2018年07月03日
《その422》CalendarDatePicker コントロール
CalendarDatePicker による日付入力
ユーザーに日付入力をしてもらう必要がある場合、CalendarDatePickerコントロールを利用できると便利です。
CalendarDatePickerコントロールの配置は、ツールボックスからフォーム上にドラッグ&ドロップするだけなので容易です。
今回の主要テーマは、CalendarDatePickerコントロールで、ユーザーが選んだ日付を取得する方法です。
下記の MainPage.xaml.cpp で、日付の取得と、取得した日付の表示(TextBlock に表示) を行っています。
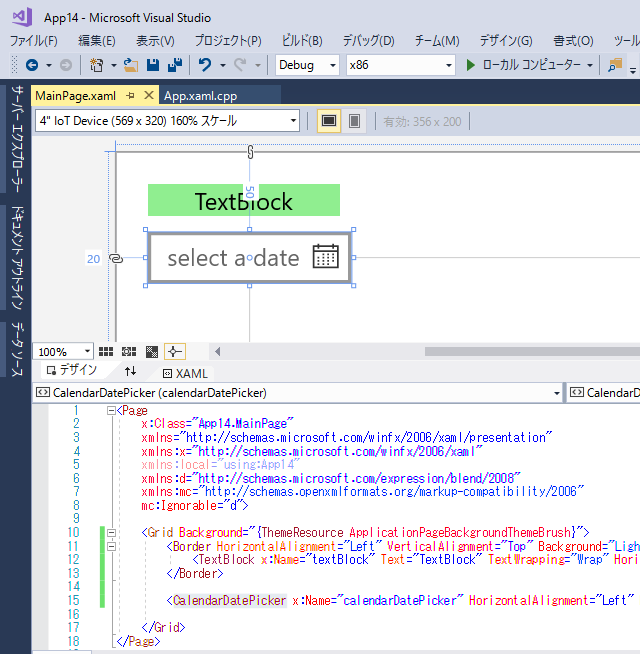
最初に、各コントロールを配置します。

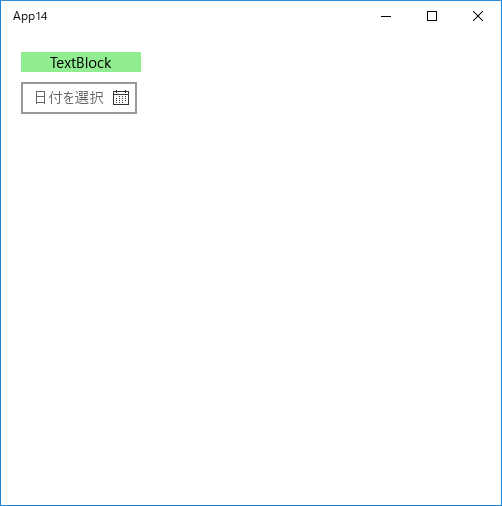
アプリの開始画面です。

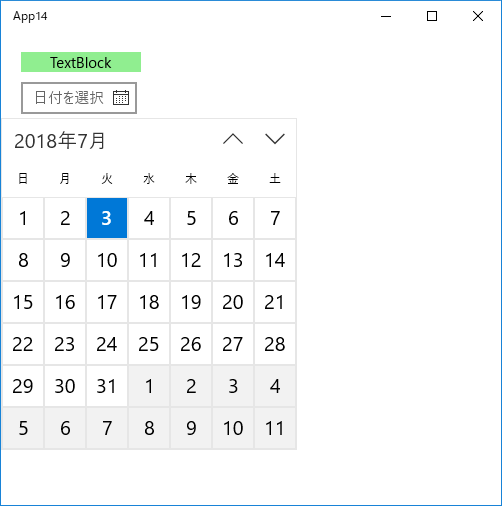
CalendarDatePicker をクリックしました(きょうの日付が強調されています)。

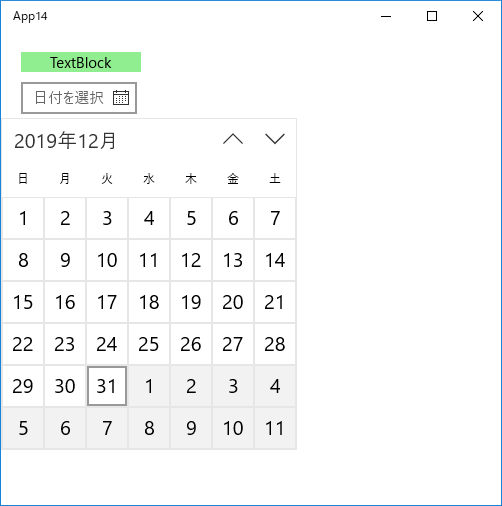
日付を選びます。

TextBlock に選択した日付が表示されます。
※ CalendarDatePickerコントロールには、自動で選択日付が表示される仕様になっています。

以下は、MainPage.xaml のコードです。
<Page
x:Class="App14.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App14"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<!--TextBlock に背景色を設定したいのですが、TextBlock には
Backgroundプロパティがありません。
そのため、ここでは、Borderコントロールを背景色設定に利用
しました。-->
<Border HorizontalAlignment="Left" VerticalAlignment="Top"
Background="Lightgreen" Width="120" Height="20" Margin="20,20,0,0">
<TextBlock x:Name="textBlock" Text="TextBlock" TextWrapping="Wrap"
HorizontalAlignment="Center" VerticalAlignment="Center" />
</Border>
<CalendarDatePicker x:Name="calendarDatePicker" HorizontalAlignment="Left"
Margin="20,50,0,0" VerticalAlignment="Top"
DateChanged="calendarDatePicker_DateChanged"/>
</Grid>
</Page>
以下は、MainPage.xaml.cpp のコードです。
//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App14;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
using namespace Windows::Globalization::DateTimeFormatting;
MainPage::MainPage()
{
InitializeComponent();
}
void App14::MainPage::calendarDatePicker_DateChanged(
Windows::UI::Xaml::Controls::CalendarDatePicker^ sender,
Windows::UI::Xaml::Controls::
CalendarDatePickerDateChangedEventArgs^ args)
{
DateTime pickedDate = calendarDatePicker->Date->Value;
// "longdate" or "shortdate"
auto formatter = ref new DateTimeFormatter("longdate");
textBlock->Text = formatter->Format(pickedDate);
}
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7850922
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

