2015年02月25日
ブログの画像をお洒落に拡大表示する方法
こんばんわ、もんじです。
花粉症がきつくて、更新をさぼっていました(´Д`)
本日はブログの画像を新しいタブで拡大表示することなく、お洒落にかっこよく拡大する方法をご紹介したいと思います。

まずはどのように拡大表示されるのか、次の画像をクリックしてみて下さい。
いかがでしょうか?
右の方の画像の方がお洒落に拡大できると思いませんか?
しかもタブが切り替わらずに拡大できるので、ユーザーにも優しい作りになります。
これはぜひ導入すべきですね!
ただブログに導入するにはサーバーにファイルをアップロードする必要があります。
自分が使えるサーバーを持っていない人は、Google Drive など、ホスティングが出来るサービスを導入する必要があります。
Google Drive でホスティングする方法はこちらをどうぞ。
Google ドライブでファイルをホスティングする方法: BFuture
それでは導入方法を解説します。
(※以下、マウスカーソルが になる画像はクリックで拡大します)
になる画像はクリックで拡大します)
スポンサードリンク
まずはライブラリを導入する必要があります。
ライブラリの導入と言ってもぜんぜん難しくないのでご安心を。
私が使用しているライブラリは「Highslide JS」というものです。
上の例であげた拡大方法で良ければ「Highslide JS」をダウンロードしましょう!
次のリンク先にアクセスします。
Highslide JS 公式
次に、どんな風に画像を拡大するのか、デザインを決めましょう。
解凍したフォルダの中に、「index.htm」というファイルがありますので、これをブラウザで開いて下さい。
決まりましたか?
それでは、設定に進みましょう。
設定方法はページの各デザインの HTML に載っていますので、ソースを開きます。
順やり方を説明しますね。
さて、具体的な設定手順に進みますが、その前にダウンロードして解凍したフォルダの中に、「highslide」というフォルダがあるので、これを Google Drive に突っ込んで、ホスティングしておきましょう。
参考までに私の Google Drive の構成は次のようになっています。
Google ドライブ\Public\70.plugins\highslide
1.基本ファイルの読込み
まずは「Highslide JS」の基本ファイルとなる「highslide.js」と「highslide.css」をヘッダ部で読込むように設定します。
次の2行を HTML のヘッダ部に追加して下さい。
これは私の Google Drive 環境での設定です。
あなたの環境に合わせて URL は書き換えて下さい。
2.「graphics」ディレクトリの設定
そして重要なパラメータである、「hs.graphicsDir」を設定します。
これはGoogle Drive にコピーした「highslide」の中の「graphics」フォルダの場所を指定します。
私の環境では次のようになります。
私の環境ではこんな感じです。
背景色がピンク色の行で、「graphics」フォルダを指定しています。
ホスティングしているURL なので、このように訳のわからない文言になります(笑)
基本的には、ここまで設定していれば使用できるようになります。
次に使い方を説明します。
基本的には自分で選んだ拡大サンプルのHTML通りなのですが、次のような形で使用します。
a タグの href 属性に拡大後の画像の指定をし、img タグの src 属性にサムネイル画像の指定をします。
サムネイル画像がなければ、拡大後の画像をサイズ指定で小さく表示してもOKです。
こんな感じです。
画像にキャプションを付けたければ、a タグの後に div 要素で指定します。
こんな感じです。
以上です!
これで、あなたのブログは一段と見栄えが良くなると思います!
でわでわ ( ´Д`)ノ~
花粉症がきつくて、更新をさぼっていました(´Д`)
本日はブログの画像を新しいタブで拡大表示することなく、お洒落にかっこよく拡大する方法をご紹介したいと思います。

まずはどのように拡大表示されるのか、次の画像をクリックしてみて下さい。
 |  |
いかがでしょうか?
右の方の画像の方がお洒落に拡大できると思いませんか?
しかもタブが切り替わらずに拡大できるので、ユーザーにも優しい作りになります。
これはぜひ導入すべきですね!
ただブログに導入するにはサーバーにファイルをアップロードする必要があります。
自分が使えるサーバーを持っていない人は、Google Drive など、ホスティングが出来るサービスを導入する必要があります。
Google Drive でホスティングする方法はこちらをどうぞ。
Google ドライブでファイルをホスティングする方法: BFuture
それでは導入方法を解説します。
(※以下、マウスカーソルが
スポンサードリンク
導入方法
まずはライブラリを導入する必要があります。
ライブラリの導入と言ってもぜんぜん難しくないのでご安心を。
私が使用しているライブラリは「Highslide JS」というものです。
上の例であげた拡大方法で良ければ「Highslide JS」をダウンロードしましょう!
次のリンク先にアクセスします。
Highslide JS 公式
 | 公式サイトにアクセスしたら、右の方にある【Download!】ボタンをクリックします。 |
 | 画面が切り替わったら、左の画面のようにバージョンに【latest】(最新)を選択して【Download now !】ボタンを押下して下さい。 |
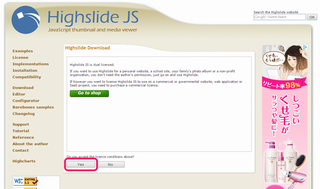
 | 最終確認として、個人利用なのか商用利用なのかを聞かれます。 商用利用の場合は、1サイト $29 です。 【Go to shop】のボタンを押してライセンスを購入して下さい。 個人利用の場合は無料ですので、そのまま【Yes】ボタンを押して下さい、「Highslide JS」の zip ファイルがダウンロードされます。 ダウンロード出来たら解凍して下さい。 |
次に、どんな風に画像を拡大するのか、デザインを決めましょう。
解凍したフォルダの中に、「index.htm」というファイルがありますので、これをブラウザで開いて下さい。
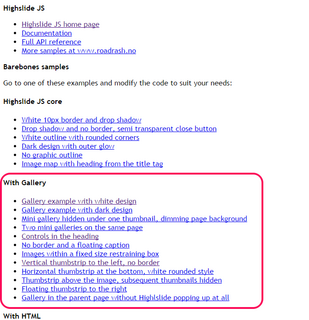
 | 開いたら「With Gallery」という項目があります。 この項目は拡大画像のサンプルですので、あなたの好きな拡大デザインを選んで下さい。 |
決まりましたか?
それでは、設定に進みましょう。
設定方法はページの各デザインの HTML に載っていますので、ソースを開きます。
順やり方を説明しますね。
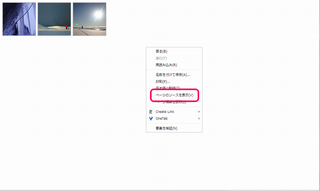
 | 気に入った拡大方法のページの余白部分を右クリックして、【ページのソースを表示】を選択。 ちなみに、私は Chrome でやっています。他のブラウザだと文言がちょっと違うかもしれません。 |
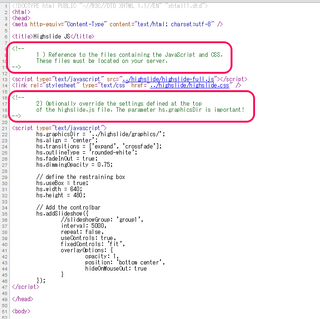
 | ソースを開くと、HTML のコメントで「1)」、「2)」とか書かれている箇所があります。 これが設定手順になっています。 |
さて、具体的な設定手順に進みますが、その前にダウンロードして解凍したフォルダの中に、「highslide」というフォルダがあるので、これを Google Drive に突っ込んで、ホスティングしておきましょう。
参考までに私の Google Drive の構成は次のようになっています。
Google ドライブ\Public\70.plugins\highslide
1.基本ファイルの読込み
まずは「Highslide JS」の基本ファイルとなる「highslide.js」と「highslide.css」をヘッダ部で読込むように設定します。
次の2行を HTML のヘッダ部に追加して下さい。
これは私の Google Drive 環境での設定です。
あなたの環境に合わせて URL は書き換えて下さい。
2.「graphics」ディレクトリの設定
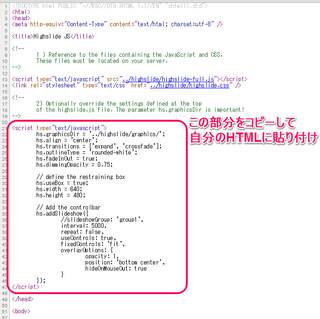
 | 左画面の赤枠で囲った箇所、HTML のコメントで「2)」と書かれている箇所です。 このスクリプトをご自分のHTMLヘッダー部にコピーして下さい。 ちなみにこのスクリプトの内容は選択した拡大方法によって変わります。 |
そして重要なパラメータである、「hs.graphicsDir」を設定します。
これはGoogle Drive にコピーした「highslide」の中の「graphics」フォルダの場所を指定します。
私の環境では次のようになります。
私の環境ではこんな感じです。
背景色がピンク色の行で、「graphics」フォルダを指定しています。
ホスティングしているURL なので、このように訳のわからない文言になります(笑)
基本的には、ここまで設定していれば使用できるようになります。
次に使い方を説明します。
使用方法
基本的には自分で選んだ拡大サンプルのHTML通りなのですが、次のような形で使用します。
a タグの href 属性に拡大後の画像の指定をし、img タグの src 属性にサムネイル画像の指定をします。
サムネイル画像がなければ、拡大後の画像をサイズ指定で小さく表示してもOKです。
こんな感じです。
画像にキャプションを付けたければ、a タグの後に div 要素で指定します。
こんな感じです。
以上です!
これで、あなたのブログは一段と見栄えが良くなると思います!
でわでわ ( ´Д`)ノ~
スポンサードリンク
タグ:画像
【このカテゴリーの最新記事】
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/3334470
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック






