新規記事の投稿を行うことで、非表示にすることが可能です。
2018年07月27日
《その430》座標軸の向き
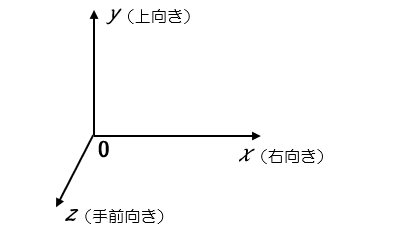
座標軸の向き
ビュー行列
XMMATRIX XMMatrixLookAtRH(
XMVECTOR EyePosition,
XMVECTOR FocusPosition,
XMVECTOR UpDirection
)
に、y軸の正の向きが上向きになるように設定してある(これが最も一般的な設定)ので、座標軸の向きは下記のようになっています。

static const XMVECTORF32 eye = { 0.0f, -0.3f, 1.2f, 0.0f };
static const XMVECTORF32 at = { 0.0f, 0.1f, 0.0f, 0.0f };
static const XMVECTORF32 up = { 0.0f, 1.0f, 0.0f, 0.0f };
XMMatrixLookAtRH(eye, at, up)
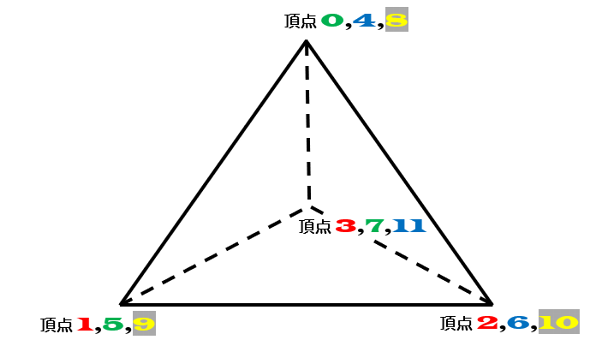
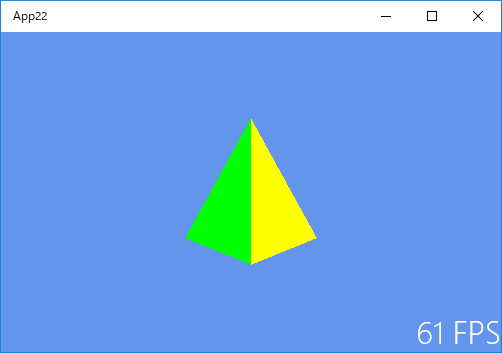
次のような正四面体で確かめてみます。各頂点の位置をそれぞれの座標の値と照合することで、座標軸の向きを確認できます。

頂点0,4,8 の座標は
( 0.000f, 0.500f, 0.000f)
頂点1,5,9 の座標は
(-0.408f,-0.167f, 0.236f)
頂点2,6,10 の座標は
( 0.408f,-0.167f, 0.236f)
頂点3,7,11 の座標は
( 0.000f,-0.167f,-0.471f)
※座標の値が半端なのは、正四面体の中心が原点 (0, 0, 0) になるようにしてあるせいです。
※原点から各頂点までの距離は 0.5 になっています。
以下は、頂点の座標と色指定です。
static const VertexPositionColor tetrahedronVertices[] =
{
// x座標 y座標 z座標 Red Green Blue
{ XMFLOAT3( 0.000f, 0.500f, 0.000f), XMFLOAT3(0.0f, 1.0f, 0.0f) }, // 頂点0
{ XMFLOAT3(-0.408f,-0.167f, 0.236f), XMFLOAT3(1.0f, 0.0f, 0.0f) }, // 頂点1
{ XMFLOAT3( 0.408f,-0.167f, 0.236f), XMFLOAT3(1.0f, 0.0f, 0.0f) }, // 頂点2
{ XMFLOAT3( 0.000f,-0.167f,-0.471f), XMFLOAT3(1.0f, 0.0f, 0.0f) }, // 頂点3
{ XMFLOAT3( 0.000f, 0.500f, 0.000f), XMFLOAT3(0.0f, 0.0f, 1.0f) }, // 頂点4
{ XMFLOAT3(-0.408f,-0.167f, 0.236f), XMFLOAT3(0.0f, 1.0f, 0.0f) }, // 頂点5
{ XMFLOAT3( 0.408f,-0.167f, 0.236f), XMFLOAT3(0.0f, 0.0f, 1.0f) }, // 頂点6
{ XMFLOAT3( 0.000f,-0.167f,-0.471f), XMFLOAT3(0.0f, 1.0f, 0.0f) }, // 頂点7
{ XMFLOAT3( 0.000f, 0.500f, 0.000f), XMFLOAT3(1.0f, 1.0f, 0.0f) }, // 頂点8
{ XMFLOAT3(-0.408f,-0.167f, 0.236f), XMFLOAT3(1.0f, 1.0f, 0.0f) }, // 頂点9
{ XMFLOAT3( 0.408f,-0.167f, 0.236f), XMFLOAT3(1.0f, 1.0f, 0.0f) }, // 頂点10
{ XMFLOAT3( 0.000f,-0.167f,-0.471f), XMFLOAT3(0.0f, 0.0f, 1.0f) }, // 頂点11
};
以下は、三角形メッシュの指定です。
static const unsigned short tetrahedronIndices [] =
{
1, 2, 3, // 反時計回り(裏面)
0, 5, 7, // 反時計回り(裏面)
4,11, 6, // 反時計回り(裏面)
8,10, 9, // 時計回り(表面)
};
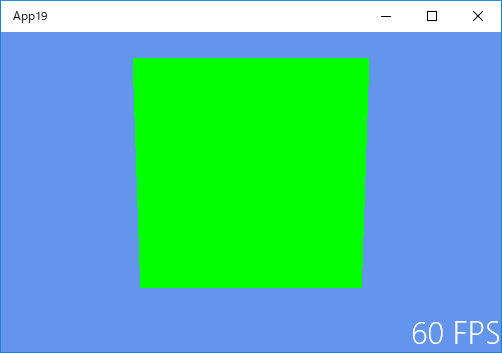
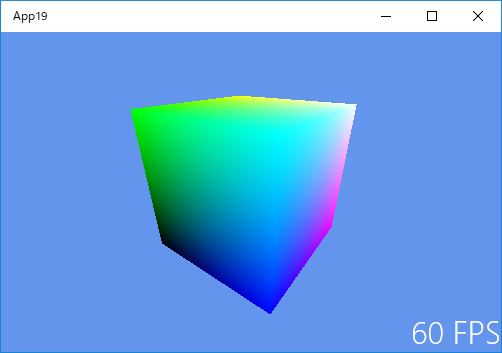
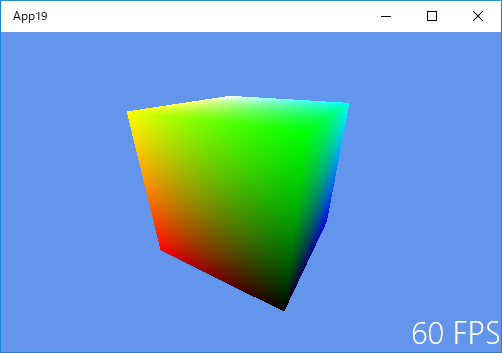
回転角が 0度のときの画像です。

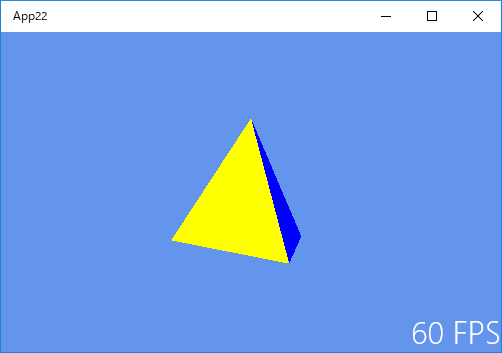
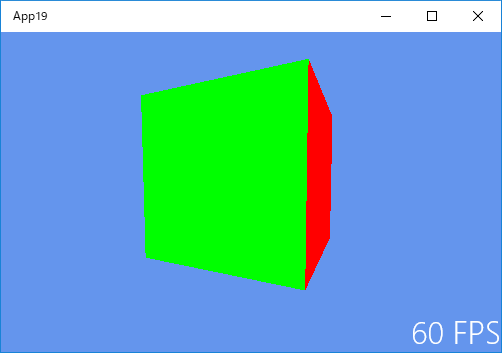
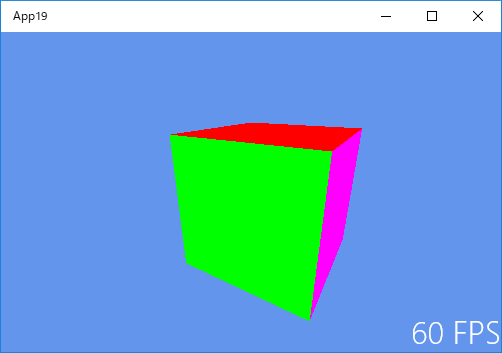
回転角が 45度のときの画像です。

