2015年02月06日
Google ドライブでファイルをホスティングする方法
こんばんわ、もんじです。
本日は Dropbox の無料版では出来なくなった機能の「ホスティング」を Google ドライブでやる方法について書きたいと思います。

正直、現在ネットに溢れている情報は古い情報なので、使えません。
他のサイトを見る場合は、せめてこの記事より新しい更新日の情報を参考にするといいでしょう。
今回紹介する方法もいつまで出来るかわかりませんが、恐らく Dropbox が 2012年10月以前のアカウントに対しては現在もホスティング可能なように、Google ドライブも今アカウントを作成していると、ずっと大丈夫ではないかな?と、個人的には思います。
スポンサードリンク
まずは初心者の方にホスティングについて説明します。
知っている方は飛ばしてください!
簡単に言うと、インターネット上で公開されているサービスのことです。
今回の場合で言うと、Google ドライブがホストになって、ブログなどに対して、ファイルを使わせてあげるサービスになります。
ただファイルが見れるだけでなく、ホスティングしてくれないと、ブログや個人サイトからは読み取ることが出来ません。
ここでは次の流れで説明します。
1.「テスト」フォルダを作成。
2.「テスト」フォルダの中に、「test.js」ファイルを作成。
3.「test.js」の中身として、「テストテスト」と記載。
4.「test.js」のホスティング URL を取得する。
それでは、さっそく始めてみましょう!
(※以下、マウスカーソルが になる画像はクリックで拡大します)
になる画像はクリックで拡大します)
ここは単純です。
ここも単純です。
まず、Web上の Google ドライブ にログインします。
以下のような URL ですね、これがホスティング URL となります。
https://14f4f3799e41ce6f21d168186f32232a02bb62e4.googledrive.com/host/0B6DVf_yudBaGMGY3cmtjdlNfNEU/test.js
このサイト「BFuture」のソースを見てもらえばわかると思いますが、Header 部分に Google ドライブからの読み込みを行っているファイルがありますので、参考にしてください。
以上がホスティング URL の取得方法となります。
新インターフェイスではホスティング URL が使えなくなっているように、今後は使えなくなる可能性が高いです。
今のうちにアカウントを取得しておきましょう。
でわでわ (´∀`*)ノシ
本日は Dropbox の無料版では出来なくなった機能の「ホスティング」を Google ドライブでやる方法について書きたいと思います。

正直、現在ネットに溢れている情報は古い情報なので、使えません。
他のサイトを見る場合は、せめてこの記事より新しい更新日の情報を参考にするといいでしょう。
今回紹介する方法もいつまで出来るかわかりませんが、恐らく Dropbox が 2012年10月以前のアカウントに対しては現在もホスティング可能なように、Google ドライブも今アカウントを作成していると、ずっと大丈夫ではないかな?と、個人的には思います。
スポンサードリンク
ホスティングってなに?
まずは初心者の方にホスティングについて説明します。
知っている方は飛ばしてください!
簡単に言うと、インターネット上で公開されているサービスのことです。
今回の場合で言うと、Google ドライブがホストになって、ブログなどに対して、ファイルを使わせてあげるサービスになります。
ただファイルが見れるだけでなく、ホスティングしてくれないと、ブログや個人サイトからは読み取ることが出来ません。
Google ドライブでのホスティング URL の取得方法
ここでは次の流れで説明します。
1.「テスト」フォルダを作成。
2.「テスト」フォルダの中に、「test.js」ファイルを作成。
3.「test.js」の中身として、「テストテスト」と記載。
4.「test.js」のホスティング URL を取得する。
それでは、さっそく始めてみましょう!
(※以下、マウスカーソルが
1.「テスト」フォルダの作成
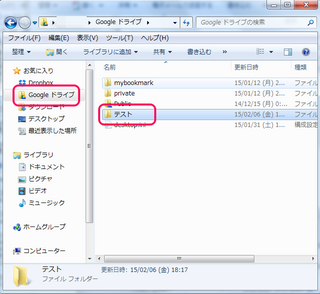
 | パソコンの 【Google ドライブ】フォルダに「テスト」というフォルダを作成します。 |
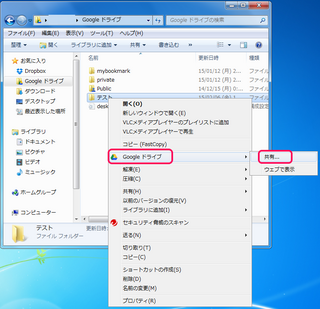
 | 「テスト」フォルダを右クリックし、表示されたメニューから【Google ドライブ】⇒【共有】を選択します。 |
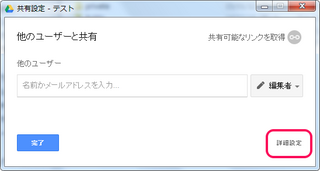
 | 【共有設定】の画面が表示されますので、右下の【詳細設定】をクリックしてください。 |
