2017年07月04日
【unity5】カメラ移動・回転 : Start関数の解説
Start関数の解説
今日はいきなり
解説から始めます!
何故かって?
3行しかないですが、
内容が濃いからです!
内容が濃いというか、
すごくややこしいんです……。
また説明が難しそうですよー…
そんな訳で始めます。
スポンサードリンク
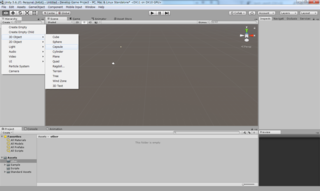
Start関数部分は、ここですね。
void Start () {
var angles = transform.eulerAngles;
x = angles.y;
y = angles.x;
}
Start関数、覚えてますか?
ゲーム開始直後に、
一度だけ呼ばれる関数ですよ。
次では、
関数内で変数の作成をしています。
これは…説明してないですよね?
関数内で変数を宣言すると、
作成した関数の中でしか使えません。
書き方は、jsの方に似ていますね。
var 変数名 = 値;
これは、var で宣言します。
関数外の宣言と違うのは、
- 値を入れなければならない
- その関数内でしか使えない
- var を使って宣言をする
このくらいでしょうか…?
ここで1つ。
関数内での変数宣言には、
型を指定していません
ですので、変数内に
なんでも入ってしまいます。
そうすると、バグの原因となったり
するのですが……
あんまりそんな事は起きないので
気にしなくて良いと思いますが(笑)
それで、angles という名前で
なんでも入る変数を作っています。
その変数には、
「transform.eulerAngles」
というものが入っています。
何か分かりませんよね?
この、transform.eulerAnglesで
角度が取得できます。
この前、Transformは回転も扱うと
お話したと思います。
その回転の中でも、角度を取得する機能を
使う、といったところでしょうか。
ですが、いきなり
transform.eulerAngles
といわれても、なんの角度取得するの?
となるので、少し補足しますね。
なんのtransformを扱うか指定しない場合、
このスクリプトが付いているオブジェクト
のtransformを扱います。
ですので、this.transform.eulerAngles;に
書き換えてみて下さい。
これでも、同じ値が取得できます。
英語でもthisには「これ」とかいう
意味がありますよね。
とまぁ、そんな感じです。
問題は次の2つですねー…。
皆さん、数学のグラフは覚えていますか?
x, y軸の事ですね。
3次元でも同じで、
縦 : y
横 : x
奥 : z
となっています。
ですが、よく見てみて下さい。
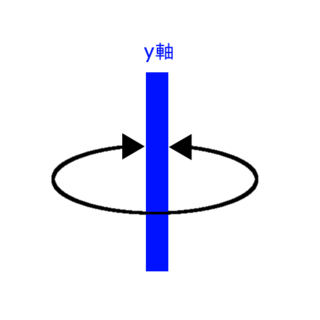
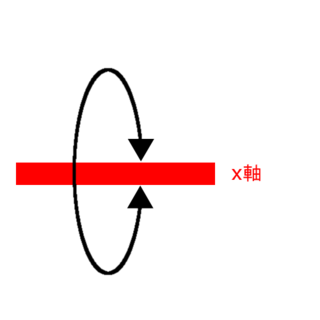
x軸に角度y、y軸に角度xが
入っていますよね。
何故でしょうか?
説明しますね。
x軸には、「横の回転」を
入れたいんです。
ですので、「yを軸にすると横回転が取得出来る」
という事なんですよ。
つまり、

こういう事です!
ですので、横の回転であるxには
yの角度を取得する必要がある訳です!
逆もまたしかり。

縦の回転であるyには、
xを軸にした角度を入れてやる
必要があるんですね。
今回は、この辺りでしょうかね…?
終わりに
今回は少し難しかったと思います。
大丈夫でしたでしょうか?
上手く説明出来たかどうか
分かりませんが…。
伝わっていると信じますね。
分からなければコメント下さいm(_ _)m
それでは、また次回!
スポンサードリンク
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image
この記事へのトラックバックURL
https://fanblogs.jp/tb/6437688
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック


※ ブログに表示されるのは、主の承認が必要なので時間がかかります!
コメントに気づかない場合もありますので、返信が遅れる場合も...