2018年07月02日
《その421》XAML(Grid の詳細設定)
XAML(Grid の詳細設定)
Grid の詳細設定
"auto" の指定
コンテンツのサイズに合わせて列の幅を自動調整します。
<ColumnDefinition Width="auto"/>
コンテンツのサイズに合わせて行の高さを自動調整します。
<RowDefinition Height="auto"/>
"MaxWidth", "MaxHeight" の指定
幅・高さ の上限値を設定します(上限までは自動調整)。
<ColumnDefinition MaxWidth="80"/>
<RowDefinition MaxHeight="80"/>
"*" の指定
「全体幅」から「幅指定列が確保した幅の合計」を引いた残りの幅を、
"*" 指定がある列で 均等割りにします。
<ColumnDefinition Width="*"/>
「全体高さ」から「高さ指定行が確保した高さの合計」を引いた残りの高さを、
"*" 指定がある行で 均等割りにします。
<RowDefinition Height="*"/>
Gridの罫線
Grid に罫線を引く場合は、Borderコントロールを使います。
<Border BorderBrush="Black" BorderThickness="0,0,3,1"
Grid.Row="1" Grid.Column="3" />
"0,0,3,1" は、罫線の太さを指定しています。
各罫線の太さは、左0, 上0, 右3, 下1 になります。
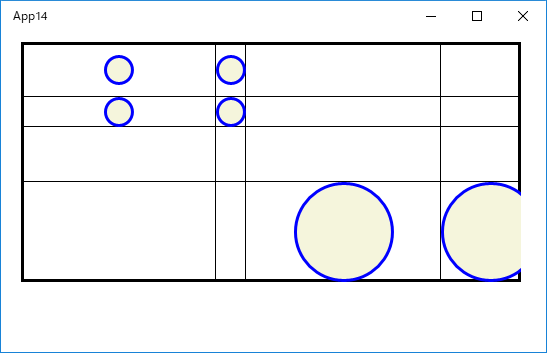
下記コードの実行結果です。

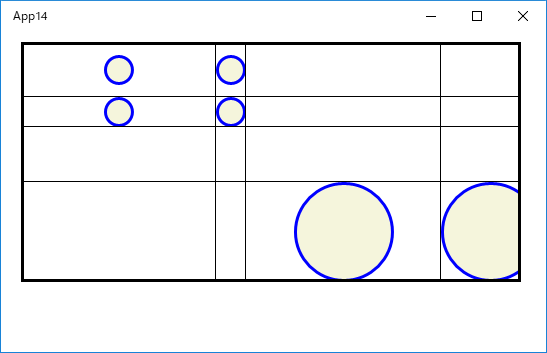
罫線用 Borderコントロールのコードを、円描画コードの後に記述した場合の実行結果です。

以下は、MainPage.xaml のコードです。
<Page
x:Class="App14.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App14"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid VerticalAlignment="Top" HorizontalAlignment="Left" Width="500"
Height="240" Margin="20,10">
<Grid.ColumnDefinitions>
<!-- * :「全体幅」から「幅指定列が確保した幅の合計」を引いた
残りの幅を、"*" 指定がある列で 均等割りにします。-->
<!--第1列--><ColumnDefinition Width="*"/>
<!-- auto : コンテンツのサイズに合わせて自動調整 -->
<!--第2列--><ColumnDefinition Width="auto"/>
<!--第3列--><ColumnDefinition Width="*"/>
<!-- MaxWidth : 幅の上限値(上限までは自動調整)-->
<!--第4列--><ColumnDefinition MaxWidth="80"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<!-- * :「全体高さ」から「高さ指定行が確保した高さの合計」を引
いた残りの高さを、"*" 指定がある行で 均等割りにします。-->
<!--第1行--><RowDefinition Height="*"/>
<!--第2行--><RowDefinition Height="auto"/>
<!--第3行--><RowDefinition Height="*"/>
<!--第4行--><RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<!-- 1行目の枠線設定 -->
<!-- "3,3,1,1" は「セル枠線の太さ 左3, 上3, 右1, 下1」の指定 -->
<!-- Grid.Row の指定が無い場合は Grid.Row = "0" -->
<!-- Grid.Column の指定が無い場合は Grid.Column = "0" -->
<Border BorderBrush="Black" BorderThickness="3,3,1,1" />
<Border BorderBrush="Black" BorderThickness="0,3,1,1" Grid.Column="1" />
<Border BorderBrush="Black" BorderThickness="0,3,1,1" Grid.Column="2" />
<Border BorderBrush="Black" BorderThickness="0,3,3,1" Grid.Column="3" />
<!-- 2行目の枠線設定 -->
<Border BorderBrush="Black" BorderThickness="3,0,1,1" Grid.Row="1" />
<Border BorderBrush="Black" BorderThickness="0,0,1,1" Grid.Row="1"
Grid.Column="1" />
<Border BorderBrush="Black" BorderThickness="0,0,1,1" Grid.Row="1"
Grid.Column="2" />
<Border BorderBrush="Black" BorderThickness="0,0,3,1" Grid.Row="1"
Grid.Column="3" />
<!-- 3行目の枠線設定 -->
<Border BorderBrush="Black" BorderThickness="3,0,1,1" Grid.Row="2" />
<Border BorderBrush="Black" BorderThickness="0,0,1,1" Grid.Row="2"
Grid.Column="1" />
<Border BorderBrush="Black" BorderThickness="0,0,1,1" Grid.Row="2"
Grid.Column="2" />
<Border BorderBrush="Black" BorderThickness="0,0,3,1" Grid.Row="2"
Grid.Column="3" />
<!-- 4行目の枠線設定 -->
<Border BorderBrush="Black" BorderThickness="3,0,1,3" Grid.Row="3" />
<Border BorderBrush="Black" BorderThickness="0,0,1,3" Grid.Row="3"
Grid.Column="1" />
<Border BorderBrush="Black" BorderThickness="0,0,1,3" Grid.Row="3"
Grid.Column="2" />
<Border BorderBrush="Black" BorderThickness="0,0,3,3" Grid.Row="3"
Grid.Column="3" />
<Ellipse
Fill="Beige"
Height="30"
Width="30"
Stroke="Blue"
StrokeThickness="3"
Grid.Row="0" Grid.Column="0"
/>
<Ellipse
Fill="Beige"
Height="30"
Width="30"
Stroke="Blue"
StrokeThickness="3"
Grid.Row="0" Grid.Column="1"
/>
<Ellipse
Fill="Beige"
Height="30"
Width="30"
Stroke="Blue"
StrokeThickness="3"
Grid.Row="1" Grid.Column="0"
/>
<Ellipse
Fill="Beige"
Height="30"
Width="30"
Stroke="Blue"
StrokeThickness="3"
Grid.Row="1" Grid.Column="1"
/>
<Ellipse
Fill="Beige"
Height="100"
Width="100"
Stroke="Blue"
StrokeThickness="3"
Grid.Row="3" Grid.Column="2"
/>
<Ellipse
Fill="Beige"
Height="100"
Width="100"
Stroke="Blue"
StrokeThickness="3"
Grid.Row="3" Grid.Column="3"
/>
</Grid>
</Page>
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7847244
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

