2021年01月11日
【unity】複数の値でゲージ(メーター)を作る
今回は、複数の値を保持するゲージ(メーター?)らしき何かを作りました。

とはいっても、ImageのFillAmountを使うメーターの応用です。
これも記事に入れてしまうとかなり長くなりそうなので、別記事を紹介したいと思います。
nekoromorph様の
Unityで円形のゲージを作ってスクリプトで増減させる
です。
かなり分かりやすいです。
まず、紹介したブログを参考にゲージを一つ作り、それを複製します。
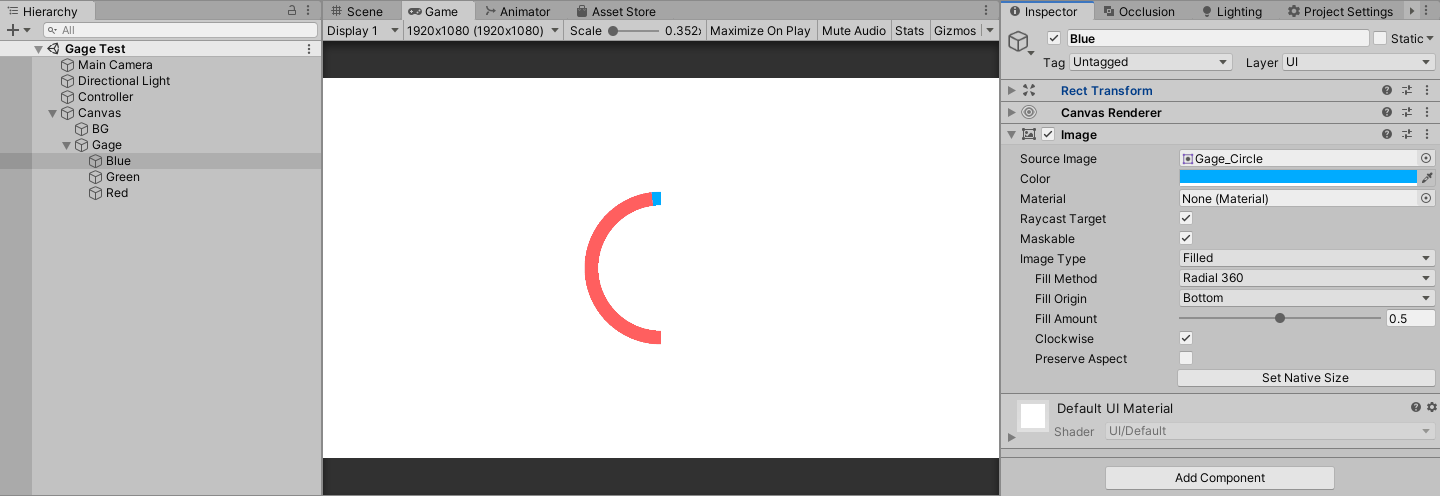
インスペクタはこんな感じ。
(見やすいようにFillAmountは適当な値にしています)

今回はBlue、Green、Redの3つに複製しました。
次はコードを書きます。
解説…といえるほど難しい処理はしていません。
要は、ゲージのRectTransformのrotationを弄って、2個目以降のゲージの始点を変えているところくらいです。
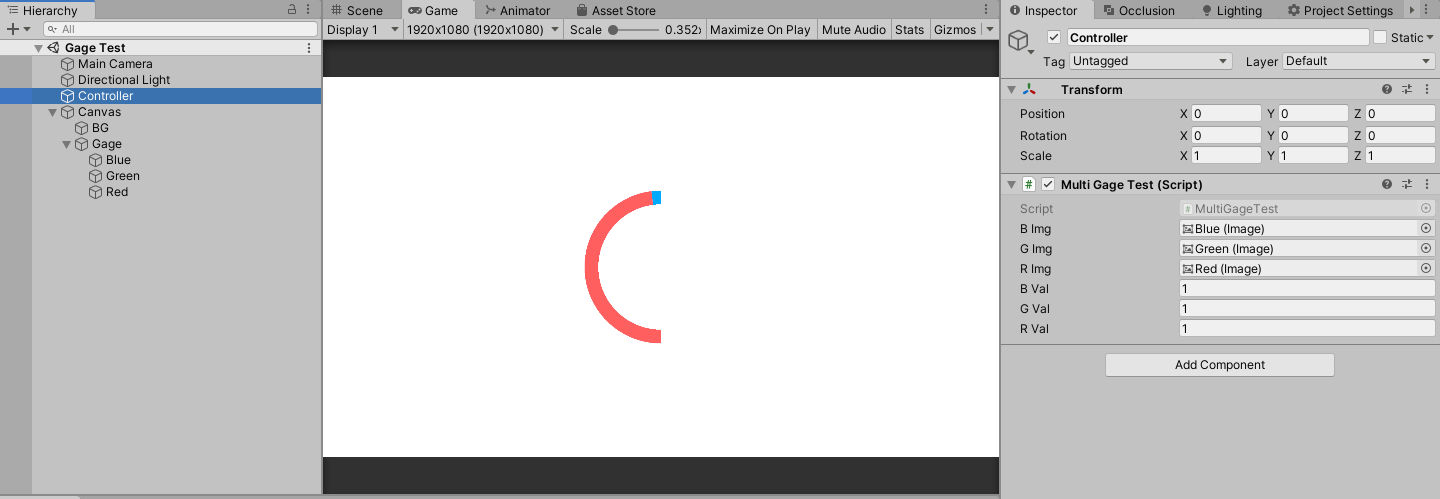
あとはControllerにでもスクリプトを付けて、
Imageをそれぞれ指定して…

