2014年12月18日
wordpressでブログではなくサイトを作成する方法。私の場合。
アフィリエイターさんに大人気のwordpress(ワードプレス)。無料ブログでは削除の心配がありますから、サーバー代がかかるにしろ無料で使えるwordpressは魅力的です。
私がwordpressを使い始めた2010年頃は検索してもMTばかりでwordpressの情報は少なかったの。そんな中、私は1冊の本を買って、ホームページビルダーで作っていたホームページをwordpressに移行しました。
私が買った本はコレです。
リンクを作るためにAmazonで検索したらたくさんの本がHITしました。2010年当時は3冊ぐらいしかなかったのに。コレだけ本が出てきているのなら、グーグル検索だけで何とかなるくらい情報がありそうです。
6種類のサイトの作り方が1から説明されています。初心者の私はこの本を見ながら、まるで「書写」のように英字を書き写してサイトを完成させました。書写なので理解はあまりしていません(笑)。
この本で紹介されているサイトは作りがシンプルなので余計なものはなく、アレンジしやすいと思います。ビジネスサイトや写真を紹介するギャラリーサイト、たくさんの商品をあつかうカタログサイトの例が載っています。
最初に紹介されているブログサイトでは、なんと3つしかPHPファイルはありません。Indexとfunctionsとcssの3つです。
私の場合だと、こんな感じでシンプルなつくりになっています。
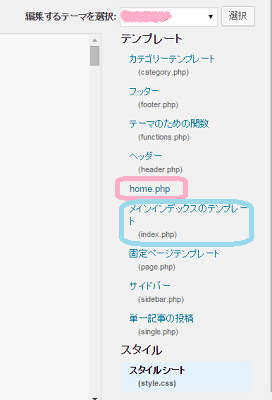
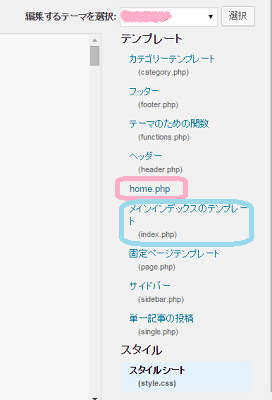
↓ PHPファイルの一覧

ピンク色で囲ったhomeがトップページになります。水色で囲ったindexは中身は空です。必ず必要なファイルなので削除せずに空のまま置いておくそうです。
単一記事(single)と固定ページ(pege)はコピペで中身は一緒。私の自作テーマがphpファイルの数が少なくてシンプルな作りだというのは、公式テーマのファイル数を見れば一目瞭然です。あれを見るとアレンジする気持ちはなくなります。
トップページには記事の一覧が表示されています。トップページからワンクリックで各ページに移動できますが、記事数が100ページを超えたので、縦に長いトップページになっています。一部はカテゴリーへのリンクにしてトップページを短くする必要を感じています。
記事の一覧はどのように出しているかというと、サイドバーを並べただけです。初心者の私が本を見て考え出した一番簡単な方法がサイドバー(register_sidebar)を活用することでした。サイドバーを横3列縦2段にして6個のサイドバーを配置しています。
サイドバーにはヴィジットを使ってカテゴリーやテキストやアーカイブなどを自由に配置できますよね。それを活用したので、トップページはドラックして移動するだけでグルグル配置換えできます。
記事一覧はカスタムメニューを使っています。カテゴリーごとにカスタムメニューを作ってヴィジットから配置しています。カテゴリーごとの記事数は5個前後になるようにしています。
トップページにサイドバーを3つ並べる方法のデメリットは人間の目は左から右に動くのに、記事が横並びではなく縦ならびになってしまうことです。コレを解決するために、私が取った方法がすごいのよ。
左右の記事数をなるべく同じにする。
左右が合わないときは、テーブルタブをヴィジット(テキスト)で挿入。
テーブルタグの縦のpxを調整して左右をそろえる。
<BR>もいっぱい使う。
という感じです。皆さんから大笑いがおきそうです。
最近やっと{Clear:both;}の使い方が分かってきて、意気揚々とトップページをいじり始めたのに、一ついじるたびに大幅に崩れて修正するのが面倒になってしまい、放置しています(笑)。
トップページに全記事一覧があるサイト方式の場合、1記事をUPすると、カスタムメニューにも手を加えるので、ブログよりも手間がかかります。
でも以前のホームページビルダーよりはずっとマシ。ホームページビルダーを使っていた頃は、1記事UPすると、更新履歴にリンクをつけて、トップページにリンクをつけて、各記事のサイドバーにリンクをつけてと手間がたくさんかかっていたので、wordpressになって手間が減りました。
カスタムメニューでは記事への個別リンクやカテゴリーへのリンク、外部サイトへのリンクの一覧が、ドラックするだけで作れるので、とても便利です。
トップページに記事一覧があるのはPC用のテーマです。モバイル用のテーマはindexでトップページを出力していて、記事は新しい順に並んでいますから、ブログと同じ方式になっています。
今後は、自作のテーマだと404エラーなどの細かいところに対応していないので、無料テーマを元にしてアンジした形にしていきたいと思っています。
トップページだけ自作して、他のページは既製品を使いたいのね。とりあえず、無料テーマ(GUSH2)に、自作テーマのhome.phpを突っ込んでみてどうなるかを検証するつもり。手荒いやり方だわね。GUSHはレスポンシブだから私にはお手上げかも。
という感じで、MTからWPへ移行を試みているアビーさんの参考になればと書いてみました(おそらく参考にならない内容だと思いますが)。
ええ、もちろん下心ありありです。無料テーマをアレンジして、ブログではなくサイトを構築する方法をアビーさんも一緒に考えてもらおうかなぁと(笑)
昔のテーマはトップページだけ別のHTMLページに指定できるものが多かったけど、世の中はレスポンシブ時代ですよ。どうしたらいいのかしらねぇ。
私がwordpressを使い始めた2010年頃は検索してもMTばかりでwordpressの情報は少なかったの。そんな中、私は1冊の本を買って、ホームページビルダーで作っていたホームページをwordpressに移行しました。
私が買った本はコレです。
リンクを作るためにAmazonで検索したらたくさんの本がHITしました。2010年当時は3冊ぐらいしかなかったのに。コレだけ本が出てきているのなら、グーグル検索だけで何とかなるくらい情報がありそうです。
6種類のサイトの作り方が1から説明されています。初心者の私はこの本を見ながら、まるで「書写」のように英字を書き写してサイトを完成させました。書写なので理解はあまりしていません(笑)。
この本で紹介されているサイトは作りがシンプルなので余計なものはなく、アレンジしやすいと思います。ビジネスサイトや写真を紹介するギャラリーサイト、たくさんの商品をあつかうカタログサイトの例が載っています。
最初に紹介されているブログサイトでは、なんと3つしかPHPファイルはありません。Indexとfunctionsとcssの3つです。
私の場合だと、こんな感じでシンプルなつくりになっています。
↓ PHPファイルの一覧

ピンク色で囲ったhomeがトップページになります。水色で囲ったindexは中身は空です。必ず必要なファイルなので削除せずに空のまま置いておくそうです。
単一記事(single)と固定ページ(pege)はコピペで中身は一緒。私の自作テーマがphpファイルの数が少なくてシンプルな作りだというのは、公式テーマのファイル数を見れば一目瞭然です。あれを見るとアレンジする気持ちはなくなります。
トップページには記事の一覧が表示されています。トップページからワンクリックで各ページに移動できますが、記事数が100ページを超えたので、縦に長いトップページになっています。一部はカテゴリーへのリンクにしてトップページを短くする必要を感じています。
記事の一覧はどのように出しているかというと、サイドバーを並べただけです。初心者の私が本を見て考え出した一番簡単な方法がサイドバー(register_sidebar)を活用することでした。サイドバーを横3列縦2段にして6個のサイドバーを配置しています。
