初心者にもできる!簡単に配色をおしゃれにするテクニック
2014年12月01日

すぐ使える配色小技
こんにちは。
ハニービーンは2級カラーコーディネーターなる資格を持っていたりします。
カラーコーディネーションには色々な配色理論がありますが、ブログのデザインなどにすぐ応用して使えるか、というと中々難しいものがあります。
ほとんどの配色理論は、色の基本知識を一通り勉強していることを前提にしているからです。そんな中から、ハニービーンもよく使う、色の前提知識なしでもすぐ使える、おすすめの配色小技を2つ紹介します。
黄色を明るく

一つ目の小技は「黄色を明るく」です。
これだけでは意味が分かりにくいので、具体例を交えながら説明します。
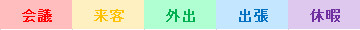
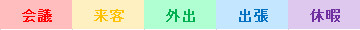
【配色例1】

これは、スケジュール表の項目別の色分けの例で、エクセルで作成したものです。
文字色を薄くしたものを背景色にするという、シンプルな方法で色付けしたものです。
これでもいいのですが、ここに「黄色を明るく」を当てはめてみます。
「黄色を明るく」というのは「黄色に近い色がより明るくなっている配色はバランスがよい」という考え方のことです。
これを今回の例では、文字色より背景色の方が明るいので、「背景色を黄色に近づける」と考えてみます。
「会議」の色をこの方法で作ってみましょう。
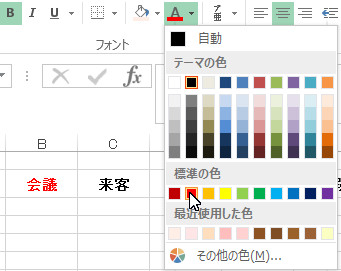
まず文字色を赤にします。

その後、背景色を一度文字色と同じにして、

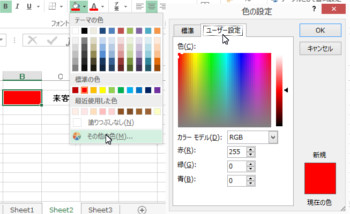
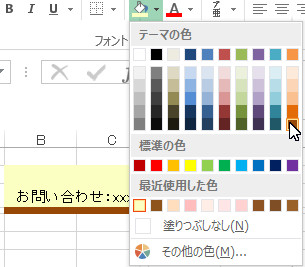
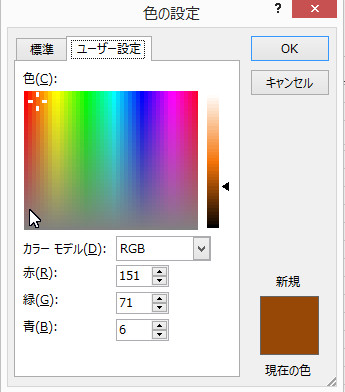
その他の色>ユーザー設定、を開きます。

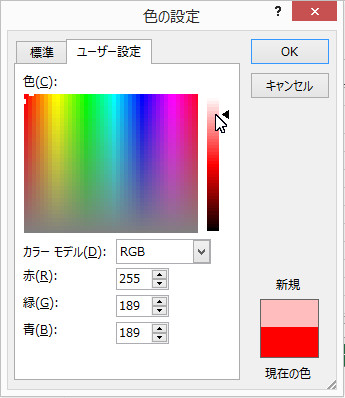
右側の縦棒が明るさです。三角の印を上端の近くまで思い切って動かします。

こうして作ったのが、配色例1です。配色例1では文字色と背景色は明るさだけ変えています。
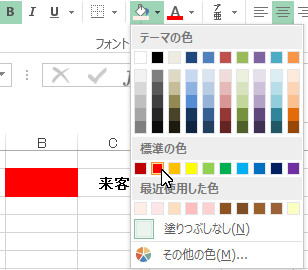
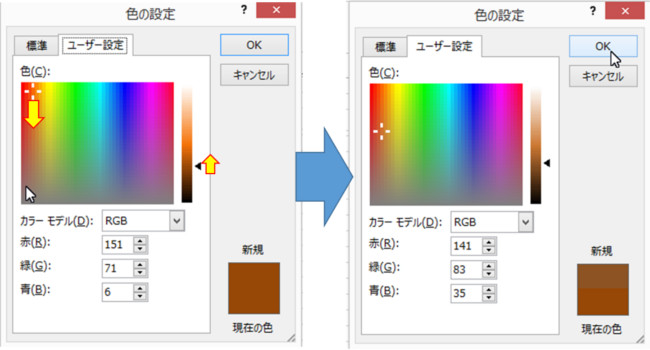
次に、色を黄色に少し近づけます。
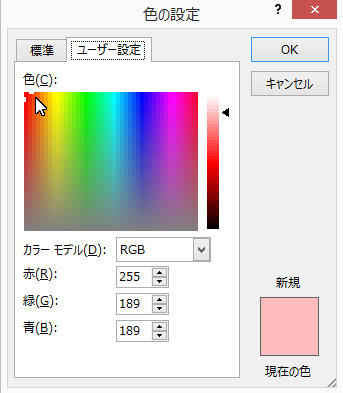
再びその他の色>ユーザー設定、を開きます。左側の長方形で、現在の色が示されています。この場合、一番左の上です。

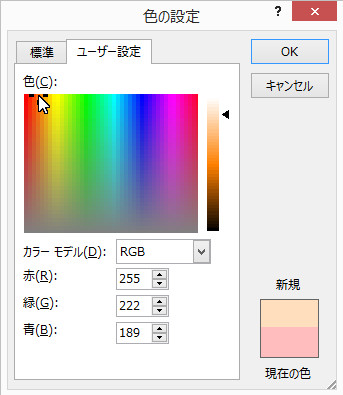
左右に動かすことで色が変わります。この場合右に少し動かして、黄色に近づけます。長方形全体の幅の20分の1〜10分の1程度、右にずらしてみます。

するとこうなります。

この調子で、他の色も同様に、背景色を少しづつ黄色に近づけてみましょう。
注意する点は、色をずらすとき、長方形内で上下にはずらさず、左右だけずらすことです。
また、色の右端と左端は輪になってつながっていると考えるので、それを踏まえて黄色に近いのは左右どちらなのかを考えます。
全部背景色を変えたのが配色例2です。配色例1と並べてみます。
【配色例1】

【配色例2】

配色例2の方が、少しあか抜けた感じになっていると思いますが、いかがでしょう。
広いところを薄く

二つ目の小技は「広いところを薄く」です。
また、具体例を交えて説明します。今度は最初に法則を適用済みの例からです。
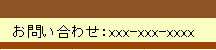
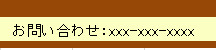
【配色例3】

配色例3はすでに「広いところを薄く」を適用してあります。文字の上下に茶色の帯がありますが、幅の広い上の帯の方が茶色が薄いことにお気づきでしょうか。
「広いところを薄く」は、面積の広い所の色をより濃く鮮やかに感じる人間の目の性質を考慮し、広い所の色を薄くした方がバランスがよい、という考え方です。
配色例3の作り方を説明します。まず、下の帯を茶色にします。

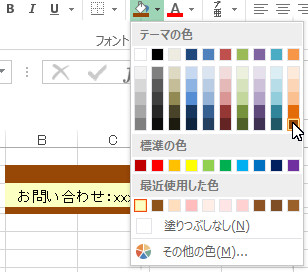
そして、上の帯も一度同じ色にします。

その他の色>ユーザー設定、を開きます。

色を薄くするために、2つの操作をします。
(1)右側の縦棒で、ほんの少し上にずらして明るくする。
(2)左側の長方形で、色を下にずらして淡くする(左右にはずらしません)。

これを適度に調整します。色を変える程度は、実際の面積によるので、見ながら調整を繰り返します。
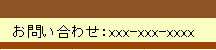
「広いところを薄く」しないで、上下の茶色を同色にしたものが配色例4です。配色例3と並べてみます。
【配色例4】

【配色例3】

配色例3の方が、バランスがよいと思いますが、いかがでしょう。
まとめ

紹介した方法は、色の全体構成ではなく、細部のバランスを取る手法ですが、わりと理論通りできて、手軽に応用できます。
全体の色の構成を決めるのは全く別の話になってしまいますが、細部がうまくいくと全体にもよい影響が出てきます。
みなさまの色使いの参考にして頂ければ幸いです。
シェアしていただけると大変うれしいです。
更新情報はこちらからどうぞ
posted by ハニービーン at 20:08
| カラーコーディネーション