新規記事の投稿を行うことで、非表示にすることが可能です。
2017年08月06日
ワードプレスの固定ページとグローバルメニュー
ワードプレスを作るにあたって、「単語の意味が分からない><」と常々言っている私ですが、その中のひとつに「固定ページ」と「グローバルメニュー」というものがあります。
説明してしまえば簡単なことではありますが、私は分かるまでモヤモヤしていたので、今日はそれについて書こうと思います。
「固定ページ」に対して「投稿ページ」というものがありますが、普段ブログに記事を書きこむ時に使うのが「投稿ページ」です。
今のこのページも、(ワードプレスではありませんが)「投稿ページ」です。
「投稿ページ」はその属するカテゴリーやトップページに紐付き、積み重ねていくほどSEOに強くなるなどの役目もします。
最初の設定をしておけば1記事ごとにpingやRSS配信され、自動的に「関連記事」「最新記事」「月別アーカイブ」などにも載ります。
「固定ページ」というのは投稿ページと全く逆で1ページが単独ですので、自動的に連動することがありません。
配信の意味もなく、SEOにも関係ない、例えば「お問い合わせフォーム」「プライバシーポリシー」「プロフィール」などに使われます。
他の記事を書くことによって埋もれていくこともないので、グローバルメニューに設定しておけばすぐに辿り着けます。
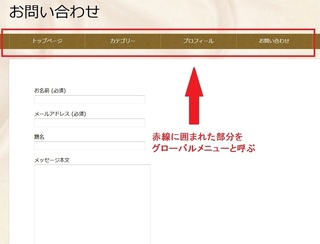
お問い合わせフォームとグローバルメニュー(クリックで大きくなります)
お問い合わせフォームは「固定ページ」で作られています。
固定ページは、ランディングページを作る時も便利です。
ランディングページというのは一般的に、1つの商品についてだけ書かれた、縦に長い広告ページのことを指すことが多いです。
期間限定だったり他の記事とごちゃごちゃに絡ませたくない時に役立ちます。
先ほどの画像でちょっと触れましたが、私は「グローバルメニュー」の意味も分かりませんでした。
無料ブログの感覚でいうとそこは「カテゴリー」(目的地に飛ばすという意味で)で、サイドバーにあるのも「カテゴリー」かと思っていましたが、そんな風に考えているとつまずきます。(そんな風に考えるのは私だけかな^^;)
グローバルメニューはあくまで、訪問者が迷わないようにナビゲーションする役目で、「カテゴリー」とは違います。
どこにいようが「トップページ」には一発で飛びたいので真っ先にグローバルメニューに入れましたが、お問い合わせメニューを目立たせることも意外と大切だと思います。
自分のサイトって、自分が考えているほど他の人は執着してないんですよね。
少しでも面倒だと思えば、「ああもういいや、他で探そう」って、すぐに帰ってしまう。
そんな中で、お問い合わせしようとしてくれた人って、すごく大事な存在じゃないですか?
そこら辺はブログの特色しだいでもあるのですが、私の場合はお問い合わせがちょくちょくあるため、お問い合わせフォームをグローバルメニューに入れることにしました。
個人的には、「プロフィール」や「プライバシーポリシー」はどこでもいいかな?と思いましたが、けっこうグローバルメニューに入れている人が多いようなので、流されて入れてみました^^;
一番最初は「固定ページ」と「グローバルメニュー」の意味が分かっただけでも、少し楽にいじれるようになりました。
単語が分かってくるにつれ、(難しいことを除けば)普通にブログが書けるようになっていきます。


2017年08月02日
ワードプレスのテーマをインストールしたけど、さて、何をしたら・・・という方へ
すでにワードプレスのテーマをインストール済み、または「Instant WordPress」で練習を始めようとしているけど、「全くいじりかたが分かんない、見ているだけで頭が痛くなる┐(´д`)┌」という方のための話です。
自己流でカスタマイズが進んでいる方は、そのまま続けてください。
テーマをインストールしただけで燃え尽き症候群になってしまった方だけ読んでください。
何から先にやるのが正解かは私にも分かりませんが、とりあえず同じようにやってみたら、ある程度の形は出来上がるのではないでしょうか。
(※テーマによっては場所が違うこともあります。今回私はsimplicity2で設定します)
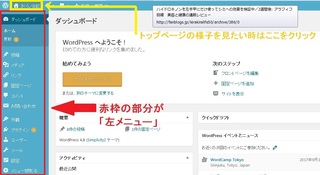
最初に、左サイドバーメニューについて
(画像はクリックで大きくなります)
私は各ソフトの、作業のためのボタンなどが並んでいる場所のことを「ツールバー」と呼んでいました。
でもワードプレスでは「左サイドバーメニュー」「左メニュー」「管理画面の左メニュー」などと呼ばれているようです(正式名称は知りません)。
そこで、このブログでは一番文字数が少なくて済む「左メニュー」という呼び方で統一したいと思います。
黄色で囲まれた部分もわりと大事で、時々どんな風に出来上がっているのか確認によく使いますが、最初はどこからトップページの確認をできるのかが分からなかったので、ちょっと苦労しました。
私は左メニューでの階層は「ワードプレス」がトップの親で、その下に子として「ダッシュボード」「投稿」「メディア」などが並び、さらにその各項目の下に孫として、(「投稿」の下だとすれば)「投稿一覧」「新規投稿」などがあると思っていました。
でもWPで分からないことを検索していると、「ダッシュボード」をトップの親として、子に「投稿」「メディア」「外観」などと記述している人が多いです。
私のような概念を持っていると最初はちょっとつまずいたりするので、「ダッシュボード」を親だとする考え方も持ち合わせていた方がいいようです。
私からするとどうしても、「ダッシュボード」と「投稿」や「メディア」は、同じ階層に見えてしまいますが^^;
まずはブログタイトルなど
左メニューの「設定」→「一般」。
サイトのタイトルやURL、メールアドレスなどを入れます。
メールアドレスは、ワードプレスからのお知らせなどが届きます。
それ以外の項目については、特に迷うことも難しいこともありません。
「設定」の中には「一般」以外にも「投稿設定」「表示設定」など色々ありますが、とりあえず一通りぽちぽちしながら確認してみた方が良いとは思いますが、分からないような部分はないと思います。
そして、いきなりいじらなくてもいいような項目なので、見るだけでも最初は問題ありません。
「パーマリンク」だけは最初の投稿前に変更した方がいいと思います。
詳しくはこちらの記事をご覧ください。
ワードプレス「最初にやっておきたいこと」その1 パーマリンクの設定
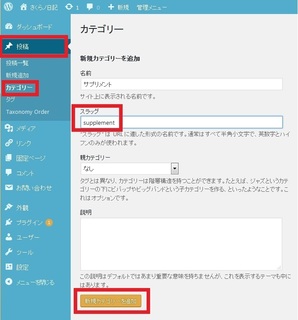
カテゴリーを作ってみる
(画像はクリックで大きくなります)
このブログでいうと、「基礎化粧品」「洗顔・クレンジング」「サプリメント」などにあたる部分です。
左メニューの「投稿」→「カテゴリー」で作れます。
「サプリメント」という名前のカテゴリーを作ってみます。
名前の部分には、ブログ上で表示したい名前を書きます。
日本語で表示をしたいなら「サプリメント」と記入します。
スラッグの部分は英語でも日本語のローマ字読みでもいいですが、とにかく「英字」を入れます。
日本語のままが絶対にだめとは言いませんが、どうして英字にした方がいいのかはこちらをご覧ください。
ワードプレス「最初にやっておきたいこと」その1 パーマリンクの設定
「名前」と「スラッグ」を入れ、一番下の「新規カテゴリーを追加」ボタンを押すと、右のカテゴリー一覧に表示されます。
そのカテゴリーで何かひとつでも投稿されると、右サイドバーに表示されるようになります。
カテゴリーだけ作ってあってもまだ未投稿の場合は表示されません。
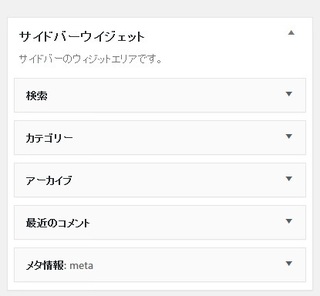
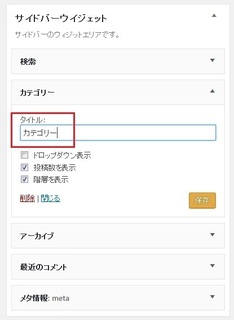
右サイドバーの項目を日本語にする
(画像はクリックで大きくなります)
右サイドバーには最初から「検索」「カテゴリー」「アーカイブ」などの項目がありますが、英語じゃないですか?
英語だと落ち着かない人は、日本語に変えてみましょう。
その部分は、全部まとめて「ウィジェット」「サイドバーウィジェット」と呼ばれています。
ファンブログでは「コンテンツ」、FC2だと「プラグイン」と呼ばれている部分のことです。
左メニューの「外観」→「ウィジェット」。
日本語に変更したい項目を選んで、タイトルの部分に好きな名前を入れて保存ボタンを押してください。
私は「カテゴリー」と入れましたが、好きな名前でいいです。
右側に日本語が並んだだけでも、なんとなくいつも通りのブログっぽくなってきませんか?
でもこのままだとまだ、色が白黒で・・・
最初からそういう色合いをイメージしている人はいいのですが、そうじゃない人にとっては色が好みじゃないと、やる気が出ませんよね・・・
とりあえずは、左メニューの「外観」→「カスタマイズ」→「スキン」で、一番好みの色合いを選んで保存してみてください。
色が違うだけで、ぐっとやる気が出てくるかもしれません。


2017年07月26日
ワードプレスを無料で簡単にお試しする方法 Instant WordPress
ワードプレスを始めたいけど・・・
「難しそうだからなかなか踏み込めない」「無料じゃないのに、もしやってみてダメだと思ったら無駄になるよね」「忙しくて、集中してできる日がいつになるのかわからない」などと考えて、二の足を踏んでいる方も多いかと思います。
そこで今日は、レンタルサーバーの契約も独自ドメインも使わずにワードプレスを試せる方法を紹介します。
「Instant WordPress」というソフトを使います。
「インスタント」という響きが、いかにもお手軽そうですよね!
手順を簡単に言いますと、
・Instant WordPressをダウンロード
・Instant WordPressをインストール
・決められたIDとパスワード(全員同じ)でログイン
これだけです
下の各項目の太文字で書いてある注意点さえ引っかからなければ、5分でワードプレスが触れます。
※一般公開して普通に運営できるブログ(ワードプレス)というわけではありませんので、そこだけはご理解ください
Instant WordPressのダウンロード
Instant WordPressのダウンロードページから、アプリケーションをダウンロードします。
英語のページですが、日本語に翻訳できます。
でも英語のままでも簡単で分かりやすいサイトですし押さなくてはいけない場所も二か所だけなので、翻訳せずに進める方がいいです。
下手に日本語に翻訳すると、ダウンロードボタンを押した時に「ダウンロード先のURLが翻訳できません」というような、面倒くさいことを言われます。
上記のページにアクセスすると、上の目立つ場所に黄色の「Download Now」というボタンがあるので、押します。
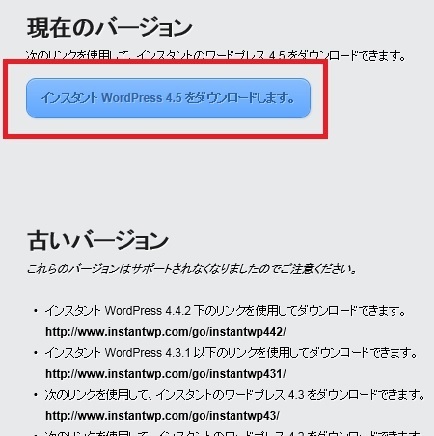
次のページの「Current Version」の下に、青い「Download instant WordPress 4.5」というボタンがあるので、押します。
下の画像は、日本語で翻訳してしまった時のものですが、ボタンの色と形と場所は同じなので、参考にしてください。
「InstantWP_4.5.exe」というファイルがダウンロードされます。
デスクトップでもどこでも、好きな場所にダウンロードしてください。
Instant WordPressのインストール
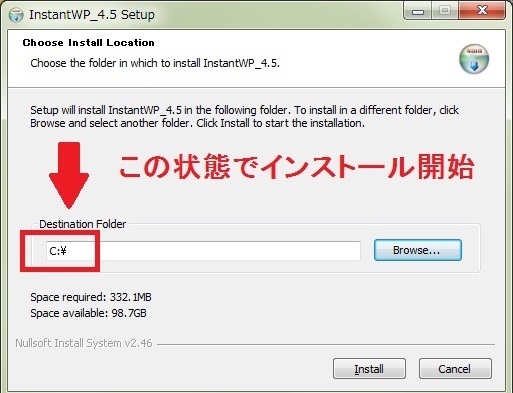
ダウンロードされた「InstantWP_4.5.exe」をクリックします。
インストール先はCドライブの直下が無難です。
ドライブの直下じゃないとinstant WordPressが上手く起動しません。
(ドライブの直下であれば、DドライブでもEドライブでも良いそうです)
どちらにしても日本語名のついているフォルダが絡んでいると起動しないので、もしCドライブ直下にインストールしても起動しない場合は、パソコンのアカウント名が日本語の可能性があります。
もしそうなら、英字に直してください。
フォルダは自分で作らなくても、勝手に作ってくれます。
Instant WordPressを起動させる
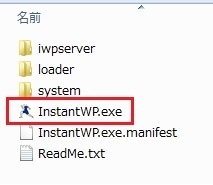
Cドライブの直下に「InstantWP_4.5」というフォルダが出来ているので、それを開きます。
その中にある「InstantWP.exe」が、起動させるファイルです。
デスクトップにでも、ショートカットを作っておくと便利です。
Instant WordPressにログインする
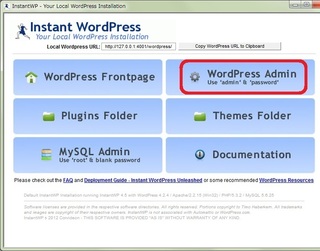
Instant WordPressを起動させると、下のような画面が出てきます。
「WordPress Admin」を押します。
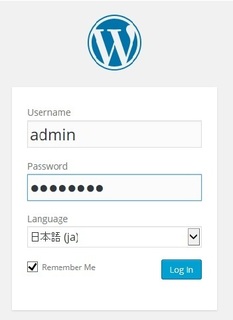
ログイン画面になるので、ID欄に「admin」、パスワード欄に「passsword」と入れ、ランゲージで日本語を選択して、青いログインボタンを押します。
おつかれさまでした
これで、ワードプレスが使えますヾ(*´∀`*)ノ
これで、ワードプレスが使えますヾ(*´∀`*)ノ
でもこれだけじゃ、正直よくわかりませんよね・・・
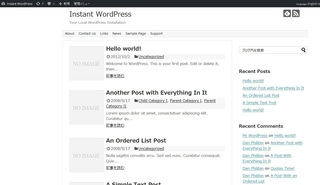
最初からいくつかの、英文でのテスト投稿がされています。
これはあとから消すことになります。
左にズラッと並んでいるのがツールバーですが、無料ブログでいう「設定」の部分です。
初期段階での難しさや面倒くささは無料ブログと大差ないと思いますが、使われている単語がちょっと違ったりするんですよね・・・
たとえば無料ブログでいう「テンプレート」がワードプレスでは「テーマ」だったり。
カテゴリーの設定が「投稿」の中にあったり、場所も無料ブログの時と感覚が少し違います。
でも、そういうのはすぐに慣れそうです。
初期画面はシンプルだし英語多いし、なんかパッと見ただけで「うわっ、むずかし!」ってイメージを持ってしまうかもしれません^^;(画像には左側のツールバーは写っていません)
今日はもうおしまいでもいいのですが
勢いでもうちょっと先に進みたい方のために・・・
勢いでもうちょっと先に進みたい方のために・・・
sinplicity2をインストールしてみる
せっかくだから練習がてら、元から備わってるテーマじゃなく、simplicity2でも入れてみませんか?