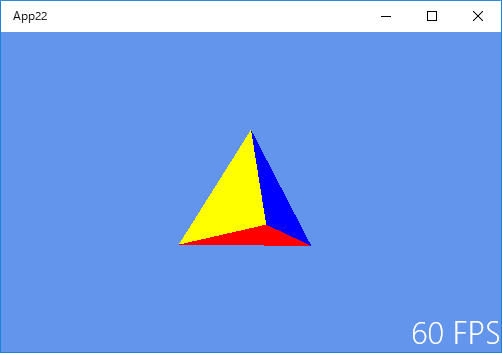
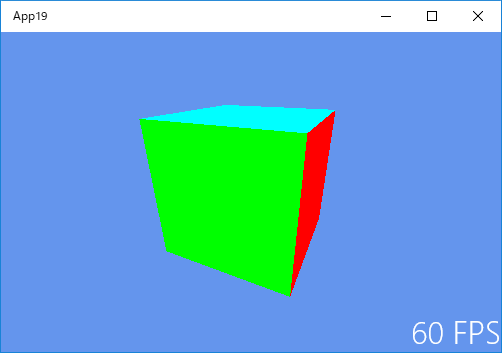
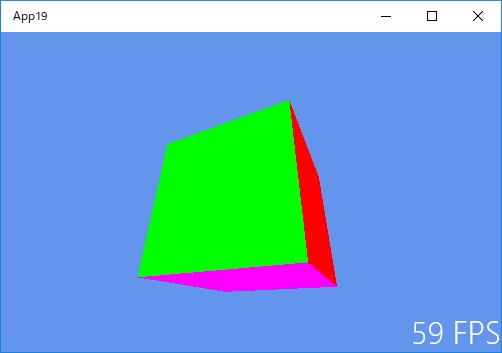
回転角が 60度のときの画像です。

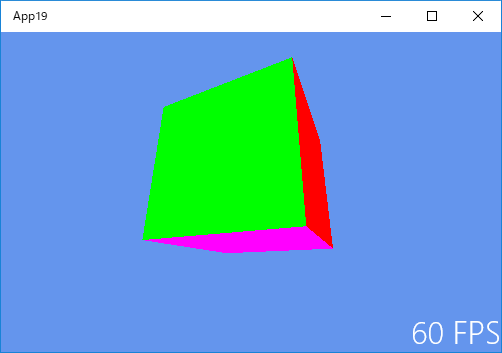
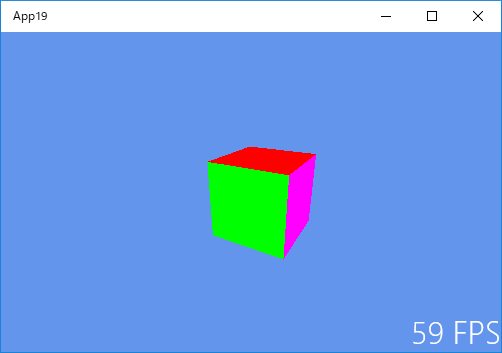
回転角が 315度のときの画像です。

底面は赤色です。

2018年07月24日
《その429》視点・注視点・上方の向き を変更する
視点・注視点・上方の向き を変更する
前回《427》,前々回《428》に引き続き、Sample3DSceneRenderer.cpp についてです。
CreateWindowSizeDependentResources関数内の eye, at, up の値を変更することで、図形の見え方が変わります。
以下の画像は、すべて プログラム開始時点(ゼロ秒経過時点)での 立体の状態を表しています。
// 手前1.5,高さ0.7 の位置から見ています。y軸の正の向きを上にしています。
// 目の位置 (0.0, 0.7, 1.5)
// 見つめる先 (0.0, -0.1, 0.0)
// 上方の向き (0.0, 1.0, 0.0)

static const XMVECTORF32 eye = { 0.0f, 0.7f, 1.5f, 0.0f };
static const XMVECTORF32 at = { 0.0f, -0.1f, 0.0f, 0.0f };
static const XMVECTORF32 up = { 0.0f, 1.0f, 0.0f, 0.0f };
// 目の高さを 0.0 に下げました。
// 目の位置 (0.0, 0.0, 1.5)
// 見つめる先 (0.0, -0.1, 0.0)
// 上方の向き (0.0, 1.0, 0.0)

static const XMVECTORF32 eye = { 0.0f, 0.0f, 1.5f, 0.0f };
static const XMVECTORF32 at = { 0.0f, -0.1f, 0.0f, 0.0f };
static const XMVECTORF32 up = { 0.0f, 1.0f, 0.0f, 0.0f };
// 目の位置を変えて やや右方向から見ています。
// 目の位置 (0.7, 0.0, 1.5)
// 見つめる先 (0.0, -0.1, 0.0)
// 上方の向き (0.0, 1.0, 0.0)

static const XMVECTORF32 eye = { 0.7f, 0.0f, 1.5f, 0.0f };
static const XMVECTORF32 at = { 0.0f, -0.1f, 0.0f, 0.0f };
static const XMVECTORF32 up = { 0.0f, 1.0f, 0.0f, 0.0f };
// 目の位置を少し上に変更しました。
// 目の位置 (0.7, 0.7, 1.5)
// 見つめる先 (0.0, -0.1, 0.0)
// 上方の向き (0.0, 1.0, 0.0)

static const XMVECTORF32 eye = { 0.7f, 0.7f, 1.5f, 0.0f };
static const XMVECTORF32 at = { 0.0f, -0.1f, 0.0f, 0.0f };
static const XMVECTORF32 up = { 0.0f, 1.0f, 0.0f, 0.0f };
// 目の位置を変えて 斜め下方向から見るようにしました。
// 目の位置 (0.7, -0.7, 1.5)
// 見つめる先 (0.0, -0.1, 0.0)
// 上方の向き (0.0, 1.0, 0.0)

static const XMVECTORF32 eye = { 0.7f, -0.7f, 1.5f, 0.0f };
static const XMVECTORF32 at = { 0.0f, -0.1f, 0.0f, 0.0f };
static const XMVECTORF32 up = { 0.0f, 1.0f, 0.0f, 0.0f };
// 見つめる先を少し上に変えました(その結果、図形はやや下に移動します)。
// 目の位置 (0.7, -0.7, 1.5)
// 見つめる先 (0.0, 0.2, 0.0)
// 上方の向き (0.0, 1.0, 0.0)

static const XMVECTORF32 eye = { 0.7f, -0.7f, 1.5f, 0.0f };
static const XMVECTORF32 at = { 0.0f, 0.2f, 0.0f, 0.0f };
static const XMVECTORF32 up = { 0.0f, 1.0f, 0.0f, 0.0f };
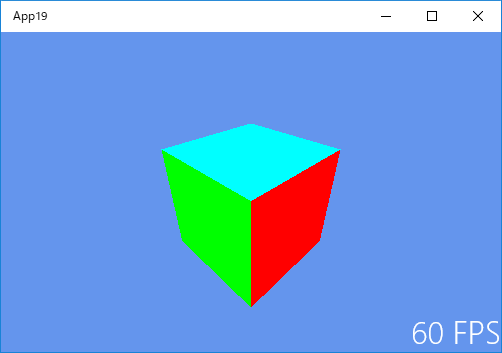
// x軸の正の向きを上に変更しました(その結果、赤色の面が上になります)。
// 目の位置 (0.7, -0.7, 1.5)
// 見つめる先 (0.0, 0.2, 0.0)
// 上方の向き (1.0, 0.0, 0.0)

static const XMVECTORF32 eye = { 0.7f, -0.7f, 1.5f, 0.0f };
static const XMVECTORF32 at = { 0.0f, 0.2f, 0.0f, 0.0f };
static const XMVECTORF32 up = { 1.0f, 0.0f, 0.0f, 0.0f };
// 目の位置を少し遠くしました(その結果、図形が小さくなります)。
// 目の位置 (1.2, -1.2, 2.5)
// 見つめる先 (0.0, 0.2, 0.0)
// 上方の向き (1.0, 0.0, 0.0)

static const XMVECTORF32 eye = { 1.2f, -1.2f, 2.5f, 0.0f };
static const XMVECTORF32 at = { 0.0f, 0.2f, 0.0f, 0.0f };
static const XMVECTORF32 up = { 1.0f, 0.0f, 0.0f, 0.0f };
// 上方の向きを (1.0, 1.0, 1.0) に変更して、図形を真上 (1.2, 1.2, 1.2) から見ています。
// 目の位置 (1.2, 1.2, 1.2)
// 見つめる先 (0.0, 0.1, 0.0)
// 上方の向き (1.0, 1.0, 1.0)

static const XMVECTORF32 eye = { 1.2f, 1.2f, 1.2f, 0.0f };
static const XMVECTORF32 at = { 0.0f, 0.1f, 0.0f, 0.0f };
static const XMVECTORF32 up = { 1.0f, 1.0f, 1.0f, 0.0f };
2018年07月23日
《その428》立方体の各面を異なる単色で塗りつぶす
立方体の各面を異なる単色で塗りつぶす
前回《427》の結果から、同一面上にある2つの頂点の色が異なると その2点間の色がグラデーションで表現されることが、確認できました。
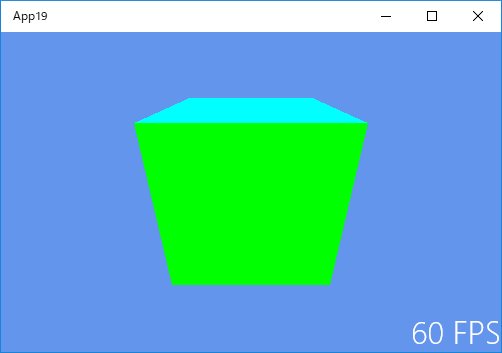
今回は、立方体の6つの面を 異なる6種類の単色で塗りつぶしてみます。




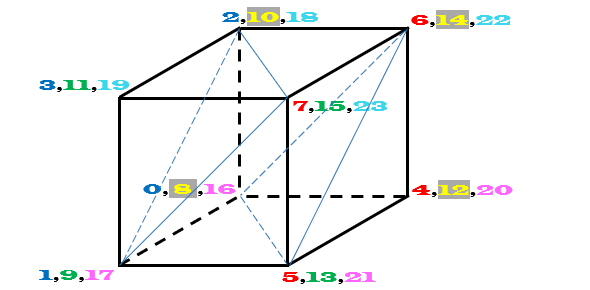
下図のように頂点に複数の番号を割り当てることで、それぞれの面を異なる単色で塗りつぶすことができます。

◆頂点0,2,3,1 は青色です。
したがって、面0・2・3・1 は青色になります。
◆頂点9,11,15,13 は緑色です。
したがって、面9・11・15・13 は緑色になります。
※例えば、頂点1,頂点9,頂点17 は同じ頂点です。
頂点1 は青色の面を作成するときに
頂点9 は緑色の面を作成するときに
頂点17 はマゼンタ色の面を作成するときに、
それぞれ使用します。
下記はメッシュの頂点位置と色指定です。
static const VertexPositionColor cubeVertices[] =
{
{XMFLOAT3(-0.5f, -0.5f, -0.5f), XMFLOAT3(0.0f, 0.0f, 1.0f)}, // 頂点0
{XMFLOAT3(-0.5f, -0.5f, 0.5f), XMFLOAT3(0.0f, 0.0f, 1.0f)}, // 頂点1
{XMFLOAT3(-0.5f, 0.5f, -0.5f), XMFLOAT3(0.0f, 0.0f, 1.0f)}, // 頂点2
{XMFLOAT3(-0.5f, 0.5f, 0.5f), XMFLOAT3(0.0f, 0.0f, 1.0f)}, // 頂点3
{XMFLOAT3( 0.5f, -0.5f, -0.5f), XMFLOAT3(1.0f, 0.0f, 0.0f)}, // 頂点4
{XMFLOAT3( 0.5f, -0.5f, 0.5f), XMFLOAT3(1.0f, 0.0f, 0.0f)}, // 頂点5
{XMFLOAT3( 0.5f, 0.5f, -0.5f), XMFLOAT3(1.0f, 0.0f, 0.0f)}, // 頂点6
{XMFLOAT3( 0.5f, 0.5f, 0.5f), XMFLOAT3(1.0f, 0.0f, 0.0f)}, // 頂点7
{XMFLOAT3(-0.5f, -0.5f, -0.5f), XMFLOAT3(1.0f, 1.0f, 0.0f)}, // 頂点8
{XMFLOAT3(-0.5f, -0.5f, 0.5f), XMFLOAT3(0.0f, 1.0f, 0.0f)}, // 頂点9
{XMFLOAT3(-0.5f, 0.5f, -0.5f), XMFLOAT3(1.0f, 1.0f, 0.0f)}, // 頂点10
{XMFLOAT3(-0.5f, 0.5f, 0.5f), XMFLOAT3(0.0f, 1.0f, 0.0f)}, // 頂点11
{XMFLOAT3( 0.5f, -0.5f, -0.5f), XMFLOAT3(1.0f, 1.0f, 0.0f)}, // 頂点12
{XMFLOAT3( 0.5f, -0.5f, 0.5f), XMFLOAT3(0.0f, 1.0f, 0.0f)}, // 頂点13
{XMFLOAT3( 0.5f, 0.5f, -0.5f), XMFLOAT3(1.0f, 1.0f, 0.0f)}, // 頂点14
{XMFLOAT3( 0.5f, 0.5f, 0.5f), XMFLOAT3(0.0f, 1.0f, 0.0f)}, // 頂点15
{XMFLOAT3(-0.5f, -0.5f, -0.5f), XMFLOAT3(1.0f, 0.0f, 1.0f)}, // 頂点16
{XMFLOAT3(-0.5f, -0.5f, 0.5f), XMFLOAT3(1.0f, 0.0f, 1.0f)}, // 頂点17
{XMFLOAT3(-0.5f, 0.5f, -0.5f), XMFLOAT3(0.0f, 1.0f, 1.0f)}, // 頂点18
{XMFLOAT3(-0.5f, 0.5f, 0.5f), XMFLOAT3(0.0f, 1.0f, 1.0f)}, // 頂点19
{XMFLOAT3( 0.5f, -0.5f, -0.5f), XMFLOAT3(1.0f, 0.0f, 1.0f)}, // 頂点20
{XMFLOAT3( 0.5f, -0.5f, 0.5f), XMFLOAT3(1.0f, 0.0f, 1.0f)}, // 頂点21
{XMFLOAT3( 0.5f, 0.5f, -0.5f), XMFLOAT3(0.0f, 1.0f, 1.0f)}, // 頂点22
{XMFLOAT3( 0.5f, 0.5f, 0.5f), XMFLOAT3(0.0f, 1.0f, 1.0f)}, // 頂点23
};
下記は三角形メッシュです。
static const unsigned short cubeIndices [] =
{
0,2,1, // -x
1,2,3,
4,5,6, // +x
5,7,6,
16,17,21, // -y
16,21,20,
18,22,23, // +y
18,23,19,
8,12,10, // -z
10,12,14,
9,11,15, // +z
9,15,13,
};
2018年07月22日
《その427》DirectX11アプリ(ユニバーサルWindows)
DirectX11アプリ(ユニバーサルWindows)
ファイル(F) -> 新規作成(N) -> プロジェクト(P)
Visual C++ -> Windowsユニバーサル -> DirectX11アプリ(ユニバーサルWindows)
の順に操作します。
VS2017 を、このようにして開始すると、3Dアニメーションのサンプルアプリが自動作成されます。
自分の場合、3Dアニメーション や DirectX11 の知識が完全にゼロです。基礎的なことから徐々に知識を積み上げていくやり方で進むには、気力・能力ともに不足していると自覚しているため、とりあえず、このサンプルアプリを手掛かりにして調べていくことにします。
このサンプルアプリは、
・F5キー
・Ctrlキー + F5キー
等の操作でスタートさせると、キレイな立方体の画像が回転します。


しかし・・・、たくさんのファイルがあって、なにがどうなっているのか 全体を理解するのはムリなので、とりあえず確認できる部分から見ていきたいと思います。
最初に コンテンツとして分類されている
Sample3DSceneRenderer.h
と
Sample3DSceneRenderer.cpp
を見てみます。
頂点データや光源の位置などから表示画像を生成するための一連の手順は、レンダリングパイプラインと呼ばれますが、
Sample3DSceneRenderer.h と Sample3DSceneRenderer.cpp は、レンダリングパイプラインにより画像をインスタンス化するレンダラーらしいです。
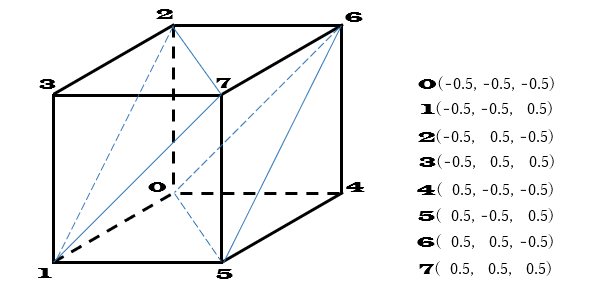
三角形が連結した三角形メッシュを用いて立体を表現しますが、次のコードは、メッシュの頂点の位置と色を指定しています。
static const VertexPositionColor cubeVertices[] =
{
{XMFLOAT3(-0.5f, -0.5f, -0.5f), XMFLOAT3(0.0f, 0.0f, 0.0f)}, // 頂点0
{XMFLOAT3(-0.5f, -0.5f, 0.5f), XMFLOAT3(0.0f, 0.0f, 1.0f)}, // 頂点1
{XMFLOAT3(-0.5f, 0.5f, -0.5f), XMFLOAT3(0.0f, 1.0f, 0.0f)}, // 頂点2
{XMFLOAT3(-0.5f, 0.5f, 0.5f), XMFLOAT3(0.0f, 1.0f, 1.0f)}, // 頂点3
{XMFLOAT3( 0.5f, -0.5f, -0.5f), XMFLOAT3(1.0f, 0.0f, 0.0f)}, // 頂点4
{XMFLOAT3( 0.5f, -0.5f, 0.5f), XMFLOAT3(1.0f, 0.0f, 1.0f)}, // 頂点5
{XMFLOAT3( 0.5f, 0.5f, -0.5f), XMFLOAT3(1.0f, 1.0f, 0.0f)}, // 頂点6
{XMFLOAT3( 0.5f, 0.5f, 0.5f), XMFLOAT3(1.0f, 1.0f, 1.0f)}, // 頂点7
};

例えば、
頂点0 の場合
座標は (-0.5f, -0.5f, -0.5f)
色は (0.0f, 0.0f, 0.0f)、すなわち RGB(Red, Green, Blue) が 0,0,0 ですから黒色
頂点1 の場合
座標は (-0.5f, -0.5f, 0.5f)
色は (0.0f, 0.0f, 1.0f)、すなわち RGB が 0,0,1 ですから青色
頂点2 の場合
座標は (-0.5f, 0.5f, -0.5f)
色は (0.0f, 1.0f, 0.0f)、すなわち RGB が 0,1,0 ですから緑色
といった具合です。
また、次のコードは三角形メッシュを具体的に表します。
static const unsigned short cubeIndices [] =
{
0,2,1, // -x
1,2,3,
4,5,6, // +x
5,7,6,
0,1,5, // -y
0,5,4,
2,6,7, // +y
2,7,3,
0,4,6, // -z
0,6,2,
1,3,7, // +z
1,7,5,
};
最初の 三角形021,三角形123 は頂点の順番が 反時計回りになっています。DirectX では、これは、裏面であることを意味します。
また、三角形456,三角形576 は頂点の順番が 時計回りになっています。これは、この面が表面であることを意味します。
Sample3DSceneRenderer.cpp は VS2017 に組み込まれているサンプルアプリのプログラムなので、ここでは 全体のプログラムの掲載は省略します。必要な場合は VS2017 で確認してください。
2018年07月09日
《その426》Contentプロパティ
Contentプロパティ
Button要素や Label要素など、Contentプロパティを持つ要素の場合、その Contentプロパティに任意の型の子要素を設定することができます。
<Button>
<Button.Content>
<TextBlock Text="あいうえお"/>
</Button.Content>
</Button>
この例の場合であれば、<Button.Content>タグを省略して、
<Button>
<TextBlock Text="あいうえお"/>
</Button>
のように記述することもできます。
また、パネル要素を使用することで、複数の子要素を設定することも可能です。
例えば、下記の MainPage.xaml にあるコード、
<Button x:Name="button2" HorizontalAlignment="Left"
Margin="270,40,0,0" VerticalAlignment="Top" Height="180"
Width="180" Padding="0" Click="button2_Click">
<StackPanel Height="180" Width="180">
<Image x:Name="image01" HorizontalAlignment="Left" Height="60"
Margin="10,10,0,0" VerticalAlignment="Top" Width="80"
Source="pic01.jpg"/>
<Image x:Name="image04" HorizontalAlignment="Left" Height="60"
Margin="90,0,0,0" VerticalAlignment="Top" Width="80"
Source="pic04.jpg"/>
<TextBlock x:Name="textBlock2" HorizontalAlignment="Left"
Margin="48,10,0,0" Text="ボタンB" TextWrapping="Wrap"
VerticalAlignment="Top"
FontFamily="Goudy Stout" FontSize="24"/>
</StackPanel>
</Button>
においては、
<Button>
<StackPanel>
<Image/>
<Image/>
<TextBlock/>
</StackPanel>
</Button>
の形で、Button要素に 3つの子要素を持たせています。
今回のアプリの開始画面です。

ボタンA をクリックしました。

以下は、MainPage.xaml のコードです。
<Page
x:Class="App17.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App17"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name="button1" HorizontalAlignment="Left"
Margin="50,40,0,0" VerticalAlignment="Top" Height="180"
Width="180" Padding="0" Click="button1_Click">
<StackPanel Height="180" Width="180">
<Image x:Name="image1" HorizontalAlignment="Left" Height="60"
Margin="10,10,0,0" VerticalAlignment="Top" Width="80"
Source="pic02.jpg"/>
<Image x:Name="image2" HorizontalAlignment="Left" Height="60"
Margin="90,0,0,0" VerticalAlignment="Top" Width="80"
Source="pic03.jpg"/>
<TextBlock x:Name="textBlock1" HorizontalAlignment="Left"
Margin="48,10,0,0" Text="ボタンA" TextWrapping="Wrap"
VerticalAlignment="Top"
FontFamily="Goudy Stout" FontSize="24"/>
</StackPanel>
</Button>
<Button x:Name="button2" HorizontalAlignment="Left"
Margin="270,40,0,0" VerticalAlignment="Top" Height="180"
Width="180" Padding="0" Click="button2_Click">
<StackPanel Height="180" Width="180">
<Image x:Name="image01" HorizontalAlignment="Left" Height="60"
Margin="10,10,0,0" VerticalAlignment="Top" Width="80"
Source="pic01.jpg"/>
<Image x:Name="image04" HorizontalAlignment="Left" Height="60"
Margin="90,0,0,0" VerticalAlignment="Top" Width="80"
Source="pic04.jpg"/>
<TextBlock x:Name="textBlock2" HorizontalAlignment="Left"
Margin="48,10,0,0" Text="ボタンB" TextWrapping="Wrap"
VerticalAlignment="Top"
FontFamily="Goudy Stout" FontSize="24"/>
</StackPanel>
</Button>
<TextBlock x:Name="textBlock3" HorizontalAlignment="Left"
Margin="100,250,0,0"
Text="※ ボタンをクリックしてください。"
TextWrapping="Wrap" VerticalAlignment="Top"
FontFamily="Goudy Stout" FontSize="24"/>
</Grid>
</Page>
以下は、MainPage.xaml.cpp のコードです。
//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App17;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
using namespace Platform;
MainPage::MainPage()
{
InitializeComponent();
}
void App17::MainPage::button1_Click(Object^ sender, RoutedEventArgs^ e)
{
textBlock3->Text = "ボタンA がクリックされました!";
}
void App17::MainPage::button2_Click(Object^ sender, RoutedEventArgs^ e)
{
textBlock3->Text = "ボタンB がクリックされました!";
}
《その425》MapControl
MapControl
MapControl は地図を表示します。
MapControl自体は、
表示(V) -> ツールボックス(X)
から ドラッグ&ドロップで簡単に設置できるのですが、これを使えるようにするには
マップ認証キーを入手する必要があります。
マップ認証キーの入手方法の解説は ここ
マップ認証キーの入手先は ここ です。
MapControl には たくさんの機能がありますが、今回は、ツールボックスからドラッグ&ドロップした基本状態のままで使用しています。
付け加えたのは、道路地図・航空写真 を選択するためのボタンと、拡大・縮小 のためのスライダーだけです。
基本状態のままでも、ドラッグによる地図範囲の移動 や ダブルクリックによる拡大 などが可能です。スライダーは縮小用として設置したのですが、もちろん拡大用にも使えます。
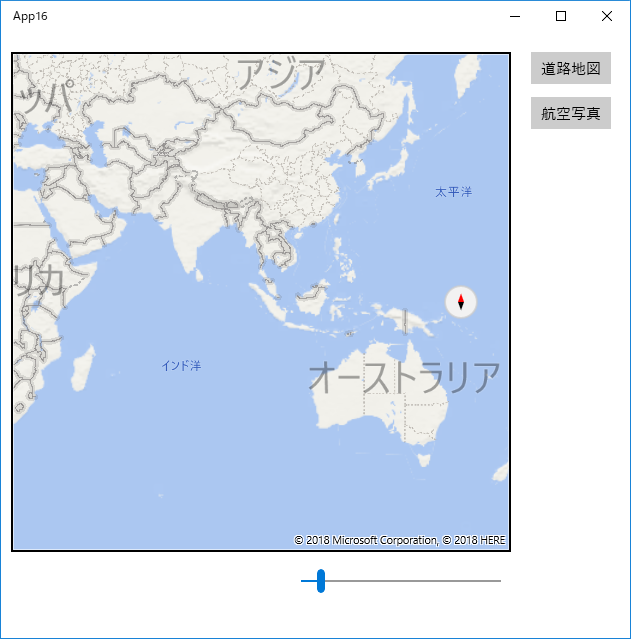
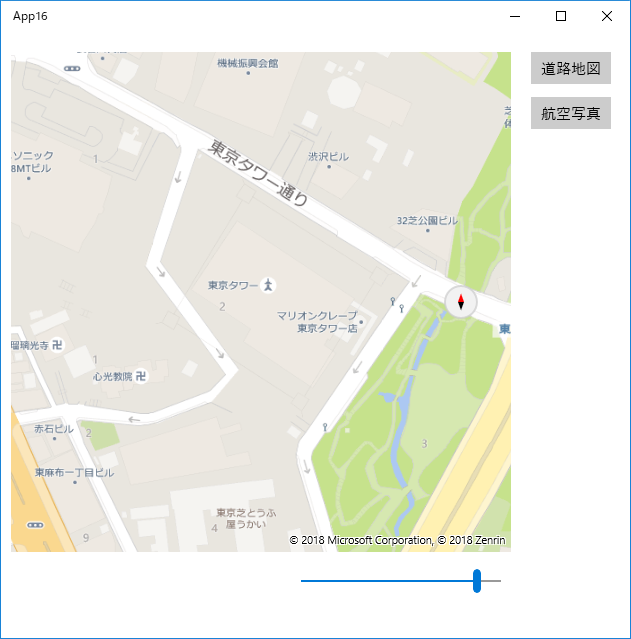
アプリ開始画面です。