サイドバーにはヴィジットを使ってカテゴリーやテキストやアーカイブなどを自由に配置できますよね。それを活用したので、トップページはドラックして移動するだけでグルグル配置換えできます。
記事一覧はカスタムメニューを使っています。カテゴリーごとにカスタムメニューを作ってヴィジットから配置しています。カテゴリーごとの記事数は5個前後になるようにしています。
トップページにサイドバーを3つ並べる方法のデメリットは人間の目は左から右に動くのに、記事が横並びではなく縦ならびになってしまうことです。コレを解決するために、私が取った方法がすごいのよ。
左右の記事数をなるべく同じにする。
左右が合わないときは、テーブルタブをヴィジット(テキスト)で挿入。
テーブルタグの縦のpxを調整して左右をそろえる。
<BR>もいっぱい使う。
という感じです。皆さんから大笑いがおきそうです。
最近やっと{Clear:both;}の使い方が分かってきて、意気揚々とトップページをいじり始めたのに、一ついじるたびに大幅に崩れて修正するのが面倒になってしまい、放置しています(笑)。
トップページに全記事一覧があるサイト方式の場合、1記事をUPすると、カスタムメニューにも手を加えるので、ブログよりも手間がかかります。
でも以前のホームページビルダーよりはずっとマシ。ホームページビルダーを使っていた頃は、1記事UPすると、更新履歴にリンクをつけて、トップページにリンクをつけて、各記事のサイドバーにリンクをつけてと手間がたくさんかかっていたので、wordpressになって手間が減りました。
カスタムメニューでは記事への個別リンクやカテゴリーへのリンク、外部サイトへのリンクの一覧が、ドラックするだけで作れるので、とても便利です。
トップページに記事一覧があるのはPC用のテーマです。モバイル用のテーマはindexでトップページを出力していて、記事は新しい順に並んでいますから、ブログと同じ方式になっています。
今後は、自作のテーマだと404エラーなどの細かいところに対応していないので、無料テーマを元にしてアンジした形にしていきたいと思っています。
トップページだけ自作して、他のページは既製品を使いたいのね。とりあえず、無料テーマ(GUSH2)に、自作テーマのhome.phpを突っ込んでみてどうなるかを検証するつもり。手荒いやり方だわね。GUSHはレスポンシブだから私にはお手上げかも。
という感じで、MTからWPへ移行を試みているアビーさんの参考になればと書いてみました(おそらく参考にならない内容だと思いますが)。
ええ、もちろん下心ありありです。無料テーマをアレンジして、ブログではなくサイトを構築する方法をアビーさんも一緒に考えてもらおうかなぁと(笑)
昔のテーマはトップページだけ別のHTMLページに指定できるものが多かったけど、世の中はレスポンシブ時代ですよ。どうしたらいいのかしらねぇ。
この記事へのトラックバックURL
https://fanblogs.jp/tb/3084146
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

こんにちは。参考になったみたいでよかったです。無料テーマでもいいのですが、こだわるなら自分で作るのが手っ取り早いこともあります。既製品をいじると、不具合がでて修正に追われるのです。プラグインとの相性もありますし。
ブログからスピンアウトして30〜50記事のミニサイトを量産したいので、何とかGUSHを使ってやりたいと検討中。1月からガッツリ取り組めるはずなので、いい案が出たらシェアしますね。
いやいや、めっちゃ参考になりました!!
白玉さん、どうやって作ってるんだろうって、なぞでしたもん!!
ちょいと試してみます!!
本も買ってみよう!
一冊買ってますが、ブログのつくりかただったからいまいちだったんですよね。
無料からいじれたらいちばんいいですよね。
世の中レスポンシブ、、、素人には手がでない域に来たのかしら。