新規記事の投稿を行うことで、非表示にすることが可能です。
2017年10月30日
ワードプレス simplicity2の子テーマを作ってみました。
美容ブログなのですが、連日ワードプレスの話題になります^^;
ワードプレスの作業に追われていて、美容と健康の話を書いている時間がないのです(笑)
先週末からワードプレスでの新しいブログ作りに励む毎日ですが、まだまだ記事を書くところまでたどり着きません!
新しいドメインを契約して、それをサーバーに登録して、ワードプレスをインストールして・・・
そして今夜は、「子テーマ」を作ってみました。
使っているテーマは、無料テーマのsimplicity2です。
子テーマは何に使うの?
ワードプレスのカスタマイズ用として使います。
元々WPにインストールしたテーマを「親テーマ」と言います。
そして、普通なら親テーマをそのままカスタマイズしていきたいところですが・・・
テーマのバージョンアップがあるたびに、親テーマは今までせっせとやってきたカスタマイズが初期化されてしまうのです。
また元の状態に戻すのはとても面倒ですよね><
でも、バージョンアップがあっても子テーマは初期化されません。
だから普段のカスタマイズは親テーマには触れず、子テーマでするのです。
それだと親テーマがバージョンアップされてもカスタマイズ部分は残りますし、バージョンアップ以外でも、カスタマイズを失敗した時などに安心です。
親テーマは本体。
子テーマは装飾部分。
親部分に直接装飾をすると、親が成長したり変化した時に全部装飾は外れてしまうので、それをまたカスタマイズし直して元に戻すのが面倒な人は最初から装飾は子部分に任せ、親に何か変化があっても装飾が外れないようにしておきましょう、ということです。
子テーマの基本的な作り方
あとで説明しますが、私は手作りをする必要がなくなったので、詳しい作り方は他のサイト様でお願いします><
基本的な流れは、
1.(サーバー内の)親テーマのフォルダと同じ階層に、子テーマ用のフォルダを作る(親テーマが「simplicity」というフォルダなら、「simplicity-child」という名前のフォルダを作る人が多い)
2.子テーマ用のフォルダの中に、「style.css」「functions.php」という二つのファイルを作り、それぞれに記述をする(記述内容は色んなサイトに書かれていて、コピペできます)
3.上手く作れるとワードプレス内に子テーマができているので「有効化」にし、カスタマイズを始める
simplicity2の子テーマを作ってみた
前述の通り、「simplicity2-child」というフォルダを、親フォルダ「simplicity2」と同じ階層に作り、そのフォルダの中に「style.css」「functions.php」という二つのファイルを作り、ネットで調べた通りの記述をしました。
上手く出来たようで、ワードプレスの方でもすぐその子テーマが使えるようになっていたので、さっそくカスタマイズを始めたのですが・・・
まず、ヘッダーの画像の高さが、好きな高さにできません。
デフォルトの細いヘッダーにしかできません。
試しに親テーマでもやってみたら、そちらの方では好きな高さにできるのに・・・、親では出来るのに子では出来ない。
つまり私が作った子テーマのままじゃ、出来ることと出来ないことがあるようです。
テーマによっては「style.css」「functions.php」だけではなく他のファイルも用意しなくてはならないようですし、でもそれを調べるの面倒臭い><
と思いつつも調べてみたら、simplicity2には、専用の子テーマが用意されていたのです。
専用子テーマはフォルダを作ったり記述なんてしなくても、ダウンロードしてくるだけですぐ使えます。
だから私はファイルやフォルダを準備するといった自作の子テーマについてはもう調べず、出来合いの専用子テーマで進めることにしました。
simplicity2のダウンロードはこちらから
simplicity2子テーマのダウンロードはこちらから
出来合いの専用子テーマの使い方
まずはこちらから、simplicity2の子テーマをダウンロードします。
このような圧縮ファイルがダウンロードされます。
ワードプレスの管理画面で、「外観」→「テーマ」→「新規追加」→「テーマのアップロード」と進み、先ほどのzipファイルを指定して、「今すぐインストール」を押します。
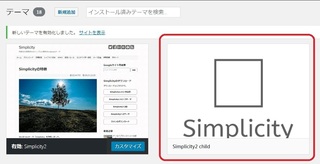
「外観」→「テーマ」を見てみると、赤枠で囲んだテーマが追加されています。
これが子テーマです。
左にあるのがsimplicity2の親テーマで、画像ではまだ親テーマが有効になっている状態です。
子テーマにマウスカーソルを合わせると「有効化」のボタンが見えますので、有効化にしてください。
これで、カスタマイズは子テーマですることになります。
まとめ
子テーマ作りも、出来る限り最初の内にやっておいた方が良い作業だと思います。
ただ、そんなにカスタマイズしないとか、アップデートしないとかなら、必ず作らなくてはいけないものでもないようですね。
ワードプレス自体のバージョンアップや、プラグインの更新には、基本的には関係ないですし。
子テーマは作っておきたい、でもよく分からない、失敗しそう、面倒くさそう・・・などと思う人は、私が使っているsimplicity2のように、専用の子テーマも配布しているテーマが良いと思います。
それなら何も考えず、ダウンロードしてワードプレスの方にインストールするだけという、とても簡単な作業になります。
ある程度「サーバーの階層」とかを理解できている人ならそこまで簡単じゃなくてもいいかもしれないですが、私もそこら辺はまあまあ慣れているはずなのに上手くできなかったので><
初心者の場合は少なくとも、マイナーなテーマではなく利用者が多いテーマを選び、そのテーマに特化した子テーマの作り方情報がネット上にたくさんあるものがいいですね。
テーマ選びに迷う方もいると思いますが、子テーマを簡単に導入できそうかどうか?ということも、条件のひとつに加えてみてはいかがでしょうか。
【関連記事】
・ロリポップで独自ドメイン設定 www付きのアドレスで403エラーが出てしまう理由と解決方法
・そろそろ本格的にワードプレスに取り組まないと!


2017年10月29日
ロリポップで独自ドメイン設定 www付きのアドレスで403エラーが出てしまう理由と解決方法
ワードプレスでのブログ作りの話です。
つまずいてしまったので、備忘録として書いておこうかと
それと共に、新しいドメイン取得からワードプレスのインストールまでのおさらいも、軽く書いておきます。
もうサーバーは借りている前提です。(私のサーバーはロリポップ)
先週の金曜日に意気込んで「集中してやります!」なんて言っておきながら、全然進みません^^;
独自ドメインでのブログは7月に一度作りかけていたのですが、それはリセットして、新しくやり直しています。
まず、ムームードメインで新しいドメインを取り直しました。
一年近く前にドメインを取った時は、お料理関係のブログを作るつもりでいたので、ドメイン名もそんな感じで・・・
その後違う内容のブログを作ることにしたので、料理っぽいドメイン名が心に少し引っかかってはいたものの、まあいいかと。
でもそろそろそのドメインも更新料の時期が近づいてきたので、元々200円くらいで取得したドメインですし、いっそのこと捨てることにし、新しいドメインでスタートすることにしました。
ちなみに、今回取得した新ドメインは、100円でした( *´艸`)
捨てることにしたドメインは当時200円くらいでしたが、今は920円になっています。
キャンペーンなどで安くなる時もあるので、ちょくちょくチェックしておいた方が良さそうです。
ドメインを取得した後は、ムームードメインのマイページと、ロリポップ(サーバー)のマイページ、それぞれでの設定作業があります。
「ムームードメインで取得したこの独自ドメインを、ロリポップで使えるようにしますよ」という設定です。
ミスさえしなければ、それほど難しい作業ではありません。
以前、やり方と注意事項を書いたことがありますので、良かったら参考にしてください。
・ワードプレス 独自ドメインとサーバーの関連付け(ムームードメイン&ロリポップ)
そして、いよいよSSL化です。
とはいっても、すでに出来上がっているサイトのSSL化は色々と面倒なこともありますが、まだサイトを作る前ですと、とても簡単です。
この一連の作業の中で、一番手間がかかりません。
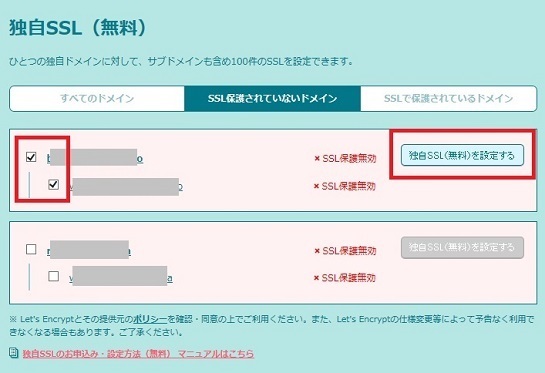
ロリポップのユーザー専用ページにログインして、「セキュリティ」→「独自SSL証明書導入」で、「独自SSL(無料)」の欄を見ます。
「SSL保護無効」の赤文字になっていますよね。
SSL化したいドメインにチェックを入れ、「独自SSL(無料)を設定する」ボタンを押すだけです。
下のチェックの入ってない二つは、今回切り捨てることにした一年前に取得したドメインです。
「作業中」と出てくるのでしばらく待ち、5分ほどしたらページを更新してみます。
ページを更新しないと、いつまで経っても作業中のままなので注意!
リロードして「SSL保護有効」の青文字になっていたら完了♪
無料ですしとても簡単なので、これからサイトを作る人は、一番最初に設定することをお勧めします。
というか「絶対にやれ」と言ってもいいくらいです(笑)
その後、同じくユーザー専用ページで、「サイト作成ツール」→「WordPress簡単インストール」と進み、必要事項を記入します。
ワードプレスのインストールも簡単な作業ではありますが、ここではとても重要な注意事項がありますので、こちらを参照してください。
・ワードプレスのインストール方法と注意点(ロリポップ編)
本日の作業についてのまとめ
本日の作業では、以下のことをやりました。
・ムームードメインで新しいドメインを取得
・ムームードメインの管理画面で新ドメインの設定
・ロリポップの管理画面で新ドメインの設定
・ロリポップの管理画面でSSL化の設定
・ロリポップの管理画面でワードプレスのインストール
・ワードプレスの管理画面でテーマを設定(今回は無料テーマのsimplicity2を使っています)
・格安ドメイン取得サービス─ムームードメイン─
本日のトラブルの話
さて、SSL化とワードプレスのインストールを終えたあとの話です。
今日はここでつまずいてしまい、何時間も無駄にしました><
SSLを有効にしようとした時、例えば私の独自ドメインが「sakurano1234.saku」だとして。
上の画像にもある通り、「sakurano1234.saku」 ともうひとつ、勝手に作られたサブドメインとしての「www.sakurano1234.saku」と、二つのURLにチェックを入れることができるのです。
私は二つともチェックを入れ、両方SSL化しました。
ところが二つとも「SSL保護有効」という表示になったにも関わらず、「sakurano1234.saku」はクリックするとワードプレスで作ったサイトが表示されるのに、「www」が付いているアドレスをクリックすると、403エラーが出てしまいます。
ワードプレスの方で「このブログのURLを入れて下さい」という項目があるので「https://sakurano1234.saku」を登録しました。
だから「sakurano1234.saku」で上手く表示されるのなら問題ないのですが、先頭に「www」をつけるとエラーが出るというのがどうしても気にかかってしまって><
このまま進んでいいのかな?上手く設定できてないのかな?と思い調べまくって、時間がかかったのです。
理由が分かったいま、結果論からするとそれほど問題ではなかったようです(笑)
ここから先は、同じことでつまずいたり気になっている方だけ読んでいただければけっこうです。
(独自ドメインを取得してサーバーに紐付ける作業時)最初にロリポップで「独自ドメインの設定」をした時、独自ドメインの「sakurano1234.saku」で公開 (アップロード) フォルダに名前をつけたかと思います。
フォルダ名は独自ドメイン名にしておくと後々見分けやすいので、「sakurano1234saku」などというフォルダ名がお勧めです。
それと同じフォルダ名を、「サブドメインの設定」でも入力していれば、アドレスに「www」が付いている時もエラーにならず、普通に表示されます。
私の場合は独自ドメイン設定の方だけ入力し、サブドメイン設定では空欄にしてたので、サブドメインである「www」付きのアドレスは読みに行くフォルダが無いため、エラーが出ていたというわけです。
でも、wwwが付いてても付いてなくても、両方アクセスできた方がいいんじゃない?というと、そうでもないらしく。
wwwの有無で同じコンテンツが表示されている場合、検索エンジンによってはそれぞれを別のサイトとみなすことがあり、検索エンジンからは『重複するコンテンツ』と認識されることもあります。
出典:LOLIPOP!
とのことです。
正規の解決方法は.htaccessファイルを書き換えることです。(やり方はこちらから)
でも、ロリポップの管理画面「サブドメイン設定」を空欄にしておく方法がSEO的にどうなのかということは分かりませんが、とりあえずの応急措置としては、www有りも無しも両方表示されてしまうよりかは、良さそうです。
403エラーについてのまとめ
今回は独自ドメインにおいて、www有りのアドレスとwww無しのアドレス、どちらか片方で403エラーが出てしまう話でした。
【エラーの解決方法】
まずは、ロリポップのユーザー専用ページ→サーバーの管理設定。
この中に「独自ドメイン設定」と「サブドメイン設定」の二種類の項目があります。
それぞれの「確認・変更」ボタンを押し、公開 (アップロード) フォルダの入力欄に、両方とも同じフォルダ名を入れれば、両方とも403エラーが出ることなく表示されます。
【でも、片方しか表示させない方が良い理由】
www有りのURLもwww無しのURLも両方アクセスできてしまう場合、検索エンジンから「重複するコンテンツ」扱いされるかもしれないので、どちらか片方に統一しておきましょう。
.htaccessファイルの書き換えで「どちらかに統一する設定」をするのが一番良いのですが、独自ドメインかサブドメイン(www付き)のどちらか片方の「公開 (アップロード) フォルダ」入力欄を空欄にすることでも片方にしかアクセスできなくなるので、検索エンジンから「重複するコンテンツ」扱いされなくなります。
この話は、ロリポップ以外のサーバーの人に関係あるのかないのか分からないのですが、今後もつまずいたことがあれば、できるだけ報告して行こうと思います^^;
ムームードメインのお申し込みはこちらから↓
独自ドメインの金額だけではなく、1年後の更新料も考慮しながら選んでください。
ロリポップのお申し込みはこちらから↓
いくつかのブログを運営予定がある場合、初心者にはスタンダードプランをお勧めします。
ひとつしか運営しないのなら月々250円~のライトプランでも構いませんが、月々100円のエコノミープランでは、ワードプレスは使えません。


2017年10月27日
そろそろ本格的にワードプレスに取り組まないと!
今日と明日の二日間は、ワードプレス作成に集中することにしました。
まずはSSL化と、WordPress 4.8.2へのアップデートの確認と・・・、当初予定して作りかけていたサイトを一度やめ、新たに全くのベツモノを作ることにしました。
グーグルアドセンスへの申請を視野に入れての作成なのですが、今のこのブログの雑記部分を省き、健康と美容の記事だけ抜粋して作り上げていこうかと思います。
両方とも私のブログではありますが、コピペすると駄目らしいので、文章は書き直します
リライトも大変な作業ではありますが、毎日ネタ探しをしながら、このブログと新ブログを同時に書いていくよりかは楽なんじゃないかと思って。
タイトルも微妙に変えたいと思います。
いま、地味に迷っているのが・・・
たとえば今年の4月にレビューを書いた記事をリライトするとして、日付をその時のままにしてアップするか、実際にリライトをアップする日付けにするか。
今日リライトしてアップするなら、2017/10/27にするかどうかということですね。
【2017/4月のままでアップする場合の不安点】
・10月に立ち上げたサイトなのに4月?なんかおかしくない?と、読者を混乱させないか
・グーグルアドセンス的に、記事の日付をかなり過去にすることで変な判断をされないか
【2017/10/27でアップする場合の不安点】
・その季節、その月ならではの内容をどうしても含ませたい場合、10月の記事としてはおかしくならないか
・商品のリニューアルや改定などについては最新情報を載せるつもりではいますが、それだけではカバーしきれない何かが起こらないだろうか
そこで考えたのは、2017/10/27の日付けでアップし、どこかに「これは2017/4/1に書いた記事です」と書いておけばいいのかな?なんて。
検索などからレビュー記事にたどり着いてくれる方は、どちらにしてもすぐ読みにくるわけではなく、数日後、数か月後、1年経って元の季節に、なんてことも普通にあるので、仮に「桜が満開ですね!」なんて書いてあっても、「え、いま10月なのに」なんて思う人はいないと思うんですね。
もちろん、桜が満開だなんてわざわざリライトで書かなくてもいいことは書きませんが、例として。
ただ、自分がそうなのですが、商品レビューを読んだ時って、日付も見ることがあります。
「月日」を見たいわけではなく、どのくらい新しい記事かを知りたくて「年」を見たいだけですが。
でもそのついでに月日も見えてしまうわけで、その時に「???」と思うこと(思われること)がどうしても気になる(笑)
すっごく細かくてどうでもいいことかもしれませんが、こんなこと考えているから先に進まないのかな^^;
私の場合、本筋ではないようなこんなことでよく迷いが出ます。
困ったものです><
それでは今日と明日、WP頑張ってきます
ノリノリで作業が進んでいた場合、ブログ訪問は明日の昼間になるかもしれません。
「便りの無いのは良い便り」だと思っていてください( *´艸`)


2017年10月03日
エックスサーバー 初期費用半額キャンペーン(10/13まで)
これからワードプレスを始める方への記事をちょこちょこ書いていますが、サーバーはエックスサーバーとロリポップをメインにお勧めしてきました。
無料サービスなら誰でもすぐ申し込んでしまうところでしょうが、やはり料金がかかることですので急ぎじゃない方は躊躇してしまうところもあるかと思います。
多くのサーバー各社は年に数回キャンペーンを行っていますが、エックスサーバーが初期費用に関してのキャンペーンをする回数はあまり多くないため、今回ご紹介させていただきます。
10/13 18時まで、初期費用半額キャンペーン
公式ページはこちらから→エックスサーバー
どこのサーバーにしようかまだお悩み中の方へ、
まずは、エックスサーバーとロリポップの基本情報の比較表です(2017/10/3現在)
そして今回のキャンペーンでは、赤枠で囲んだエックスサーバーの初期費用3000円が、10/13の18時まで1500円になります。
月々の料金はエックスサーバーの方が高いです。
ただ値段の違いだけなら、比較なんてするまでもなくロリポップ一択なのですが・・・
エックスサーバーは安定性や性能で大変人気のあるサーバーなので、「お勧めサーバー」としては必ず名前が挙がるのです。
エックスサーバーとロリポップ、両者の詳しい比較ポイントはこちらの記事をご覧の上、ご自分の使い方に合う方をお選びください。
一方の、ロリポップのキャンペーンは次はいつなんでしょう。
ロリポップの過去の、レンタルサーバーに関わるキャンペーンは
・2016/11
新規契約で3ヶ月分無料(プラン限定)
・2016/12
新規契約で3ヶ月分無料(全プラン)
・2017/4
初期費用無料
・2017/6
初期費用無料(ムームードメインのお客様限定)
・2017/7
初期費用無料
・2017/9
契約期間3ヶ月延長(ムームードメインのお客様限定)
私が初心者の方にお勧めしているスタンダードプランであることが前提だと、ここ一年、条件無しでキャンペーンの恩恵を受けられたのは、2016/11、2016/12、2017/4、2017/7の4回でした。
予想では11月〜12月に何かありそうですが、果たしてどうなるか・・・
やはりロリポップはムームードメインとの相性が良いというか、関係性が深いので、ロリポップを使う人は独自ドメインをムームードメインにしておくと、何かとお得かもしれません。
・ロリポップ!
・ムームードメイン
エックスサーバー、ロリポップ共に、それぞれの魅力があります。
なので、どちらがいいとは言い切れません・・・
すごく個人的に、タイプを分けさせていただきますと、
【エックスサーバーが合う人】
・月に500〜600円の金額差が気にならない
・アドセンスをしている、またはやる予定
・高性能であることが一番の条件
・ブログを量産する予定がある
・長く続ける予定
・年払い前提
・大量アクセスがある、または見込みがある
【ロリポップが合う人】
・料金を少しでも安く抑えたい
・ブログを30個以上運営するつもりはない
・一年も続くかどうか不安、数ヶ月で終わるかも・・・
・アドセンスをするつもりがない
・大量アクセスを見込んでいない
このように考えています。あくまで個人的な意見です。
アドセンスをする場合、表示スピードが遅いサーバーは合いません。
私は両方のスピードについて比較できてるわけではありませんが、両方使った人の話を聞いていると、「どちらもたいして変わらない」なんていう意見もあります。
ただ、「変わる」と言っている人の意見で「ロリポップの方が速い」というのは聞いたことがないのです。
つまり、「同じ」か「エックスサーバーの方が速い」と思っている人が多いということです。
そこをどう考えるかは人それぞれです。
「ちょっとくらいの差、べつに構わない」という人もいれば、「少しでも速い方がいい」と思う人もいるわけで。
私は何年もロリポップを使っていますが、特に遅いと感じたことはありません。
でもエックスサーバーを使ったことが無いので、エックスサーバーがどのくらい速いのかは体感していません。
どちらにしてもアドセンスを使わないなら1秒を争う必要もないわけで、その点については深く考えなくていいと思います。
※ロリポップがアドセンスに合わないという意味ではなく、「より強固な対策をするならエックスが適している」「アドセンスを使わないならそこまで高速にこだわらなくて良い」という意味であり、私自身はロリポップを使いながらアドセンスを目指しています。
ロリポップの魅力は料金の安さで、初期費用は1500円、キャンペーン時期には無料になります。
そして1ヶ月単位での支払い(月々600円)に対応しているため、いざ初めてみてすぐに「やっぱり飽きたー、続かないー」と投げ出しても、そんなにもったいなくないような金額です。
飽きる自信のある人はロリポップ・・・、とも思いますが、逆にエックスサーバーで(ロリポップより)高い初期費用を払ったからこそ「今やめたらもったいない」という気持ちで長く続けられる可能性もありますし、これはその人の金銭感覚と性格しだいですね。
さらに高速を目指すなら、エックスサーバーが運営している「wpXレンタルサーバー
こちらはワードプレスを高速で動かすために特化されたシステムですが、ワードプレスを使うためだけにしかサーバーを使えません。
たとえばシリウスなんかは使えません。
自分のこれから作るサイトや将来設計を頭の中できっちり構築できている人にはいいのですが、まだふわふわしている人は、普通にエックスサーバーの方がいいのかもしれませんね。
・10日間無料お試し付き
・7日間自動バックアップ無料(ロリポップのスタンダードプランでは有料で提供しているサービス)
・7日間自動バックアップ無料(ロリポップのスタンダードプランでは有料で提供しているサービス)


2017年08月19日
ロリポップかエックスサーバーか?比較表とチェックポイント
ワードプレスを作るにあたってサーバー選びで迷っている方もいらっしゃると思います。
私はワードプレスに取り掛かる前からロリポップを使っていましたが、ワードプレスを使うようになってからはもう一つ契約したいと思い、どれにしようか迷っています。
慣れている方はご自分で一番良いと思ったサーバーでいいのですが、初心者の方はやはり、ロリポップかエックスサーバーがいいのではないでしょうか。
・利用者が多いので、ネット上に情報が多い
・この二つのサーバーならワードプレス導入、運営に特に問題はない
ということで、相変わらずロリポップとエックスサーバー推しで話を進めていきます。
ここまで絞られていても、まだどちらがいいのか迷いますよね^^;
でもここを突破しないことには、ワードプレスも作れません。
簡単に表にまとめてみましたので、ご覧ください。
料金は税抜料金になっております。(2017/8/18現在)
それぞれの会社には他のプランもあります。
この2つのプランは、「ワードプレスを個人で複数運営する予定があり、それぞれのサイトでアクセス数を伸ばすつもりの方」向きです。
例えばロリポップにはスタンダードプランより1ランク下の、月々250円〜の「ライトプラン」というものもあります。
ただこれは「MySQL」が1個なので、ワードプレスを1サイトしか運営するつもりがないとか、2〜3サイト運営したとしてもそれほどアクセス数は望まないとか、サイトの軽さはあまり気にしてないとか、そういう方じゃないと使い続けるのは難しそうです。
逆に、さらに上のプランもあります。
エックスサーバーならドメインも無料でもらえたり(キャンペーン企画)、ロリポップならバックアップオプションが無料でついてきたりなどの特典もあります。
でもなにしろここは、初心者用に書いていますので・・・
いきなりそこまで充実した機能が必要かな?と、疑問に思います。
いつか必要になった時にプラン変更でいいんじゃないでしょうか。
やはり一般的な初心者の方には、この2種類のスタンダードプランがお勧めです。
チェックポイント
【転送量】
ロリポップはエックスサーバーに比べて転送量が少ないと言われていましたが、2016年からは大幅にアップしているので、2015以前の転送量についての比較記事はあまりアテにならないかもしれません。
【ディスクスペース】
ロリポップとエックスサーバーではずいぶん差があります。
写真や動画を多用する方はここが決め手になるかもしれませんね。
ただ、無料ブログは2GB〜10GBですから、ロリポップでもその12倍以上は保存できるということになります。
【MySQL】
1つのMySQLで複数のサイトを運営することも可能ですが、できれば1つのMySQLにつき1つのサイトが望ましいです。
どのくらいまでサイトを運営するつりもがあるかを考えて選択してください。
MySQLの意味が分からない方は、「30サイトも作れればじゅうぶんなのか50サイト分ほしいのか」という考え方でいいです。
【無料SSL】
2017年7月から、ロリポップも無料でSSL化できるようになりました。
それ以前の比較記事では、無料SSL化できるかできないかの違いでエックスサーバーが有利と書かれているものもあります。
現在は両方できますので、お間違いのないようにしてください。