2019年07月08日
縦長のWebページのキャプチャー
Webページの画面コピー(キャプチャー)を送って欲しいと
頼まれることがあるが、
縦に長くて一画面に収まらない画面だと苦労する。
画面をコピーしては、お絵かきソフトに貼り付け、
画面を下方にスクロールしてまた、画面コピーとペースト。
これを何度か繰り返した後にお絵かきソフトで
ページ全体を修正して、一つのファイルとして保存していた。
画面キャプチャー用のフリーウェアやブラウザのプラグインを探してみたがパッとしない。
そうした中でChromeではアドオンなしで、長い画面をコピーできることを知った。
1.Chromeを開き、[f12]を押す。
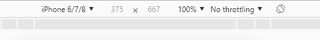
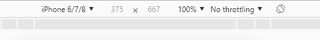
2.デベロッパーツールが起動され、画面上部の上中央部分に画面サイズの変更メニューバーが表示される。

3.コピーしたい範囲が表示されるように画面の横幅を調整する。
(縦は切れていても構わない。)
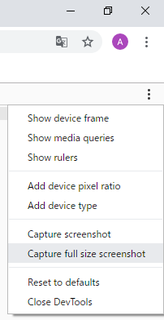
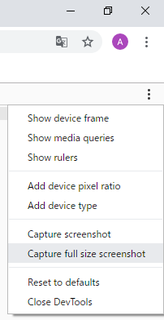
4.画面サイズの変更メニューバーの右端にある : (正確には・が3個)をクリックする。
以下のメニューが表示される。

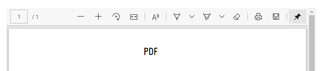
5.メニューから「Capture full size screenshot」を選択する。
6.画像ファイルが自動ダウンロードされる。
頼まれることがあるが、
縦に長くて一画面に収まらない画面だと苦労する。
画面をコピーしては、お絵かきソフトに貼り付け、
画面を下方にスクロールしてまた、画面コピーとペースト。
これを何度か繰り返した後にお絵かきソフトで
ページ全体を修正して、一つのファイルとして保存していた。
もっと簡単な方法はないのか。
画面キャプチャー用のフリーウェアやブラウザのプラグインを探してみたがパッとしない。
そうした中でChromeではアドオンなしで、長い画面をコピーできることを知った。
操作手順
1.Chromeを開き、[f12]を押す。
2.デベロッパーツールが起動され、画面上部の上中央部分に画面サイズの変更メニューバーが表示される。

3.コピーしたい範囲が表示されるように画面の横幅を調整する。
(縦は切れていても構わない。)
4.画面サイズの変更メニューバーの右端にある : (正確には・が3個)をクリックする。
以下のメニューが表示される。

5.メニューから「Capture full size screenshot」を選択する。
6.画像ファイルが自動ダウンロードされる。
【このカテゴリーの最新記事】
-
no image
-
no image
この記事へのコメント
コメントを書く