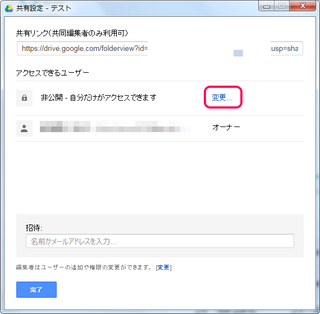
 | 左のような、共有の詳細設定画面が表示されます。 初期状態だと、自分以外は「非公開」となっており、誰もアクセス出来ないので、この設定を変更します。 【変更】をクリックしてください。 |
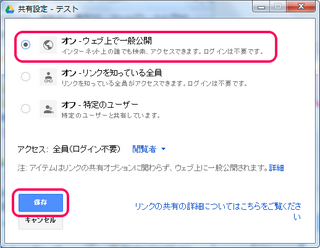
 | ブログなど、Web上で誰でも閲覧できるようにするために、【オン - ウェブ上で一般公開】を選択します。 これ以降、このフォルダの中には誰にでも見られていいファイルのみ格納してください。 設定が終わったら、【保存】ボタンをクリックしてください。 |
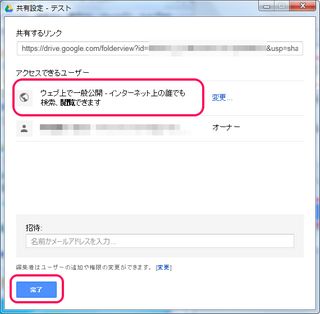
 | 左画面のように、アクセス権限が「ウェブ上で一般公開」になっていれば OK です。 【完了】ボタンをクリックして下さい。 |
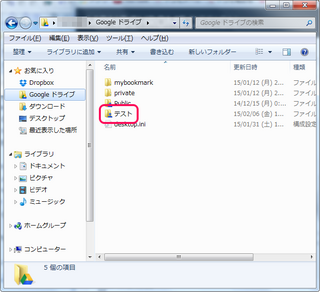
 | 共有設定されたフォルダは、フォルダのアイコンに人のマークが付きます。 「テスト」フォルダは共有化したので、人のマークが付いています。 |
2.「test.js」ファイルの作成
ここは単純です。
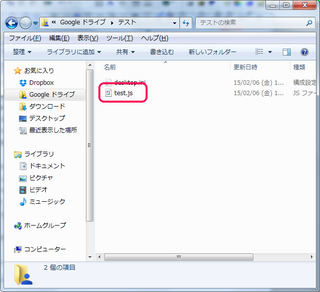
 | 「テスト」フォルダを開いて、「test.js」ファイルを作成します。 ちなみに「js」というのは、JavaScript が書かれたファイルです。 今回は説明用なので、中身は JavaScript ではありませんが (;´∀`) |
3.「test.js」ファイルに文字を入力
ここも単純です。
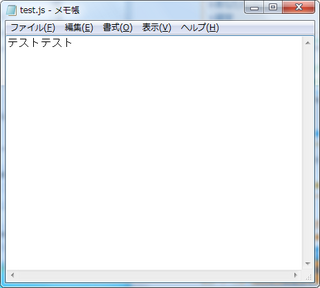
 | 「test.js」ファイルをメモ帳で開き、「テストテスト」という文字列を入力します。 |
4.「test.js」のホスティング URL を取得する
まず、Web上の Google ドライブ にログインします。
 | Google ドライブの画面が表示されますが、実はこれは、新しいインターフェイスなんです。 この新しいインターフェイスでは、ホスティング URL は取得出来ないようになっています。 なので、古いインターフェイス画面に戻します。 右上の歯車アイコン(設定ボタン)をクリックして下さい。 |
 | 表示されたメニューから、【以前のドライブに戻す】を選択します。 |
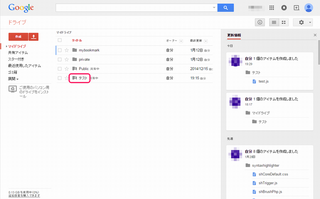
 | 昔のインターフェイスに変更されたら、「テスト」フォルダを開いてください。 フォルダアイコンか、「テスト」という文字をクリックすると開きます。 |
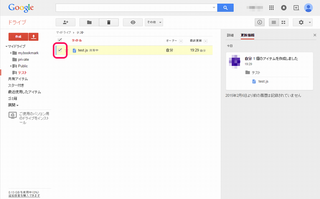
 | 先ほど作成した「test.js」ファイルがありますので、チェックボックスにチェックを入れて、選択状態にします。 |
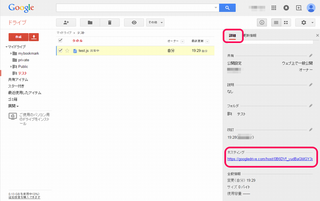
 | 右メニューの「詳細」タブを選択すると、下の方に【ホスティング】という項目があり、そこに URL が記載されています。 この URL をクリックします。 |
 | そうすると、ページがリダイレクトされて、「test.js」の中身が見えるはずなのですが・・・、見れません(;´∀`) Google ドライブはたまにこういうことがあるんですよね。 でも私は問題なく使えてるので、見えた体で話を進めます(汗) 内容が表示されたら、ここの URL を取得してください。 |
以下のような URL ですね、これがホスティング URL となります。
https://14f4f3799e41ce6f21d168186f32232a02bb62e4.googledrive.com/host/0B6DVf_yudBaGMGY3cmtjdlNfNEU/test.js
このサイト「BFuture」のソースを見てもらえばわかると思いますが、Header 部分に Google ドライブからの読み込みを行っているファイルがありますので、参考にしてください。
以上がホスティング URL の取得方法となります。
新インターフェイスではホスティング URL が使えなくなっているように、今後は使えなくなる可能性が高いです。
今のうちにアカウントを取得しておきましょう。
でわでわ (´∀`*)ノシ
スポンサードリンク
【このカテゴリーの最新記事】
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/3252834
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック






