2014年12月23日
マウスカーソルをスクリーンショットに含める方法
こんばんわ、もんじです。
ブログを作っている方や、パソコン関連の仕事をしている方は特に、【Print Screen】キーを使って、スクリーンショットを撮ることが多いと思います。
スクリーンショットって、デフォルトではマウスカーソルは含まれませんが、スクリーンショットにマウスカーソルを含めたい!って思ったことはないですか?

あります!私は何度もあります!(笑)
そこで本日は、他のソフトを入れたりせずに、Windows7 の標準機能を用いて、マウスカーソルをスクリーンショットに含める方法をご紹介します。
スポンサードリンク
さて、では Windows7 のどの機能を使うかですが、それは 拡大鏡 です。
【拡大鏡】ってなんだ?って思う方も多いと思います。
それだけマイナーな機能です (笑)
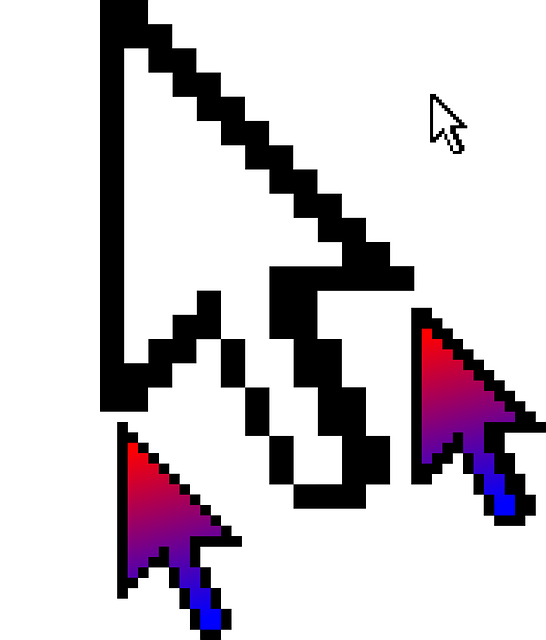
さらっとご紹介しますと、下の画像のようにマウスカーソルが当たった周囲を拡大する機能です。
(※クリックで拡大します)

実は、上の画像でもう答えは出ちゃってます(笑)
上の画像って、拡大鏡のウインドウにはマウスカーソルが表示されているのに、拡大されていない、実際のマウスカーソルは表示されていません。
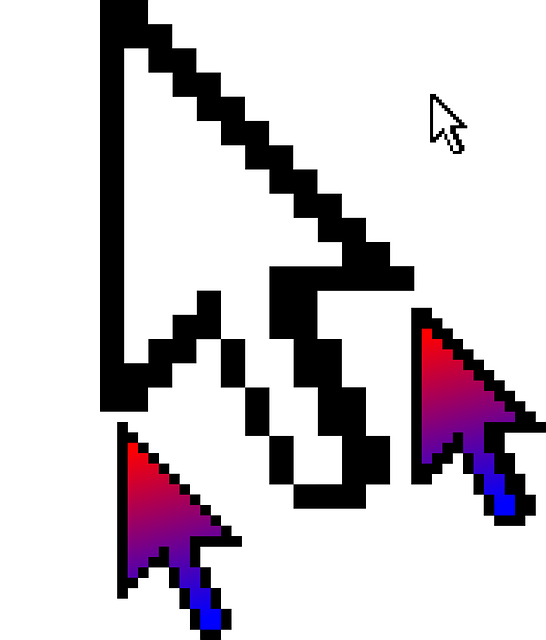
下の図で、もうちょっと詳しく説明します。

つまり、スクリーンショットを撮ったときには、やっぱりマウスカーソルは消えてしまうんですね。
でも、拡大鏡側は消えません。
この特性を利用します。
では実際の手順です。
まずは拡大鏡を起動させましょう。
これで設定は完了です!
あとは、マウスカーソル付きでスクリーンショットを撮りたい部分を、拡大鏡に映して、パシャってやって下さい。
ちなみに拡大鏡のウインドウですが、デスクトップの上端とか右端とかにウインドウをドラッグすると、大きく固定することができますので、大きな範囲のスクリーンショットを撮りたい場合は便利ですよ。

それでわ (´∀`*)ノシ
ブログを作っている方や、パソコン関連の仕事をしている方は特に、【Print Screen】キーを使って、スクリーンショットを撮ることが多いと思います。
スクリーンショットって、デフォルトではマウスカーソルは含まれませんが、スクリーンショットにマウスカーソルを含めたい!って思ったことはないですか?