valをいじれば動きます。

要改造ですが、これを使えば2種類のゲージでも、なんなら4種類以上でもいけます。
いえい!
ではでは、今回はこれで!!
こんな感じのアレです
とはいっても、ImageのFillAmountを使うメーターの応用です。
FillAmountを使ったゲージの実装
これも記事に入れてしまうとかなり長くなりそうなので、別記事を紹介したいと思います。
nekoromorph様の
Unityで円形のゲージを作ってスクリプトで増減させる
です。
かなり分かりやすいです。
実装
まず、紹介したブログを参考にゲージを一つ作り、それを複製します。
インスペクタはこんな感じ。
(見やすいようにFillAmountは適当な値にしています)
今回はBlue、Green、Redの3つに複製しました。
次はコードを書きます。
解説…といえるほど難しい処理はしていません。
要は、ゲージのRectTransformのrotationを弄って、2個目以降のゲージの始点を変えているところくらいです。
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| using UnityEngine; | |
| using UnityEngine.UI; | |
| public class MultiGageTest : MonoBehaviour | |
| { | |
| // ゲージのImage | |
| [SerializeField] private Image bImg; | |
| [SerializeField] private Image gImg; | |
| [SerializeField] private Image rImg; | |
| // 各ゲージの値 | |
| [SerializeField] private float bVal; | |
| [SerializeField] private float gVal; | |
| [SerializeField] private float rVal; | |
| // 各ゲージのRectTransform 青は調整する必要がないのでいらない | |
| // RectTransform bImgRt; | |
| RectTransform gImgRt; | |
| RectTransform rImgRt; | |
| private void Start() { | |
| // 各ゲージのRectTransform 取得 | |
| // bImgRt = bImg.GetComponent<RectTransform>(); | |
| gImgRt = gImg.GetComponent<RectTransform>(); | |
| rImgRt = rImg.GetComponent<RectTransform>(); | |
| } | |
| private void Update() { | |
| // メータの最大値は3つの値を足したもの | |
| float max = bVal + gVal + rVal; | |
| // maxに対するレートを算出 | |
| bImg.fillAmount = bVal / max; | |
| gImg.fillAmount = gVal / max; | |
| rImg.fillAmount = rVal / max; | |
| // 青ゲージの終点に緑ゲージの始点を合わせる | |
| gImgRt.rotation = Quaternion.Euler(0, 0, bImg.fillAmount * -360.0f); | |
| // (青ゲージ + 緑ゲージ)の終点に赤ゲージの始点を合わせる | |
| rImgRt.rotation = Quaternion.Euler(0, 0, (bImg.fillAmount + gImg.fillAmount) * -360.0f); | |
| } | |
| } |
あとはControllerにでもスクリプトを付けて、
Imageをそれぞれ指定して…
valをいじれば動きます。
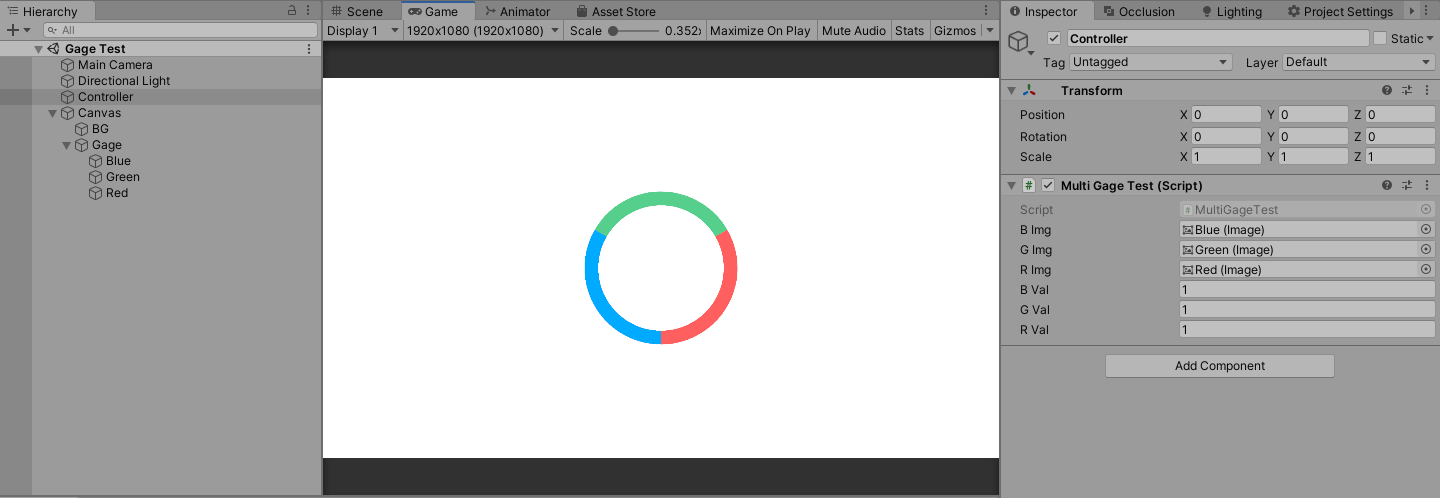
値が全て1なので綺麗に三分割
終わり!
要改造ですが、これを使えば2種類のゲージでも、なんなら4種類以上でもいけます。
いえい!
ではでは、今回はこれで!!
【このカテゴリーの最新記事】
-
no image
-
no image
この記事へのトラックバックURL
https://fanblogs.jp/tb/10458004
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック



※ ブログに表示されるのは、主の承認が必要なので時間がかかります!
コメントに気づかない場合もありますので、返信が遅れる場合も...