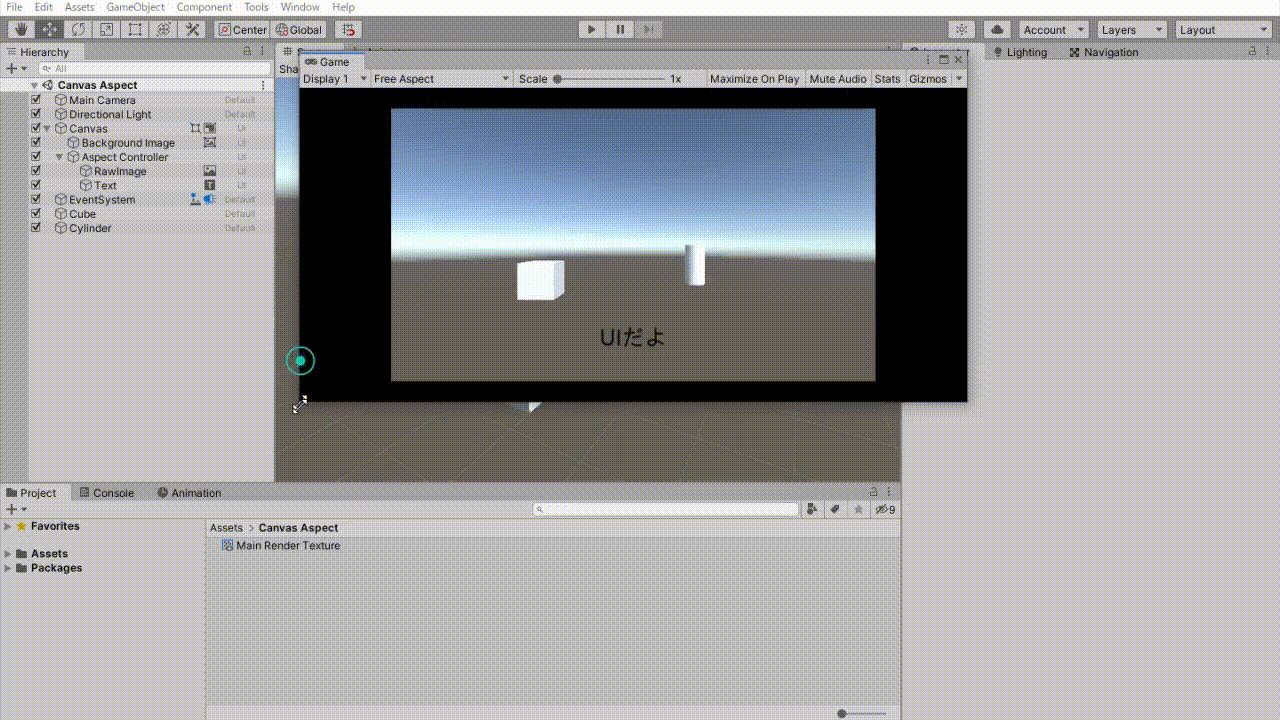
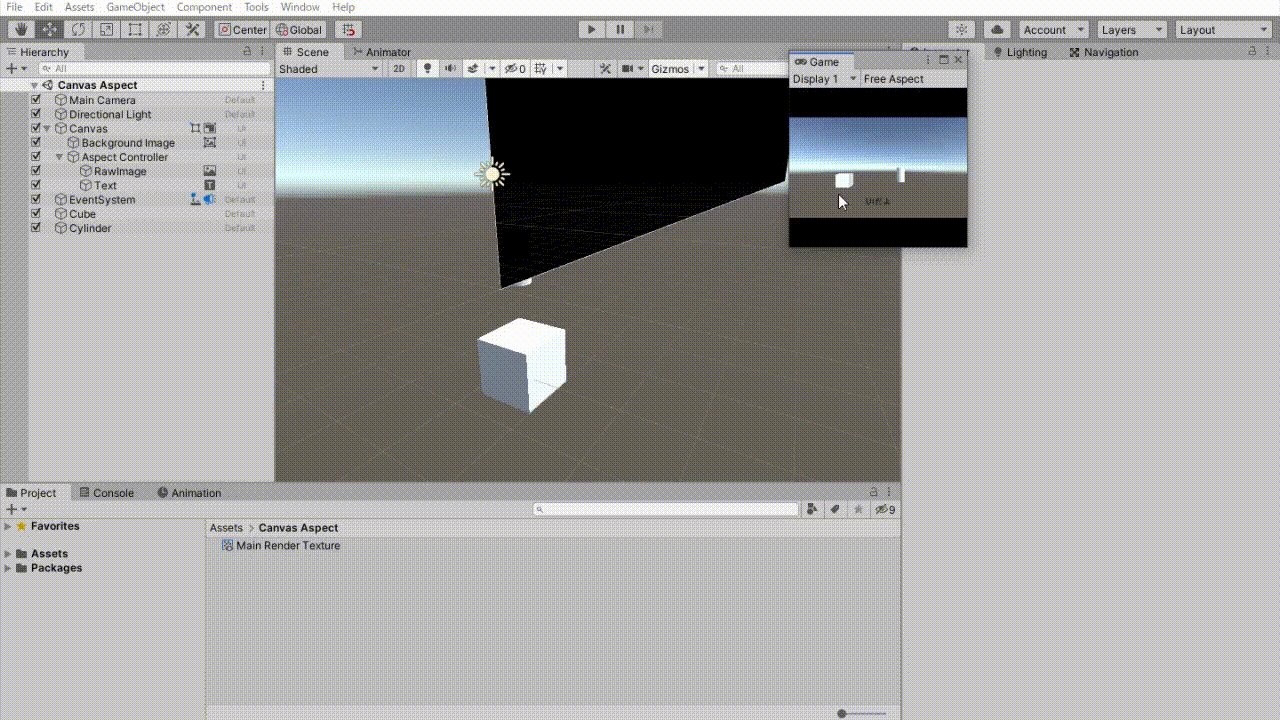
ぐにぐに動かしても比率の変わらないカメラ視界・UIの完成です!

問題点
カメラのレンダリング結果を画像に出力&表示しているので、
タップやクリックの座標がズレます。
ScreenPointToRay()なんかが使えません!。
……ので、スクリプトで補正することをお勧めします。
補正に関しては以下のリンクを参考にしてください。
【Unity】低解像度に設定したRenderTextureを使いつつ、クリックした位置にキャラクターを動かす - テラシュールブログ
【このカテゴリーの最新記事】
-
no image
-
no image
この記事へのトラックバックURL
https://fanblogs.jp/tb/11014156
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック


※ ブログに表示されるのは、主の承認が必要なので時間がかかります!
コメントに気づかない場合もありますので、返信が遅れる場合も...