3分ほどで終わる作業です。
私はこちらのサイトからダウンロードしました。
Simplicity 開発版 バージョン:2.5.8 です。
「simplicity2.5.8.zip」という圧縮ファイルがダウンロードされます。
ダウンロードする場所は、どこでもいいです。
あとでzipファイルのまま使うので、解凍はしなくてもいいです。
ワードプレス管理画面、左ツールバーの「外観」→「テーマ」と進むと、最初からインストールされているテーマが何種類かあります。
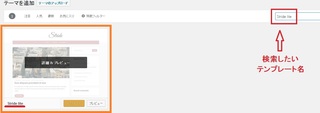
画面上の方に「新規追加」か「Add New」というグレーのボタンがあるので、押します。
次の画面で、やはり上の方に「テーマのアップロード」というボタンが出てくるので、押します。
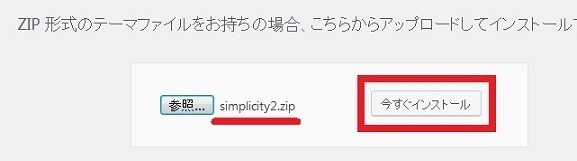
参照ボタンでさきほどダウンロードした「simplicity2.5.8.zip」を選び、「いますぐインストール」。
インストール出来たら、かならず「有効化」を押してください。(画像はクリックで大きくなります)
これで今、ワードプレスで使っているテーマは、simplicity2ということになります。
シンプルすぎるので、ちょっと色を
「外観」→「背景」(またはヘッダー)で、デザインいじって遊ぶのも面白いです。
とりあえず今の白黒状態から脱出したい人は、「背景」の中の「スキン」で、出来合いのデザインが選べます。
こんなのとか
こんなのとか
20種類ちょっと入っているようです。
私も少しだけいじってみた
画像はクリックで大きくなります。
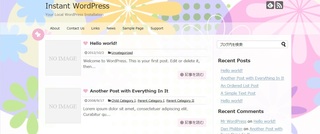
私がいじった部分の説明ですが
1.ブログのタイトル
2.ヘッダーの画像
3.「ウィジェット」と呼ぶ部分ですが、英語だったので日本語に変更(「Category」→「カテゴリー」など)
4.「カテゴリー」の中に、独自のカテゴリー項目を作る(「テスト1」「テスト2」、2つ作りました)
5.初期でテスト投稿されていた記事を全部消し、自分で2つの記事を投稿、アイキャッチ画像も入れる(青緑ぽいのとピンクの花の画像)
6.背景をピンク色に変更
このくらいのカスタマイズなら、慣れたら(とはいっても、私程度の超初心者レベル)10分かからずにできます。
初期の白黒で英語だらけの画面が、あっという間にこんな風になります。
ここらへんまで来ると、苦手意識も薄れていくと思いませんか?
まとめ
無料ブログよりちょっと機能が多くて迷うかもしれませんが、基本的には似ているので、既にブログ運営している人たちなら(アドセンスとか何も考えないなら)けっこうそのままでも遊べると思います。
ちなみにInstant WordPressの本来の目的は、「ワードプレスの練習用ソフト」というわけではありません。
また、使えるワードプレスのバージョンがちょっと低いです。
最新のバージョンに差し替える方法もあります。
でもここは一応ワードプレス初心者用ページなので、詳しく説明すると小難しそうな話になるため、興味のある方はご自分で検索してみて下さい(笑)
とっかかりだけならこのバージョンでも、ワードプレスの世界観は覗くことができます。
今までの流れで注意するのは、
・ダウンロードページは翻訳せずに英語のまま進める
・パソコンのアカウント名を英字にしておく
・インストールはCドライブの直下にする
この3種類です。
ここだけ気を付けていただければ本当に5分で体験できるようになります。
Instant WordPress、ワードプレス本格デビュー前の練習にいかがでしょうか?
【関連記事】
・7/2 とうとうワードプレスに着手。本日はサーバーとドメイン選び
・7/3 なぜWordPress(ワードプレス)を使うのか?そのメリットとデメリット
・7/11 ワードプレスのテンプレート選び 賢威7とsimplicity2
・7/15 ワードプレス 独自ドメインとサーバーの関連付け(ムームードメイン&ロリポップ)
・7/17 ワードプレスのインストール方法と注意点(ロリポップ編)
・7/21 ワードプレスにテンプレート(テーマ)をインストール
・7/25 ワードプレス「最初にやっておきたいこと」その1 パーマリンクの設定


2017年07月25日
ワードプレス「最初にやっておきたいこと」その1 パーマリンクの設定
ワードプレスのテーマをインストールしたら、早速デザインなどいじりまくりたいところですが・・・
サイトを作成途中でも変更できることは後回しでいいのですが、作ってからだと変更が面倒になってしまうことのひとつに、「パーマリンクの設定」があります。
パーマリンクとは
各ページに与えられた個別のURL、または末尾のことを指します。
例)https://fanblogs.jp/kirakiralife50/archive/379/0(昨日の記事ページのURL)
最初に設定した方がいい理由
あとから「やっぱり違う形式のURLにしたい」と思ったら変更はできますが、アドレスが変わると今までの被リンクなどが無効になってしまうわけで・・・
内部リンクも、外部からのリンクも。
電話番号や住所が変わったのと同じで、連絡がつかなくなります。
前のURLにアクセスされた時、「引っ越しましたよ。新URLはこちらですよ」と案内してくれるシステムもありますが、該当記事数が多ければ多いほど、時間のかかる面倒な作業です。
該当する記事だけではありますが、SNSやはてなブックマークなどで過去に積み上げたもの(いいねやシェア)もなくなります。
そういう理由で、ブログで活動開始する前に設定した方がいいのです。
googleが好むパーマリンク
シンプル&記事の内容が分かりやすいパーマリンクがベストのようです。
上の例だとパーマリンクは「archive/379/0」ですが、シンプルではあるもののこれだと内容は分からないですよね。
「手の甲のシミ」についての記事だったので、たとえば「shimi/tenokou」なら、もっといいです。
Google Search Consoleのガイドラインから一部抜粋します。
サイトの URL 構造はできる限りシンプルにします。
論理的かつ人間が理解できる方法で(可能な場合は ID ではなく意味のある単語を使用して)URL を構成できるよう、コンテンツを分類します。
たとえば、航空機(aviation)に関する情報を探している場合、http://en.wikipedia.org/wiki/Aviation のような URL であれば、見ただけで必要な情報であるかどうかを判断できます。
http://www.example.com/index.php?id_sezione=360&sid=3a5ebc944f41daa6f849f730f1 のような URL 自体は、ユーザーの関心を引くことはほとんどありません。
結局どんなパーマリンクがベスト?
本当は、カテゴリー名/記事タイトルにちなんだキーワード(全部英数字)がいいのですが、これはデメリットもあります。
この先、もしカテゴリーを変更したくなった時に、アドレスが変わってしまいます。
記事が増えすぎて古い記事を過去ログ倉庫に入れたくなったり、カテゴリーを細分化したくなることも有り得なくないですよね。
そういうわけで、カテゴリー名を入れるというのは、延々といつまで書き続けるか分からないブログの場合、ちょっとリスクが大きいかもしれません。
そのサイトの特性にもよるのですが、一般的には
・「カテゴリー名/記事タイトルにちなんだキーワード」
・「記事タイトルにちなんだキーワード」のみ
この2種類の人気が高いです。
日付を入れるパターンもありますが、日付が重要な意味を持つ場合以外は、入れない方がいいと思います。
古い記事だと認識されて読んでもらえないデメリットもありますし(逆にその年月日だからこそ読んでもらえる場合もありますが)、必要でないのなら無意味にURLを長くしない方が良いです。
日本語パーマリンクはどうなの?
ワードプレスのデフォルトだと、パーマリンクは日本語になっていると思います。
上記ガイドラインの「見ただけで必要な情報であるかどうかを判断できます」でいえば、日本語が一番分かりやすいのですが・・・
でもデメリットもあるので、今は避けている人が多いようです。
・コピペした時、日本語部分が変換されて意味のない長い英数字の羅列になってしまう
・はてなブックマークやトラックバックで404エラーになることがある
・twitterなどに直接貼りつけた時、上手くリンクされないことがある
パーマリンクの設定方法
1.ワードプレスの管理画面にログインする
2.左ツールバーの「設定」→「パーマリンク設定」
3.「カスタム構造」のチェックボックスにチェックを入れ、入力欄に「/%category%/%postname%/」と入れれば、「カテゴリ/投稿名」になります。
投稿名だけにしたい場合は、「/%postname%/」にしてください
4.「変更を保存」を押して、終了
カテゴリーのスラッグを設定する
意味分からなくないですか?私は分かりませんでした(笑)
でもごくごく簡単なことなので大丈夫です。
パーマリンクに「カテゴリー名」を入れたい人の話なので、そうじゃない人は読み飛ばしてもらって構いません。
先ほどの「パーマリンクの設定」でカテゴリー名を入れるように設定してあると、スラッグの設定もすることにより投稿しようとした時、URLに自動的に英字のカテゴリー名を入れてくれます。(もちろんカテゴリーを選ぶのは自分ですが)
例えばこのブログだと、カテゴリーに「サプリメント」「日記」「基礎化粧品」などありますが、日本語ですよね。
日本語のままは避けたいため、「日記」カテゴリーでエントリーしようとした時、自動的に「diary」というURLにしてもらうために、先に「日記=diary」と登録しておくのです。
1.ワードプレスの管理画面、左ツールバーで、「投稿」→「カテゴリー」
2.「新規カテゴリーを追加」で、「名前」入力欄に「日記」、「スラッグ」入力欄に「diary」と入れる
3.一番下の「新規カテゴリーを追加」ボタンを押して、終了
既に作ってあるカテゴリーにスラッグ設定をしたい場合は、右のカテゴリー一覧に「日記」「基礎化粧品」などと作成済みのカテゴリーが並んでいるので、「日記」にマウスポインタを当てて「編集」を選び、スラッグ項目に「diary」と入れて「更新ボタン」を押して、おしまいです。
これで、投稿をエントリーする時に「日記」のカテゴリーを選べば、URLに自動的に「diary」という文字が入ってくれます。
記事投稿時にすること
記事を入力する画面の一番上の方に「パーマリンク」があると思います。
「今日はディズニーランドに行ってきました」というタイトルの記事を書くと、
「http://sakurano123456.com/diary/今日はディズニーランドに行ってきました/」
↑こんな風になります。
一見、意味が分かりやすいURLに見えますが、いざコピペすると、%9R%3E%5A・・・など、わけのわからないながーいURLになります^^;
毎回少し面倒ではありますが、パーマリンク右横にある「編集」ボタンを押し、タイトル部分を「disneyland」に直すと、URLが
「http://sakurano123456.com/diary/disneyland」
になります。
記事名だけの設定をしている場合は、
「http://sakurano123456.com/disneyland」
になります。
シンプルだし、なにに関しての記事なのか分かりやすいですね。
【関連記事】
・7/2 とうとうワードプレスに着手。本日はサーバーとドメイン選び
・7/3 なぜWordPress(ワードプレス)を使うのか?そのメリットとデメリット
・7/11 ワードプレスのテンプレート選び 賢威7とsimplicity2
・7/15 ワードプレス 独自ドメインとサーバーの関連付け(ムームードメイン&ロリポップ)
・7/17 ワードプレスのインストール方法と注意点(ロリポップ編)
・7/21 ワードプレスにテンプレート(テーマ)をインストール


2017年07月21日
ワードプレスにテンプレート(テーマ)をインストール
まず最初に、「テーマ」とか「テンプレート」などと呼ばれているのでその違いを調べてみたところ、どちらも同じと思ってもらっていいとのことです。
厳密には意味が違うのですがどちらでも通用するので、お言葉に甘えて気にしないことにします(笑)
同じ意味として作業を進めてください。
サーバーにワードプレスをインストールした時、登録したメールアドレスに、「新しいWordPressサイト」という題名のメールが届いたと思います。
以下のような内容のメールです。
新しい WordPress サイトの設置に成功しました:
http://sakurano123456.com
以下の情報を使って、管理者としてログインできます:
ユーザー名: sakurano987654
パスワード: インストール中に選択したパスワード。
ログイン先: http://sakurano123456.com/wp-login.php
(アドレスやユーザー名は架空のものです)
ログイン先のアドレスをクリックすると、ワードプレスのログイン画面が出ます。
サーバーにワードプレスをインストールした時に決めた「ユーザー名」と「パスワード」を入れると、ワードプレスの管理画面にログインできます。(クリックで大きな画像になります)
この管理画面で、カスタマイズも投稿もしていくことになります。
さっそくテンプレートをインストールしましょう!
テンプレートのインストールにはやり方が二種類あり、ひとつは管理画面の中でテンプレートを検索して探し、インストールする方法。
もうひとつは、自分でどこかでダウンロードしてきたテンプレートを、管理画面の中でアップロードする方法です。
まずは、管理画面内でテンプレートを探す方法です。
「外観」→「テーマ」に進むと上の方に「新規追加」のボタンがあるのでそれを押します。
管理画面の右端に「テーマを検索」と書いてある検索バーが出てくるので、そこでテンプレートの名前を入れます。
検索に引っかかればそのテンプレートが左側に出現するので、「インストール」を押した後、「有効化」を押して完成です。
「有効化」を押さないと、テンプレートは適用されません。
もうひとつのやり方です。
有料にしろ無料にしろ、テンプレートをダウンロードしておいてください。
zip形式でダウンロードしたらzipのまま使います。
上の画像のように、「外観」→「テーマ」→「新規追加」までは同じです。
その後、「テーマのアップロード」を押します。
「参照」を押して、zipファイルを選択します。
zip形式でしかアップロードできません。
zipではなくフォルダの場合は、そのフォルダを圧縮してzipにしてしまえばアップロードできると聞きましたが、まだ自分では確かめていません><
下の画像は、無料テーマの「simplicity2」をアップロードしようとしているところです。
「今すぐインストール」を押してインストールし、「有効化」のボタンを押すとsimplicity2が適用されます。
今までの中で一番簡単な作業だとは思いますが、ここでも私は引っかかっています・・・
まず、zip形式でダウンロードできなかったテーマを(フォルダでDLしてきた)、アップロードできなかったこと。
これに関しては上にも書いた通り、無理やりzipに圧縮してしまえばできるとのことでしたが、その前に諦めてしまったので試していません。
もうひとつは、賢威のアップロード。
賢威の中には何種類ものテーマが同梱されているため、一気にアップロードするのではなく、テーマごとにアップロードしなくてはいけなかったようです。
ところで、ワードプレスはインストールした瞬間から全世界に発信されてしまうそうで
とはいっても、これは無料ブログでも同じですよね。
私はブログを作ると真っ先に、パスワードで鍵をかけていました(笑)
ある程度完成してからじゃないと発信したくなかったですからね。
ワードプレスにも鍵をかけるプラグインがあるので、すぐに導入しました。
管理画面→「プラグイン」→「新規追加」で、右側にある検索バーに「wp-nologin-redirect」という文字を入れ(プラグイン名です)、「今すぐインストール」→「有効化」で鍵がかかります。
着手までにしばらく時間がかかりそうな人や、完成するまでは公開したくない人は、入れてみたらいかがでしょうか。
【関連記事】
・7/2 「とうとうワードプレスに着手。本日はサーバーとドメイン選び。」
・7/3 「なぜWordPress(ワードプレス)を使うのか?そのメリットとデメリット」
・7/11 「ワードプレスのテンプレート選び 賢威7とsimplicity2」
・7/15 「ワードプレス 独自ドメインとサーバーの関連付け(ムームードメイン&ロリポップ)」
・7/17 「ワードプレスのインストール方法と注意点(ロリポップ編)」