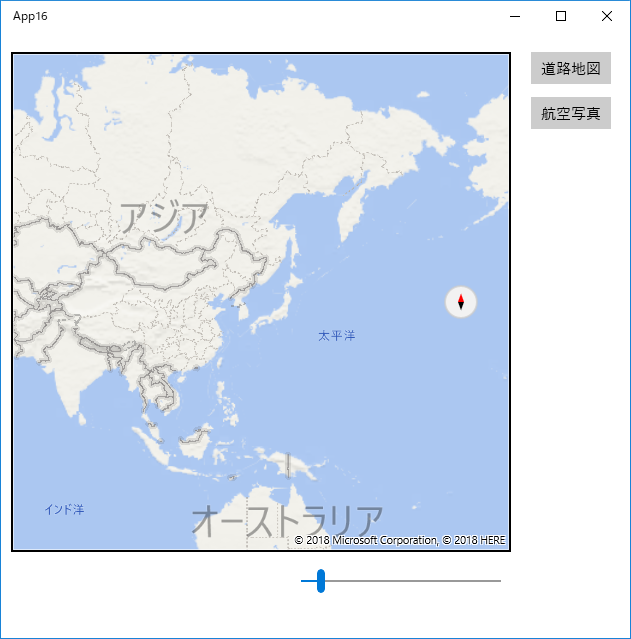
ドラッグして、日本を中央に持ってきました。

東京タワー発見!

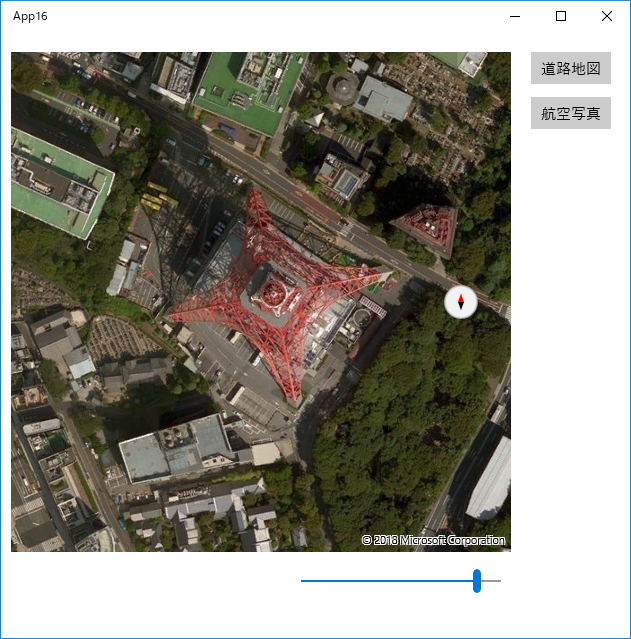
航空写真に切りかえました。

以下は、MainPage.xaml のコードです。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App16"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Custom="using:Windows.UI.Xaml.Controls.Maps"
x:Class="App16.MainPage"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Custom:MapControl x:Name="mapControl" HorizontalAlignment="Left"
Margin="10,20,0,0" VerticalAlignment="Top" Width="500" Height="500"
ZoomLevel ="1" Style="Road" RotateInteractionMode="GestureAndControl"
ZoomLevelChanged="mapControl_ZoomLevelChanged"
MapServiceToken="####################################"/>
<!-- ↑ 取得した MapServiceToken(マップ認証キー)を記入します。-->
<Button x:Name="button1" Content="道路地図" HorizontalAlignment="Left"
Margin="530,20,0,0" VerticalAlignment="Top" Click="button1_Click"/>
<Button x:Name="button2" Content="航空写真" HorizontalAlignment="Left"
Margin="530,65,0,0" VerticalAlignment="Top" Click="button2_Click"/>
<Slider x:Name="slider" HorizontalAlignment="Left" Margin="300,530,0,0"
Minimum="1" Maximum="20" Value="1" Width="200" VerticalAlignment="Top"
ValueChanged="slider_ValueChanged"/>
</Grid>
</Page>
以下は、MainPage.xaml.cpp のコードです。
//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App16;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
MainPage::MainPage()
{
InitializeComponent();
}
void App16::MainPage::button1_Click(Platform::Object^ sender, RoutedEventArgs^ e)
{
mapControl->Style = Maps::MapStyle::Road; // 道路地図
}
void App16::MainPage::button2_Click(Platform::Object^ sender, RoutedEventArgs^ e)
{
mapControl->Style = Maps::MapStyle::Aerial; // 航空写真
}
// スライダーで地図の拡大・縮小をします。
void App16::MainPage::slider_ValueChanged(Platform::Object^ sender,
Controls::Primitives::RangeBaseValueChangedEventArgs^ e)
{
mapControl->ZoomLevel = slider->Value;
}
// ダブルクリックで地図が拡大された時に、
// それに連動して スライダーが動くようにします。
void App16::MainPage::mapControl_ZoomLevelChanged(Maps::MapControl^ sender,
Platform::Object^ args)
{
slider->Value = mapControl->ZoomLevel;
}
2018年07月07日
《その424》ProgressRingコントロール
ProgressRingコントロール
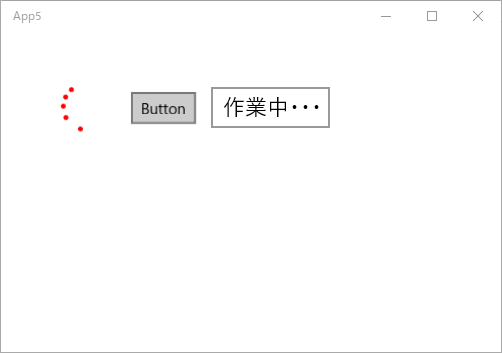
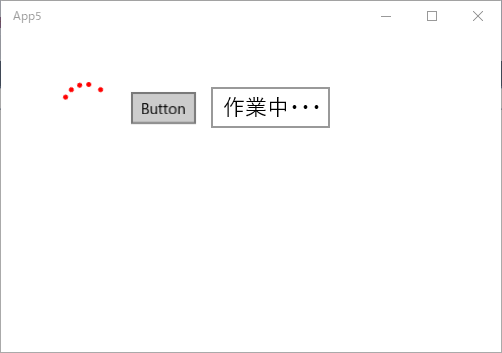
ProgressRing等のプログレスコントロールは、時間のかかる作業が進行中であることを示します。
下記の例では、標準色の水色を赤色に変えて、サイズを少し大きくしてあります。
ProgressRingの動作を開始させるコードは、
progressRing->IsActive = true;
動作終了は、
progressRing->IsActive = false;
です。
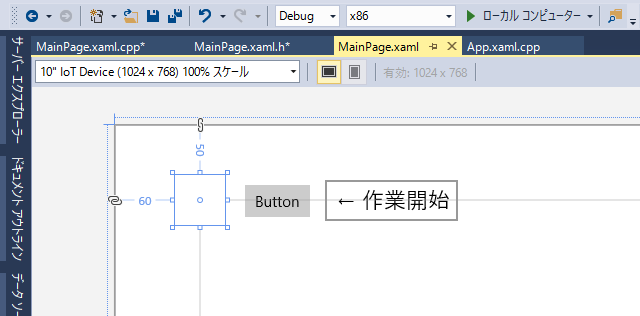
コントロールの配置状況です。
(左から ProgressRing, Button, TextBox の順)

アプリの開始画面です。

ボタンをクリックしました。時間のかかる作業が進行中です。
実際には、Sleep(5000) で 代用しています (;^_^A)


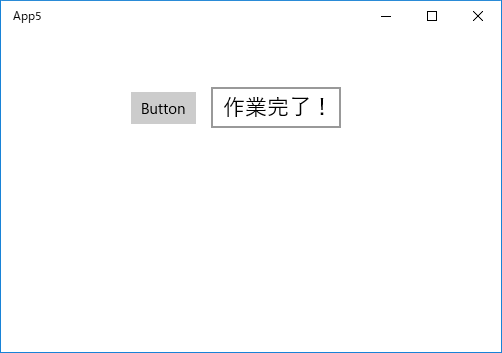
作業が完了しました。

以下は、MainPage.xaml のコードです。
<Page
x:Class="App5.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App5"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ProgressRing x:Name="progressRing" HorizontalAlignment="Left" Margin="60,50,0,0"
VerticalAlignment="Top" Width="50" Height="50" Foreground="Red"/>
<Button x:Name="button" Content="Button" HorizontalAlignment="Left"
Margin="130,60,0,0" VerticalAlignment="Top" Click="button_Click"/>
<TextBox x:Name="textBox" HorizontalAlignment="Left" Margin="210,55,0,0"
Text="← 作業開始" VerticalAlignment="Top" FontSize="22"
TextChanged="textBox_TextChanged" IsReadOnly="True"/>
</Grid>
</Page>
以下は、MainPage.xaml.cpp のコードです。
//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App5;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
MainPage::MainPage()
{
InitializeComponent();
}
// 重い作業(のつもり・・・)
void heavy_work() {
Sleep(5000);
}
// ボタンクリック・イベントハンドラ
void App5::MainPage::button_Click(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
// プログレスリングをアクティブにします。
progressRing->IsActive = true;
textBox->Text = "作業中・・・";
}
// テキストボックス書換え完了・イベントハンドラ
void App5::MainPage::textBox_TextChanged(Platform::Object^ sender,
Windows::UI::Xaml::Controls::TextChangedEventArgs^ e)
{
// 重い作業をします。
heavy_work();
textBox->Text = "作業完了!";
// プログレスリングを非アクティブにします。
progressRing->IsActive = false;
}
2018年07月04日
《その423》FlipView を利用した画像表示
FlipViewコントロールを利用した画像表示
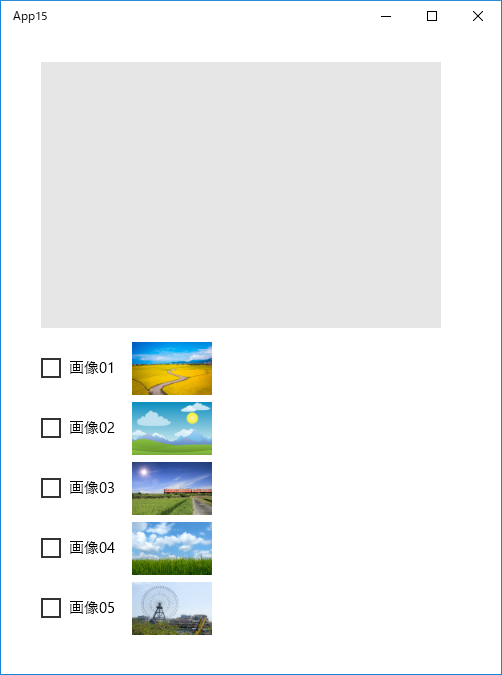
今回のアプリの開始画面です。

見たい画像にチェックを入れます(最初の画像が表示されます)。

右矢印をクリックして次の画像に移りました。

3枚目の画像です。

画像01 にもチェックを入れました。

アプリの動作は以上のような感じです。
FlipView は、次のような XAMLコードだけで、完全な動作をするものが生成されますから、手軽に利用することができます。
<FlipView x:Name="flipView" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="400" Height="266">
<Image x:Name="image1" Source="pic01.jpg" />
<Image x:Name="image2" Source="pic02.jpg" />
<Image x:Name="image3" Source="pic03.jpg" />
<Image x:Name="image4" Source="pic04.jpg" />
<Image x:Name="image5" Source="pic05.jpg" />
</FlipView>
今回のアプリでは、上記の FlipViewコントロールと CheckBoxコントロールを利用しました。
下記の C++/CXプログラム MainPage.xaml.cpp では、
CheckBox のチェックの変化をイベントとして捕捉し、画像の表示・非表示を切り替えています。
以下は、MainPage.xaml のコードです。
<Page
x:Class="App15.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App15"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<FlipView x:Name="flipView" HorizontalAlignment="Left" Margin="40,30,0,0"
VerticalAlignment="Top" Width="400" Height="266">
<Image x:Name="image1" Source="pic01.jpg" />
<Image x:Name="image2" Source="pic02.jpg" />
<Image x:Name="image3" Source="pic03.jpg" />
<Image x:Name="image4" Source="pic04.jpg" />
<Image x:Name="image5" Source="pic05.jpg" />
</FlipView>
<CheckBox x:Name="checkBox1" Content="画像01" HorizontalAlignment="Left"
Margin="40,320,0,0" VerticalAlignment="Top"
Checked="checkBox1_Checked" Unchecked="checkBox1_Unchecked"/>
<CheckBox x:Name="checkBox2" Content="画像02" HorizontalAlignment="Left"
Margin="40,380,0,0" VerticalAlignment="Top"
Checked="checkBox2_Checked" Unchecked="checkBox2_Unchecked"/>
<CheckBox x:Name="checkBox3" Content="画像03" HorizontalAlignment="Left"
Margin="40,440,0,0" VerticalAlignment="Top"
Checked="checkBox3_Checked" Unchecked="checkBox3_Unchecked"/>
<CheckBox x:Name="checkBox4" Content="画像04" HorizontalAlignment="Left"
Margin="40,500,0,0" VerticalAlignment="Top"
Checked="checkBox4_Checked" Unchecked="checkBox4_Unchecked"/>
<CheckBox x:Name="checkBox5" Content="画像05" HorizontalAlignment="Left"
Margin="40,560,0,0" VerticalAlignment="Top"
Checked="checkBox5_Checked" Unchecked="checkBox5_Unchecked"/>
<Image x:Name="s_1" HorizontalAlignment="Left" Height="53"
Margin="131,310,0,0" VerticalAlignment="Top" Width="80"
Source="pic01.jpg" Stretch="Fill"/>
<Image x:Name="s_2" HorizontalAlignment="Left" Height="53"
Margin="131,370,0,0" VerticalAlignment="Top" Width="80"
Source="pic02.jpg" Stretch="Fill"/>
<Image x:Name="s_3" HorizontalAlignment="Left" Height="53"
Margin="131,430,0,0" VerticalAlignment="Top" Width="80"
Source="pic03.jpg" Stretch="Fill"/>
<Image x:Name="s_4" HorizontalAlignment="Left" Height="53"
Margin="131,490,0,0" VerticalAlignment="Top" Width="80"
Source="pic04.jpg" Stretch="Fill"/>
<Image x:Name="s_5" HorizontalAlignment="Left" Height="53"
Margin="131,550,0,0" VerticalAlignment="Top" Width="80"
Source="pic05.jpg" Stretch="Fill"/>
</Grid>
</Page>
以下は、MainPage.xaml.cpp のコードです。
//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App15;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
MainPage::MainPage()
{
InitializeComponent();
flipView->Items->Clear();
}
// f1 〜 f5 : 0 は画像を非表示, 1 は表示
int f1 = 0; // image1
int f2 = 0; // image2
int f3 = 0; // image3
int f4 = 0; // image4
int f5 = 0; // image5
// CheckBox でチェックされた画像を FlipView に登録します。
void MainPage::func1() {
// 最初に、FlipView に登録されている画像をクリアします。
flipView->Items->Clear();
// f1 == 1 ならば、pic01.jpg を FlipView に登録します。
if (f1) {
auto img = ref new Image();
img->Source = ref new Imaging::
BitmapImage(ref new Uri("ms-appx:///pic01.jpg"));
flipView->Items->Append(img);
}
if (f2) {
auto img = ref new Image();
img->Source = ref new Imaging::
BitmapImage(ref new Uri("ms-appx:///pic02.jpg"));
flipView->Items->Append(img);
}
if (f3) {
auto img = ref new Image();
img->Source = ref new Imaging::
BitmapImage(ref new Uri("ms-appx:///pic03.jpg"));
flipView->Items->Append(img);
}
if (f4) {
auto img = ref new Image();
img->Source = ref new Imaging::
BitmapImage(ref new Uri("ms-appx:///pic04.jpg"));
flipView->Items->Append(img);
}
if (f5) {
auto img = ref new Image();
img->Source = ref new Imaging::
BitmapImage(ref new Uri("ms-appx:///pic05.jpg"));
flipView->Items->Append(img);
}
// 上記の「 ms-appx:/// 」はプロジェクト内のパスを表します。
}
// FlipView に何も登録されていない初期状態に戻します。
void MainPage::func2() {
// f1 〜 f5 を全て 0 にします。
f1 = f2 = f3 = f4 = f5 = 0;
// CheckBox のチェックを、すべて外します。
checkBox1->IsChecked = false;
checkBox2->IsChecked = false;
checkBox3->IsChecked = false;
checkBox4->IsChecked = false;
checkBox5->IsChecked = false;
// FlipView に登録されている画像をクリアします。
flipView->Items->Clear();
}
void App15::MainPage::checkBox1_Checked(Platform::
Object^ sender,RoutedEventArgs^ e)
{
f1 = 1;
func1();
}
void App15::MainPage::checkBox1_Unchecked(Platform
::Object^ sender,RoutedEventArgs^ e)
{
func2();
}
void App15::MainPage::checkBox2_Checked(Platform
::Object^ sender,RoutedEventArgs^ e)
{
f2 = 1;
func1();
}
void App15::MainPage::checkBox2_Unchecked(Platform
::Object^ sender,RoutedEventArgs^ e)
{
func2();
}
void App15::MainPage::checkBox3_Checked(Platform
::Object^ sender,RoutedEventArgs^ e)
{
f3 = 1;
func1();
}
void App15::MainPage::checkBox3_Unchecked(Platform::
Object^ sender,RoutedEventArgs^ e)
{
func2();
}
void App15::MainPage::checkBox4_Checked(Platform::
Object^ sender,RoutedEventArgs^ e)
{
f4 = 1;
func1();
}
void App15::MainPage::checkBox4_Unchecked(Platform::
Object^ sender,RoutedEventArgs^ e)
{
func2();
}
void App15::MainPage::checkBox5_Checked(Platform::
Object^ sender,RoutedEventArgs^ e)
{
f5 = 1;
func1();
}
void App15::MainPage::checkBox5_Unchecked(Platform::
Object^ sender,RoutedEventArgs^ e)
{
func2();
}
2018年07月03日
《その422》CalendarDatePicker コントロール
CalendarDatePicker による日付入力
ユーザーに日付入力をしてもらう必要がある場合、CalendarDatePickerコントロールを利用できると便利です。
CalendarDatePickerコントロールの配置は、ツールボックスからフォーム上にドラッグ&ドロップするだけなので容易です。
今回の主要テーマは、CalendarDatePickerコントロールで、ユーザーが選んだ日付を取得する方法です。
下記の MainPage.xaml.cpp で、日付の取得と、取得した日付の表示(TextBlock に表示) を行っています。
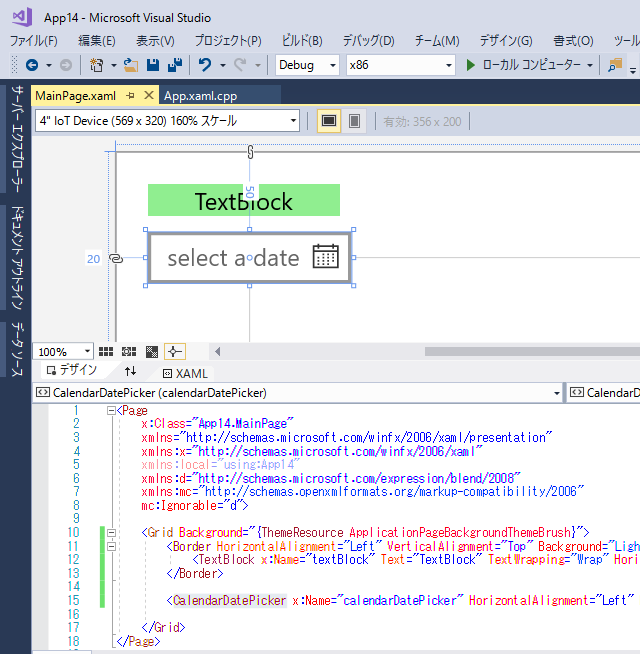
最初に、各コントロールを配置します。

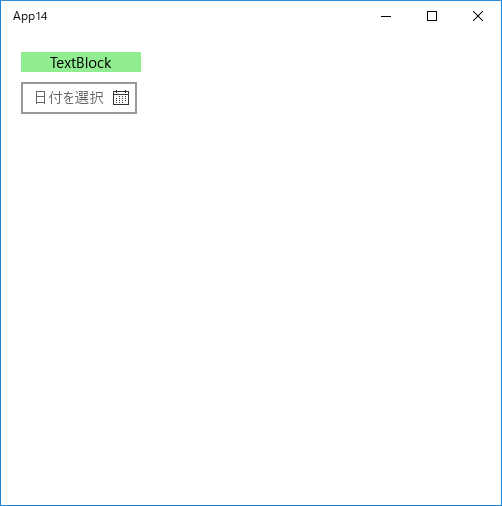
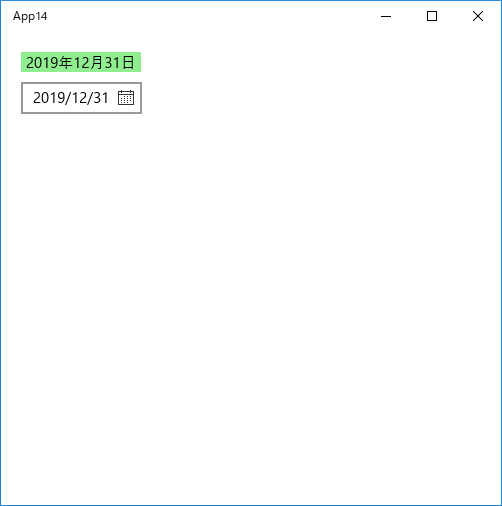
アプリの開始画面です。

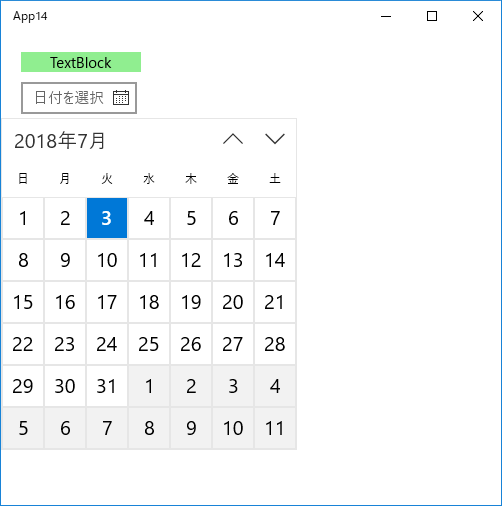
CalendarDatePicker をクリックしました(きょうの日付が強調されています)。

