Web上で論文要旨を投稿するためのフォームの作成依頼があった。
ブログ記事の投稿画面のようにアイコンをクリックして、
太字やアンダーライン、上付き、下付きを指定したいとの要望が
あったのでWYSIWYGエディタを使用することにした。
CKEditor、TinyMCE、NicEditの3つを調べてみて、TinyMCEを選んだ。
理由は、上付きと下付きのアイコン指定が一番簡単そうだったから。
もちろんCKEditor、NicEditにも同様の機能はあるはずなので、
いい加減な選定理由である。
https://www.tiny.cloud/my-account/profile/TinyMCEのサイトにアカウント登録して環境を整えた。
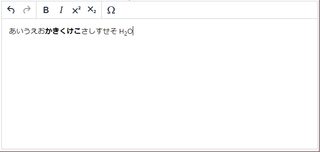
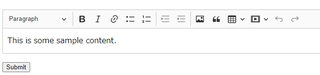
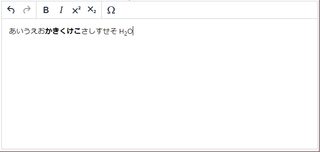
そして以下のフォームを作成した。

javascript部分
<script src="
https://cdn.tiny.cloud/1/xxxxxxxxxxxxxxxxxxxxxxxxxxxx/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
<script type="text/javascript">
tinyMCE.init({
language: 'ja',
selector:'#field_name',
menubar: false,
toolbar: 'undo redo | bold italic superscript subscript | charmap',
plugins: 'charmap paste',
statusbar: false,
entity_encoding : 'raw',
height : 330,
forced_root_block : false,
element_format : 'html',
init_instance_callback: function (editor) {
editor.on('blur', function (e) {
ShowLength("inputlength");
});
}
});
</script>
xxxxxxxxxxxxxxx アカウント登録して発行してもらったID
field_name 入力欄(textarea)の名前
height:300 入力欄の高さ
ShowLength("inputlength") 文字数をカウントするための自作関数
blur カーソルが入力欄を離れたときにShowLength関数を実行
余談)
アカウント登録をしたのでよくメールが送られてくる。
英文のため正確には意味を読み取れないが、
最初の30日を過ぎたのだの、
プロフェッショナルコースにまだ移行していないのだのと
書いてあるようだ。
使用を停止されそうでこわいが、
有料コースに移行しなくても無料のままで使用できるはず。