あります!私は何度もあります!(笑)
そこで本日は、他のソフトを入れたりせずに、Windows7 の標準機能を用いて、マウスカーソルをスクリーンショットに含める方法をご紹介します。
スポンサードリンク
マウスカーソルをスクリーンショットに含める方法
さて、では Windows7 のどの機能を使うかですが、それは 拡大鏡 です。
【拡大鏡】ってなんだ?って思う方も多いと思います。
それだけマイナーな機能です (笑)
さらっとご紹介しますと、下の画像のようにマウスカーソルが当たった周囲を拡大する機能です。
(※クリックで拡大します)

実は、上の画像でもう答えは出ちゃってます(笑)
上の画像って、拡大鏡のウインドウにはマウスカーソルが表示されているのに、拡大されていない、実際のマウスカーソルは表示されていません。
下の図で、もうちょっと詳しく説明します。

つまり、スクリーンショットを撮ったときには、やっぱりマウスカーソルは消えてしまうんですね。
でも、拡大鏡側は消えません。
この特性を利用します。
では実際の手順です。
まずは拡大鏡を起動させましょう。
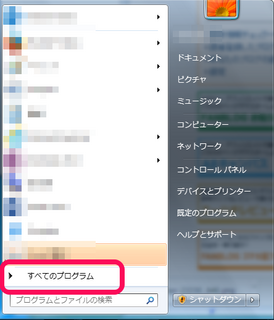
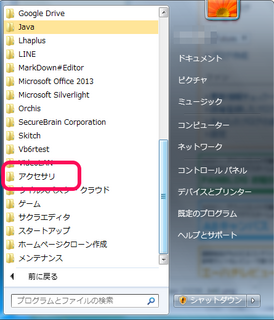
 | 【スタートメニュー】より、【すべてのプログラム】を選択 |
 | 【アクセサリ】を選択 |
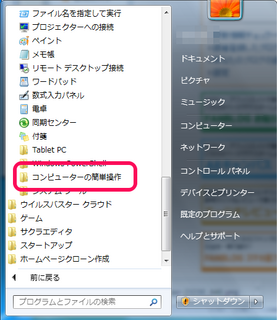
 | 【コンピューターの簡単操作】を選択 |
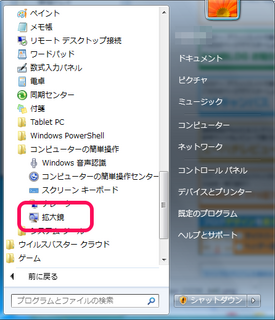
 | ここに【拡大鏡】があります。 |
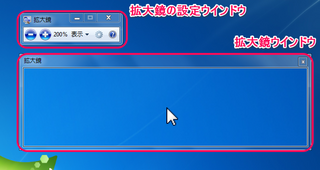
 | 【拡大鏡】を起動すると、【拡大鏡】の設定ウインドウと、【拡大鏡】本体のウインドウが表示されます。 |
 | 【拡大鏡】の設定ウインドウは一定時間が経つと、虫めがねのアイコンに変わってしまいますが、クリックすることで元の設定ウインドウに戻ります。 |
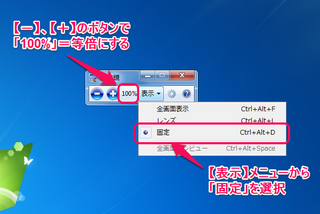
 | 【拡大鏡】の設定を、左画面のように、拡大縮小を「100%」=等倍、表示メニューは「固定」を選択して下さい。 |
これで設定は完了です!
あとは、マウスカーソル付きでスクリーンショットを撮りたい部分を、拡大鏡に映して、パシャってやって下さい。
ちなみに拡大鏡のウインドウですが、デスクトップの上端とか右端とかにウインドウをドラッグすると、大きく固定することができますので、大きな範囲のスクリーンショットを撮りたい場合は便利ですよ。

それでわ (´∀`*)ノシ
スポンサードリンク
タグ:Windows7
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/3101846
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック