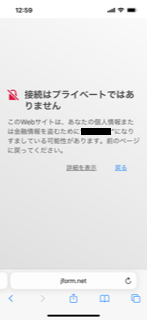
�ƕ\������āAWeb�y�[�W�ɃA�N�Z�X�ł��Ȃ��ƌڋq����A�����������B

Web�Ō�������ƃT�[�o���A�[�����̑o���ɂ��̌��ۂ�������v��������炵���B
SSL�̗L�������͑��v�����A
��肪���������y�[�W�𐳏�ɉ{���ł��Ă��郆�[�U�̕��������B
�����āA�����T�[�o��ɂ��鑼�̃y�[�W�ł͂��̌��ۂ͔������Ă��Ȃ��B
�Ƃ������ƂŁA�[�����̌����Ɣ��f�����B
�ڋq�ɂ̓u���E�U�̃L���b�V���ƁA�ʃu���E�U�A�܂��͕�PC�̎g�p�����肢�����B
�����A�ڋq���疳���A�{���ł����ƘA�����������B
�ǂ������B