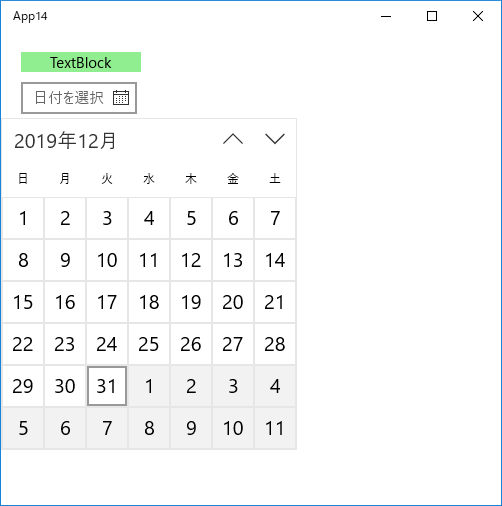
日付を選びます。

TextBlock に選択した日付が表示されます。
※ CalendarDatePickerコントロールには、自動で選択日付が表示される仕様になっています。

以下は、MainPage.xaml のコードです。
<Page
x:Class="App14.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App14"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<!--TextBlock に背景色を設定したいのですが、TextBlock には
Backgroundプロパティがありません。
そのため、ここでは、Borderコントロールを背景色設定に利用
しました。-->
<Border HorizontalAlignment="Left" VerticalAlignment="Top"
Background="Lightgreen" Width="120" Height="20" Margin="20,20,0,0">
<TextBlock x:Name="textBlock" Text="TextBlock" TextWrapping="Wrap"
HorizontalAlignment="Center" VerticalAlignment="Center" />
</Border>
<CalendarDatePicker x:Name="calendarDatePicker" HorizontalAlignment="Left"
Margin="20,50,0,0" VerticalAlignment="Top"
DateChanged="calendarDatePicker_DateChanged"/>
</Grid>
</Page>
以下は、MainPage.xaml.cpp のコードです。
//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App14;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
using namespace Windows::Globalization::DateTimeFormatting;
MainPage::MainPage()
{
InitializeComponent();
}
void App14::MainPage::calendarDatePicker_DateChanged(
Windows::UI::Xaml::Controls::CalendarDatePicker^ sender,
Windows::UI::Xaml::Controls::
CalendarDatePickerDateChangedEventArgs^ args)
{
DateTime pickedDate = calendarDatePicker->Date->Value;
// "longdate" or "shortdate"
auto formatter = ref new DateTimeFormatter("longdate");
textBlock->Text = formatter->Format(pickedDate);
}
2018年07月02日
《その421》XAML(Grid の詳細設定)
XAML(Grid の詳細設定)
Grid の詳細設定
"auto" の指定
コンテンツのサイズに合わせて列の幅を自動調整します。
<ColumnDefinition Width="auto"/>
コンテンツのサイズに合わせて行の高さを自動調整します。
<RowDefinition Height="auto"/>
"MaxWidth", "MaxHeight" の指定
幅・高さ の上限値を設定します(上限までは自動調整)。
<ColumnDefinition MaxWidth="80"/>
<RowDefinition MaxHeight="80"/>
"*" の指定
「全体幅」から「幅指定列が確保した幅の合計」を引いた残りの幅を、
"*" 指定がある列で 均等割りにします。
<ColumnDefinition Width="*"/>
「全体高さ」から「高さ指定行が確保した高さの合計」を引いた残りの高さを、
"*" 指定がある行で 均等割りにします。
<RowDefinition Height="*"/>
Gridの罫線
Grid に罫線を引く場合は、Borderコントロールを使います。
<Border BorderBrush="Black" BorderThickness="0,0,3,1"
Grid.Row="1" Grid.Column="3" />
"0,0,3,1" は、罫線の太さを指定しています。
各罫線の太さは、左0, 上0, 右3, 下1 になります。
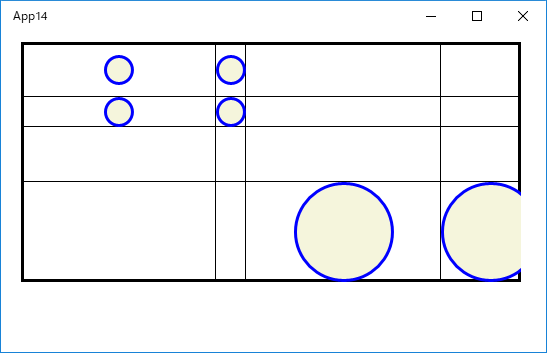
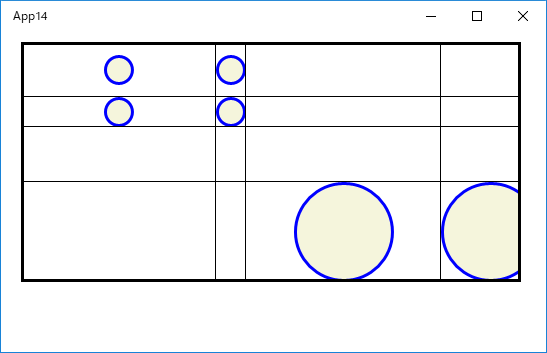
下記コードの実行結果です。

罫線用 Borderコントロールのコードを、円描画コードの後に記述した場合の実行結果です。

以下は、MainPage.xaml のコードです。
<Page
x:Class="App14.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App14"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid VerticalAlignment="Top" HorizontalAlignment="Left" Width="500"
Height="240" Margin="20,10">
<Grid.ColumnDefinitions>
<!-- * :「全体幅」から「幅指定列が確保した幅の合計」を引いた
残りの幅を、"*" 指定がある列で 均等割りにします。-->
<!--第1列--><ColumnDefinition Width="*"/>
<!-- auto : コンテンツのサイズに合わせて自動調整 -->
<!--第2列--><ColumnDefinition Width="auto"/>
<!--第3列--><ColumnDefinition Width="*"/>
<!-- MaxWidth : 幅の上限値(上限までは自動調整)-->
<!--第4列--><ColumnDefinition MaxWidth="80"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<!-- * :「全体高さ」から「高さ指定行が確保した高さの合計」を引
いた残りの高さを、"*" 指定がある行で 均等割りにします。-->
<!--第1行--><RowDefinition Height="*"/>
<!--第2行--><RowDefinition Height="auto"/>
<!--第3行--><RowDefinition Height="*"/>
<!--第4行--><RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<!-- 1行目の枠線設定 -->
<!-- "3,3,1,1" は「セル枠線の太さ 左3, 上3, 右1, 下1」の指定 -->
<!-- Grid.Row の指定が無い場合は Grid.Row = "0" -->
<!-- Grid.Column の指定が無い場合は Grid.Column = "0" -->
<Border BorderBrush="Black" BorderThickness="3,3,1,1" />
<Border BorderBrush="Black" BorderThickness="0,3,1,1" Grid.Column="1" />
<Border BorderBrush="Black" BorderThickness="0,3,1,1" Grid.Column="2" />
<Border BorderBrush="Black" BorderThickness="0,3,3,1" Grid.Column="3" />
<!-- 2行目の枠線設定 -->
<Border BorderBrush="Black" BorderThickness="3,0,1,1" Grid.Row="1" />
<Border BorderBrush="Black" BorderThickness="0,0,1,1" Grid.Row="1"
Grid.Column="1" />
<Border BorderBrush="Black" BorderThickness="0,0,1,1" Grid.Row="1"
Grid.Column="2" />
<Border BorderBrush="Black" BorderThickness="0,0,3,1" Grid.Row="1"
Grid.Column="3" />
<!-- 3行目の枠線設定 -->
<Border BorderBrush="Black" BorderThickness="3,0,1,1" Grid.Row="2" />
<Border BorderBrush="Black" BorderThickness="0,0,1,1" Grid.Row="2"
Grid.Column="1" />
<Border BorderBrush="Black" BorderThickness="0,0,1,1" Grid.Row="2"
Grid.Column="2" />
<Border BorderBrush="Black" BorderThickness="0,0,3,1" Grid.Row="2"
Grid.Column="3" />
<!-- 4行目の枠線設定 -->
<Border BorderBrush="Black" BorderThickness="3,0,1,3" Grid.Row="3" />
<Border BorderBrush="Black" BorderThickness="0,0,1,3" Grid.Row="3"
Grid.Column="1" />
<Border BorderBrush="Black" BorderThickness="0,0,1,3" Grid.Row="3"
Grid.Column="2" />
<Border BorderBrush="Black" BorderThickness="0,0,3,3" Grid.Row="3"
Grid.Column="3" />
<Ellipse
Fill="Beige"
Height="30"
Width="30"
Stroke="Blue"
StrokeThickness="3"
Grid.Row="0" Grid.Column="0"
/>
<Ellipse
Fill="Beige"
Height="30"
Width="30"
Stroke="Blue"
StrokeThickness="3"
Grid.Row="0" Grid.Column="1"
/>
<Ellipse
Fill="Beige"
Height="30"
Width="30"
Stroke="Blue"
StrokeThickness="3"
Grid.Row="1" Grid.Column="0"
/>
<Ellipse
Fill="Beige"
Height="30"
Width="30"
Stroke="Blue"
StrokeThickness="3"
Grid.Row="1" Grid.Column="1"
/>
<Ellipse
Fill="Beige"
Height="100"
Width="100"
Stroke="Blue"
StrokeThickness="3"
Grid.Row="3" Grid.Column="2"
/>
<Ellipse
Fill="Beige"
Height="100"
Width="100"
Stroke="Blue"
StrokeThickness="3"
Grid.Row="3" Grid.Column="3"
/>
</Grid>
</Page>

